グリッドレイアウトでレスポンシブ対応を考察する
─ Guide to page sections ─
- 1.レスポンシブ対応のイメージを表示する
- 2.コンテンツ全体の高さに有効的な配置を実行する
- 3.メディアクエリでレイアウトをコントロールする
- 4.グリッドレイアウトで全要素を覆う
- 5.グリッドコンテナの高さ

横長と縦長のスクリーンサイズを違和感無くレスポンシブ対応で統合する。非常に難解なことだが、背景画像をトリミングしてリサイズして縦横の距離感を詰めてきた。今回は、もうひとつ踏み込んで、コンテンツの幅と高さ、それからレイアウトシフトで更に理想形へ近付けて行こうと思う。
レスポンシブ対応のイメージを表示する

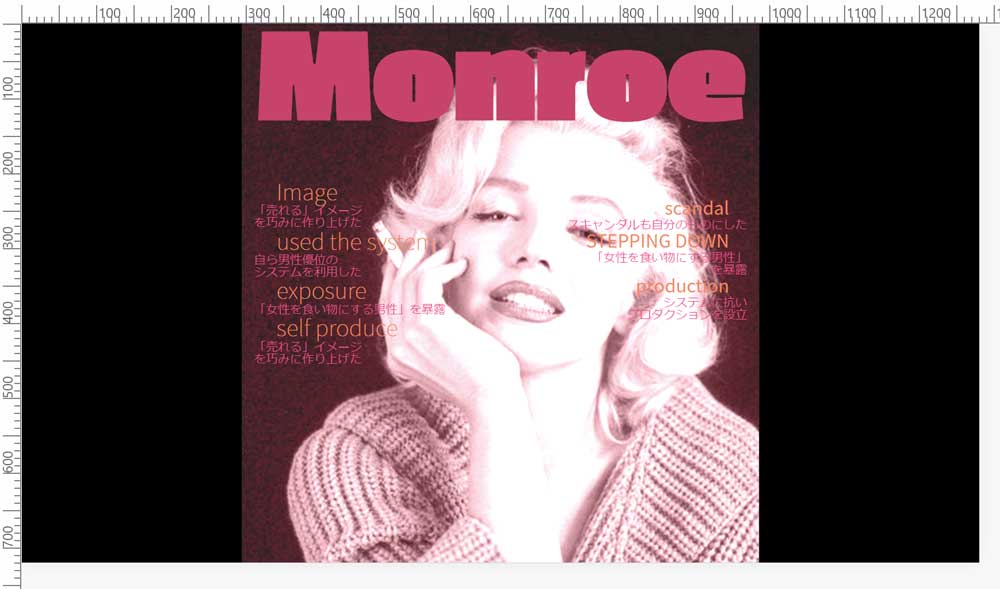
モバイルの Portrait で試してみる。まず、イメージを表示する方法は「.container」の「background-image;」で扱う。後からイメージのサイズに関して CSS で簡単に調整できるのだ。
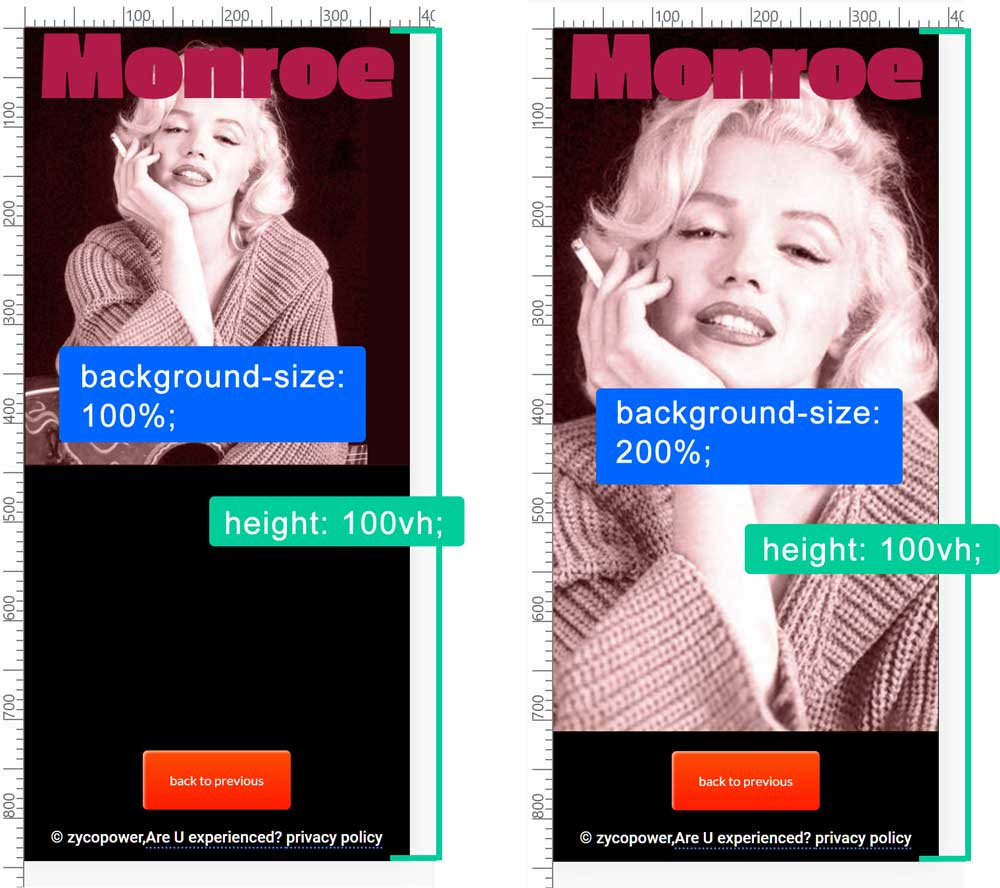
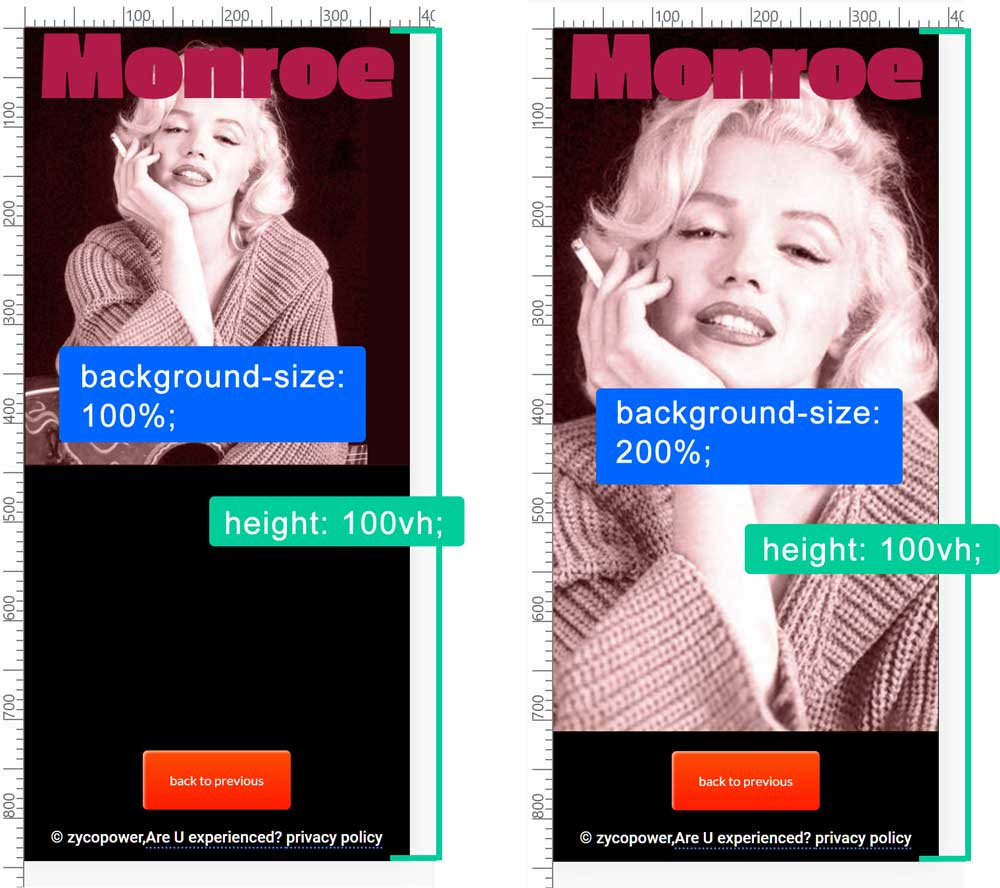
