グリッドレイアウトを極める 3
2021年11月15日
グリッド領域に名前を付けて配置の仕方を習得する
直ぐに取り掛かりたいところだが、その前にグリッドレイアウトの基本を準備しておこう。
グリッドレイアウトの基本
グリッドレイアウトを使う手順を整理してみよう。グリッド全体を囲む要素であるコンテナについて display: grid; または display: inline-grid; のどちらかを指定する。
display: grid; はブロックレベルのGrid Layoutコンテナに指定する。 display: inline-grid; はインラインレベルのGrid Layoutコンテナに指定する。インラインは文章の一部として扱われる<span>、<code>などがある。
コンテナの直接の子要素は基本的にすべてアイテムになる。
<div id="container"> <!-- container -->
<div id="itemA">A</div> <!-- item -->
<div id="itemB">B</div> <!-- item -->
<div id="itemC">C</div> <!-- item -->
</div>CSS で各トラックの大きさを指定する
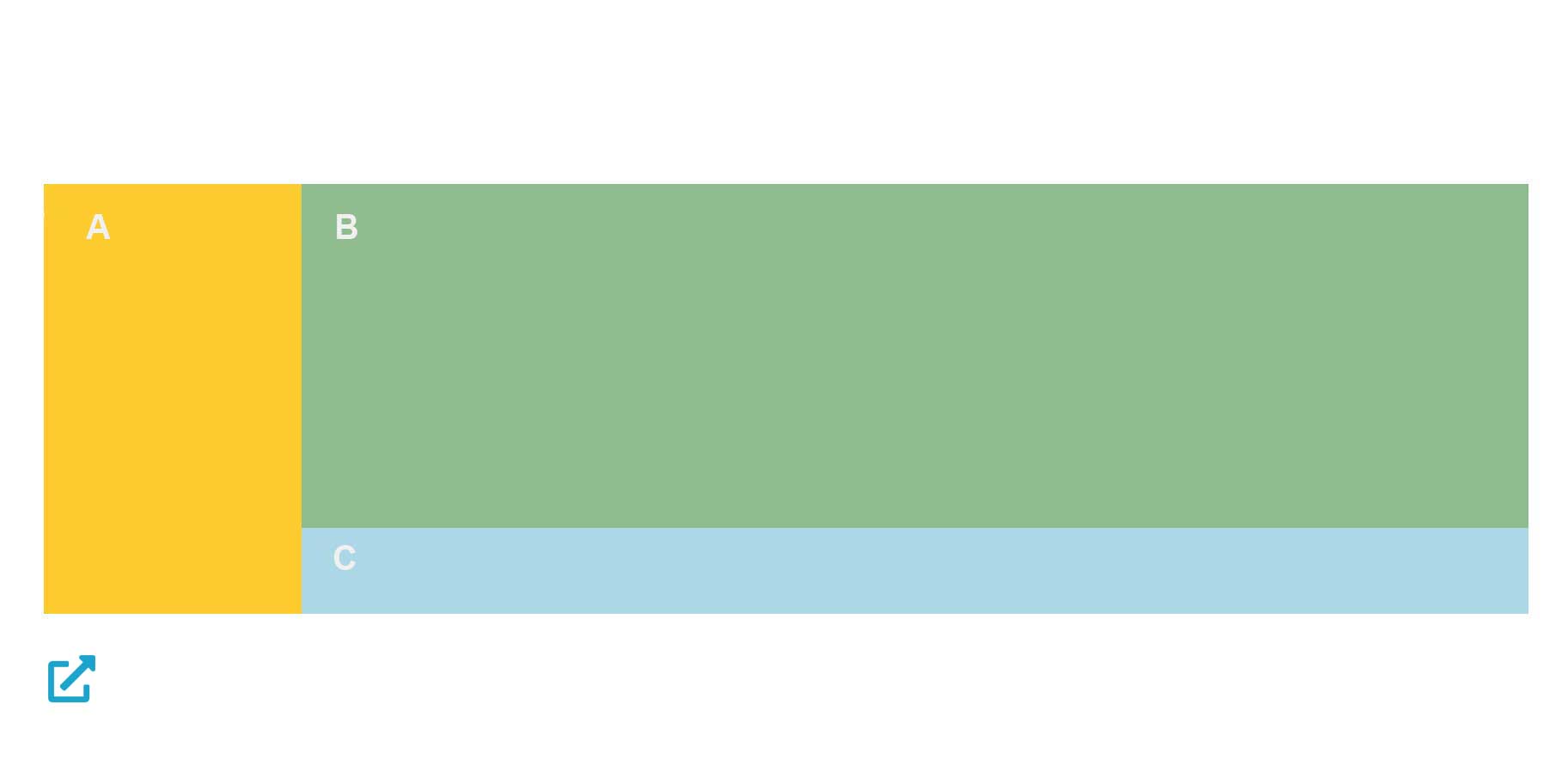
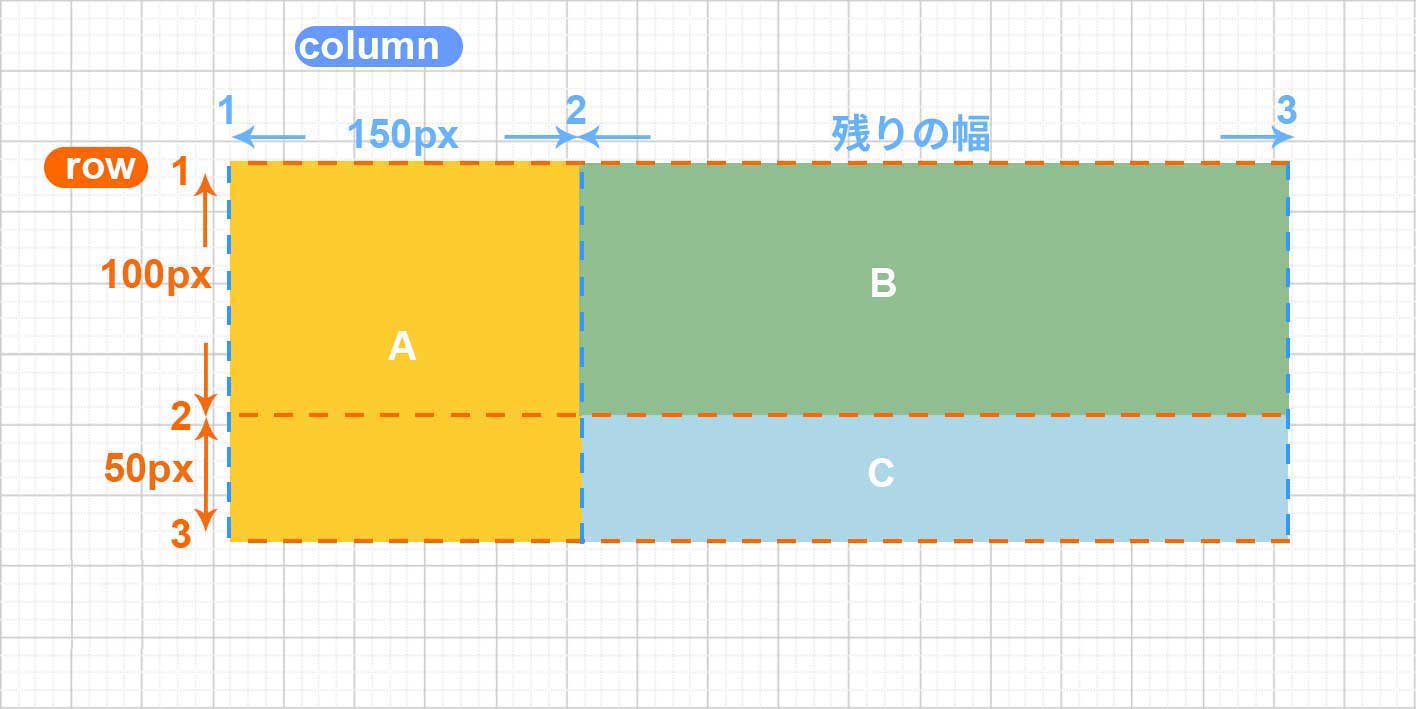
