px
絶対値
vw
ビューポートの幅に対する割合
vh
ビューポートの高さに対する割合
vmin
ビューポートの幅と高さのうち、値が小さい方に対する割合
vmax
ビューポートの幅と高さのうち、値が大きい方に対する割合
%
親コンテナーのサイズに対するパーセンテージの割合

アニメーションを動かす場合、スクリーンサイズの高さは 100% が望ましい。100% 以上のものは動きが隠れてしまうからだ。

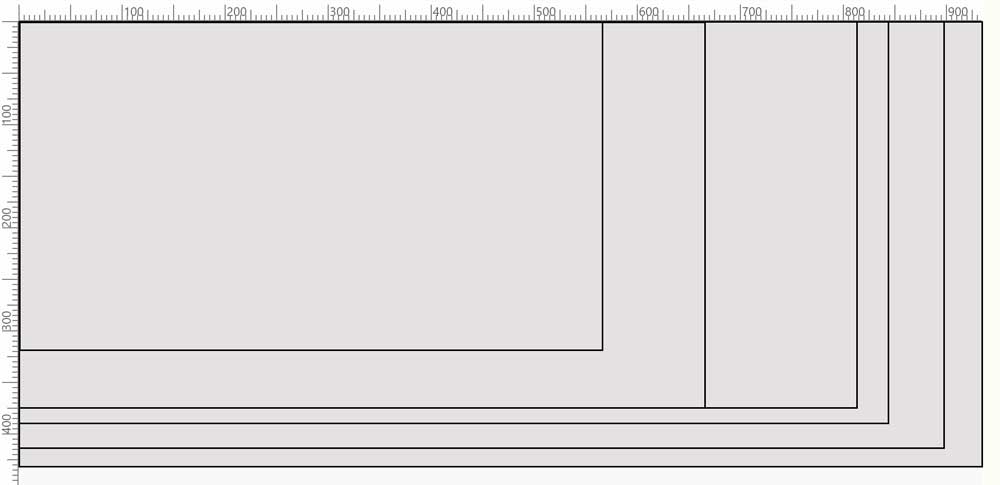
グリッドコンテナを作成するとき、「height」や「width」の指定が必要な場合がある。上記のモバイルの解像度の比較を見て、幅や高さを指定するとき、何を対象としてその割合を指定するのが相応しいのか、それを決定しなければならない。
px
絶対値
vw
ビューポートの幅に対する割合
vh
ビューポートの高さに対する割合
vmin
ビューポートの幅と高さのうち、値が小さい方に対する割合
vmax
ビューポートの幅と高さのうち、値が大きい方に対する割合
%
親コンテナーのサイズに対するパーセンテージの割合
モバイルの portraitモードで考えてみよう。どのデバイスで閲覧しても同じような大きさに見える四角形を作る場合、上のリストの何の単位を使えば良いだろう。