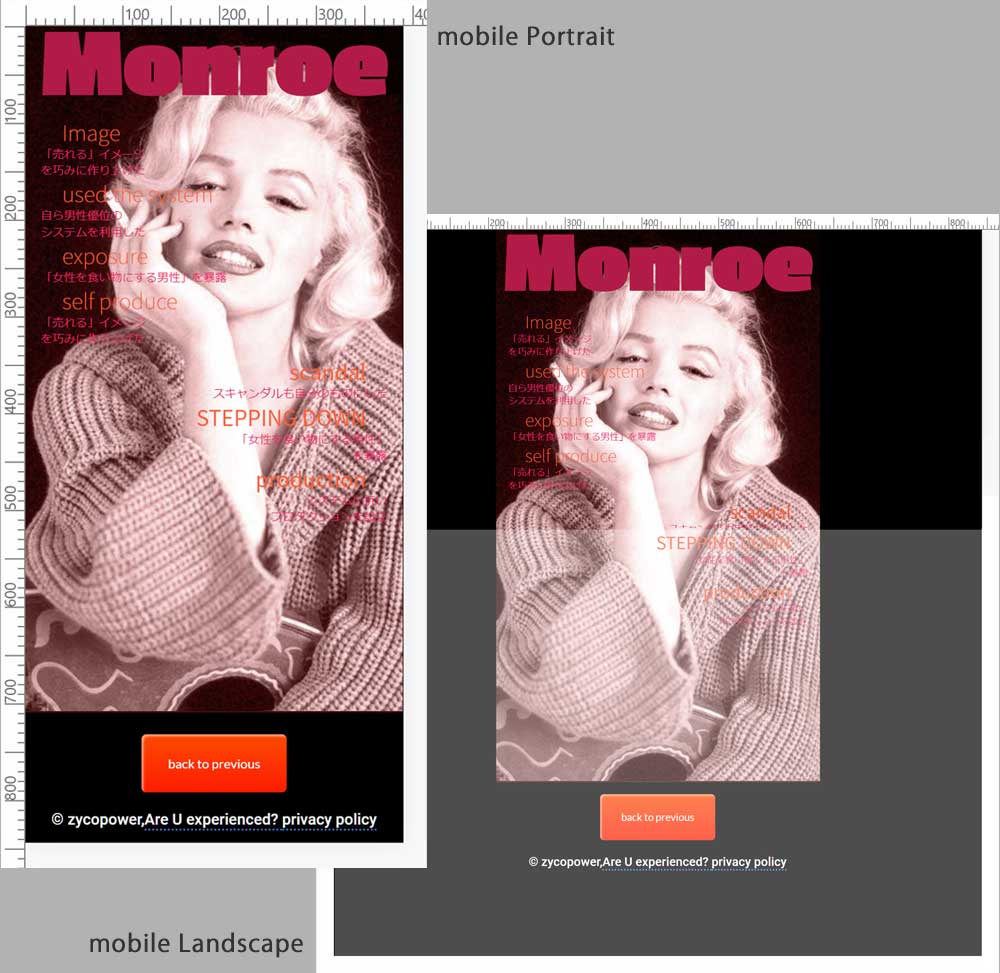
図のように、「background-size」を大きくすると、表示されるイメージの大きさと高さが増す。イメージの構図を考えて「background-position:」を使ってトリミングする。
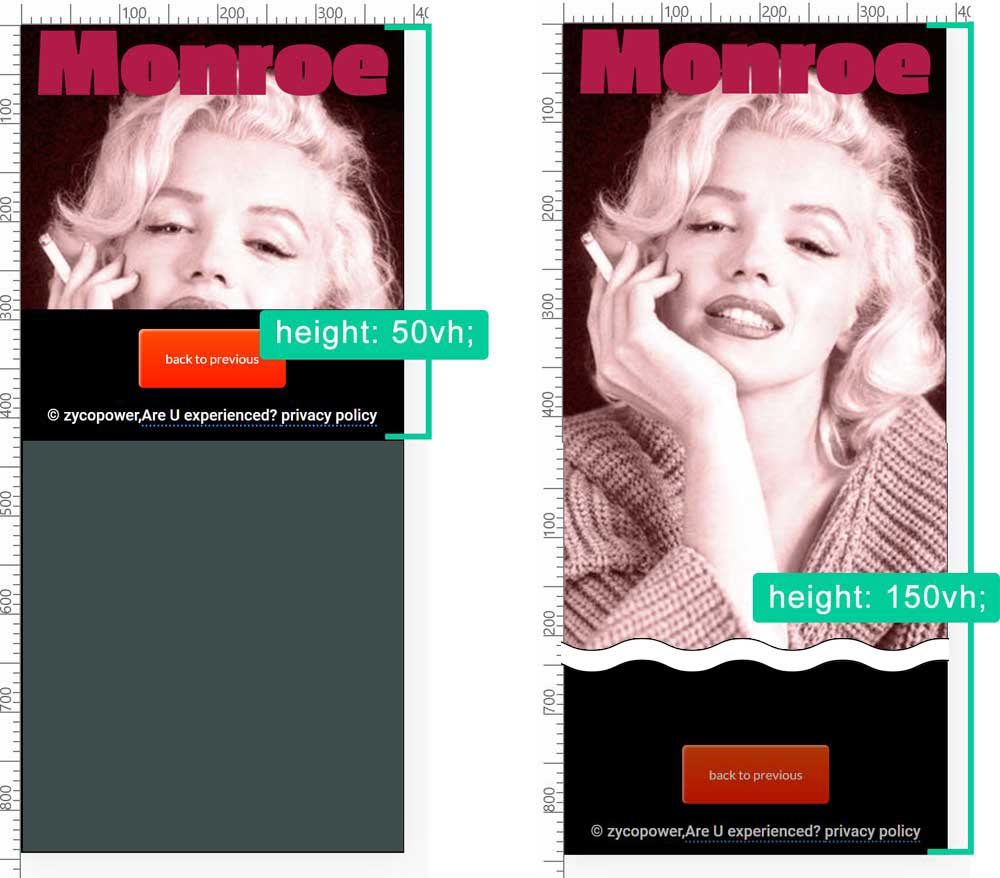
もうひとつ、グリッドコンテナの「height:」を調節する。イメージを縦長に見せるには、「height: 150vh;」のように指定する。このように「background-size」と「height:」を相互に調節しながら塩梅良くイメージの表示を決定する。
これで、イメージの表示は出来上がった。次はこの中にテキストを入れるブロックをレイアウトする。

コンテンツ全体の高さに有効的な配置を実行する
縦長にすると間延びした状態になることがある。これを回避するためにくっ付けるところはくっ付けることができるのが、このレイアウトである。

@media (orientation: portrait) and (min-width:320px) {
.container {
display: grid;
width: 100%;
height: 100vh;
grid-template-areas: "title" "text" "footer";
