static
既定値。top, right, bottom, left, z-index プロパティの効果はない。
relative
top, right, bottom, left の値に基づいて自分自身からの相対オフセットで配置される。オフセットは他の要素の配置には影響を与えない。ページレイアウト内で要素に与えられる空間は、位置が static であった時と同じ。
absolute
要素は文書の通常のフローから除外され、ページレイアウト内に要素のための空間が作成されない。直近の配置されている祖先があれば、それに対して相対配置される。そうでなければ、初期の包含ブロックに対して相対配置され、最終的な位置は top, right, bottom, left の値によって決定される
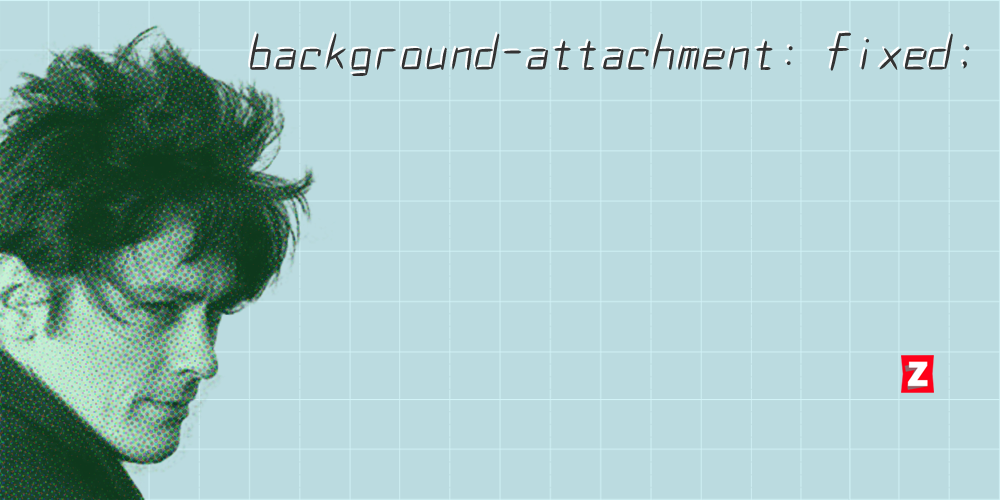
