グリッドレイアウトを総ざらいしてみる
─ Guide to page sections ─
- 1.グリッドレイアウトとは
- 2.CSS グリッドレイアウトで与えられた機能と自動配置
- 3.grid-auto-rows/columns のプロパティを指定する
- 4.グリッドレイアウトを使ったレスポンシブの一案
- 5.アイテム(文字)にアイテム(文字)を重ねる
CSS Grid でレイアウトを実行するとき、「display: grid; もしくは display: inline-grid;」というプロパティを記述するだけで自動配置が始まる。ここから始まるアルゴリズムが優秀すぎて理解するのに多くの時間を要することになるのだ。
さて、ここに基本的なグリッドレイアウト・デザインがある。実にシンプルな構成なのだが、諸君はこれを再現できるだろうか?
グリッドレイアウトとは
グリッドは、列と行を定義する水平線と垂直線の集合が交差したもので、要素をグリッド上の行と列の中に配置することができる。
グリッドレイアウトは、グリッドコンテナと直下のグリッドアイテムで構成される。
定義されたグリッドの外側に何かを配置した場合、またはより多くのグリッドトラックが必要な場合、グリッドは暗黙的な(「勝手に、自動的に、暗黙の了解で」と言い換えても良いと思えるほどだが…)グリッドに行と列を作成する。
これらのトラックは、デフォルトで自動サイズ調整されるため、サイズはトラック内の内容物に基づいて決まる。
ここまでの一連の説明がトップの質問に対しての答えであり、以下がそのシンプルな html と CSS である。
<div class="grid">
<div>Are U experienced?</div>
