フォトショップで背景を切る抜く手順
ウェブデザインには切り抜きイメージが力を発揮する
切り抜きさえ上手くいけば、バックには何だって持って来ることが出来る。綺麗に切り抜くには対象のイメージサイズは大きいサイズに限る。


切り抜く作業の手順
対象になるイメージをフォトショップで開く。今回使用したのはPhotoshop CS5.1 である。
切り抜きにはレイヤーマスクを使う。このレイヤーマスクを作成するには、まず読み込んだイメージの背景レイヤーを通常のレイヤーに変換する(レイヤーのプロパティをダブルクリック)。
髪の毛の切り抜きのためにレイヤーマスクを使う、と考えてほしい。もっとシンプルな対象であれば、スイスイとペンツールで切り抜く方が手っ取り早いのだが。


境界線の調整
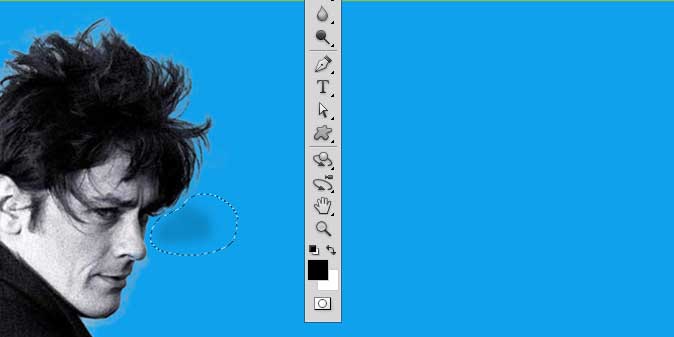
はじめにすることは、切り抜きたい対象を範囲選択することだ。普通に考えれば、イメージの背景を範囲選択して、これを削除したくなるのだが、イメージそのものには手を付けない。レイヤーマスク(後述を参考)というツールに手を加えて表示領域と非表示領域を作っていく方法を進めていく。
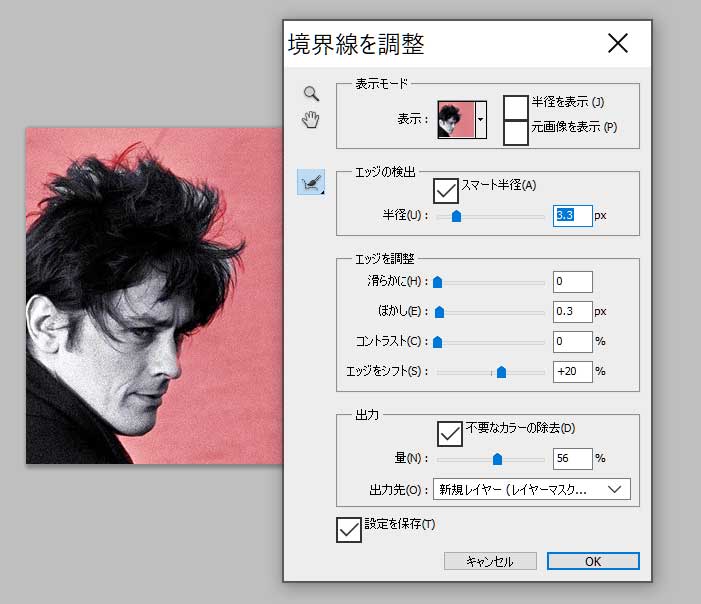
