ページ・セクションのガイドで論理的な流れを作る
─ Guide to page sections ─
- 1.目次が納まる動作の導線
- 2.「トップに戻る」ボタンを表示する
- 3.position: sticky (or fixed);
- 4.smooth-scroll.js とボタンの sample
- 5.jQuery で作る sample
- 6.タップした目次をマーキングする
- 7.眼で追いやすい段落の幅と構成の考察
スマートにスピィーディーに見たいものを見つけることができる機能と構成
このページは全てのページに影響を及ぼす構成と機能を再度見直すために作成されようとしている。
如何にスムースな視点を与えられるか?如何に操作しやすく快適性を持っているか?如何に分かり易いか?
今回はカラムの切り方を変更し、箇条書きの内容を各セクションで区切っていった。そうすれば、上から順番に段落が出現できる。そして、新たに「AOS」も付加してみよう。
First
目次が納まる動作の導線
レポート形式で順番と重要点を纏めていく。それを目次にして箇条書きにしてリンクさせる。

動作の導線として考えられるのは、タップしたリンク先が「これは分かってる」とか「これは後回し」といった類の思考が発生するため、指はすぐにでも次の動作に移ろうとして他の項目をタップする準備に取り掛かるだろう。
このとき目次を次から次へとタップしてはその目次の内容を素早く表示させたい。この動作パターン(ザッピング)は何度も繰り返される。だからスムースな流れと軽快さが要求される筈だ。
当初、アコーディオン式の開閉式も考えた(6番目のセクションで登場)が、目的に到達するまでのタップする回数は少ない方が良いので、目次は開いたままにした。簡易操作でコントロールできることが最優先である。
Second
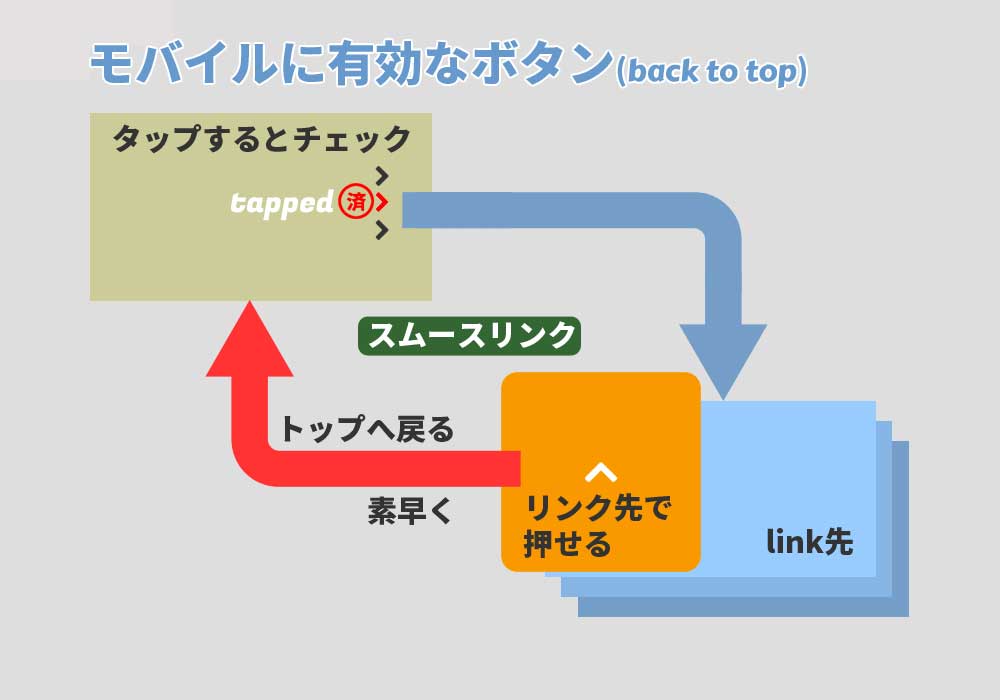
「トップに戻る」ボタンを表示する
この上記の一連のパターンを素早く可能にさせるには、ひとつの機能が必要だ。
それは目次を表示する場所へ素早く戻ることができる「ボタン」だ。そのボタンはどこの場所に居ようが押せるところに存在しなければならない。
スクロールをページ内リンクで張り巡らす場合は、必須のボタンであるから、他のページでも使い回せるように完璧にマスターしておく必要があるアイテムである。
Webページを最初に表示した時点では非表示状態だが、Webページを下方向にある程度スクロールすると画面右下に「ボタン」が固定表示される。
スムーススクロール
リンクで跳ぶ動作はスルスル動くスムースが良い。実現させる方法は CSS の または「」などを使う方法がある。CSSの方はたまに息切れする危うい挙動が見受けられる、現時点では解決ができないので、本ページでは「smooth-scroll.js」にした経緯がある。
Third
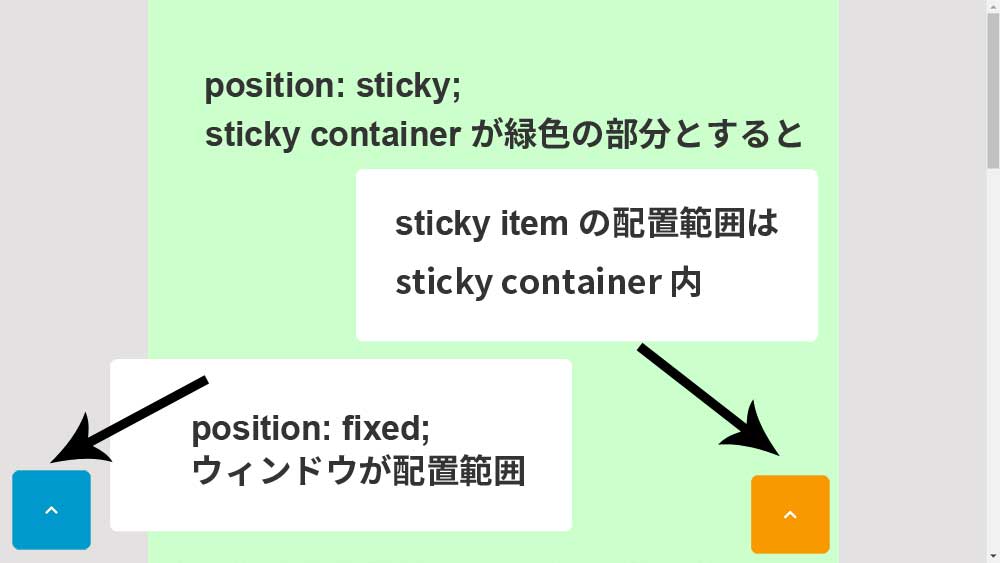
position: sticky (or fixed);
以前「Sticky Sidebar」なるものを紹介した。このページの挙動と同様に、このページではスクロールした際に「ボタン」を右下に張り付けることができる便利なプロパティである position: sticky (or fixed); を使う。
で「固定」と言えば、「sticky」が出てくる頻度が高いが、「fixed」もある。
ここで押さえておいてほしいことがある。それは、である。ここを理解していないと、ボタンを配置するときに手こずることになる。
Fourth
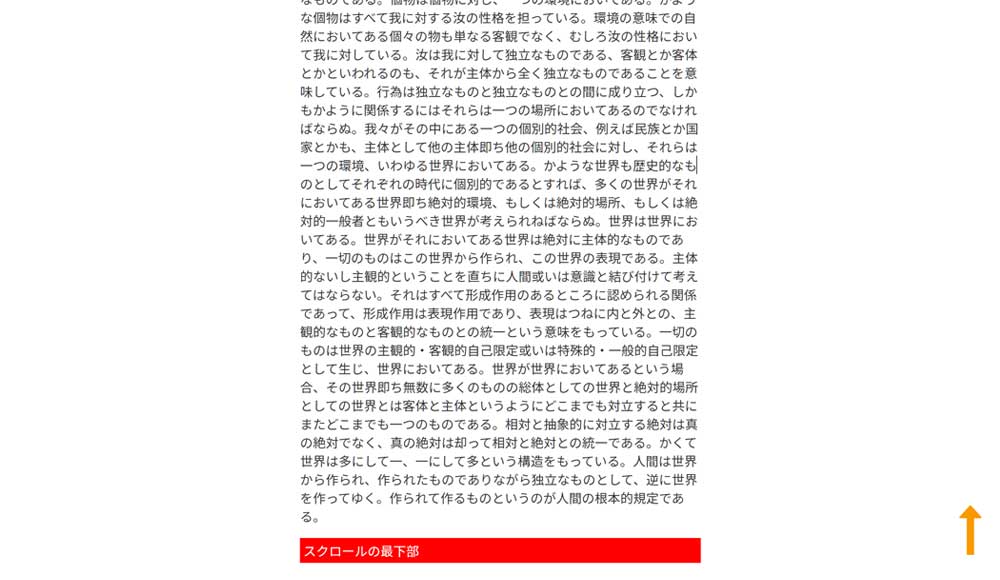
smooth-scroll.js とボタンの sample

