ch.1 UWPアプリへ変換するには何を使う?
当初、ウェブサイトからデスクトップアプリへの変換はnodo.jsのNativefierを使って簡単に作れた。今度はそれをUWPアプリへ変換すれば大丈夫と簡単に考えていたので、「Desktop App Converter」、「Windows Bridge」、などのコンバーターを試した。Windows PowerShellからコマンドを実行するタイプのものだ。
だが、簡単ではなかった。ここで閉口したのが、ERROR MESSAGEである。このメッセージが示す内容が不明なので、対処に困ることになる。いくつかはこなしていったが、それでもエラーが続出するので殆ど前進できない状態に陥る。たっぷり時間を使ったが、ここで方向を変えざるを得ない。
そんな時、折しもVisual Studio 2017がリリースされた。Visual Studio 97から20年間の進化が期待できる代物だ。よし、これで行くしかないだろう。
 2017/03/08 - 20年を経た「Visual Studio」の最新版となる「Visual Studio 2017」が正式にリリース。
2017/03/08 - 20年を経た「Visual Studio」の最新版となる「Visual Studio 2017」が正式にリリース。
 多くのユーザーが使っているのは「Home版」。アップグレードが必要。
多くのユーザーが使っているのは「Home版」。アップグレードが必要。
ch.2 Visual Studio 2017
Visual Studio 2017 は、PCの環境設定とその確認が大変だ
Visual Studio 2017が動作する環境、UWPアプリを動かせる(作る)環境、その二つの環境をWindows10 Pro上で整備しなければならない。ハードウェアも設定を変更する。
ここの一連の手順が少々ややこしいのである。煩雑な作業になるので、私の場合はこのあたりからノートに纏めていくことになった。
その全てはMicrosoftのページにあり、リンクを辿って解決策を見出すことが出来るのだが、縦横無尽に解説が拡がっているので、纏め上げるにもかなり苦労する。
思い返せば、上述のコンバーター時のエラーは、もしかしたら完全なる環境設定が行われていなかった上で生じたメッセージかもしれない。そんなことを考えながら、エラーを潰すには、準備万端で環境設定に臨むことがつくづく肝心だと思う。PCは二度も壊れてしまったのだから。
ch.3 Visual Studio 以外の準備
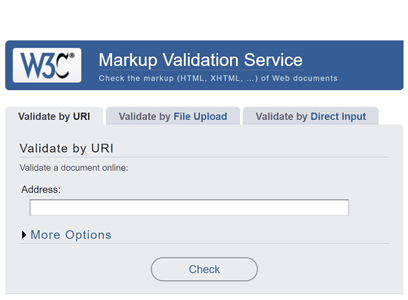
ウェブサイトをアプリに変換する前に、チェックしなければならないのは、htmlが正しく書かれているかどうかをバリデータでチェックすることだ。これをやっておかないと、Visual Studio 2017はエラーメッセージを提出して動作を停止する。
バリデータでチェック
ゲームアプリと違って、ウェブサイトはデバッグ(debug)の心配がない。但し、バリデータでチェックしていることが前提になるのだ。
 HTMLドキュメントなどの文法をチェックしてくれるのが「バリデータ」。
HTMLドキュメントなどの文法をチェックしてくれるのが「バリデータ」。