fixed
ビューポートによって定められた初期の包含ブロックに対して相対配置されるが、一部の例外を除き、祖先が包含ブロックとしてふるまう。
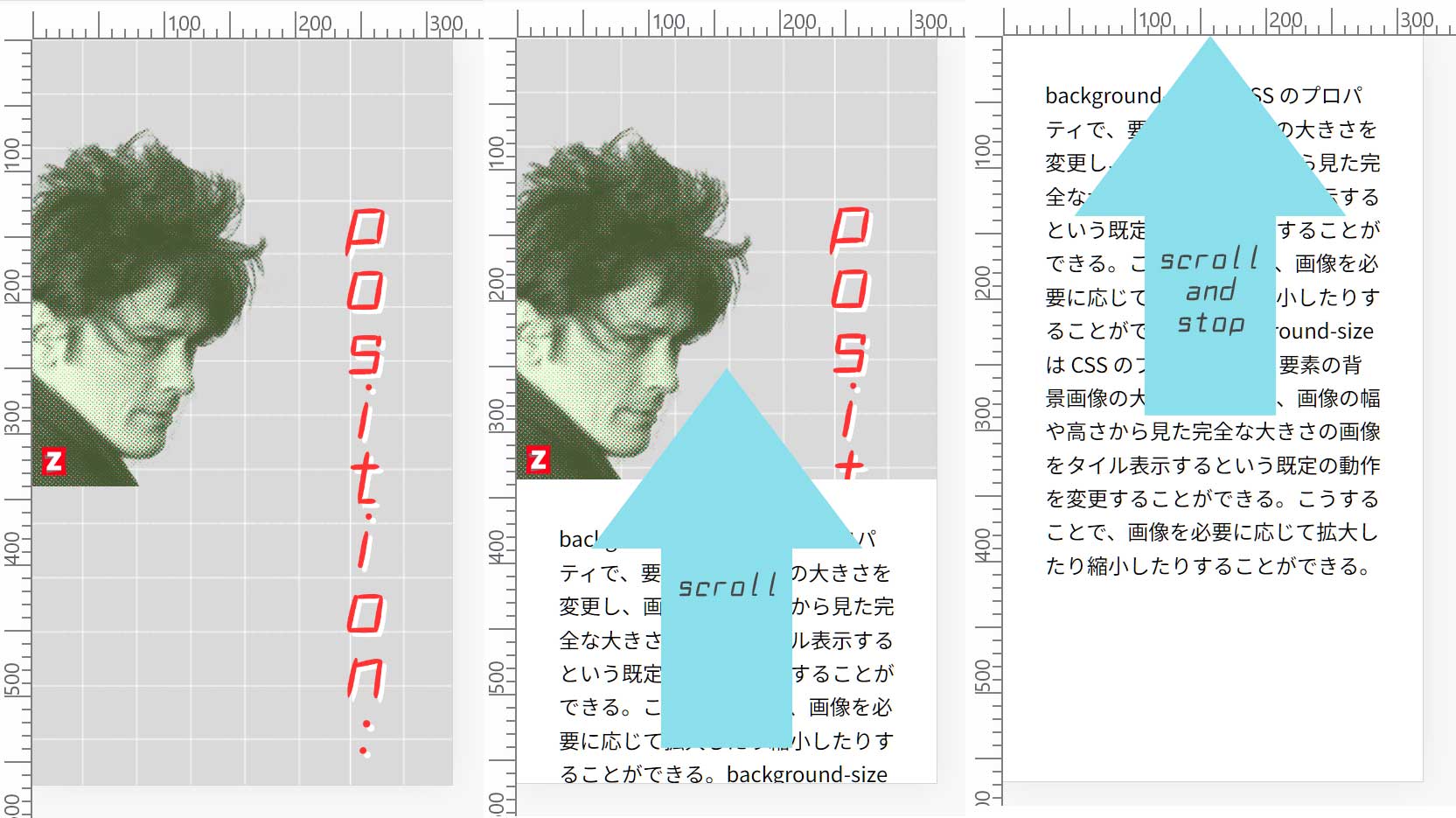
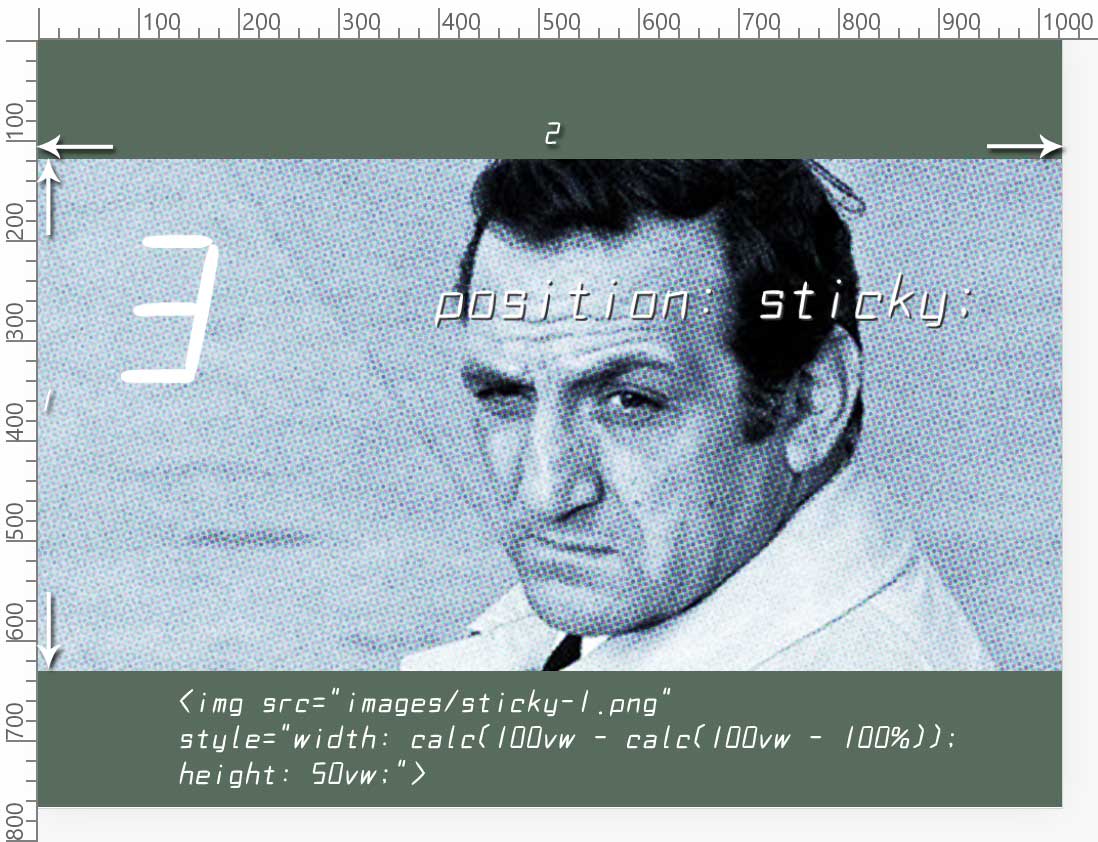
sticky
要素は文書の通常のフローに従って配置され、直近のスクロールする祖先および包含ブロック (直近のブロックレベル祖先、表関連要素を含む) に対して top, right, bottom, left の値に基づいて相対配置される。「スクロールの仕組み」を持つ直近の祖先 (overflow が hidden, scroll, auto, overlay として作成されたもの) に「粘着」する。これによって「粘着」のふるまいを効果的に抑止する。