<div>B</div>
<!-- C から H まで省略 -->
<div>I</div>
</div>.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
/* grid-template-columns: 1fr 1fr 1fr; と同義 */
text-align: center;
gap: 10px;
}グリッドトラックを定義する
行と列の数やサイズを定義するとき、grid-template-columns や grid-template-rows プロパティ(明示的)を使用する。
上の例のように、列トラックを grid-template-columns プロパティで定義すると、(grid-template-rows を定義していないのに)グリッドは勝手に行も作る。これらの行は暗黙的のグリッドの一部であり、行のサイズはトラック内の内容物に基づいて決まる。
grid-auto-rows や grid-auto-columns プロパティを使って、暗黙的なグリッドに作成されたトラックのセットサイズを定義することもできる。
明示的なグリッドセルと暗黙的なグリッドセル
明示的なグリッドとは、grid-template-columns または grid-template-rows で定義された行と列から構成されるものである。そして、これらのプロパティの定義なしにつくられた例えば、で作られたセルは暗黙的なグリッドセルになる。
グリッドコンテナに明示的なグリッドの指定が無い場合に grid-auto-rows: だけを加えるとこうなる。
暗黙のグリッドで自動的に作成される行の既定値は、サイズが自動になっている。これは、溢れることなく、それらに追加されたコンテンツを含むことを意味する。
