画像をトリミングする便利な CSS
─ Guide to page sections ─
- 1.min-width の使いどころ
- 2.max-width の使いどころ
- 3.object-fit: cover;
- 4.object-position でトリミング
- 5.object-fit: cover; を使った sample
min-width: max-width: object-fit: object-position:

max-width は CSS のプロパティで、要素の最大幅を設定する。これは width プロパティの使用値が、 max-width で指定した値を上回ることを防ぐ。
max-width は width を上書きするが、 min-width は max-width を上書きする。
このふたつに object-fit: が加われれば、スマートフォンでもタブレットでも、ひとつのイメージを使って各スクリーンサイズのデバイスで見てもちょうどいいトリミングされた大きさに表示させることができる。
First
min-width の使いどころ

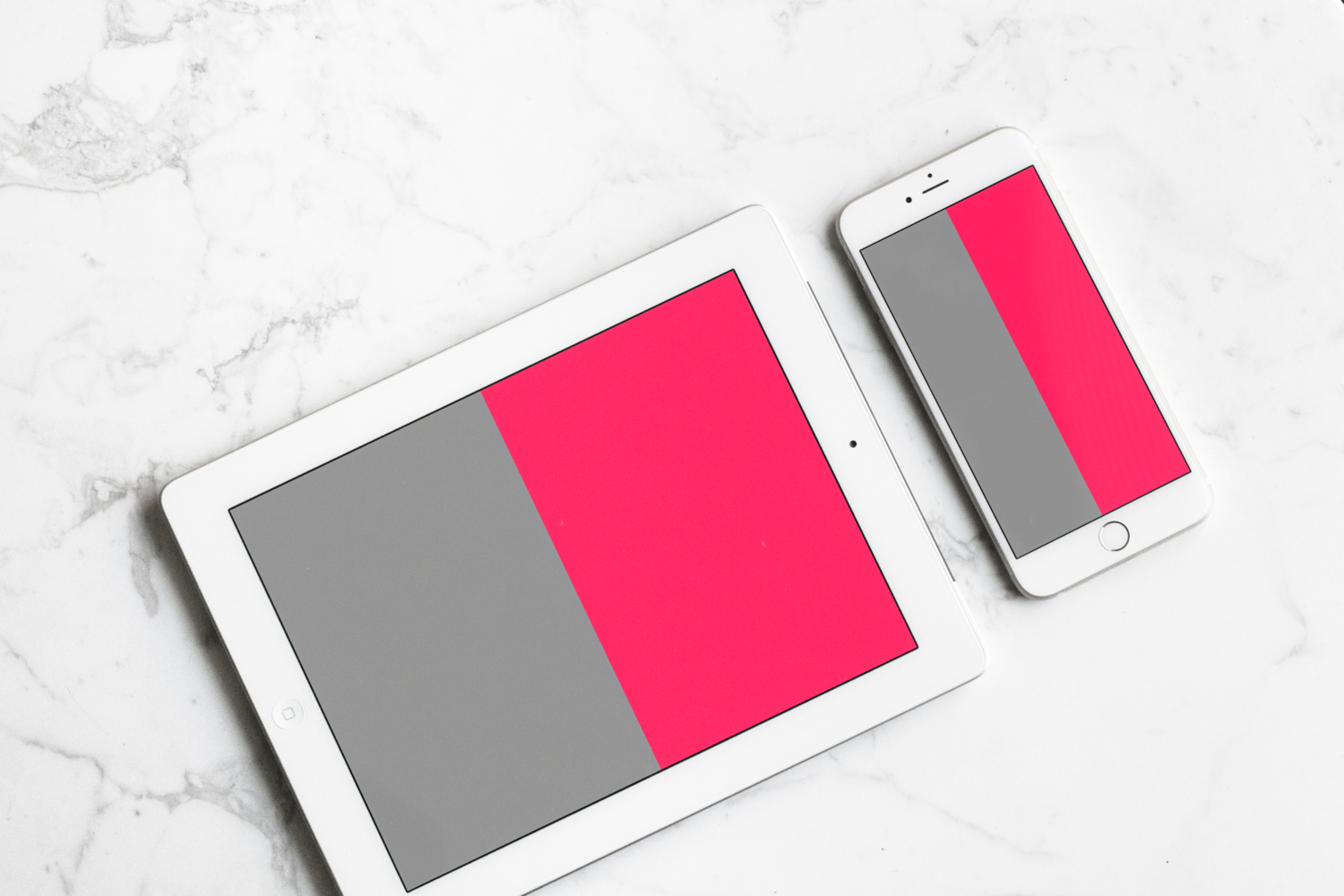
タブレットでは十分な幅が取れているレッドゾーンだが、スマートフォンではやや狭く感じるので、もう少し幅を拡げたいと思う。

そこで、width: 50%; min-width: 230px; をセットで CSS に設定すると、どんなデバイスでも width: 50% の値が 230px を下まわるものについて、幅230px より下まわらない設定にすることができる。
つまり min-width: の設定はスマートフォン向けに使えるということだ。
Second
max-width の使いどころ

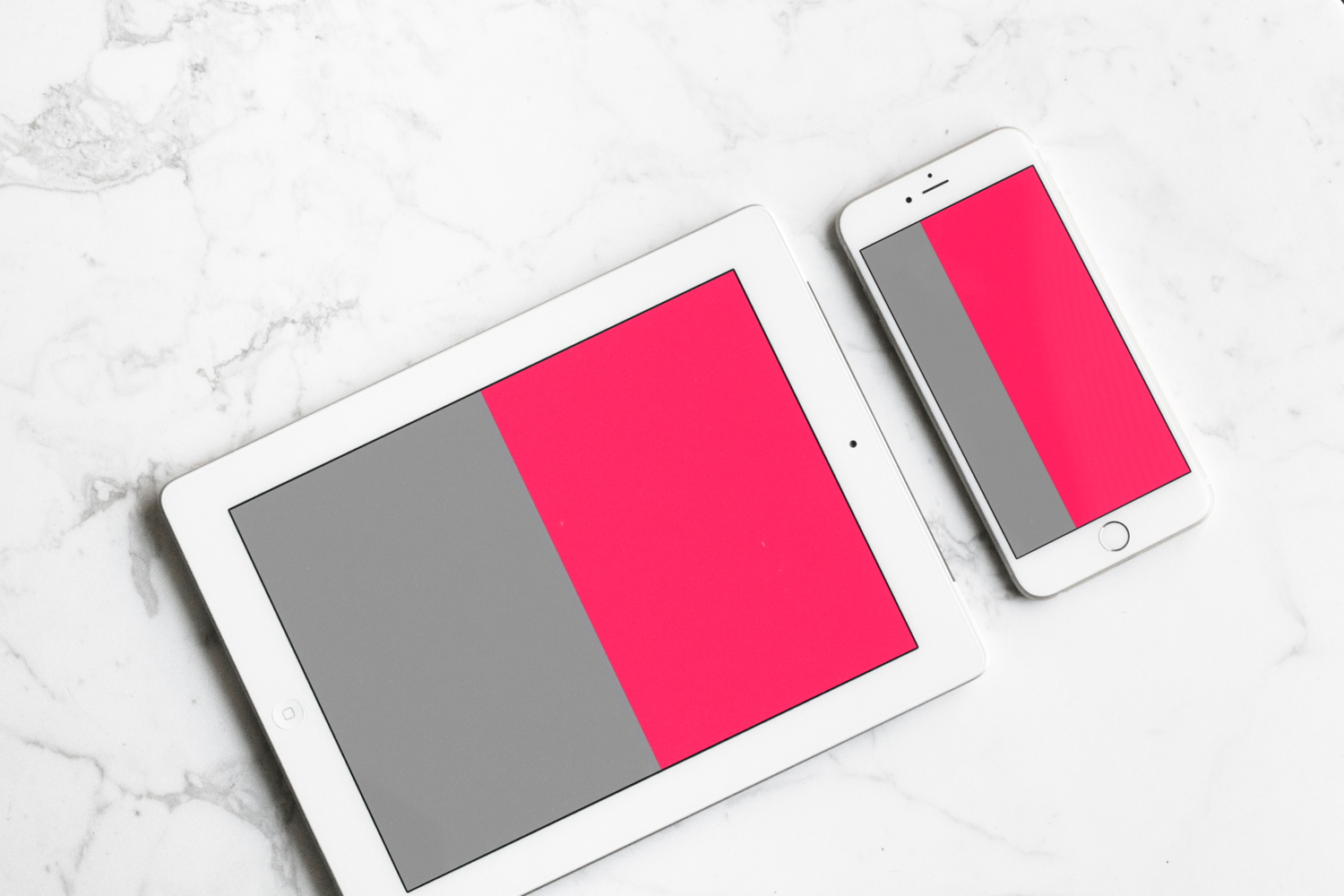
