グリッドレイアウトを極める 2
2021年11月14日
基本的な2カラムのレイアウトを習得する

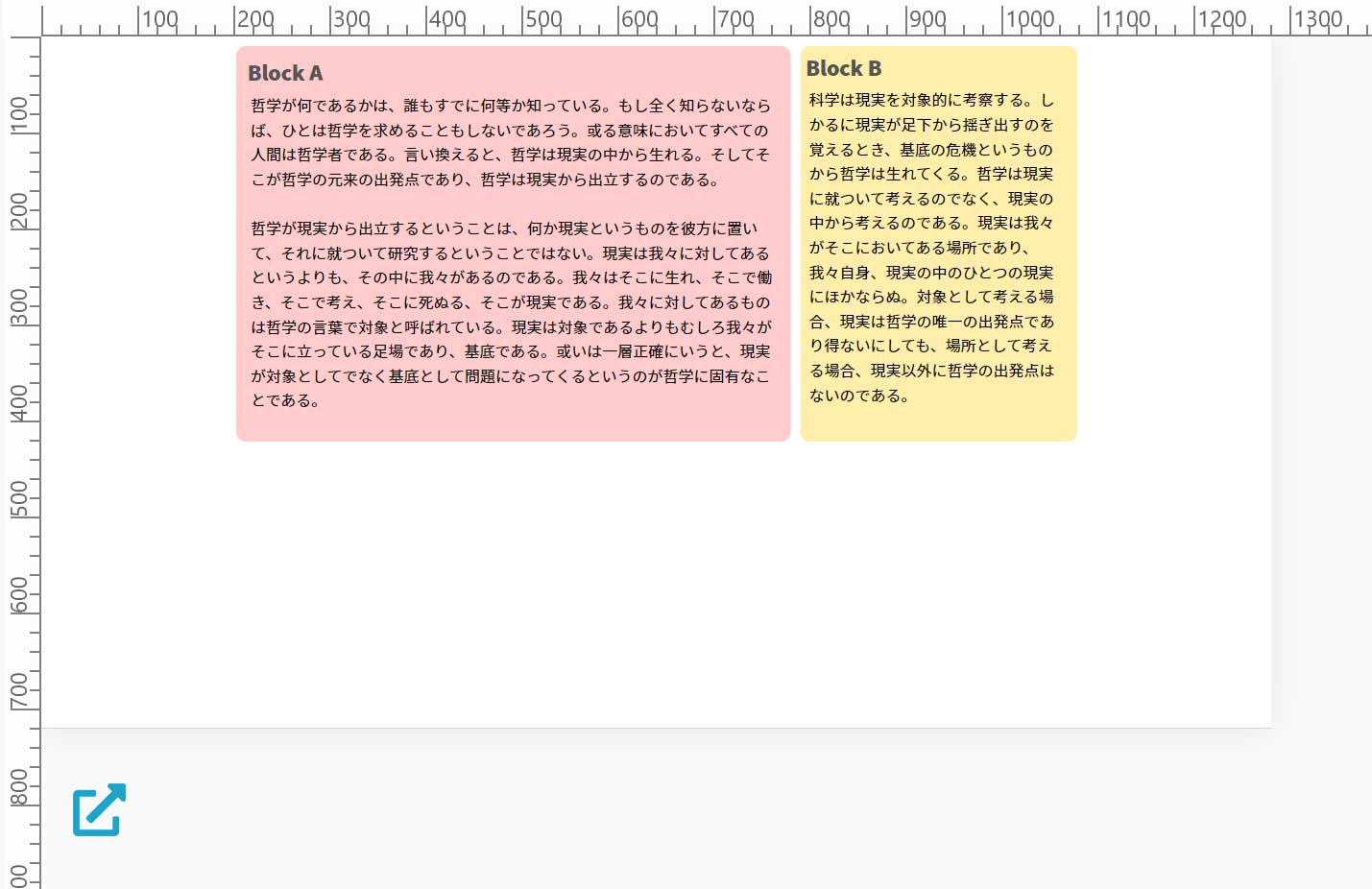
カラムをスクリーン幅に合わせて伸縮させるには、CSSグリッドで使える fr という単位が便利だ。親要素に各ブロックの幅を指定する grid-template-columns プロパティーを指定し、2fr 1fr と設定すれば 2:1 の割合でレイアウトが組める。
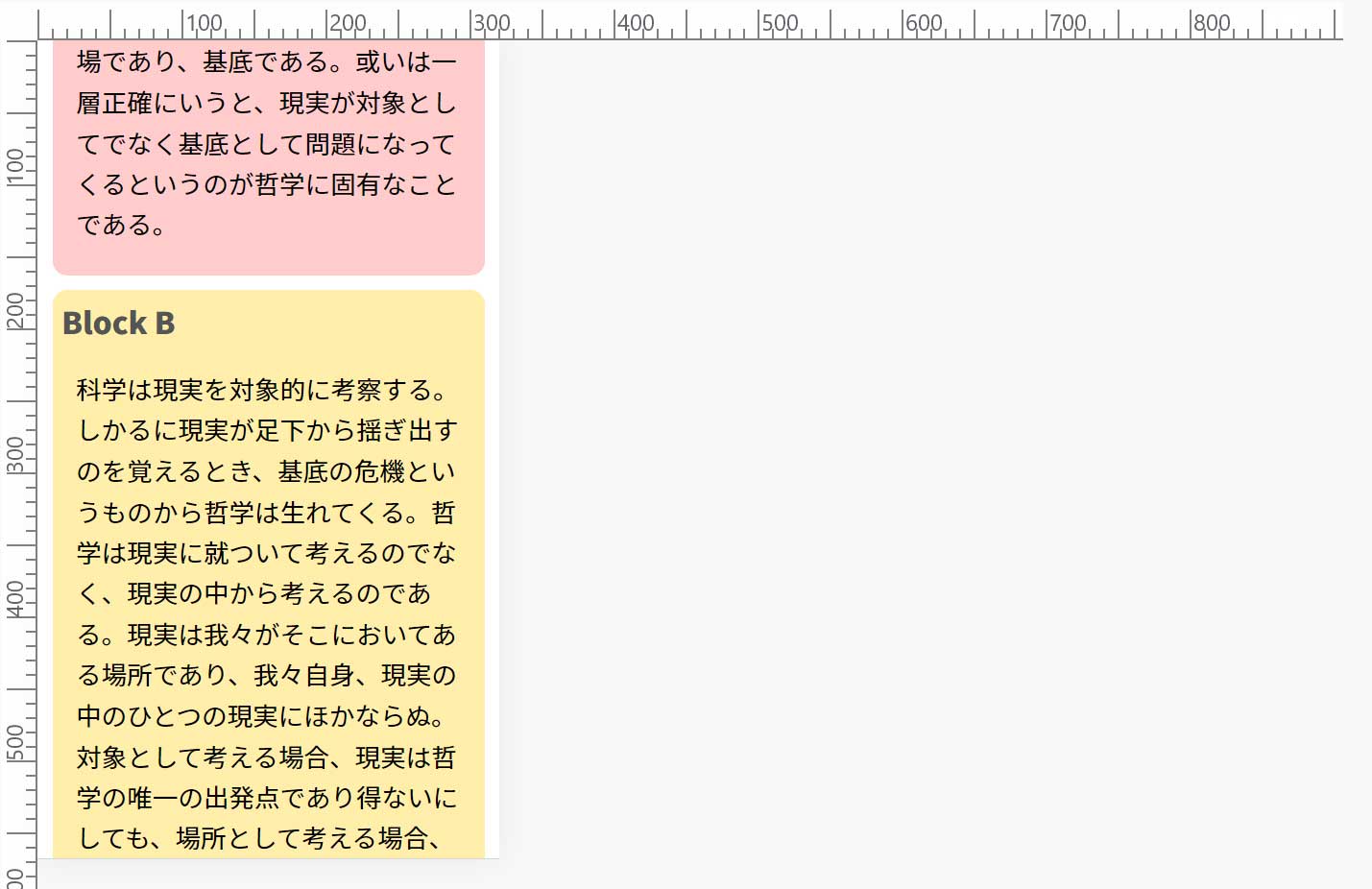
モバイルのPortrait (縦)は1カラムにしたいので、@media(max-width: 540px)のブレークポイントで1frを追加する。

<div class="grid">
<article class="main">
<h1>Block A</h1>
<p>哲学が何であるかは・・・である。</p>
</article>
<section class="side">
<h1>Block B</h1>
<p>科学は現実を対象的に・・・である。</p>