「px」は対応が難しい。「vw」と「vh」はどうだろう? vw の方が差異が小さいのでコントロールできそうだ。vh は差異が大き過ぎる。「vw」と同様に「vmin」は使える。「vmax」はこれまで使ったことがない。
残るは「コンテナ要素のパーセント指定」だが、親要素のサイズに対してパーセントを指定する。どんな場面でも使えそうなこれで試行するのが一番扱い易いだろう。
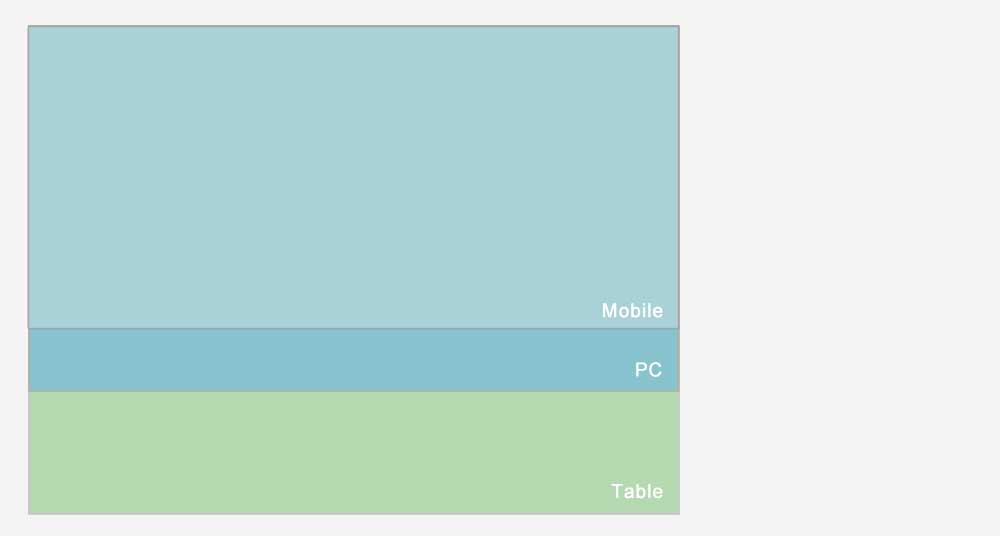
上から順に 20%、60%、20% の高さのブロックを重ねたい。以下のようにマークアップする。
<div id="container">
<div id="head">20%</div>
<div id="main">60%</div>
<div id="footer">20%</div>
</div>パーセンテージを反映させるために、まずは準備をする。
以下は CSS の概要である。全てのアイテムの高さと幅を 100% にして背景色を出している。コンテナの「height: 180px」はこのページのDEMO用の高さだ。通常は「height: 100%;」が入る。
#container {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 20% 60% 20%;
height: 180px;
}
#container > div {
