グリッドレイアウト+ perspective を極める 18
2022年5月25日
テキストを対象に遠近感を表現する
遠近を定める perspective と perspective-origin
perspective プロパティは、視点からの距離を指定、親要素に指定する。
perspective-origin プロパティは視点の位置を決める。perspective プロパティによって消失点として使われる。親要素に指定する。
transform-origin は CSS のプロパティで、要素の座標変換 (transform) における原点を設定する。
はじめに以下のテキストの比較を挙げておこう。幅と高さは 250px 、親要素と子要素に各々の設定した場合にこのように変形する。
(親) perspective: 1000px perspective-origin: 0 0;
(子) transform-origin: left; transform: rotateY(30deg);
Example is better than precept.Are U experienced?
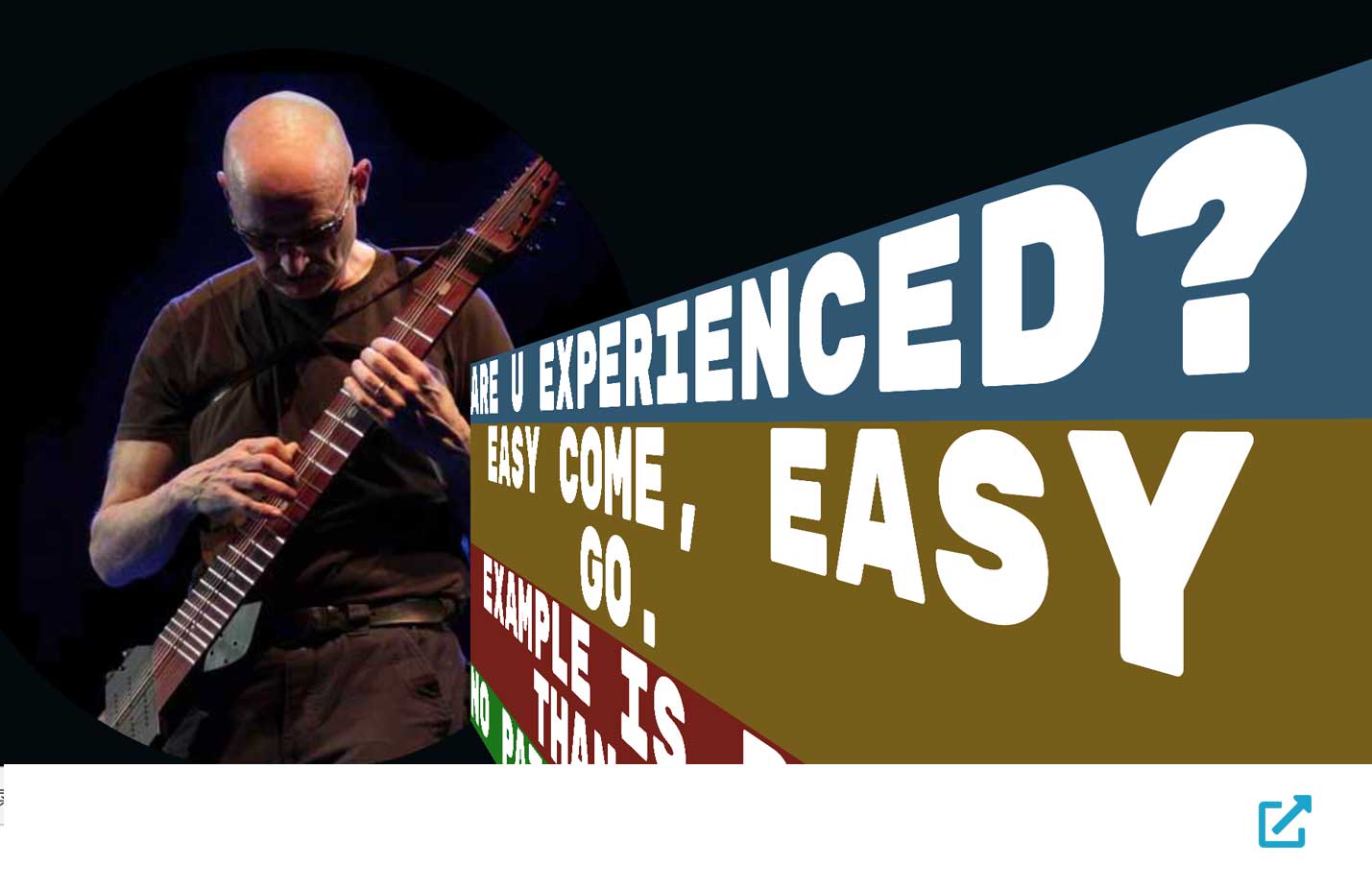
(親)perspective: 150px; perspective-origin: 0 0;
(子) transform-origin: left; transform: rotateY(30deg);
Example is better than precept.Are U experienced?