↑や投げ縄ツールで選択していく。大体の選択ができたなら、画面上のメニューバーの「選択範囲」のメニューから「境界線の調整」を選択する。ここから髪の毛の領域の切り抜きに取り掛かる。表示モードを「オーバーレイ」にする。
この辺りから、いくつかのチャレンジがしたくなる筈だ。いくつもの成果が生まれて初めてその違いに気付くものだ。前もっていくつかのチャレンジをするために対象イメージを複数用意しておこう。方法は対象イメージのレイヤーのプロパティを右クリックして「レイヤーを複製」を選択してチャレンジする分の複製を用意しておく。
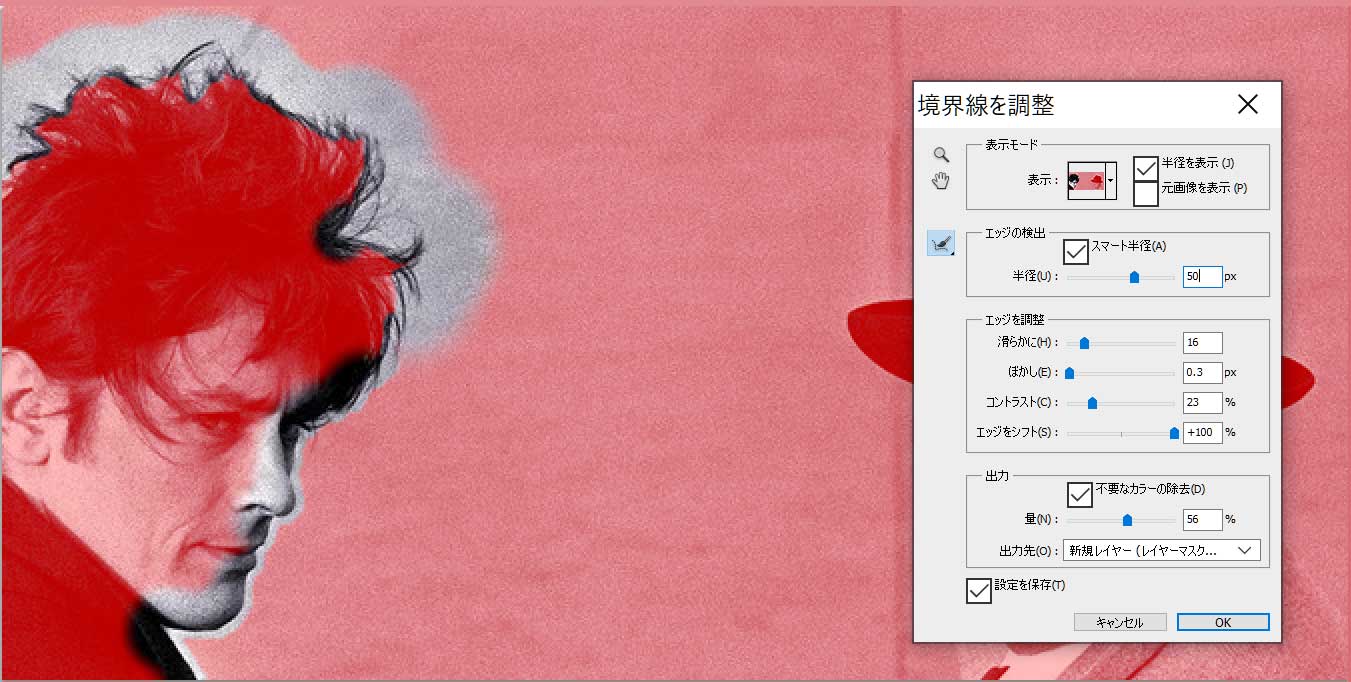
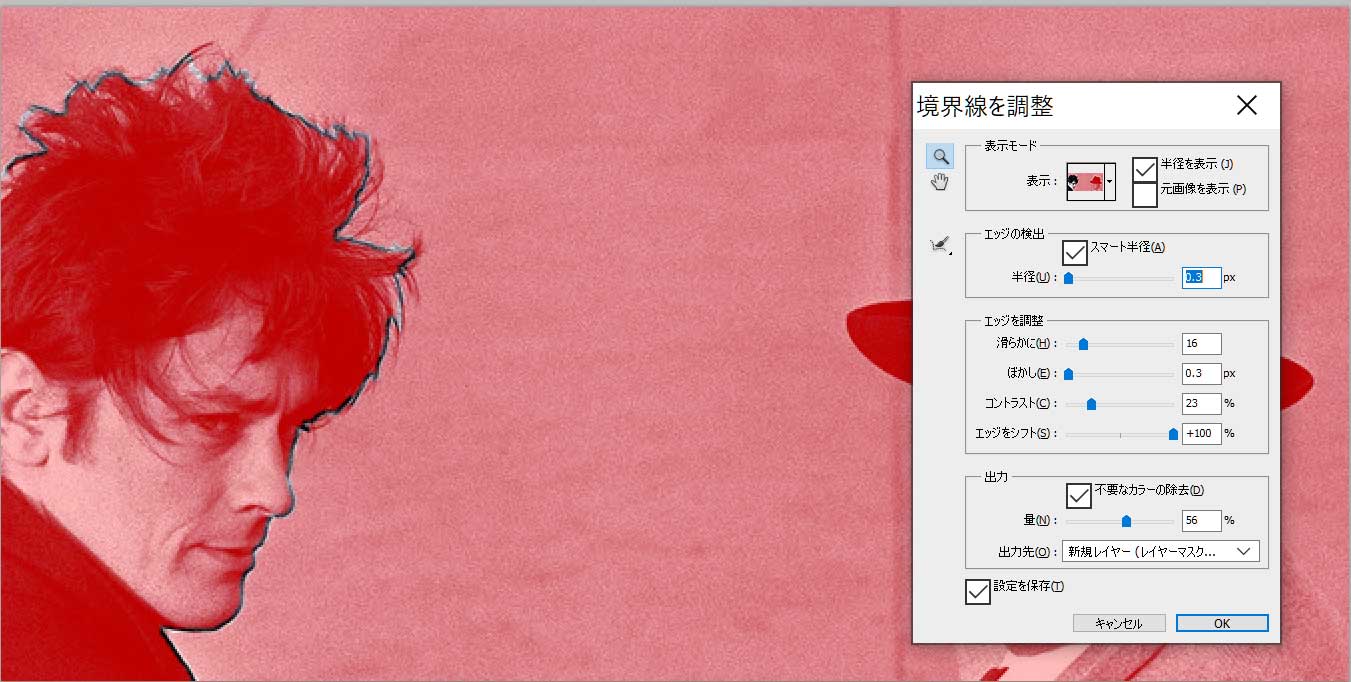
「境界線の調整」パネルの、↑のスマート半径にチェックがあるのを確認して、半径を変更してみる。「エッジの検出」の左側にある「半径調整ツール」を使って境界線をドラッグしながらなぞっていく処理をする。やり直したい場合は「調整消去ツール」を使う。スマート半径を変更してみて、境界線を大きくはみ出すようだとゴミが多く残るようだ。
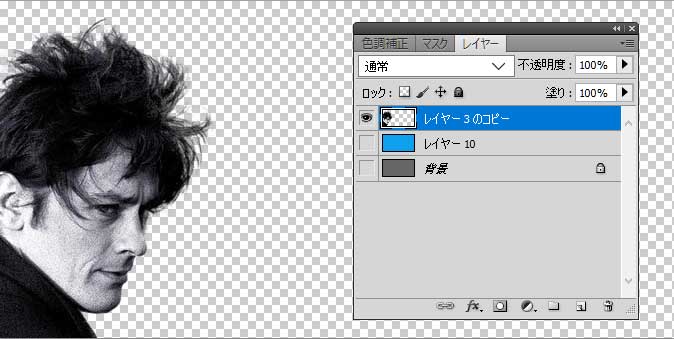
処理が終われば、出力先を[新規レイヤー(レイヤーマスクあり)]に設定し、[OK]を選択する。
レイヤーマスクの編集
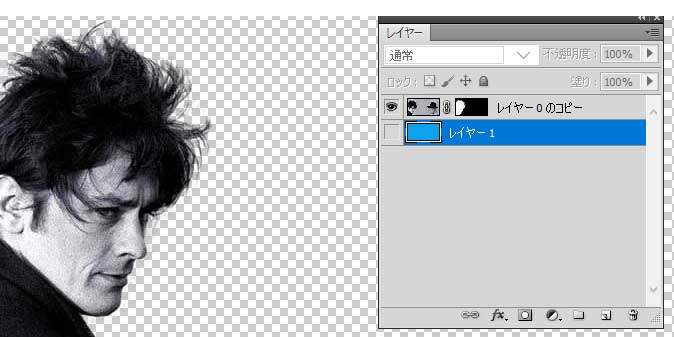