</section>
</div>.grid {
display: grid;
gap: 10px;
grid-template-columns: 2fr 1fr;
}
@media(max-width: 540px){
.grid {
grid-template-columns: 1fr;
}display: grid; はCSS Grid を使用する親要素に定義する記述だ。
grid-template-columns プロパティは、グリッドの形状を定義するもので、3つの値を定義すると、3カラムが発生する。
3つの値はカラムの幅を定義するものだ。fr は利用可能なスペースを占める柔軟な単位。
段落が入るカラムの幅は固定で min() を使用して、大きなスクリーンのときは40ch(40文字)、小さなスクリーンでは利用可能なコンテナ幅の100% が使用される。
.wrapper > * {
grid-column: 2;
/* grid-column: 2 / 3; */
/* grid-column: 2 / span 1; */
}基本的なマルチカラムのレイアウトを習得する
repeat() とは
repeat() は CSS の関数で、トラックリスト内での繰り返し部分を表し、列や行の繰り返しをよりコンパクトに書くことができる。この関数は CSS グリッドのプロパティである grid-template-columns と grid-template-rows の中で使うことができる。
繰り返し記法は、トラック列挙の一部にも使える。この次の例では、はじめに 20px のトラックを持ち、続けて 6 つの 1fr トラックのセクション、最後に 20px のトラックを持つグリッドを作成する。
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}繰り返し記法はトラック列挙も取るので、トラック列挙の繰り返しパターンの作成にも利用できる。この次の例で、グリッドは10 のトラックで構成されており、それは1fr トラックに 2fr トラックが続くパターンを5回繰り返したものだ。
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