 htmlは確認が容易なものにするため整形しておく。
htmlは確認が容易なものにするため整形しておく。
ch.4 Visual Studio 2017のPCの環境設定とその確認
しかしだ。「今時、懇切丁寧なリファレンスは存在していないのか?」リンクの往復ばかりだと困惑するだけだ。そこで、ここからはhtmlを使って手順を纏め始めることになる。
Visual Studio 2017は目的の制作物に依りUWPアプリを制作できる環境(Visual Studio 2017を使える)を整える作業が多く、確認作業にも多くの時間が必要になる。ここでは、チェック項目数とその内容を押さえる水先案内人がいないと迷子になってしまうかもしれない。
個人的な趣向で脱線するときもあるかもしれないので、いつでも最初からやり直せるようにバックアップは必須である。それから、DLLファイル、レジストリ等のトラブルが起きた際に復旧させることができる復元ポイントを設定することも忘れてはならない。拡張やプラグインの類も多く提供されているが、タイミングを考えた導入が賢明だ。ここは後回しで大丈夫だろう。
 UWPアプリへ変換するまでの道程は煩雑でトラブルも多い。PCは簡単に壊れる。
UWPアプリへ変換するまでの道程は煩雑でトラブルも多い。PCは簡単に壊れる。
 エラーデータをひとつひとつ調べ上げる訳にはいかない。
エラーデータをひとつひとつ調べ上げる訳にはいかない。
ch.5 UWPアプリ作成の要点

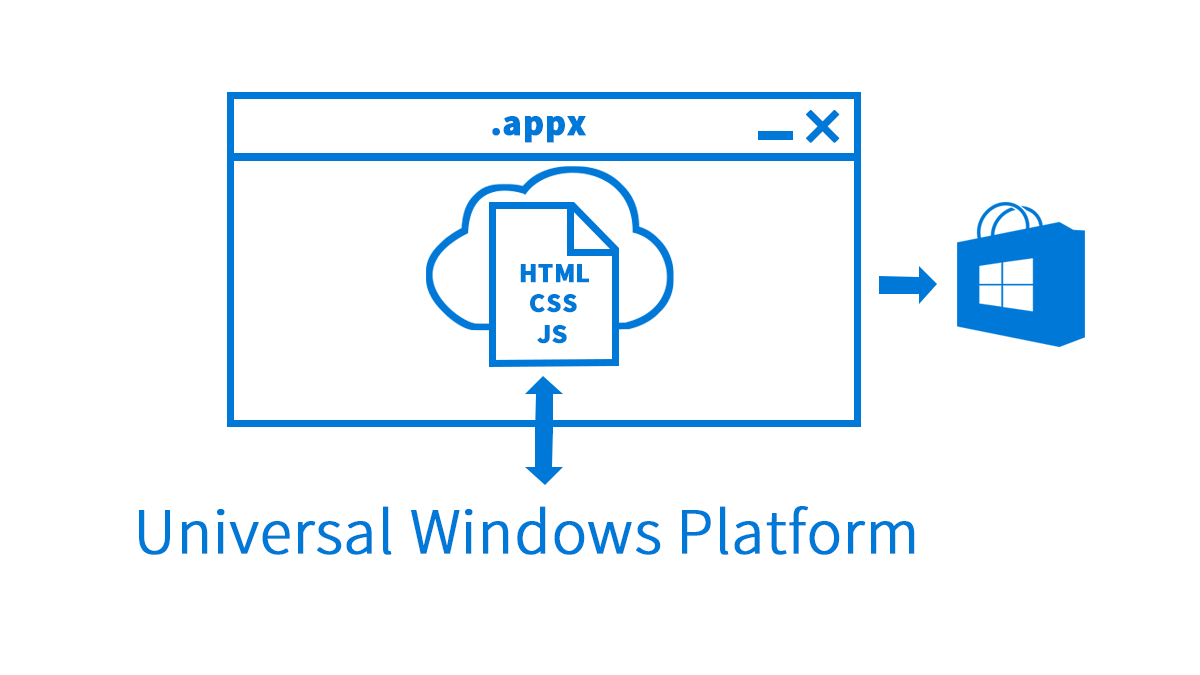
Visual Studio 2017 はマイクロソフトの提供している統合開発環境だが、その中のひとつの開発環境であるJavaScriptを使って既存のwebsite から Universal Windows Platform アプリに変換し、テストを経て、アプリをストアに登録するまでを分かりやすく纏めて kindle として発行した。
kindle の構成
その解説した内容をkindleにアップした。構成は以下の通りである。
- Desktop アプリをNativefierで作成
- 本稿を検証するPCとプログラムについて
- Visual Studio 2017のシステム要件
- 古いVisual Studio をアンインストールする
- Visual Studio 2017をAdministrator Authorityに設定
- Visual Studio 2017 installer
- Visual Studio 2017 installer─Component
- Visual Studio 2017 Update the program
- Visual Studio 2017 アプリ開発者として登録する
- Visual Studio 2017 アイコンとライブタイルの準備
- Visual Studio 2017 プロジェクトを作ってプログラムを編集する
- Visual Studio 2017 UWP アプリを動かす
- Visual Studio 2017 ストアメニューを済ませて準備を整える
- Visual Studio 2017 アプリを申請する
アマゾンのkindleで調べる