レイヤーマスクは編集したり、マスクする領域を追加したり、削除することもできる。↑し、最終的な調整をする。
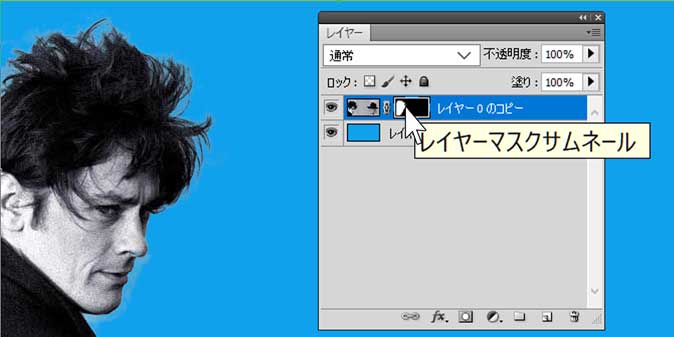
レイヤーマスクは、グレースケール画像である。レイヤーマスクサムネールをクリックしてレイヤーマスクを編集対象にする。非表示にしたい領域にはブラックでペイントし、ホワイトでペイントした領域は表示される。ブラックもホワイトも実際には色は付かないが非表示領域と表示領域が確認できる。うっすら残っているゴミはブルーの背景をあてがってやると発見し易い。
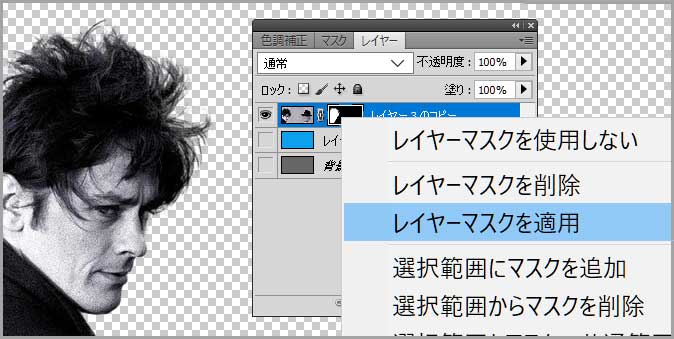
レイヤーマスクを適用
領域を指定するツールは大まかにはなげなわツール、細かい領域にはペンツールが役に立つ。時には、削れてしまったイメージをオーバーラップさせて修復作業を行うこともある。
さて、ここまで進行すると、レイヤーマスクサムネールを右クリックして↑を選択してみよう。バックが切り抜かれたイメージが出来上がる。
このページで使われているモーダルについて
bootstrap modal をベースにした。左側から出てきて左側にピタっとくっつける仕様で、本文の邪魔にならないように配置。またモーダルのバックドロップの半透明のブラックを限りなく透明にして本文が読めるようにした。モーダルにラインとシャドゥを入れて本文と区別化した。