grid-auto-rows
しかし、grid-auto-rows プロパティを使用することで、これらの行のサイズを制御することができる。
「grid-template-rows/columns」と「grid-auto-rows/columns」。このふたつのプロパティは同時に指定することができる。
grid-template-rows/columns はアイテムの寸法を既定値で表示するが、grid-auto-rowsで高さを確定させておくと、期待通りの寸法で表示させることができる。
CSS グリッドレイアウトで与えられた機能と自動配置
CSS Grid ならではの機能と自動配置というのがある。これらはグリッドレイアウトに於いて強力なツールだ。
そのツールとは、「repeat」、「:nth-child()」、「minmax()」であり、これらを使うとグリッドレイアウトの構築が各段に楽になる。
repeat()
repeat() 記法は CSS の関数で、トラック列挙のすべてまたは一部を繰り返し、列や行の繰り返しをよりコンパクトに書くことができる。
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
/* grid-template-columns: 1fr 1fr 1fr; と同義 */
}この関数は CSS Grid のプロパティである grid-template-columns と grid-template-rows の中で使うことができる。定義の設定は grid-template-columns: repeat(繰り返す回数,トラックの幅)である。
auto-fill と auto-fit
例えばrepeat() 記法を使って、このような使い方もできる(以下リンクで確認できる)。
grid-template-columns: repeat(auto-fill, minmax(180px, 1fr));repeat(auto-fill) と repeat(auto-fit) の比較
「グリッドアイテムの最小幅は180pxで、幅に合わせて拡大されるようにする。そして、カラムの数は幅に合わせて自動で折り返す。」
:nth-child()
位置が明示されていないグリッドアイテムはを使って個別化できる。
.grid grid-auto-fill div:nth-child(1) {
background-color: rgba(176, 196, 222, 0.6);
}
.grid grid-auto-fill div:nth-child(2) {
background-color: rgba(240, 230, 140, 0.6);
}grid-column: と grid-row:
自動的に配置されたグリッドアイテムの位置とサイズを変更したいとき、「grid-column:」と「grid-row:」を指定する。このプロパティは以下のように 1 つまたは 2 つの 「grid-line」 の値で指定する。
grid-column: 3 / 4;
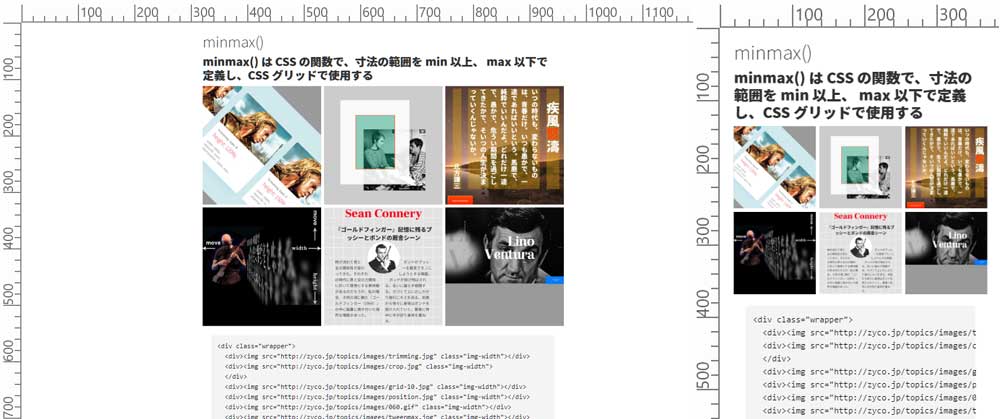
grid-row: 2 / 3;トラックのサイズ指定と minmax()
