縦長スクリーンの背景画像をトリミングする
─ Guide to page sections ─
- 1.CSS を使って画像をリサイズ・トリミングする方法
- 2.要素に対してズームインした画像を割り当てる
- 3.要素に対してトリミングの処理を行う background-position
- 4.トリミングした CSS の例
- 5.レスポンシブ対応のトリミングしたサンプル

PC の横長画像に慣れ過ぎて、縦長画像にすると上手く扱えない貴兄へ。横長画像をズームアップして縦長にして切り抜く方法が有効だ。
CSS を使って画像をリサイズ・トリミングする方法

PC での画像表示と縦長のモバイルでの画像表示を各々効果的にトリミングする技を身につけておこう。ではどうしたら良いだろうか。
以下は背景画像に関連するプロパティである。
- background-size: contain; /*要素に元画像がすべて収まるようにする*/
- background-size: cover; /*要素の全域を、背景画像が覆う*/
- background-position:
- background-size:/*画像のサイズを指定する*/
- width: /*要素の幅指定*/
- height: /*要素の高さ指定*/
- background-color: /*背景色指定*/
- background-image:url(xxx.jpg); /*背景画像を指定*/
- background-repeat:no-repeat; /*背景画像の繰り返しを解除*/
以上に挙げたプロパティを使って画像のリサイズ・切り出しを行う。思い通りにトリミングを行うにはbackground-size: の指定の仕方がモノを言う。
要素に対してズームインした画像を割り当てる background-size

フルスクリーンに背景画像を配置する場面を考えてみよう。
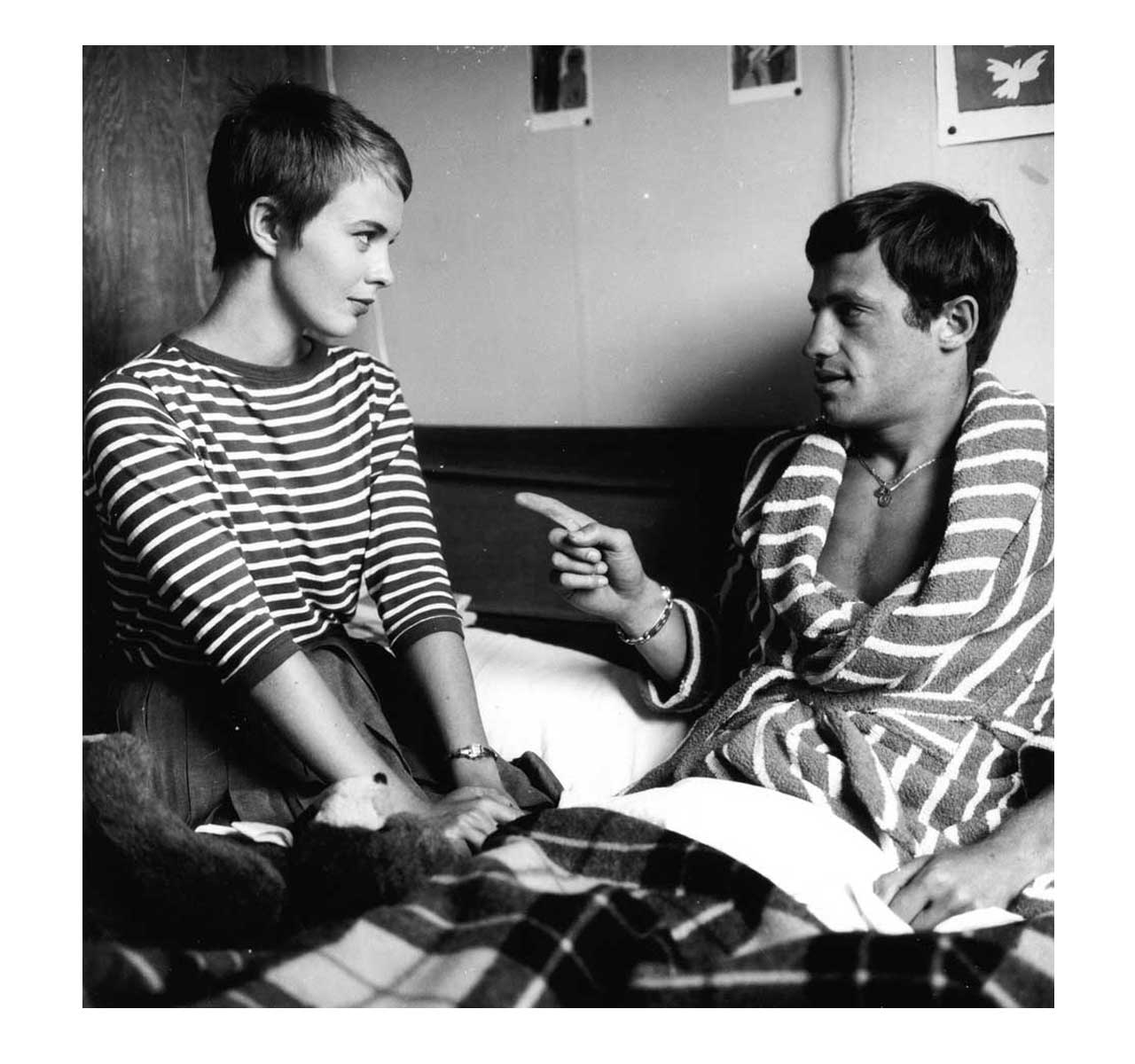
この図のように要素(モバイルの画面)の幅を越えたサイズの画像を見立てる。
ここで使うのが である。背景画像が要素を覆い尽くせない場合は、背景色が露出する。だから背景画像が要素を覆い尽くすサイズを提供してあげることが必要だ。画像は低解像度でないものを用意する。
例えば、background-size プロパティにパーセンテージで「140%」などと指定する。要素からはみ出す部分は非表示になる。
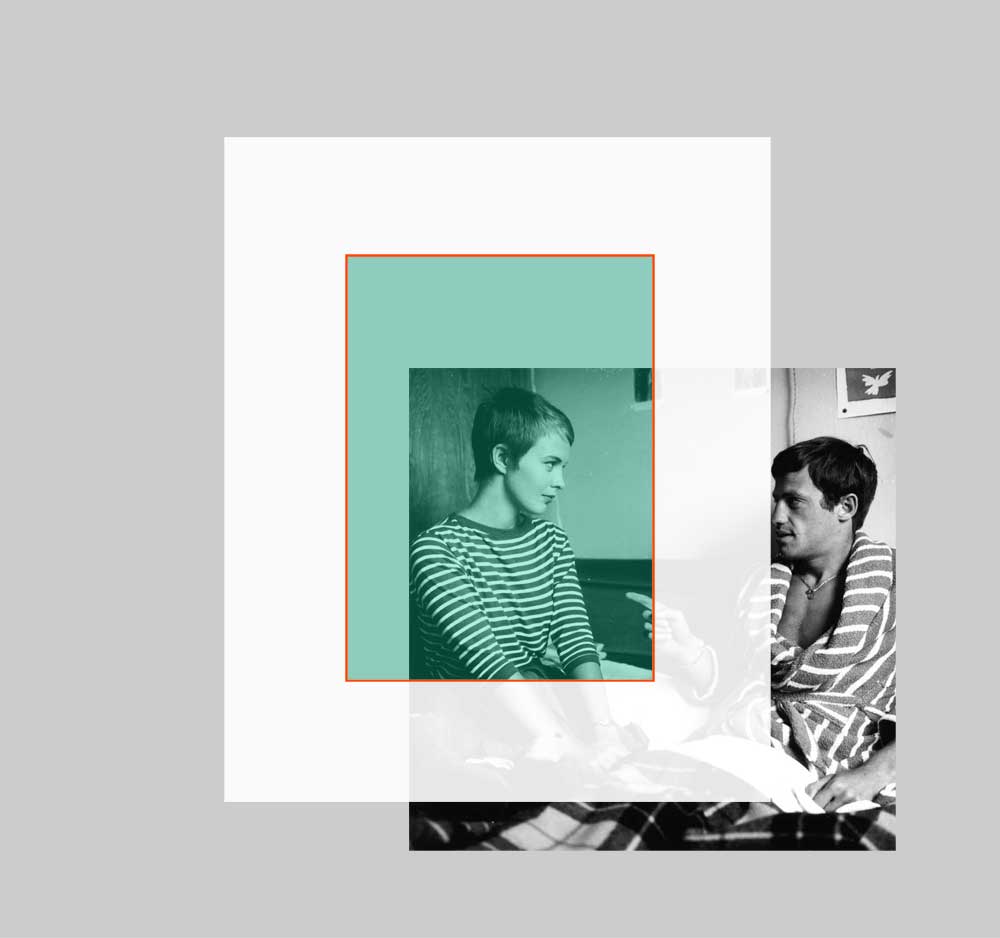
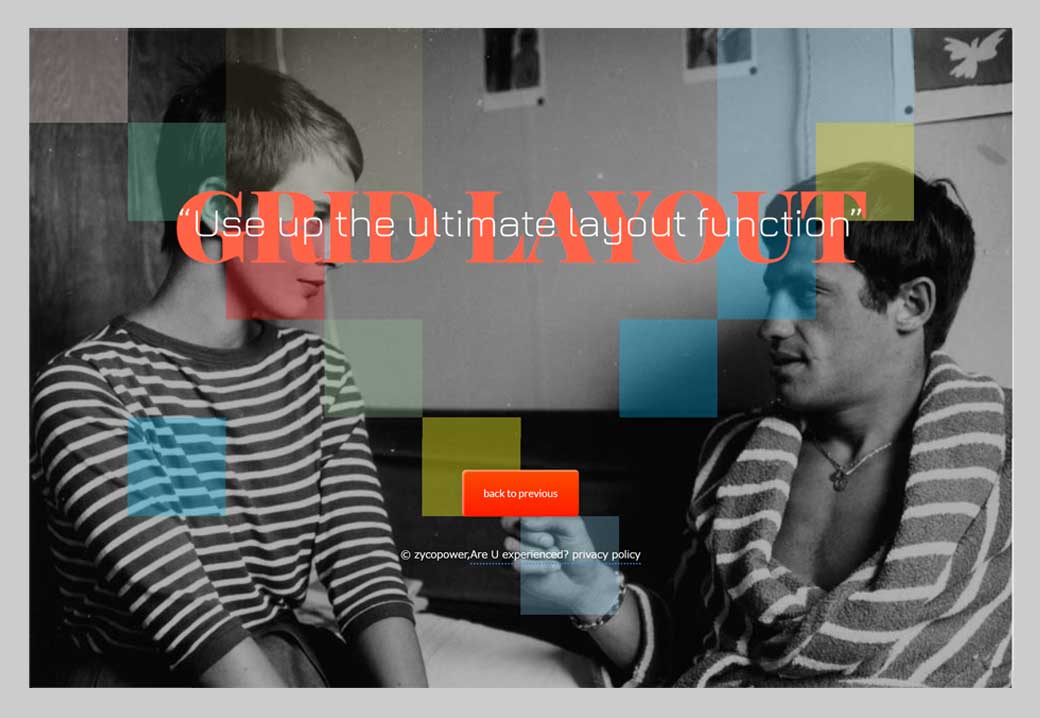
background-size: 140%;図の赤枠が要素の領域を現す。赤枠の内側がトリミングされた画像。