(親)perspective: 150px; perspective-origin: 0 0;
(子) transform-origin: right; transform: rotateY(-80deg);
Example is better than precept.Are U experienced?
transform: translate(,) rotate(deg) perspective();
transform: 属性は子要素にて変換定義のリストである、回転 rotate()、伸縮 scale(1.5,0.5)、傾斜変形 skewX()、skewY()、skew(,)、scaleX(1.5)、scaleY(0.5)、移動 translate() 、translateX()、translateY()、を定義する。
perspective() は座標変換関数であり、transform 値の一部で、変形される要素に適用される。これは perspective および perspective-origin の各プロパティが三次元空間に座標変換される子の親に付けられるのものとは異なる。
子要素のみを変形する際には、transform: perspective()を指定する。displayプロパティの指定がない、またはdispalay: inline;の場合、transformは実行されない。
transform:translate()
translateZ()は、単体で設定しても、何の動きも実現してくれない。そこで、遠近感を出すperspective()と一緒に使う。
transform: scale()
scale()関数では、2つの数値で2D縮尺比率を指定する。 1つ目の数値はX方向、2つ目の数値はY方向の比率。 2つ目の数値は省略することができる。→transform: scale(0.8,0.8);
transform:skew()
transformプロパティのskewX()、skewY()、skew()は、要素を傾斜変形させる際に使用する。
transform:rotate()
transform:rotate()、transform:rotateX()、transform:rotateY()、transform:rotateZ()、 transform:rotate3d()
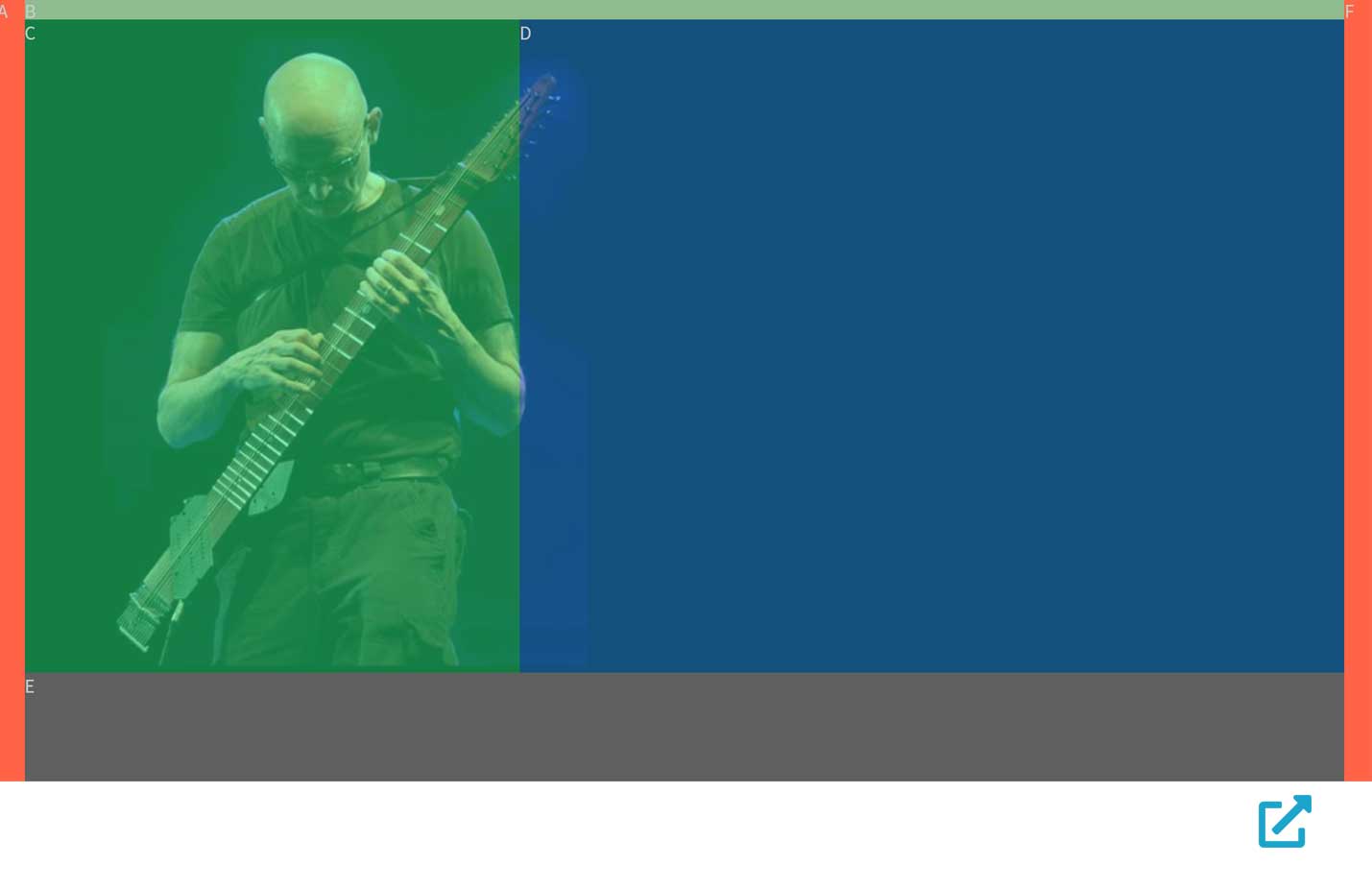
グリッドレイアウトで配置
対象の要素に変形を与えるとき、親要素の幅や高さが影響を与える。例えば次に示すように、幅のみを違う設定にして比較する。幅が 8000px と 6000px の場合、幅が短い 6000px の方にスクロールバーが下部に表示された。




グリッドレイアウトにtransform: translateZ() translateX() rotateY(); を使ったサンプル


要素に変形を与えると本来想定していた配置範囲を大きくはみ出してしまう場合がある。すると、レイアウトに影響する。結果、予期せぬページの幅と長さが発生することがある。ここは最初から適切にcss grid でレイアウトを組むことが賢明だ。ボタンにテキストがオーバーラップして機能しなくなる場合は、overflow: hidden; を設定する。