これまでの説明では少し分かりずらいので、この右下に張り付くボタンを配置してみた。
スムースな動作は smooth-scroll.js を使った。position プロパティは position: fixed; を使った。
ボタンを配置するとき上手く出来ないときは、ボタンの width: 値; を弄ると調整できる。
Fifth
jQuery で作る sample

このボタンの作り方を jQuery を使って作る方法を詳しく紹介しているページがある。
手始めにjQuery でボタンだけを作ってみたがとても簡単だった。

Sixth
タップした目次の項目をマーキングする
目次の項目が多めに並ぶ場合を考えて、タップした項目にタップ済みのマーキングの処理を項目の先頭の「 」を「 」へ変更する。ここは jQuery の toggleClassメソッドを使って「class」の付け替えを行う。
ついでにタップした項目の文字の font-weight を一回り細目に設定。
タップするとマーキング、リンク先の段落の背景が変化する練習を試してみた。

これは目次をボタンに閉じ込めて stickyにしてみたサンプルだ。
Seventh
眼で追いやすい段落の幅と構成の考察

読み易い段落の幅というのがある筈だ。
幣サイトでは2カラムで段落を仕切っている。これは縦長のモバイルの文字数に近付けるのが狙いだ。また、段落の幅とイメージのサイズは相関関係にあるというのもポイントだ。参考にしたいのは、デジタル化の進捗が面白いマガジンハウスのBRUTUS、新聞紙のレイアウトなど、根本は読み易い文字数にある。
文字だらけにならないよう文脈に添った図やフォトをバランス良く配置する。