grid-template-rows: auto 1fr auto;
grid-template-columns: 1fr;
grid-row-gap: 10px;
overflow: auto;
background-image: url("images/monroe.jpg");
background-size: 160%;
background-position: 25% 0%;
background-repeat: no-repeat;
background-color: #000;
-webkit-text-size-adjust: 100%;
}
}グリッドレイアウト(モバイルの場合)は以上のように CSS でグリッドコンテナを指定した。
グリッドコンテナでは全要素の「grid-area」の 「title 、text、 footer」をグリッドアイテムに設定して、レスポンシブ対応について一体感を持つ配置をした。
グリッドレイアウトで使う「fr」は、トラックサイズをグリッドコンテナ内の使用可能な割合として指定することで、柔軟なグリッドトラックを作成できるので、レスポンシブ設計にとても役立つ単位である。
「grid-template-rows」に「fr」を定義すると、グリッドの高さが変化すると行も変化し、グリッドの応答性が向上する。
上の CSS をご覧いただきたい。「grid-template-rows: auto 1fr auto;」の部分について「height: 100vh」より「auto」と「auto」のコンテンツ内容の高さを引いたサイズが「1fr」に割り当てられる。「auto」+「auto」+「1fr」の合計が「100vh」のとき、実際のコンテンツの高さに依存することなく、この割り当てられたサイズを保つ。このときフッターは画面下部に張り付くように配置される。割り当てられたサイズを越えて「100vh」を越えるとき「overflow: auto;」により高さはコンテンツのサイズへ伸張する。
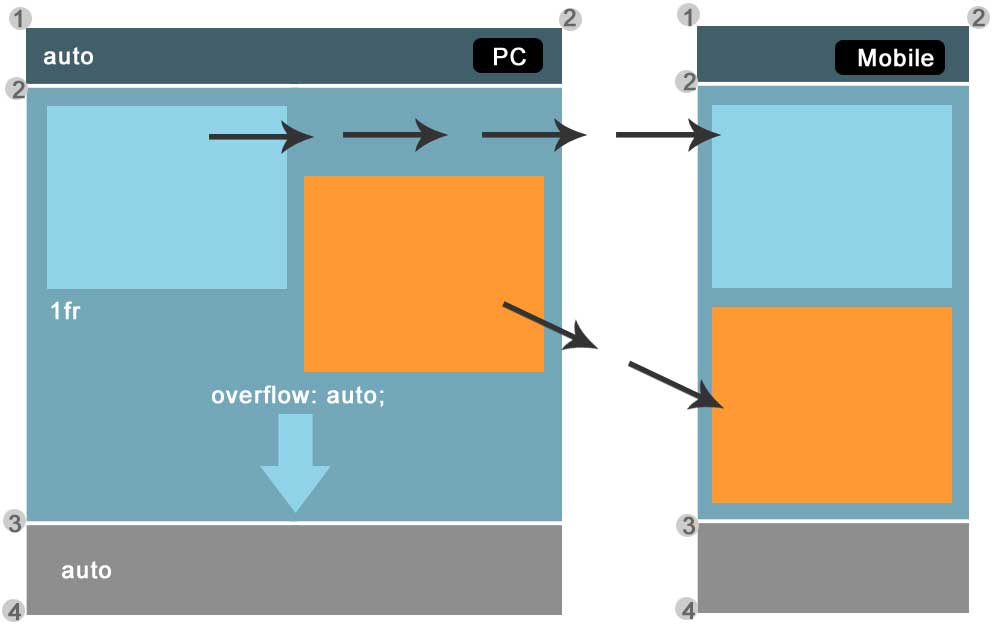
本編では「1fr」を定義した伸張する部分のグリッドアイテムに「display: grid;」を定義し、PC では左右に並ぶブロックをモバイルでは上下に並ぶようにした。詳しくは次のセクションで述べる。
モバイル用のテキストが収まるレスポンシブ対策を講じる

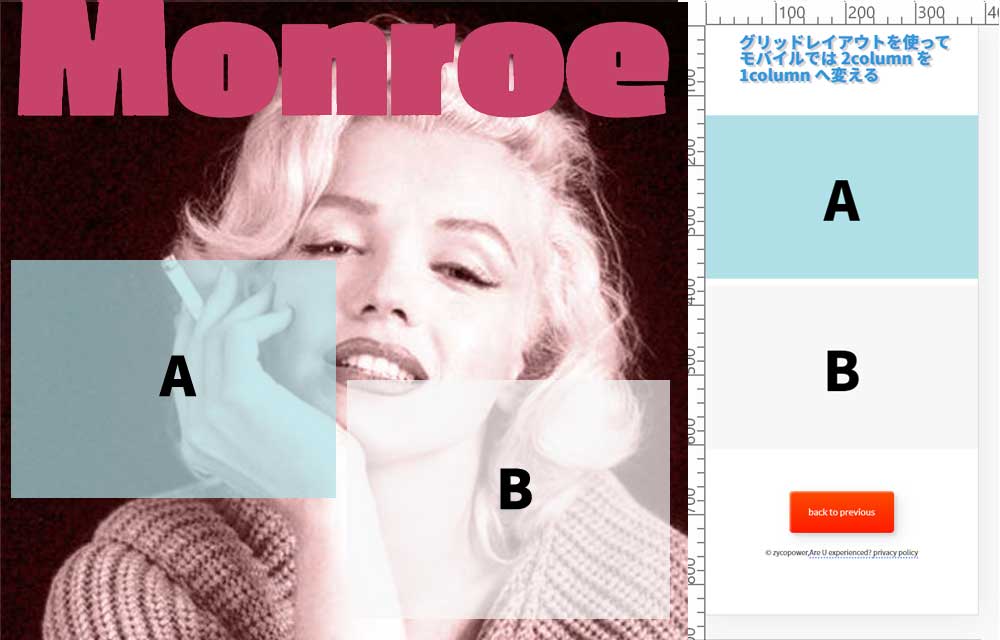
PC の画面では左右に別れてテキストが表示される。B のブロックでは「align-self: center;」を使って縦方向の中央にメニューを配置させている。