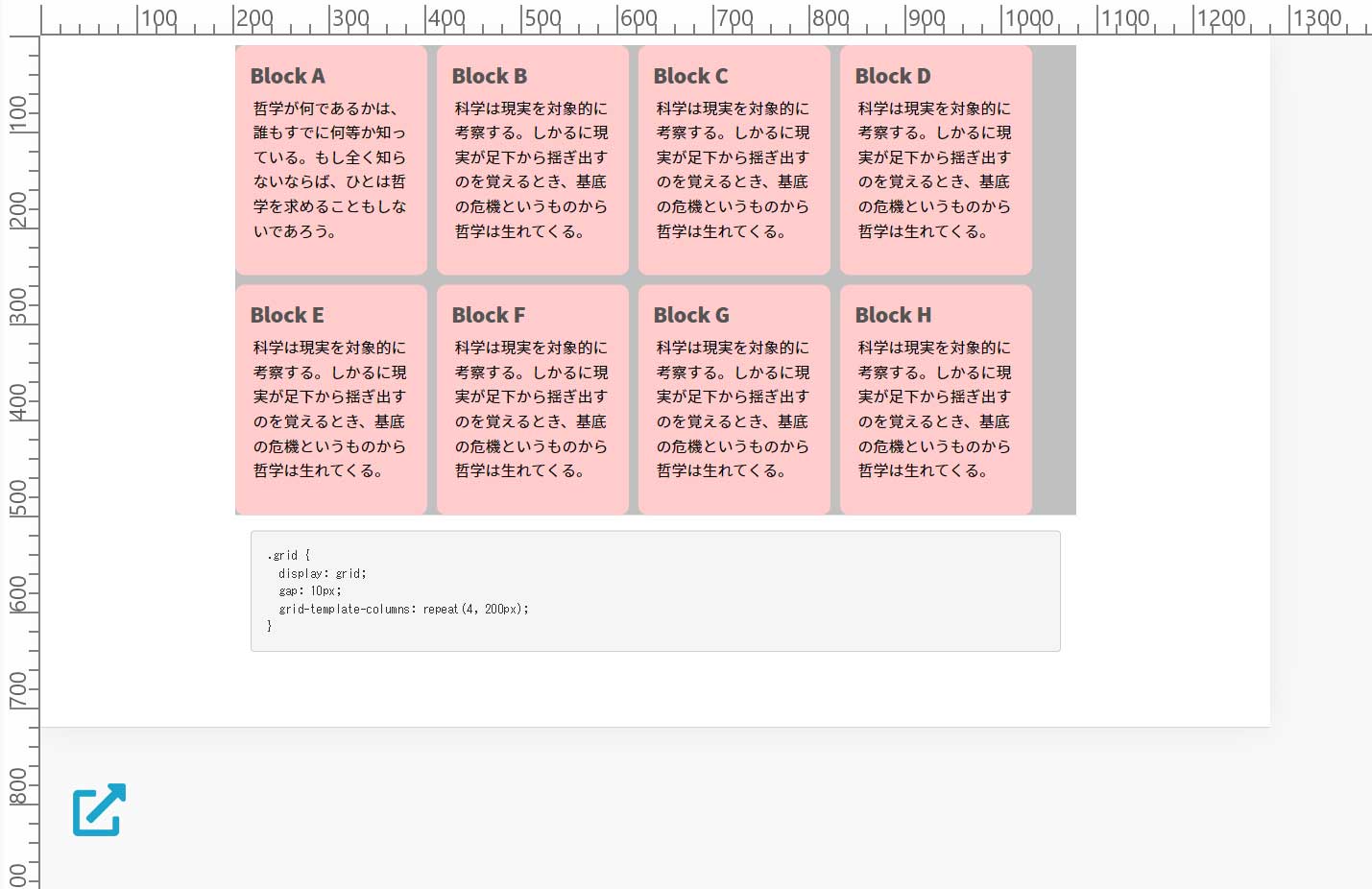
}grid-template-columns: repeat(4, 200px);
…要素を繰り返し並べたい時は repeat() という関数が使える。例えば grid-template-columns: repeat(4, 200px); を指定すると、200pxのボックスが一列に4つ並ぶことになる。只これだけの記述では4つ並ぶだけで余白はそのまま取り残され見栄えに影響する結果となる。

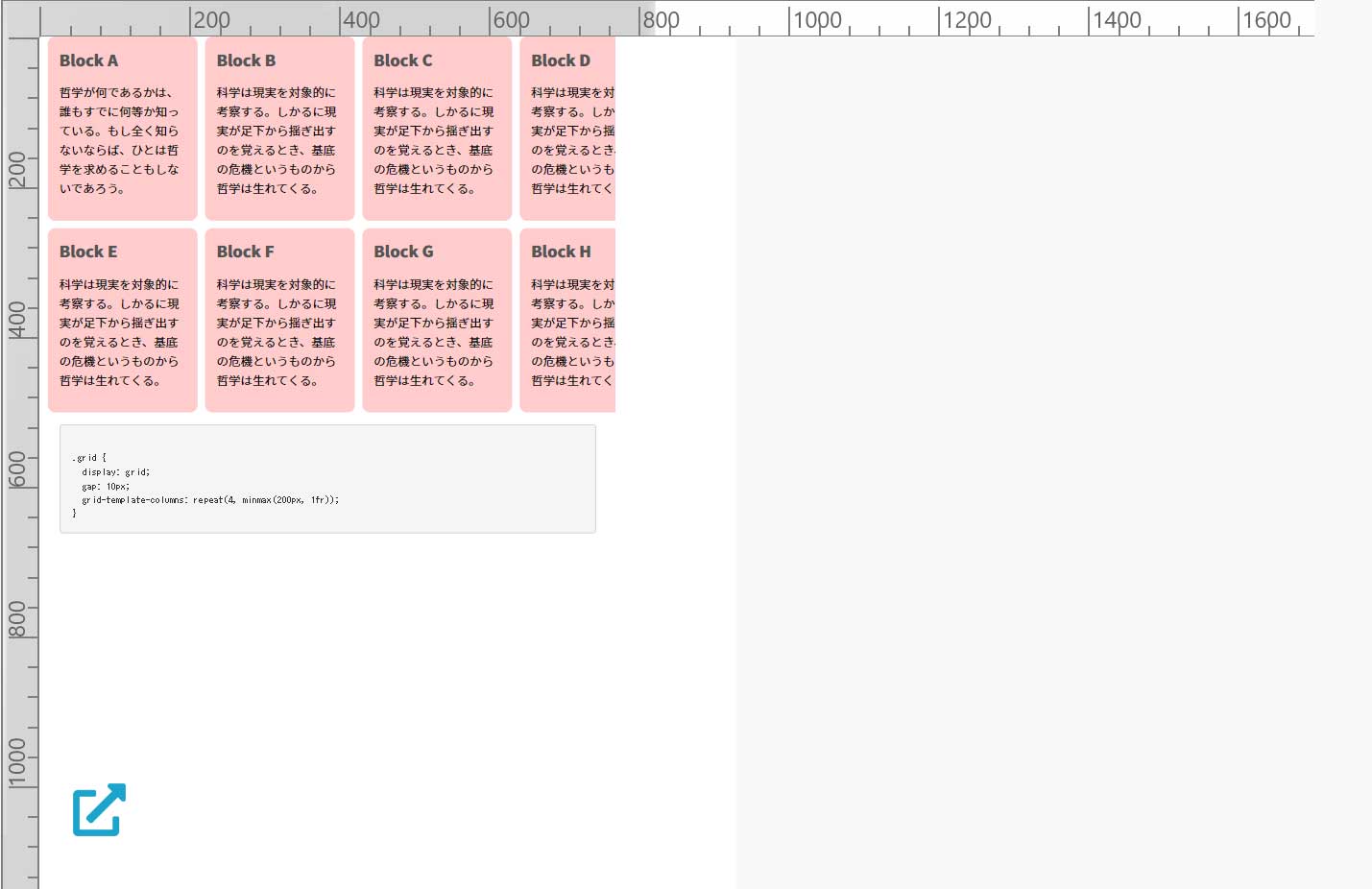
grid-template-columns: repeat(4, minmax(200px, 1fr));
…minmax と組み合わせると、一列に4つのボックスが200pxの幅までは可変する。下が幅768px に表示させた場合である。4つのボックスを表示させようとしてスクリーンサイズをはみ出して表示される。

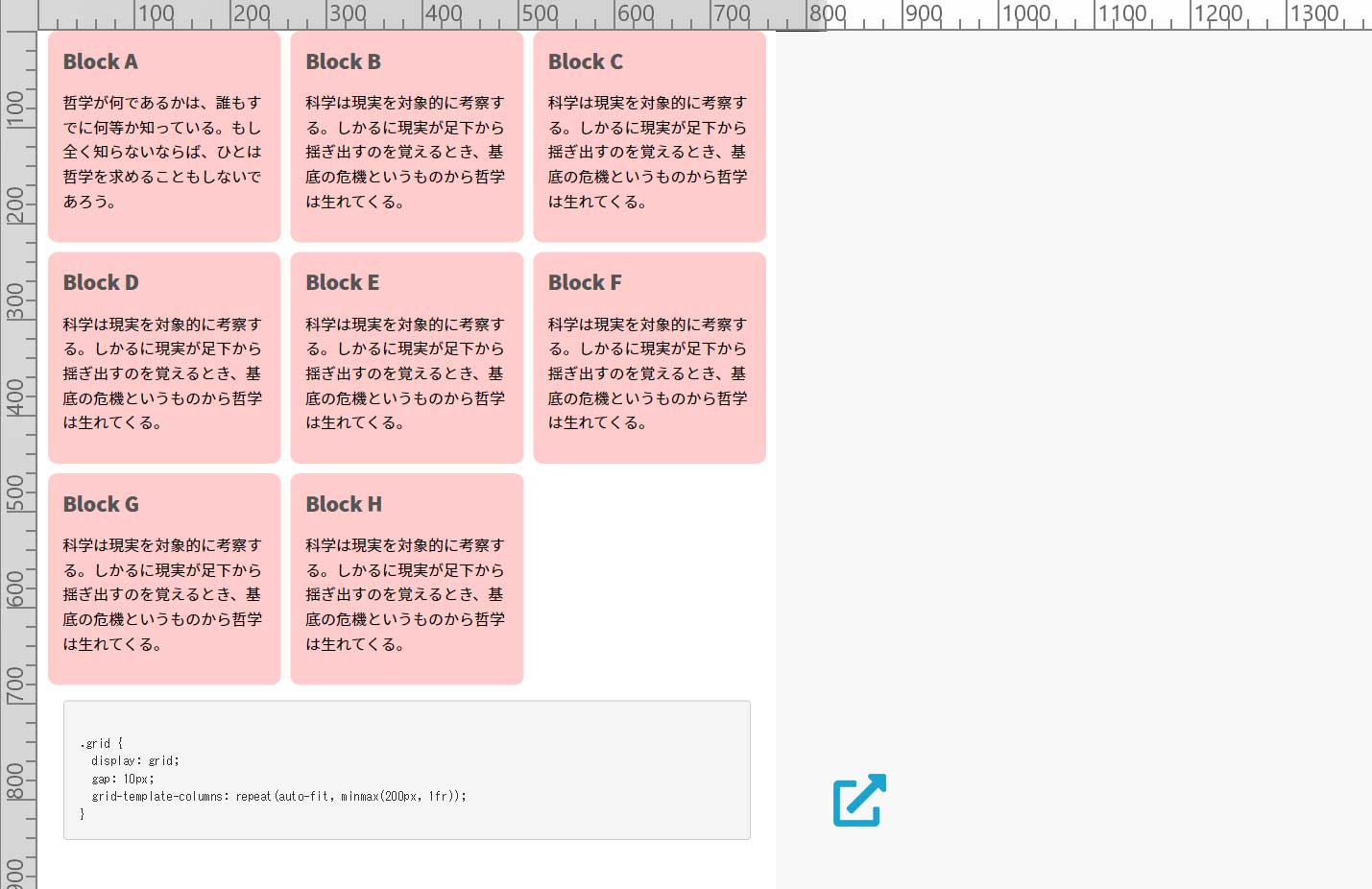
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
…一列に4つと限定せず、画面の幅に合わせてボックスを折り返して次の行に表示させていきたい。そんな時は繰り返しの数値の部分を auto-fit にする。auto-fit を使えばボックスを折り返しながら親要素の余ったスペースを埋めていくことができる。親要素にスペースが余る場合、グリッド・アイテムの幅が変わってスペースが埋められる。これが最終形になる。

<div class="grid">
<section class="item">
<h1>Block A</h1>
<p科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block B</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block C</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block D</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block E</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block F</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block G</h1>
<p>科学は・・・くる。</p>
</section>
<section class="item">
<h1>Block H</h1>
<p>科学は・・・くる。</p>
</section>
</div>.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.item {
border-radius: 10px;
background: #fcc;
padding: 15px;
text-align: center;
}
img {
max-width: 100%;
height: auto;
}
p {
text-align: left;
}CSS Grid を使ったレスポンシブ対応の基本レイアウトより引用