width: 100%;
height: 100%;
}
#head {
background-color: #ffcfcc;
grid-column: 1 / 2;
grid-row: 1 / 2;
}
#main {
background-color: #ffa099;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
#footer {
background-color: #ff7066;
grid-column: 1 / 2;
grid-row: 3 / 4;
}
PC、Tablet、Mobile これだけ縦横比が異なるスクリーンに対してフルスクリーン内に全てを押し込むレスポンシブ対策を講じるのは非常に困難である。ことデザイン・アニメーションに於いては、いまだに PC ファーストであり、モバイルでは PC と同等の機能やデザインが盛り込めていない現状がある。
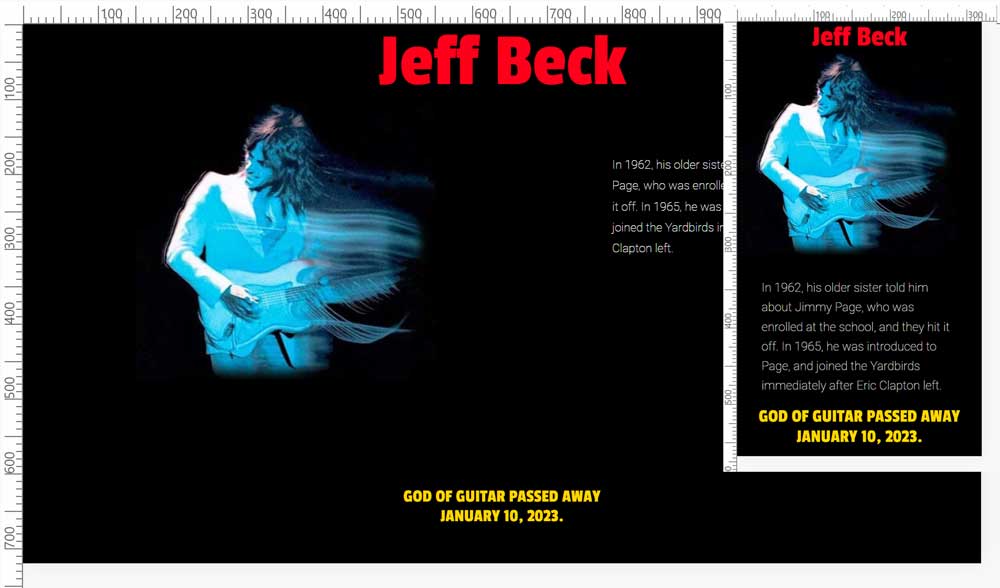
パーセンテージで臨むとしても、この差異は埋めがたい。例えば「グリッドレイアウトでレスポンシブ対応を考察する」のページでやったこういう細工を施して、デバイス間の縦横比の差異を埋めることはできるのだが…。