今回のデザインのターゲットはこうなる。

grid-template-rows は行のトラックの高さを半角スペースで区切って指定する。
grid-template-columns は列のトラックの幅を半角スペースで区切って指定する。
#container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 150px 1fr;
}CSS でアイテムの配置を指定する
アイテムを配置する方法は二通りある。ライン番号で指定する方法とエリアに名前を付けて指定する。
ライン番号で指定
この方法で新しく使うプロパティはgrid-row: とgrid-column: である。
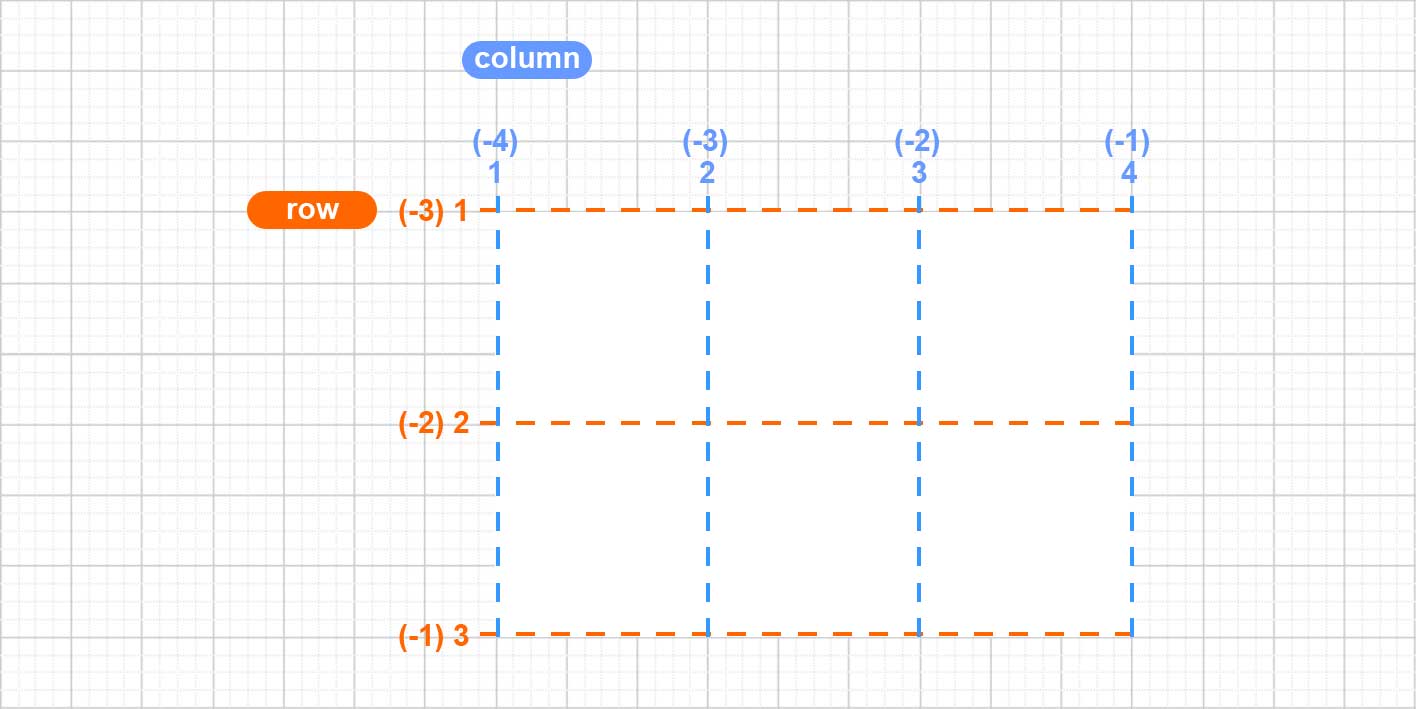
行2トラックx列3トラックのグリッドの例で見てみよう。

行2トラックx列3トラックの場合、rowのラインは1~3、columnのラインは1~4 が存在することになる。番号は1から始まり、最大のラインの番号はトラックの数+1になる。負の数字でも指定することが出来る。アイテムをグリッドのどこに配置するのかは、このラインの番号を用いて指定する。
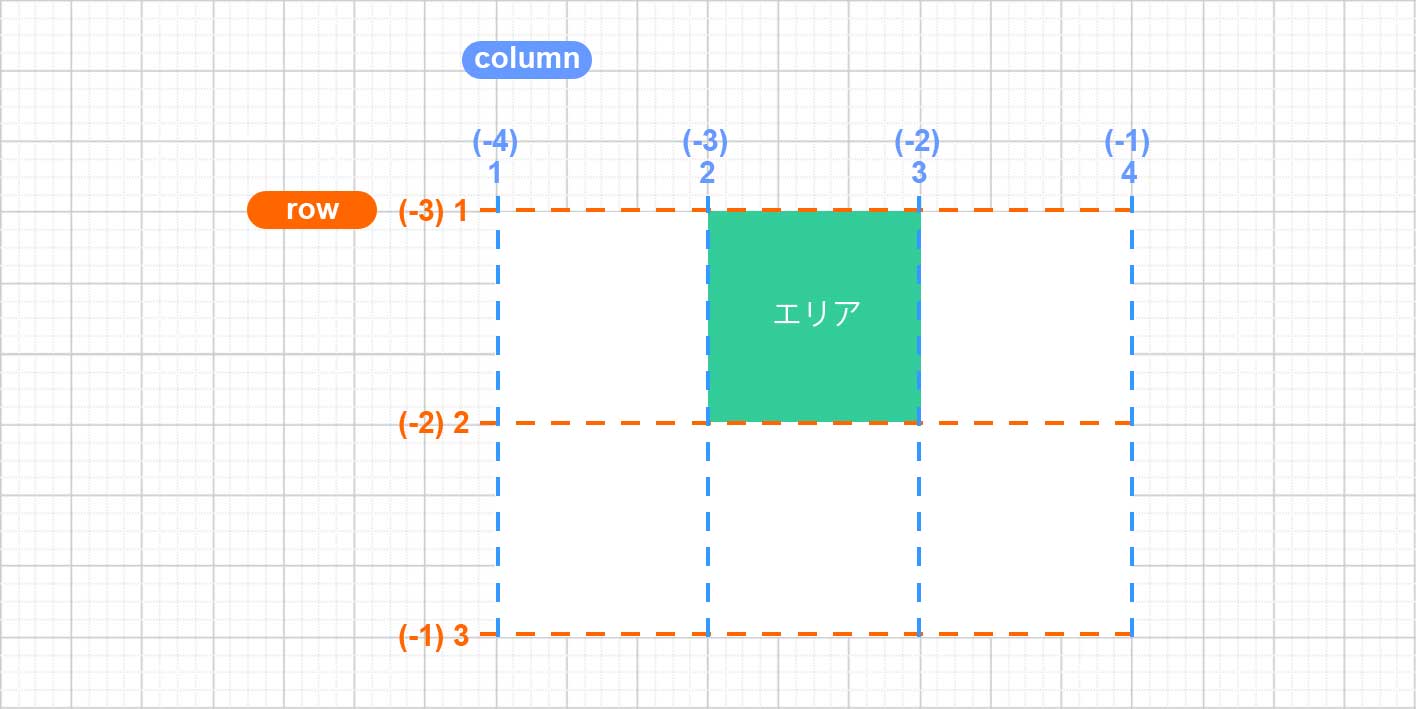
例えば、このようにアイテムを配置したい場合、どういう指定をするか?