モバイルでは PC で左右に並べたブロックを縦に並べる。
この仕組みは「grid-template-columns:」に「auto-fill」と「minmax」を使って作るをご覧いただきたい。
挙動を PC とモバイルで確認を終えると、これをグリッドアイテムに組み込む。該当するグリッドアイテムに「display: grid;」を追加して、例えば以下のように記述する。
#item-box {
grid-column: 1 / 2;
grid-row: 2 / 3;
display: grid;
grid-template-rows: 1fr;
grid-template-columns: repeat(auto-fill, minmax(49%, 1fr));
gap: 10px;
grid-auto-rows: 100%;
color: hsl(340, 80%, 53%);
padding: 16px;
}
モバイルでは A に当たる部分は左寄せ、B に当たる部分は右寄せを設定するとレイアウトが美しい。
モバイルにてレスポンシブ対応にするには、テキストが確認できるレベルでそこに収まるか、タップが押せる配置に適しているかが問題になる。
メディアクエリでレイアウトをコントロールする
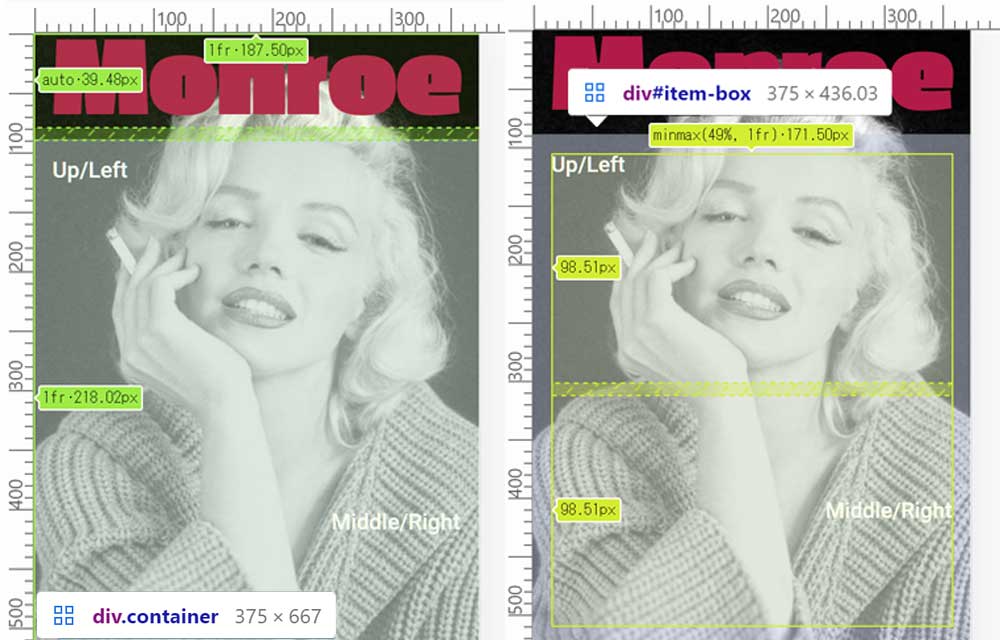
グリッドコンテナに与えた高さは厳密にレイアウトに影響する。ここで組んでいるグリッドレイアウトはグリッドアイテムのひとつに更にグリッドコンテナを追加して二段構えのレイアウトを構築している。
ここで間違ってはいけないのは、グリッドアイテムに追加したグリッドコンテナの高さである。この高さが親要素のサイズを越えてしまうとグリッドアイテムの領域でスクロールバーを表示するミスを冒してしまう。

この図はクロムのデベロッパーツールのキャプチャーである。良く見ると、「auto」や「1fr」に対して絶対値のピクセル表示が併記されている。相対的なサイズは全て絶対的なサイズに置き換えられるので、この数値が参考になる。この高さを上手にコントロールできないと、グリッドレイアウトの成就を目前に頓挫することになる。
コンテナの位置調整
グリッドレイアウトは多くの機能を使って二次元レイアウトが可能だ。その中でも本ページに関連するグリッドコンテナの配置について触れておこう。
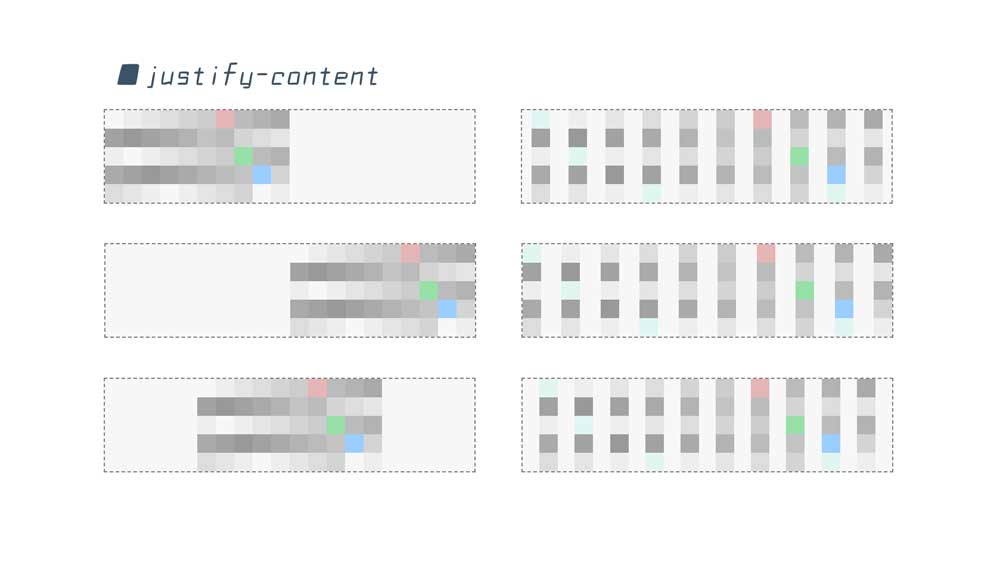
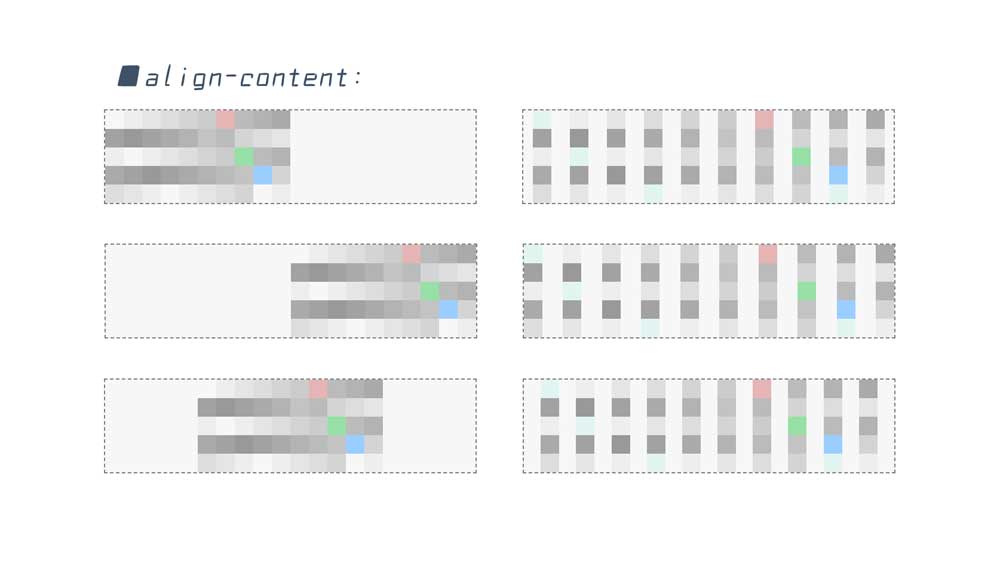