明示的なグリッドのセットアップ時または自動生成された行や列のサイズを定義する時、最小サイズのトラックを与えておき、追加された内容物に合わせて広げられるようにしたい。例えば、行を 100 ピクセルより小さくしたくないが、内容物の高さが 300 ピクセルに引き伸ばされた場合は行の高さをそのサイズに引き伸ばしたい場合である。
グリッドでは、それを minmax() 関数で解決できる。書式設定は minmax(最小値, 最大値)。

grid-auto-rows/columns のプロパティを指定する
この次の例では、grid-auto-rows の値に minmax() を使用している。自動生成された行の高さの最小値は 100 ピクセル、最大値は auto になる。値に auto を使うと、この行のセルが内容物のサイズに応じて空間が引き伸ばされ、その高さに合わせられる。
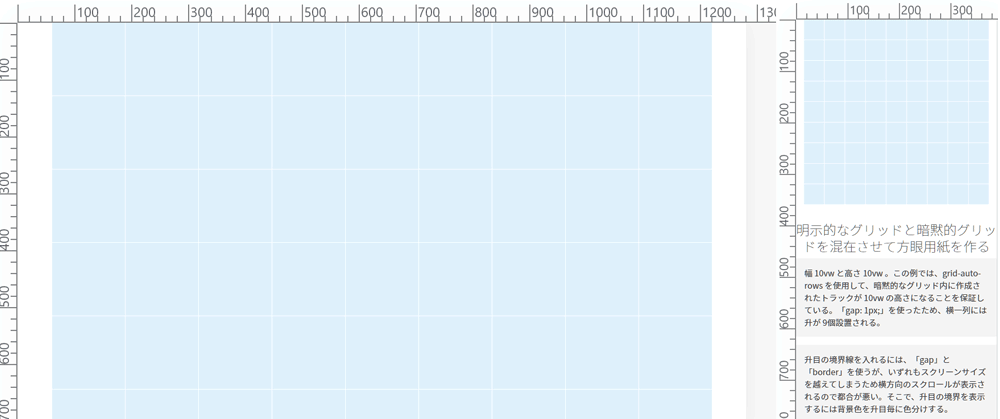
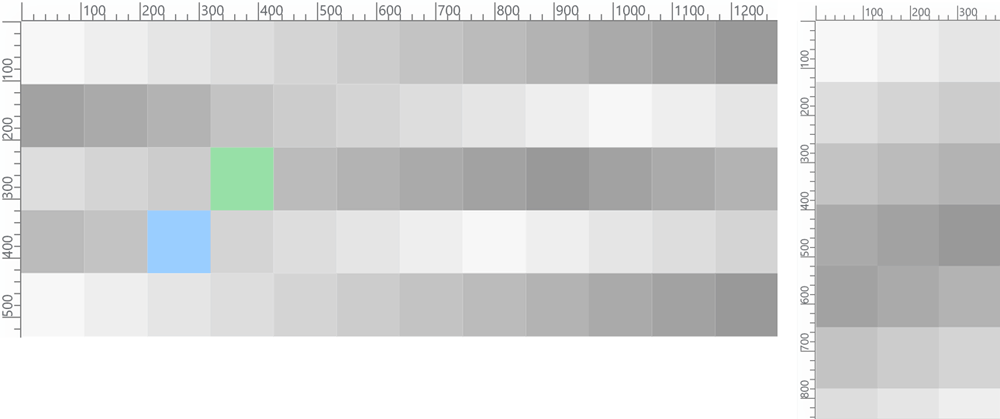
さて、このセクションで行ってみたいことを述べる。CSS Grid のグリッドアイテムを使って背景を方眼用紙に見立てる。
まずいくつかの方法でレスポンシブ対応の方眼用紙を作成してみる。その上にグリッドアイテムを張り付けていくことが上手く出来るか、どんな問題が出てくるかやってみよう。
升目をグリイドレイアウトで作る

( メモ ) パーセンテージについて学ぶ
width: 100vw; はスクロールバーの幅を含むので、スクロールバーが表示された閲覧環境だとその分ページが横にはみ出る。
画面の横幅いっぱいに要素を広げたいときは、「width: 100%;」を使えば解決する。
ページ内の特定の要素を「ブラウザ画面の高さ100%」で表示させたい場合、html要素とbody要素に height: 100%; を指定すると、期待通りの表示結果となる。