row 1~2、column 2~3 を占めているので、以下の通り。
#item {
grid-row: 1 / 2;
grid-column: 2 / 3;
}また、隣り合わせのラインを指定する場合は、スラッシュのあとを省略して記述できる。
#item {
grid-row: 1;
grid-column: 2;
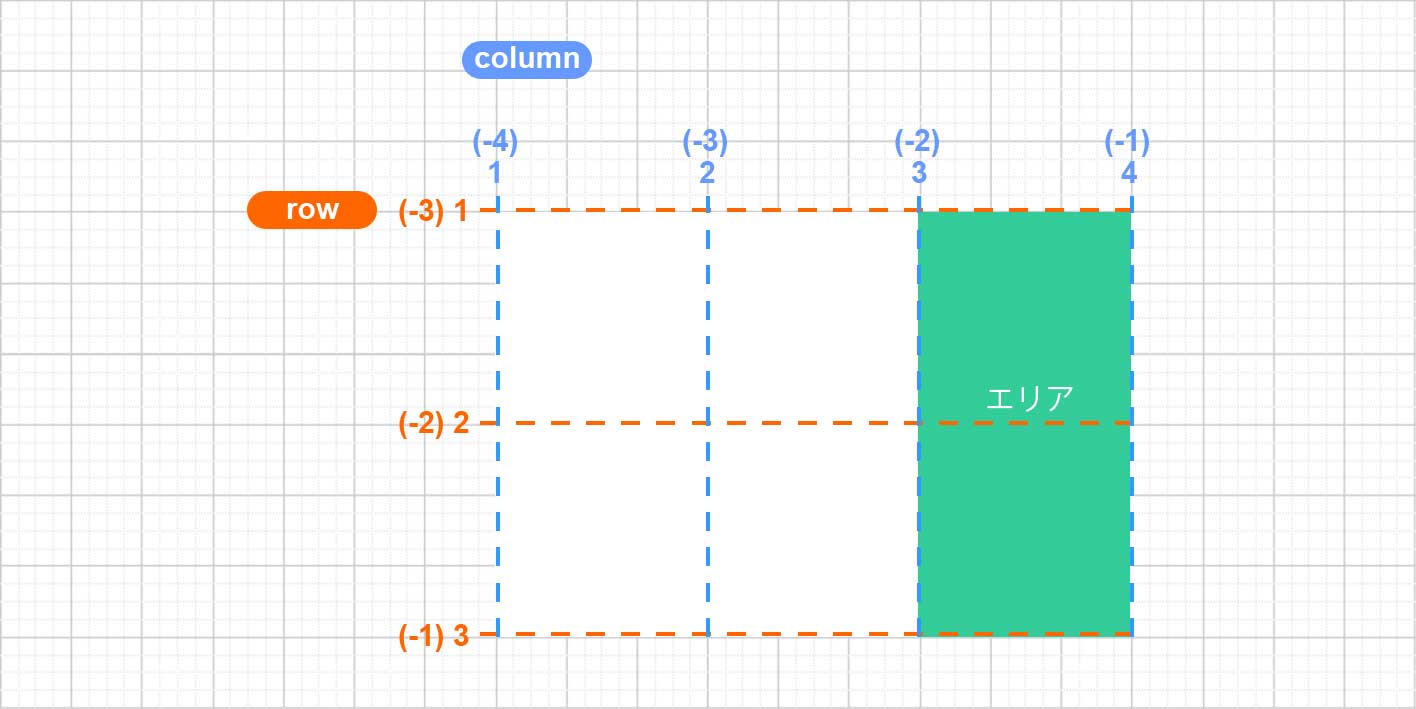
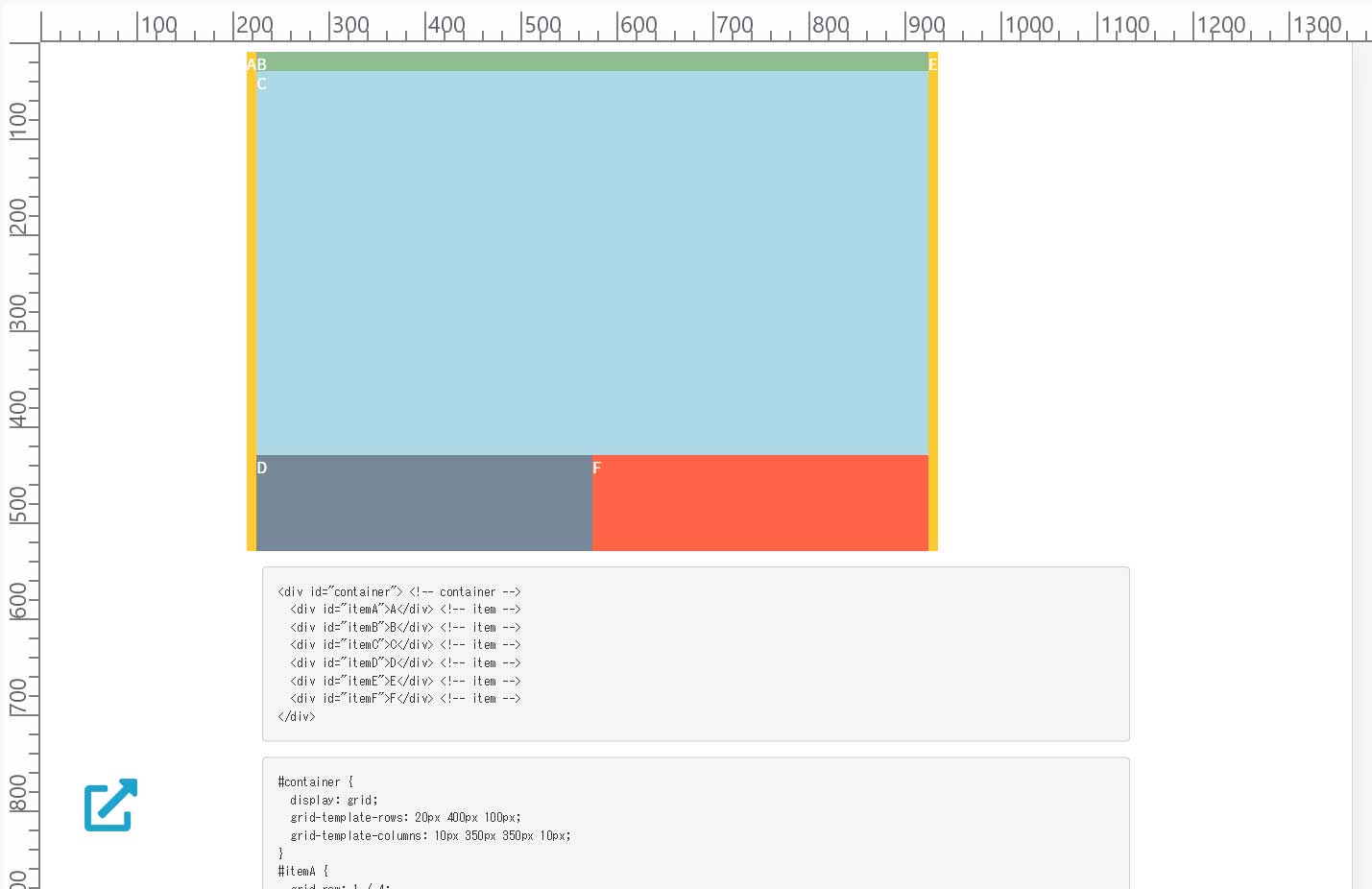
}また、このように行を跨ぐアイテムを配置したい場合、どういう指定をするか?

#item {
grid-row: 1 / 3;
grid-column: 3 / 4;
}尚、大きい方のラインの番号を書く代わりに、いくつ先のラインまで伸ばすかを記述するspanを使った方法もある。
#item {
grid-row: 1 / span 2;
grid-column: 3 / span 1;