グリッドコンテナにプロパティを追加して親要素であるコンテナ自体の位置を調整するものは、justify-content:(列方向)プロパティと、align-content(行方向)プロパティがある。
そのプロパティの「値」は「行方向の上・下・中」、「列方向の左・右・中」が共に「start・end・center」となる。もうひとつ、均等配置について、「space-between、space-around、space-evenly」の三種類が用意されている。以下のボタンで確認できる。
グリッドレイアウトで全要素を覆う
グリッドコンテナでは全要素のタイトルからフッターのボタンまでをグリッドアイテムに設定して、レスポンシブ対応についてバランス良く配置していくことを目的とした。
後から、スクリーンの見え方を調節する

モバイルの Portrait で試してみる。まず、イメージを表示する方法は 「background-image;」で扱う。何故なら後からイメージのサイズに関して CSS で調整できるのだ。
図のように、「background-size」を大きくすると、表示されるイメージの高さが増す。イメージの構図を考えて「background-position:」を使ってトリミングする。
もうひとつ、グリッドコンテナの「height:」を調節してみる。イメージを縦長に見せるには、「height: 150vh;」のように指定する。このように「background-size」と「height:」を相互に調節しながら塩梅良くレイアウトを実現することができる。

グリッドコンテナの高さ
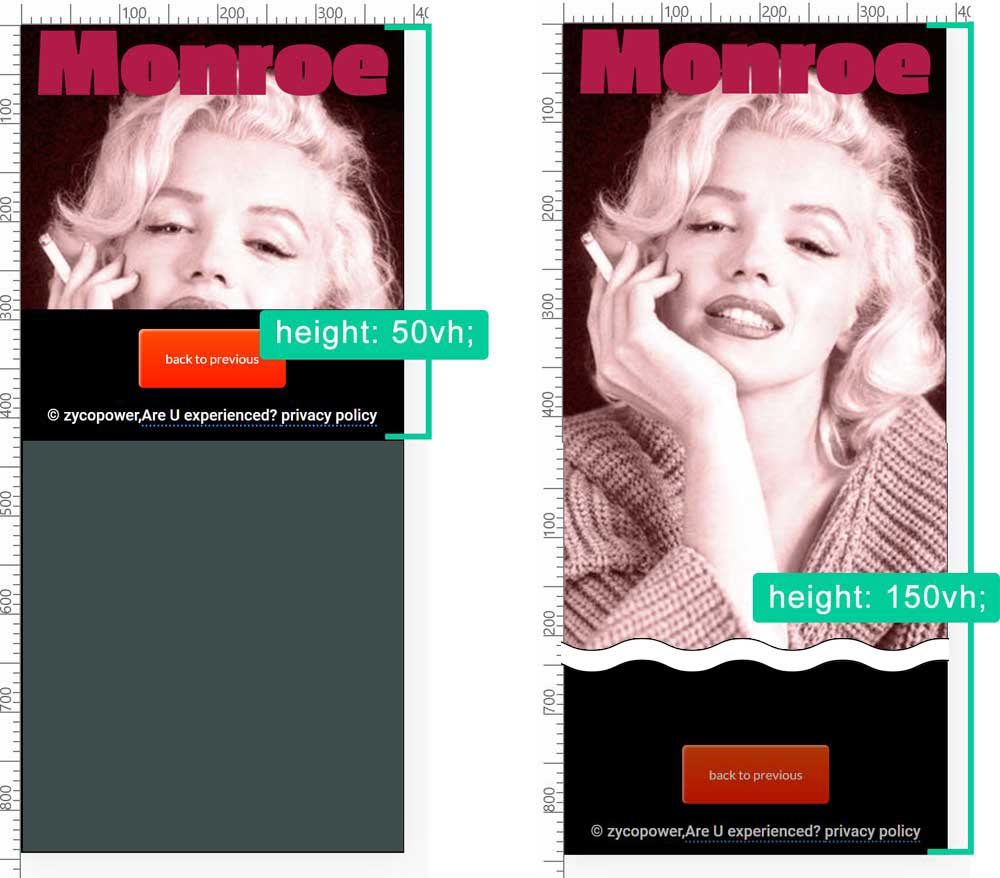
グリッドコンテナの高さを調節してスクリーンでの見え方を確認してみる。

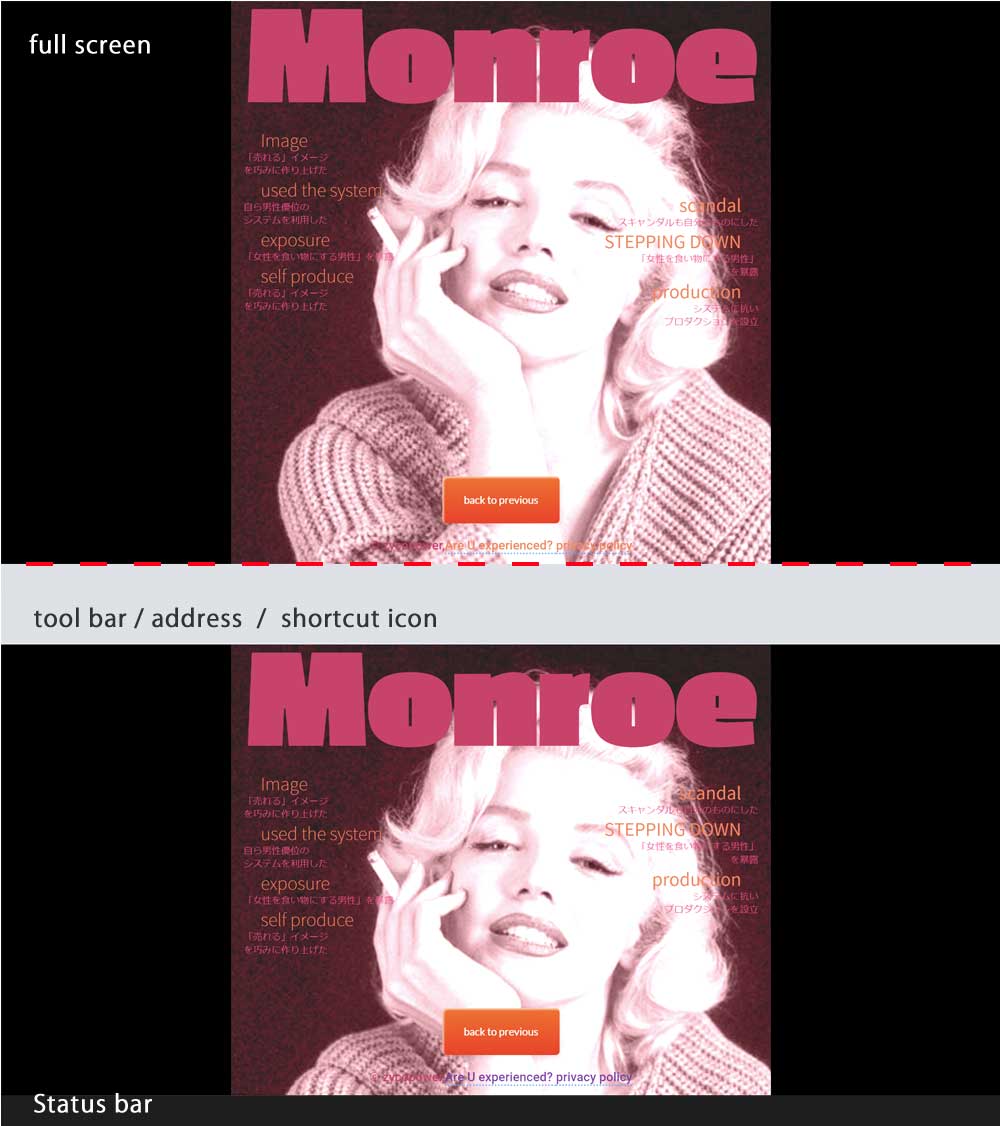
「height: 100vh」にすると、当然スクロールバーは消えて表示される。気になるのは閲覧者がどうのような環境で tool bar / address / shortcut icon / status bar を表示させているかであるが、大方、上の画面の下のように表示されるだろう。そしてこのレイアウトではボタンが画像の上に被る。

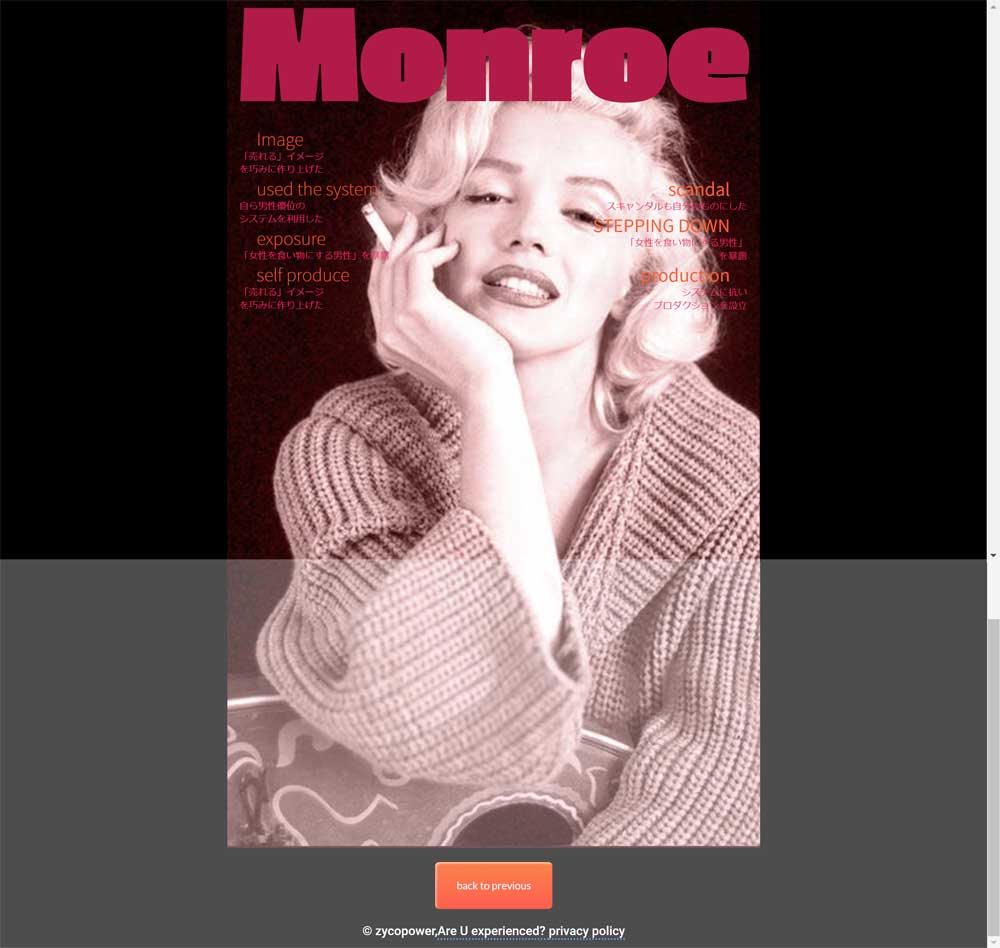
ボタンが画像に被らないようにグリッドコンテナの高さを調整してみた。

モバイルの Portrait モードでは丸ごと収まるように「height: 100vh」にして、「background-size:」の数値を調整した。