スマートフォンでは十分な幅が取れているレッドゾーンだが、タブレットではやや大き過ぎると感じる場合がある。だから、少し幅を狭めたいと思う。

そこで、width: 80%; max-width: 500px; をセットで CSS に設定すると、どんなデバイスでも width: 80% の値が 500px を越えるものについて、幅500px を上まわらない設定にすることができる。
つまり max-width: の設定はタブレットやPC向けの大きなスクリーンサイズを持つデバイス向けに使えるということだ。
Third
object-fit: cover;
CSS の は、置換要素、例えば <img> や <video> などの中身を、コンテナーにどのようにはめ込むかを設定する。 object-fit: cover; は object-fit プロパティの値のひとつで、縦横比を保持して、ボックスが画像で埋まるようにリサイズされる。縦と横のサイズで小さい方を基準にしてリサイズされ、ボックスからはみ出した部分はトリミングされる。 中身のオブジェクトの配置を変更するには、object-position プロパティを使用することができる。

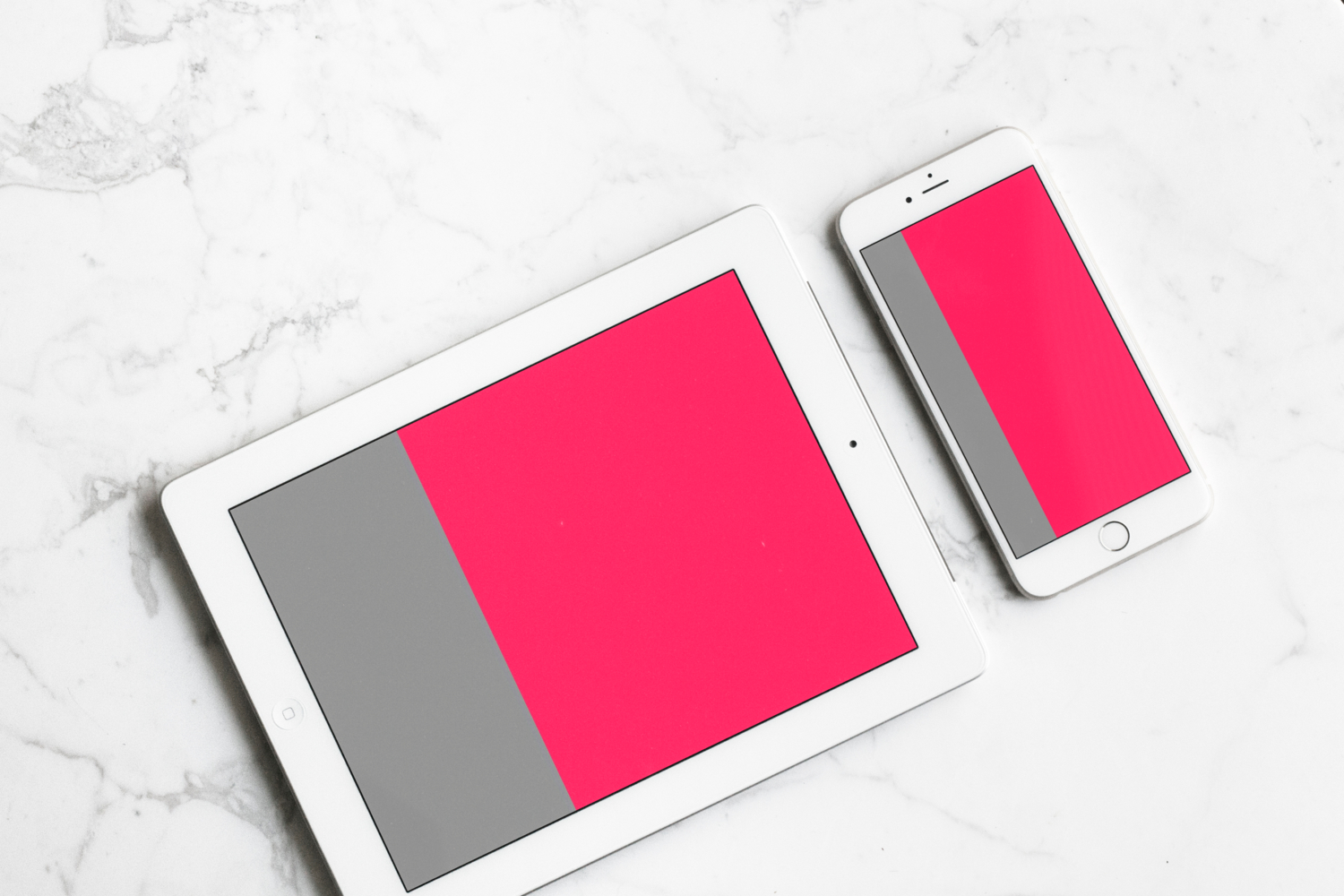
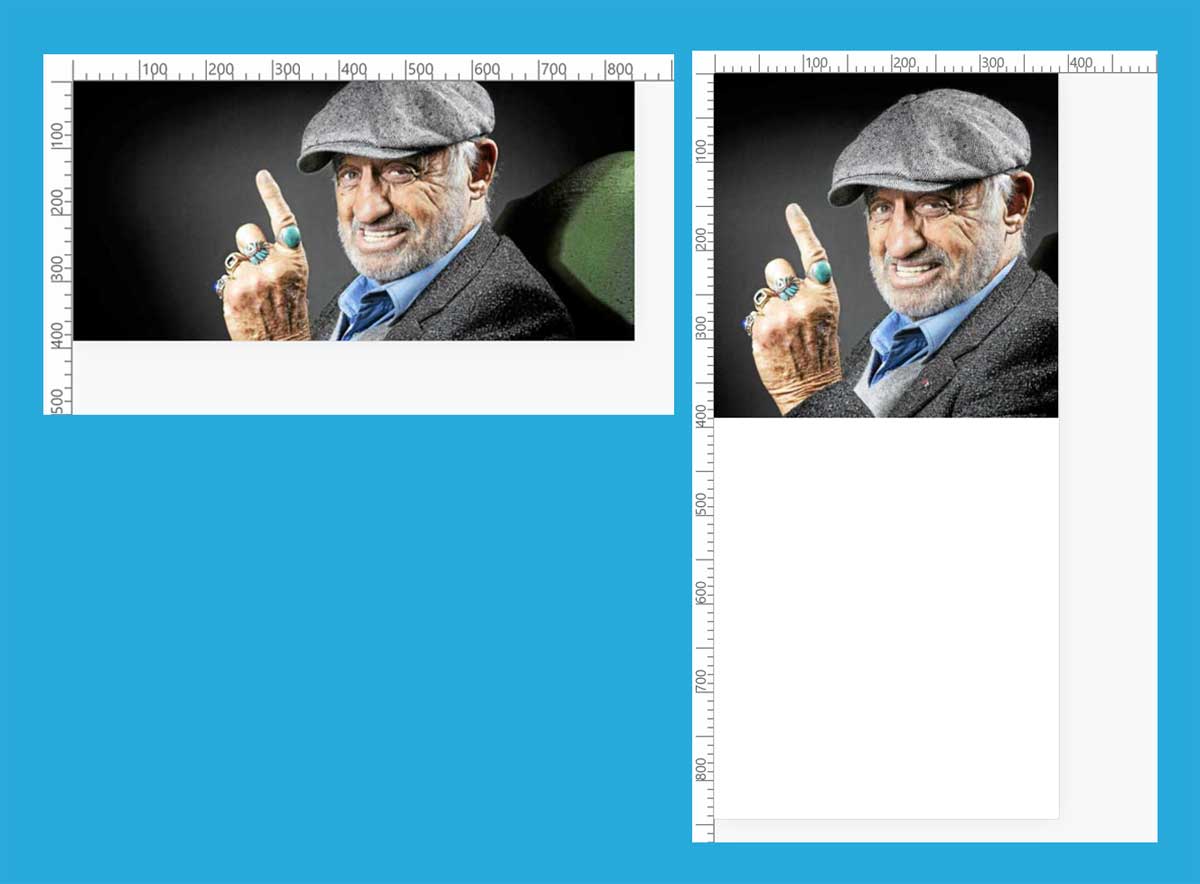
さて、この横長のイメージを使ってモバイルのPortrait (縦)とLandscape (横)に於いて、以下のように一番見栄えの良い見え方で表示してみよう。
object-fit: cover; を追加して、height の値を弄ってみる。
img {
width: 100%;
height: 390px;
object-fit: cover;
}
Fourth
object-position でトリミング