いっそのこと、ブレークポイント別に独自レイアウトを組む方が容易いことかもしれない。大別して縦型と横型のレイアウトをちょちょいのちょいで組めれば問題は無いのだ。
最適なグリッドレイアウトを模索する。そしてアイテムの再配置を実行して配置を微調整できる技を使いこなせることだ。
ここで習得しなければならないプロパティは次のセクションで解説する。
グリッドアイテムを配置するには次の二段階で構築する。
一段階目はグリッドコンテナにてアイテムを一括指定して効率よくアイテムを配置する。
この align-items: / justify-items:プロパティを使うと全てのグリッドアイテムを一括で配置できる。
このプロパティをグリッドコンテナに設定して表示したのが以下の図である。子要素であるアイテム全てに対して横方向・縦方向共に中央に寄せる設定をしてある。
.container-position-1 {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 40px 40px 40px;
height: 120px;
width: 100%;
align-items: center;
justify-items: center;
}二段階目はひとつひとつのアイテムを再配置する指定を行う。
グリッドコンテナ直下のひとつひとつのアイテムに対して、この align-self: / justify-self:プロパティを使って定義する。「align-self:」「justify-self:」を上書きして表示したのが以下の図である。
A (Y)align-self: start; (X)justify-self: end;
B (Y)align-self: center; (X)justify-self: center;
C (Y)align-self: end; (X)justify-self: start;
また余白を設定したい場合、横方向の余白はcolumn-gapプロパティ、縦方向にはrow-gapプロパティを使う。一括で指定したい場合は、gapプロパティ(旧名:grid-gap)を使い、空白区切りでrow-gap 、column-gapの順に指定する。
Grid layout を学び始めてからとても長い時間が過ぎた。暫くは、乏しい理解力を以って、グリッドレイアウトの可能性を模索し続けた。手を加えればすぐに壊れる「こわれもの」、その取扱いにはとても気難しいものを感じたものだ。
だがこのごろ、ふと点が線に繋がった。「グリッドレイアウトはレスポンシブ対応に向いている」なんて訊いたことがないだろう?だが、俄然そう思えるのが今日この頃だ。