サイズをパーセントで指定すると…
沢山の方眼用紙を作った。上図はほんの一部だ。そういう過程を経て、当初散々頭を悩ませたサイズをパーセントで指定する方法のコツが掴めたようだ。
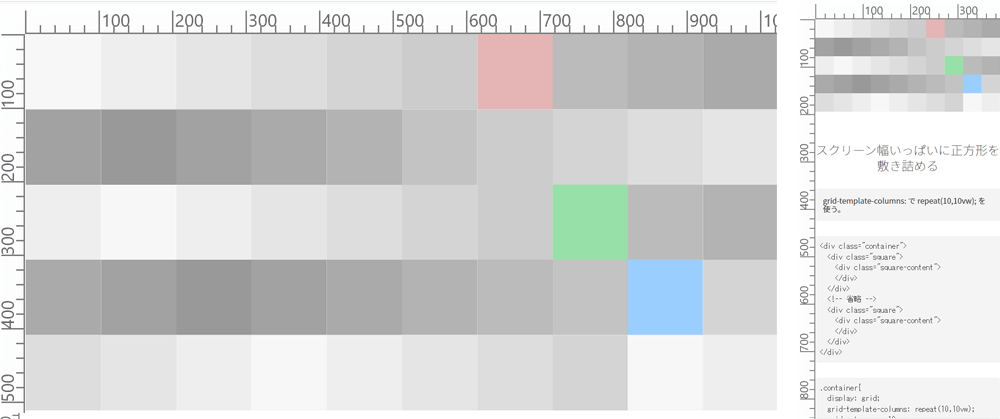
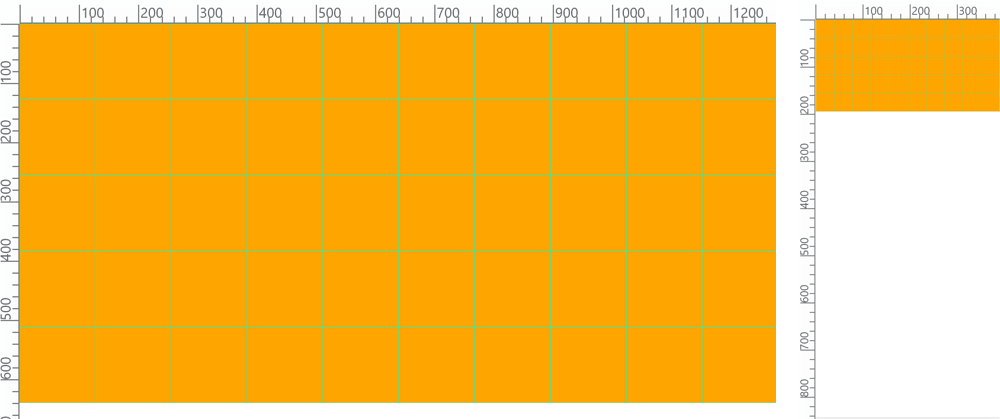
パーセントを設定し易いようにグリッドコンテナに 10×10 の方眼用紙を想定する。続きは下の画像をタップしてくれ。

グリッドレイアウトを使ったレスポンシブの一案

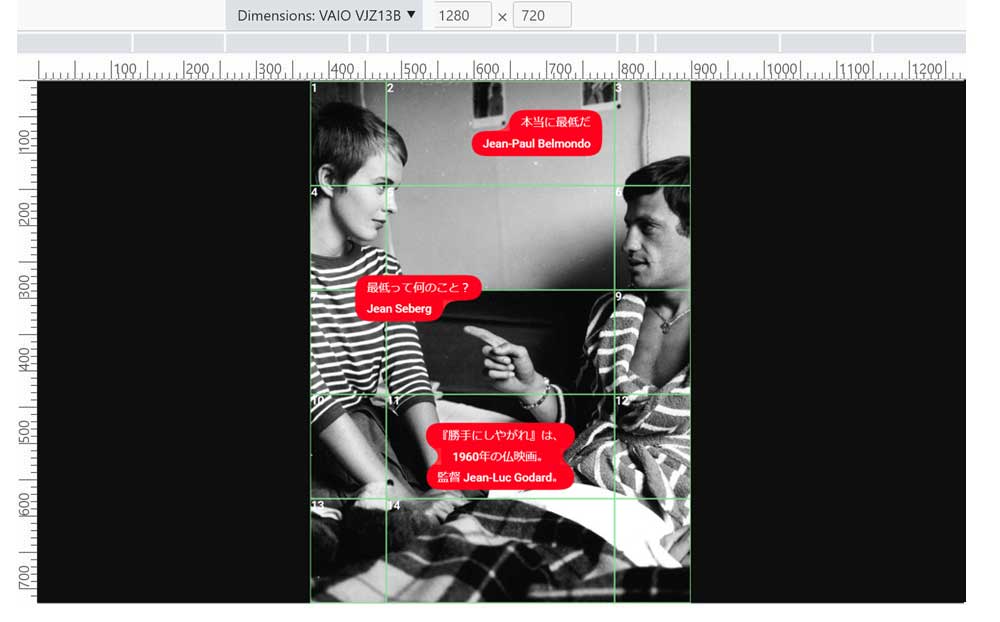
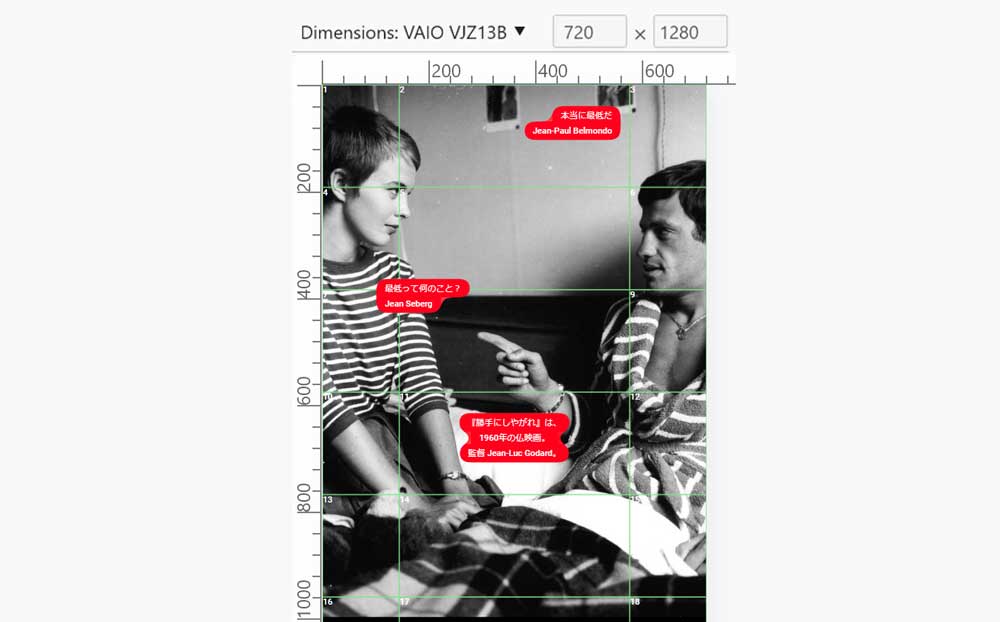
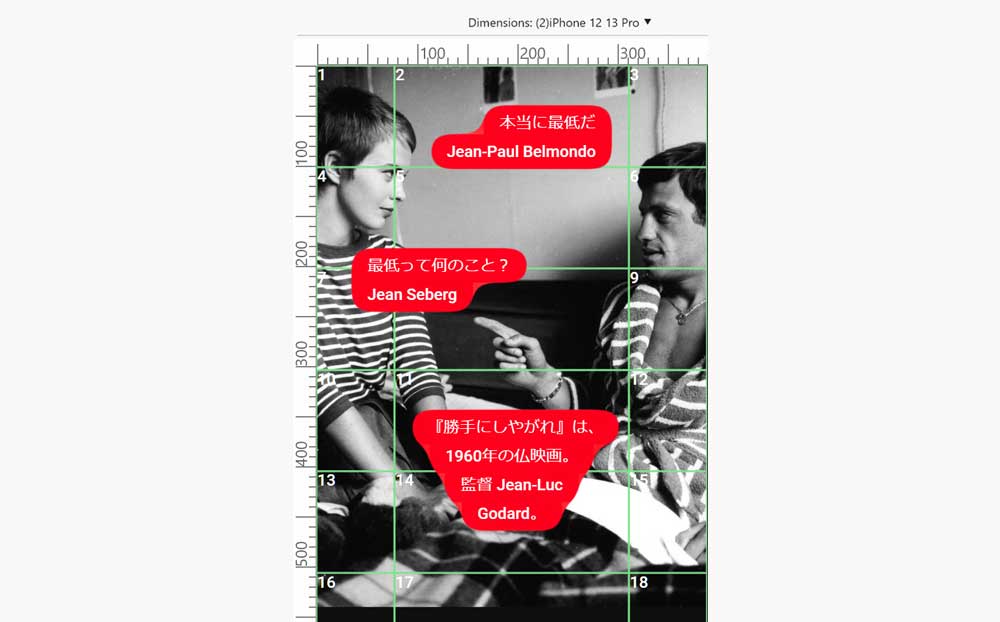
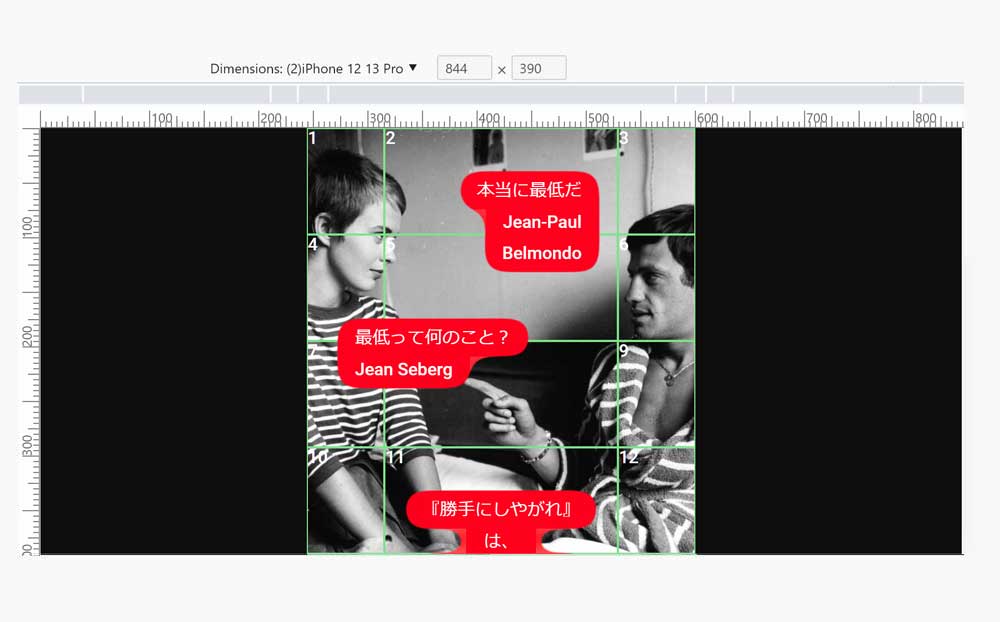
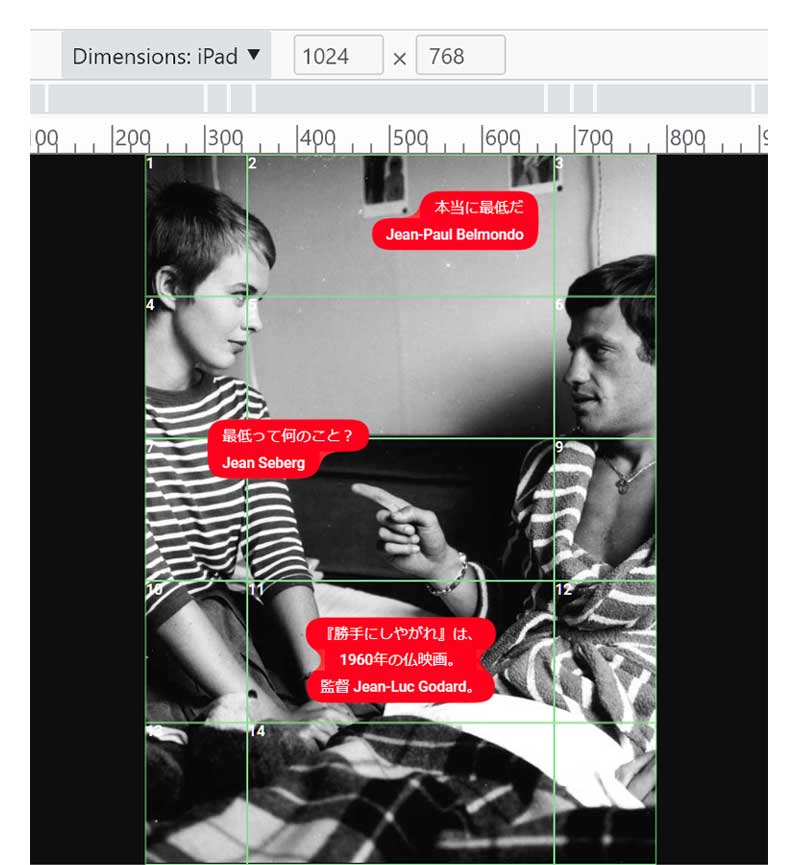
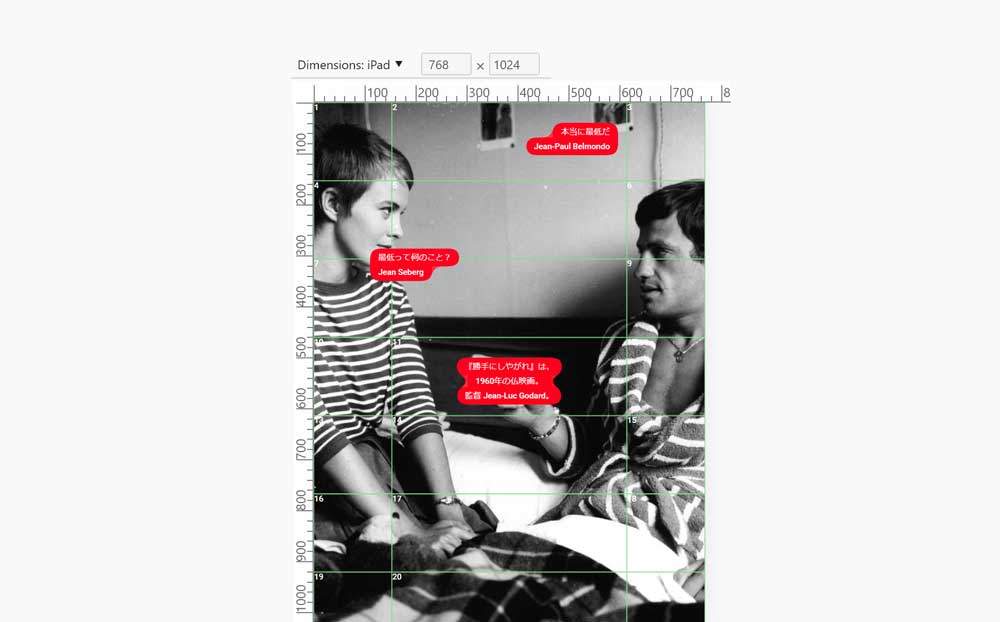
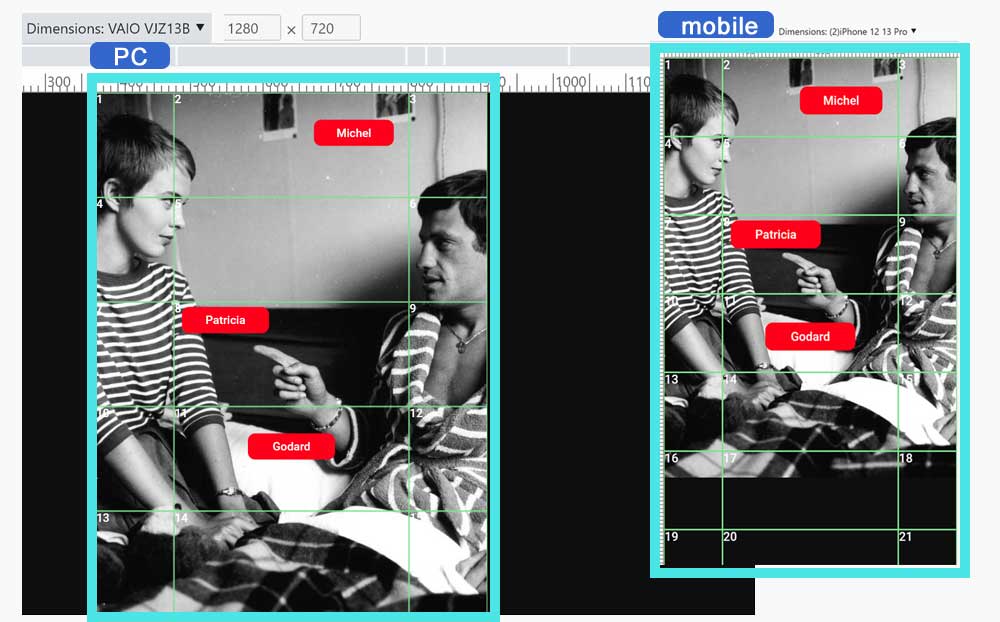
前回、背景画像をCSS を使って画像をリサイズ・トリミングする例を紹介した。この要領で、PC とタブレットとモバイルでの背景画像を同一構成の画像を配置する。この画像が全ての基準になる。
グリッドコンテナの背景画像が全て同一構成の画像になったことで、レスポンシブでは横方向のグリッドレイアウトが共通になる。横列方向は「grid-template-columns:」に於いて、1 : 3 : 1 の比率を設定。
ここでのグリッドレイアウトはボタンの配置の目安となるように作成される。
縦方向の行の高さは「grid-auto-rows:」に於いて、ブレークポイント毎に「% の値」を設定する。
タブレット以上の Landscape モードの場合、グリッドコンテナの width を調整して余白を左右に確保して中央寄せで表示する。このとき背景画像の高さがほぼすっぽりスクリーンサイズに収まるようにブレークポイント毎に width の設定をした。
.poster {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
grid-auto-rows: 12%;
height: 100vh;
margin: 0 auto;
background-color: #000;
/* 背景画像のトリミング */
background-image: url("images/jan.jpg");
background-size: 140%;
background-position: 55% 0%;
background-repeat: no-repeat;
-webkit-text-size-adjust: 100%;
width: 100%;
}ここに を纏めた。
アイテム(文字)にアイテム(文字)を重ねる

perspective や rotate を使って奥行・遠近を与えた文字をグリッドレイアウトに配置してみた。
試してみると分かるが、フォント選びに苦労する。習字でいうところの「はらい」部分に期待したものが見つからない。日頃から良いフォントを調達しておく必要がある。
この例でも言えることだが、とにかくもっともっと鍛錬を必要とするのがグリッドレイアウトである。