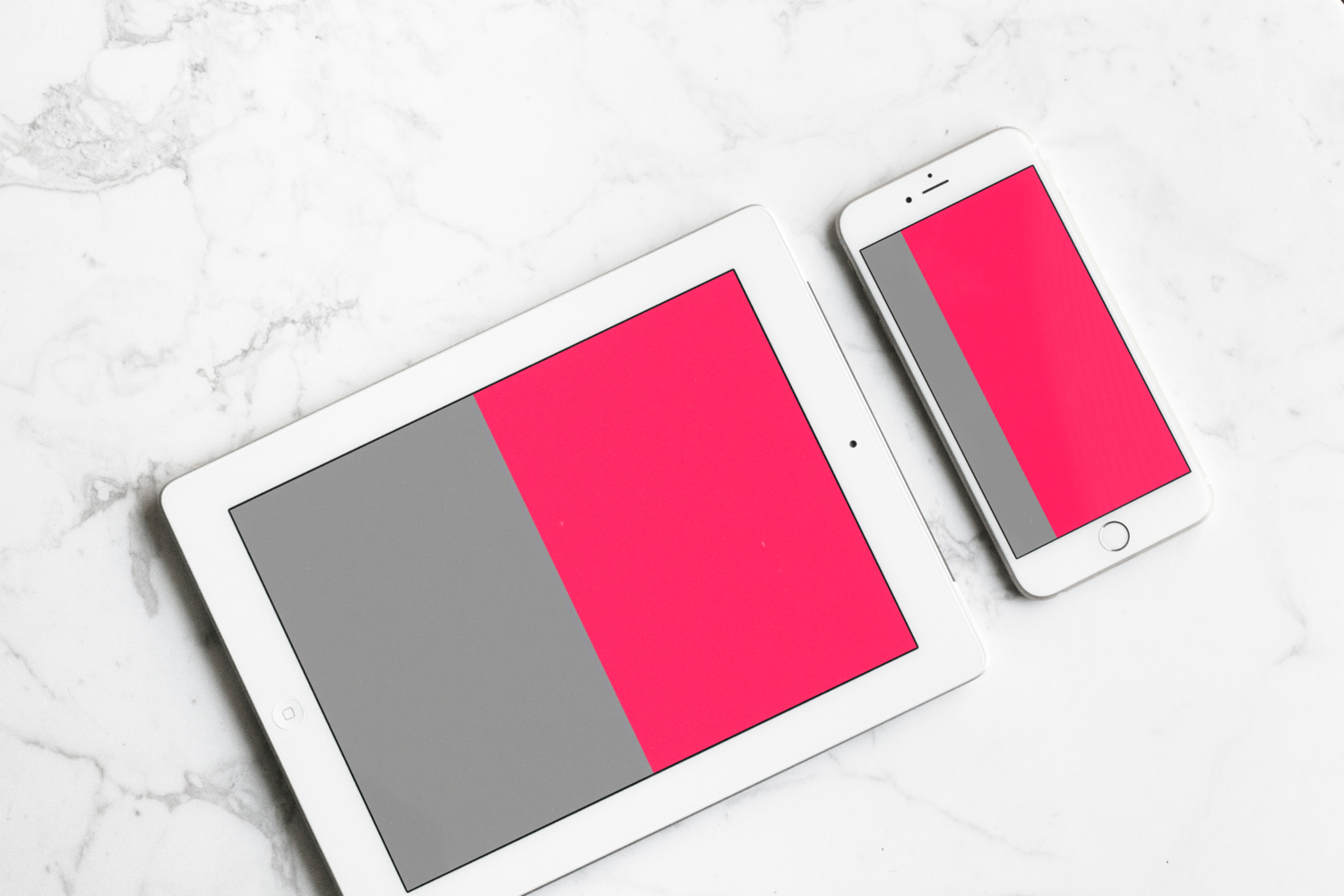
このページの先頭に掲げるイメージを CSS でトリミングすると以下のようになる。

正確にトリミングしたいならば、「object-position: 80% 70%;」という具合に% を使う方法が分かり易い。
object-position を指定しない場合は中央の位置でトリミングされるが、中央以外の位置でトリミングしたい時は object-position プロパティーを指定してこのように作成ができる。
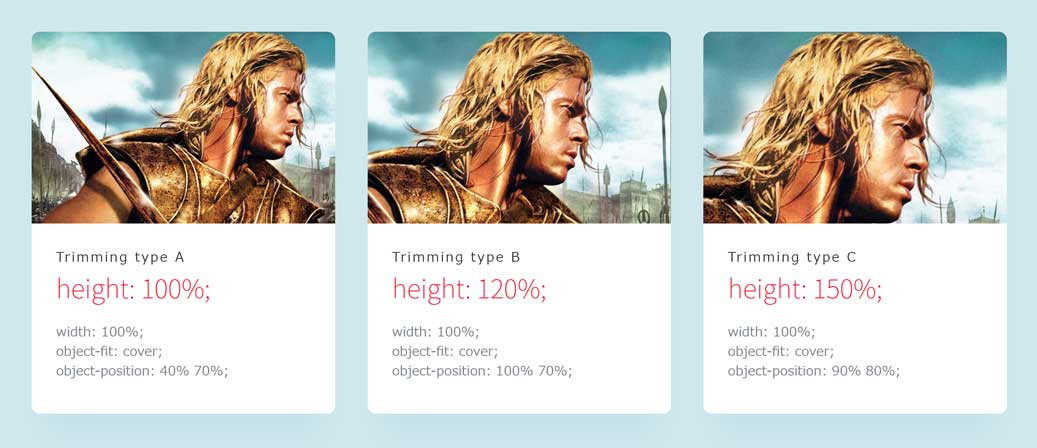
object-fit: cover; と object-position: を CSS に併記して記述する。このサンプルの場合、「height:」の値が画像のズームを操作する。
記載例として、<img> に以下のような CSS を設定する。
.roundimage-1 {
width: 100%;
height: 65%;
object-fit: cover;
object-position: 80% 70%;
}
Fifth
object-fit: cover; を使った sample
従来はレスポンシブ用に、縦長と横長用に二種類のイメージをフォトショップでトリミングして用意したものだが、その手間が要らないというのは有難い。
さて、object-fit: cover; を理解できたところで、サンプルを作成してさらに検証することにする。いくつか試してみて分かったことは、この object-fit: cover; プロパティは、スクリーン一杯のような大きいサイズが扱い易いようだ。

最もこの object-fit: cover; プロパティが重宝したサンプルをここに提示する。モバイルの縦と横で堪能していただきたい。