このプロパティに於いて、contain または cover のキーワード値について多く掲載されているのを見かけるが、ここでおさらいをしておこう。以下の理由により、トリミングするときは不要である。
- contain…画像を切り取ったり縦横比を崩したりすることなく、コンテナー内で可能な限り大きくする。
- cover…画像を要素いっぱいにできるだけ大きく拡大縮小し、必要に応じて画像を引き伸ばす。画像の比率が要素と異なる場合は、何もない空間が残らないように、上下または左右が切り取られる。
要素に対してトリミングの処理を行う background-position

イメージとして、まず白い台紙を用意する。その白い台紙の中央をトリミングした完成形のサイズで切り抜く。その白い台紙の後方から切り抜かれた部分に画像をあてがう、という感じだろうか。
background-size を使ってズームインさせた要素からはみ出した画像のトリミングを行う。要素からはみ出す部分は非表示になるので、 を使って要素に対してどの領域を表示させるかを指定する。これが CSS で行うトリミング方法である。
例えば、「background-position: 35% 10%;」というように指定する。これは画像の左から35%、上から10%、という指定内容である。初期値は 0% 0% である。
background-position: 35% 10%;
トリミングした CSS の例
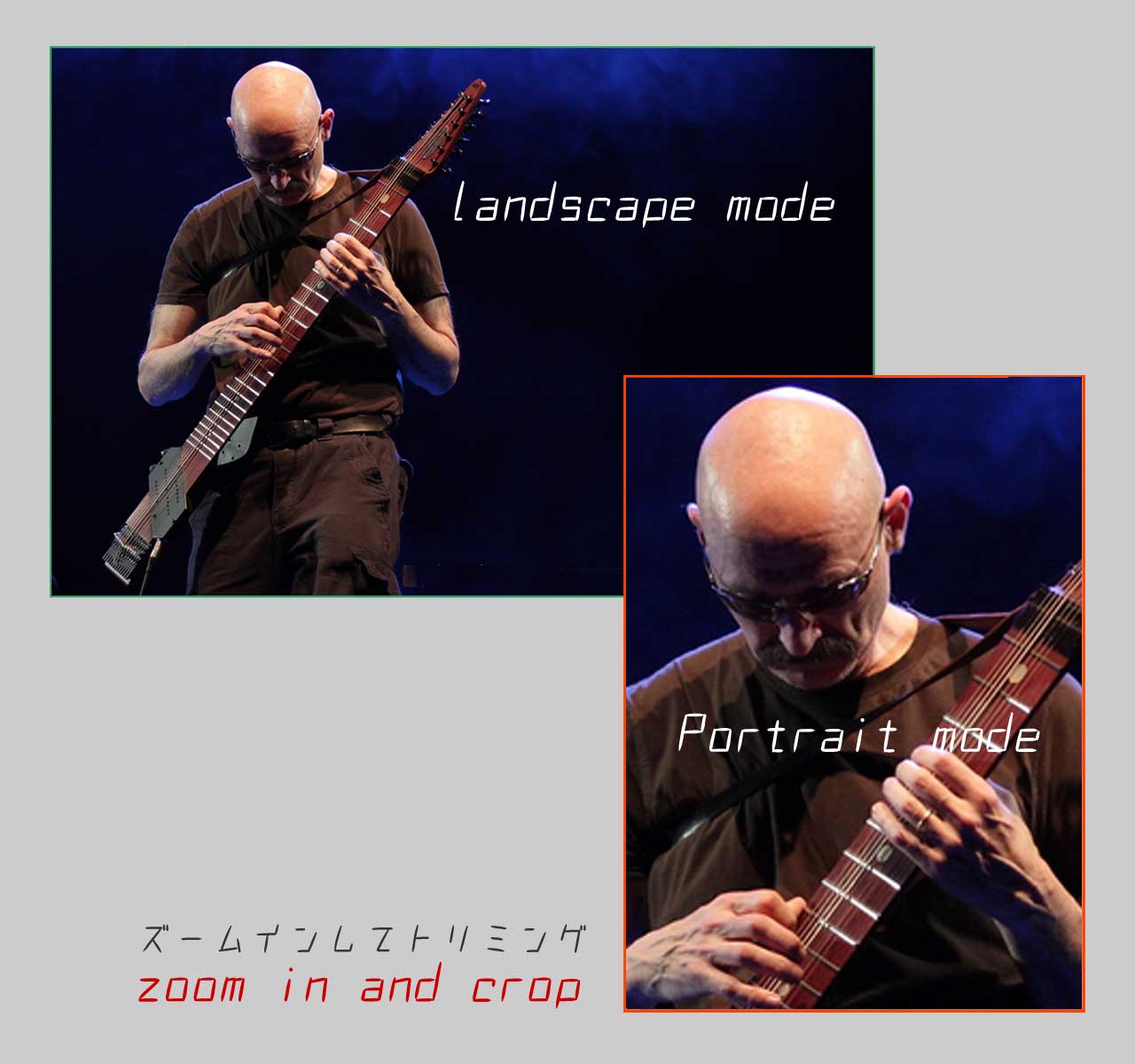
トリミングの対象はモバイルの Portrait mode (縦型レイアウト)。要素は「body」になる 。「width: 100%; の body」にズームインした背景画像をあてがう。
body {
position: relative;
background-image: url("images/xxx.jpg");
background-size: 140%;
background-position: 55% 0%;
background-repeat: no-repeat;
background-color: #e5e9ed;
width: 100%;
height: 300px;
padding: 0;
margin: 0;
}レスポンシブ対応のトリミングしたサンプル

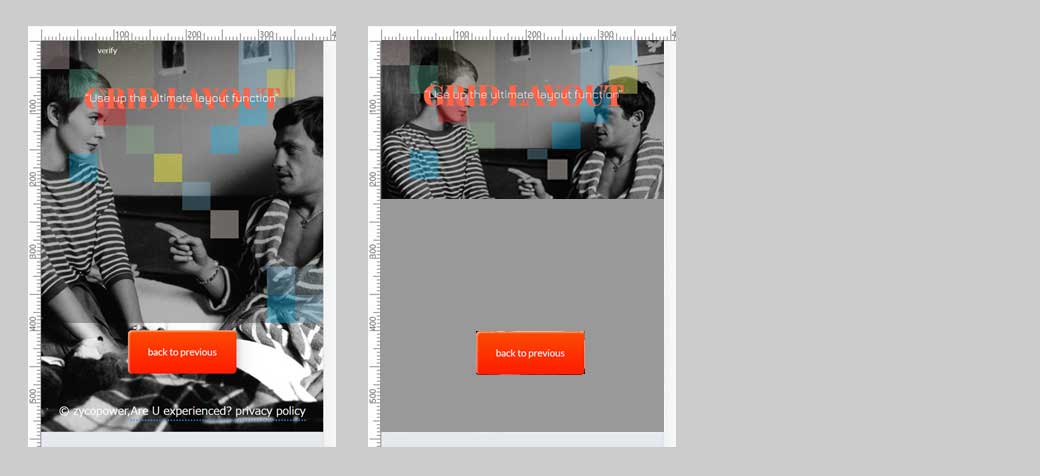
Firstで示した元図を使ってモバイル用に CSS でリサイズ・トリミングしたサンプルを作ってみた。下図に於いて、トリミングした場合とそうでない場合の比較が見て取れる。
こういうスクリーンの上半分を画像で配置した方式は「Flipboad」のモバイル版に於いて顕著に見られる。殆どの画像はズームインされた画像だ。