当初、レイアウトの概略を紙に書いてからグリッドレイアウトに取り掛かろう、というのをあちこちで見かけた。だが、グリッドレイアウトを深く知ることができれば、コンテナを組みながら、アイテムを配置しながら、その都度、手軽に手直しができるので、いきなり作り始めても大丈夫になった。
レスポンシブ対応については、各デバイスのスクリーンサイズに対してデッサンをするようにグリッドを組み込めば良い。結局のところ、グリッドを引いて、出来上がったブロックを伸ばしたり、縮めたりするのは、全部グリッドコンテナで取り扱えるのだから。
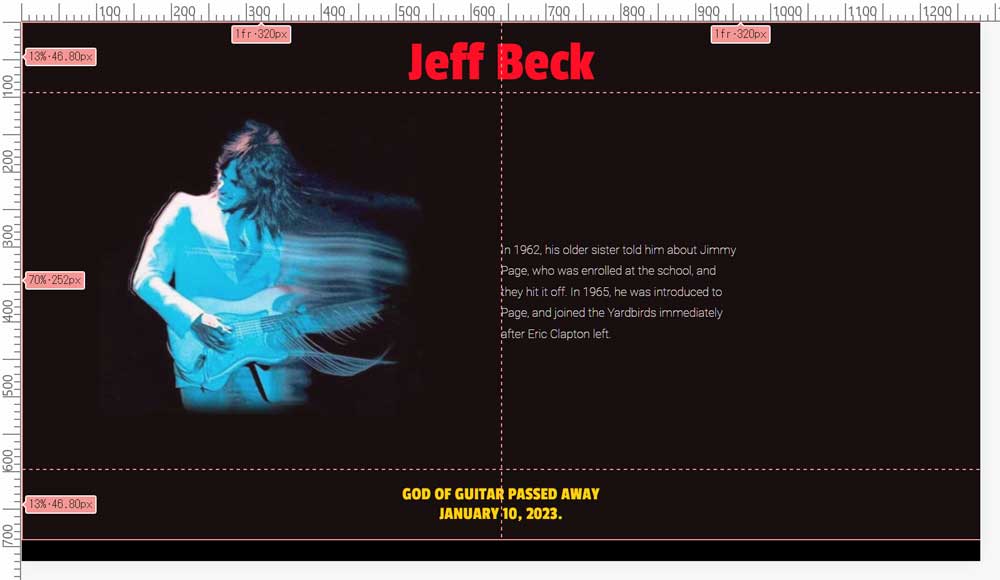
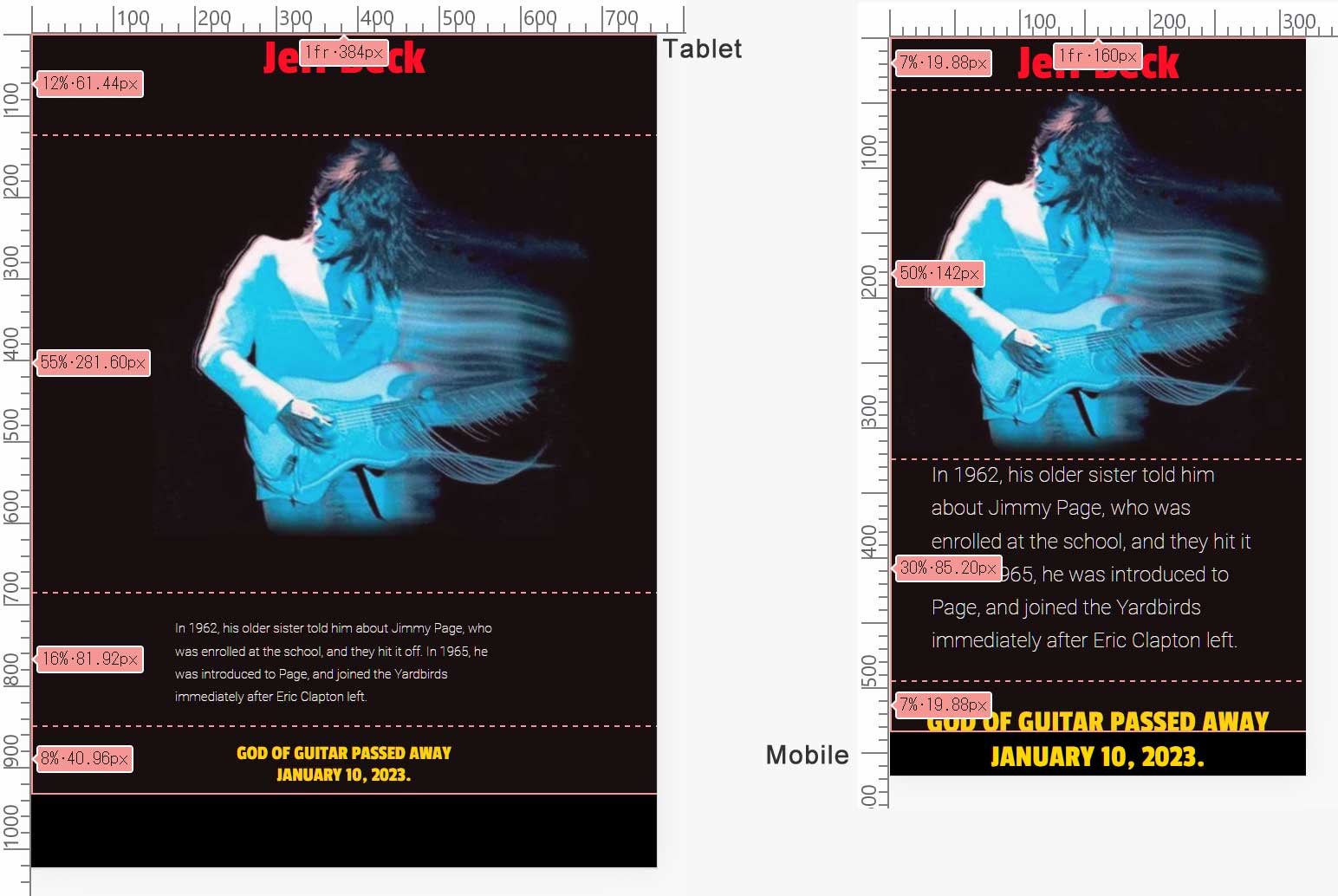
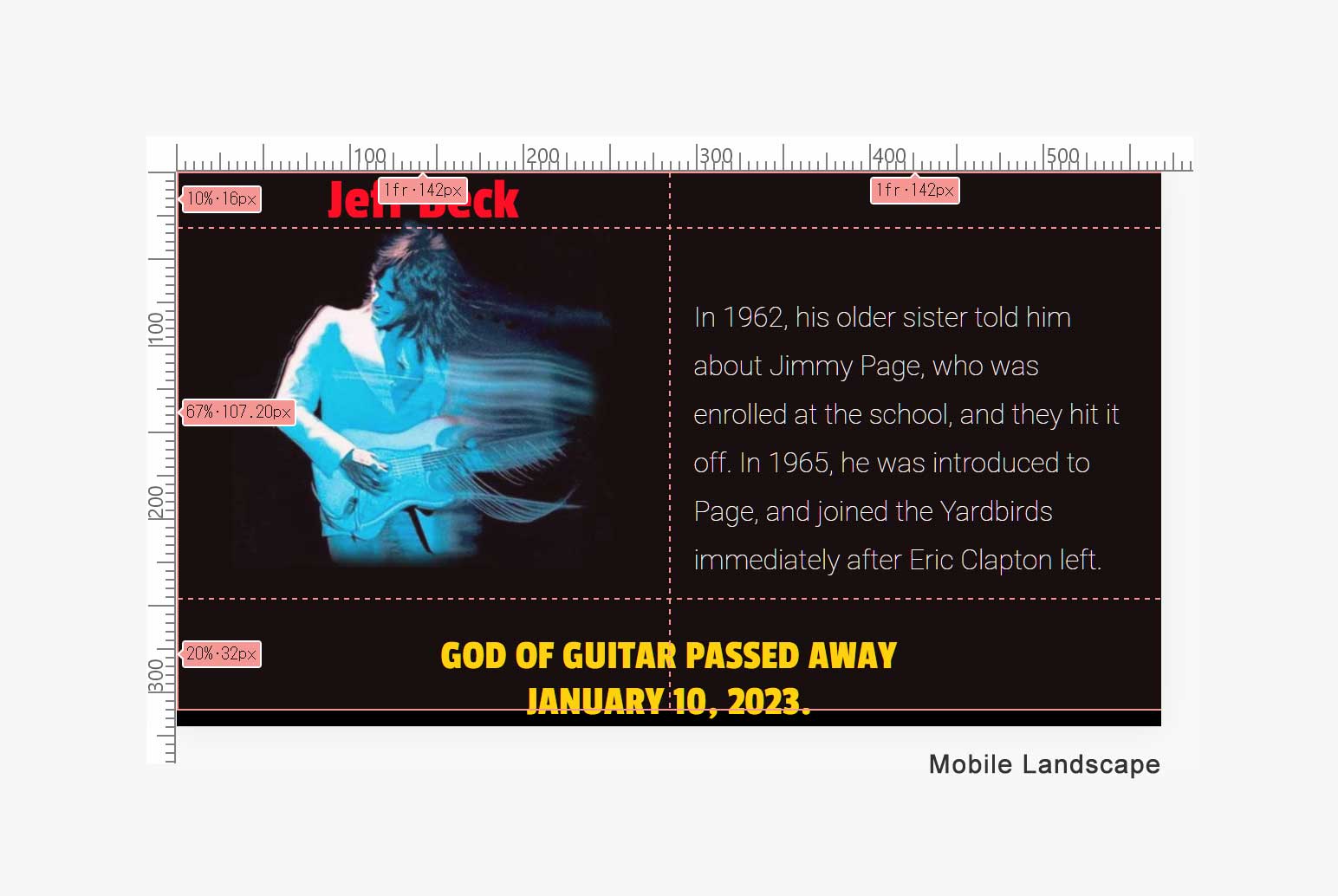
文字による説明ではお分かりいただけないだろうから、サンプルをご覧いただこう。これはアニメーションで動いているので起動画面内で表示したい。各デバイスでバランスを考慮して次のようなレイアウトになった。



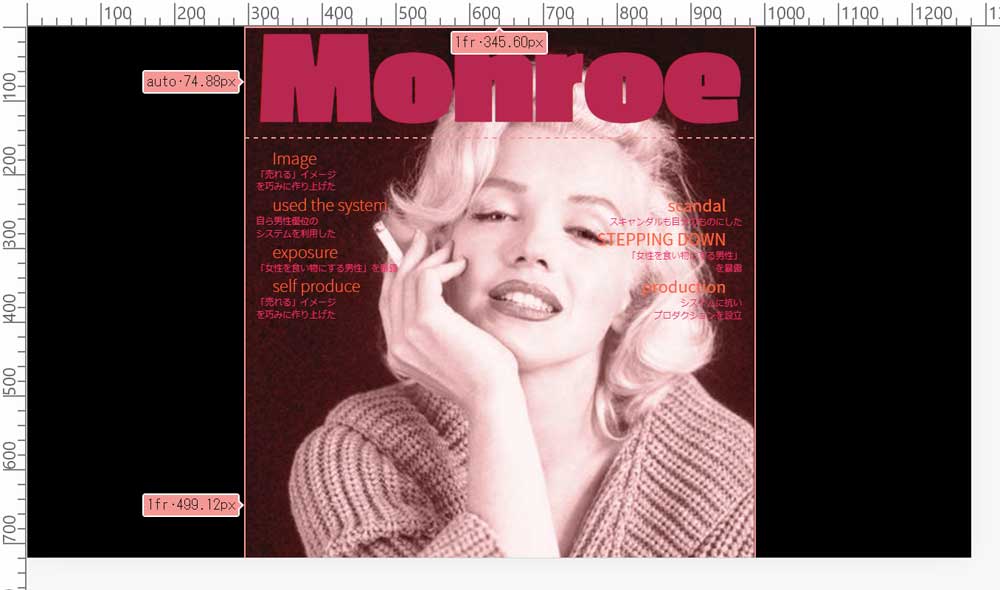
このページの終盤にきて、検証しなければならない見落としが見つかった。メモ程度に触れておこう。グリッドレイアウトを使って、アイテムのひとつにイメージを配置するとき、イメージのサイズとイメージの全体表示に対して困惑することがあった。解決するのは「object-fit プロパティ」である。