}また、負のラインの番号で指定することも出来る。通常の正のラインの番号の並び 1 / 2 / 3 / 4 が -4 / -3 / -2 / -1 となる。以下の記述内容は全て同様だ。
以下の記述内容は全て同様である。
#item {
grid-row: -3 / -1;
grid-column: -2 / -1;
}#item {
grid-row: -3 / span 2;
grid-column: -2 / span 1;
}#item {
grid-row: -3 / span 2;
grid-column: -2;
}さて、ページ上のターゲットになるデザインに戻る。各アイテムの配置方法は以下の通り。

#itemA {
grid-row: 1 / 3;
grid-column: 1 / 2;
background: #fecb2f;
}
#itemB {
grid-row: 1 / 2;
grid-column: 2 / 3;
background: darkseagreen;
}
#itemC {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: lightblue;
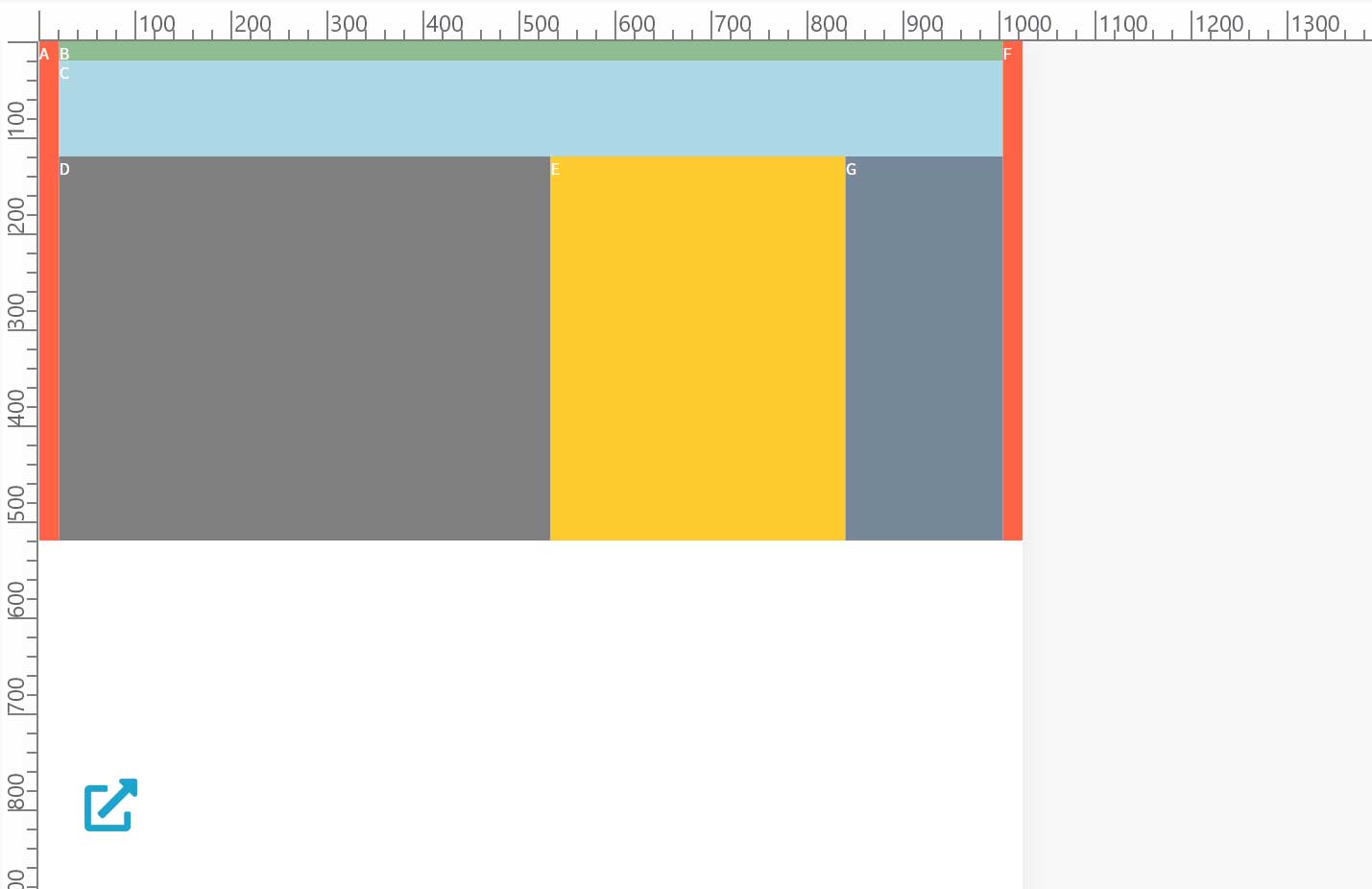
}さて、この辺りで少し実践的なレイアウトを描いてみよう。サイズを指定して思い通りのレイアウトが出来るだろうか。


エリアで指定
この方法で新しく使うプロパティは次の二つだ。
grid-template-areas
…エリアを作ってそれぞれに名前を付ける(コンテナのスタイルとして記述する)。
grid-area:
…各アイテム が占めるエリアの名前を指定する(アイテムのスタイルとして記述する)。

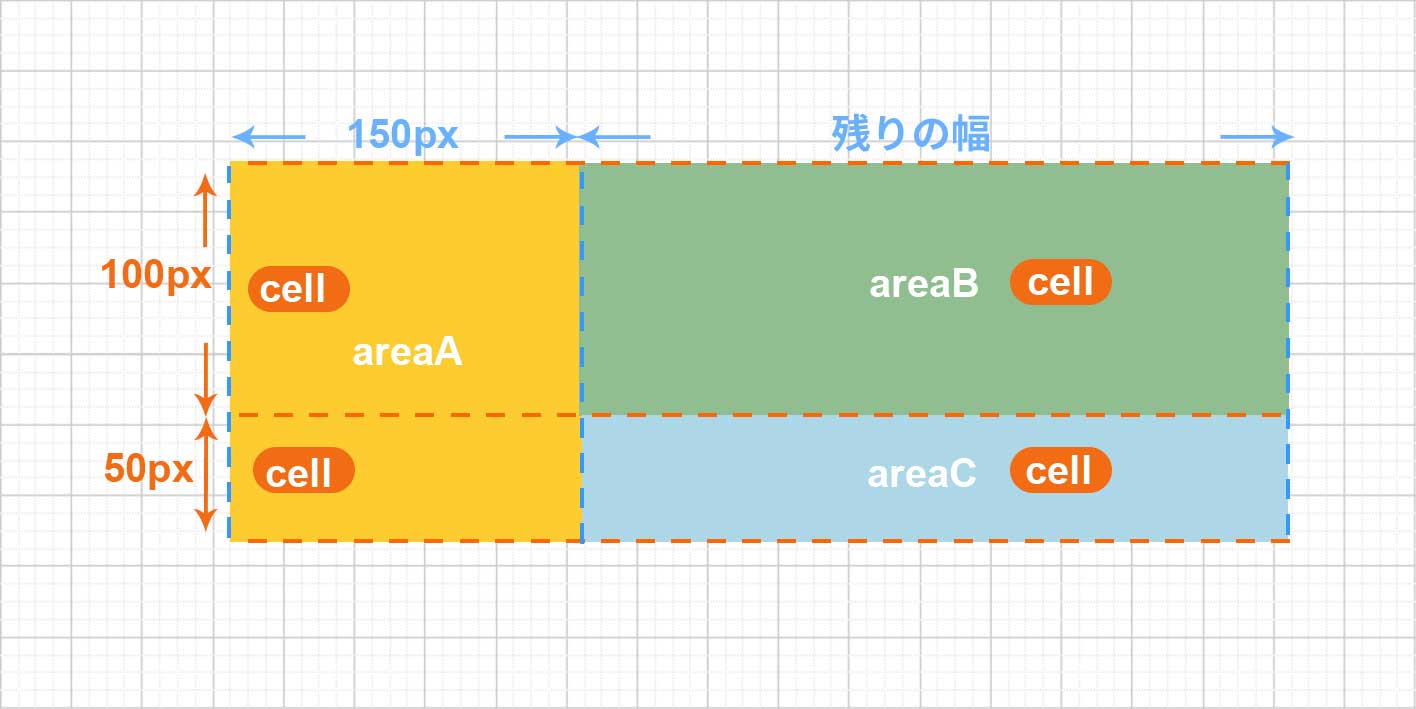
例えば表(table)のセルで考えれば2×2のセルで構成されていると見なされる。grid-template-areas を使って書くと以下のようになる。
#container {
grid-template-areas:
"areaA areaB"
"areaA areaC";
}ダブルクオーテーション(")で囲まれた1行の文字列が、グリッドの1行を表している。行の文字列に含まれる一連の文字(areaA、areaB など)はエリアの名前だ。エリアの名前は半角スペースで区切られており、これがグリッドの縦方向のラインを表す。
areaA のように同じエリアの名前を指定することで、エリアが複数のセルにまたがることを表す。また、見た目を整えるために、半角スペースを複数続けることや、文字列の前後に付けることも出来る。名前を付ける必要のないセルにはピリオド(.)を一つ以上連続して記述する。
#container {
grid-template-areas:
"header header header"
"nav contents aside"
". footer .";
}
/* ↓分かりやすく見た目を整える↓ */
#container {
grid-template-areas:
" header header header "
" nav contents aside "
" ..... footer ..... ";
}次にアイテムにgrid-areaを記述する。配置したい場所のエリアの名前をgrid-areaに指定する。
#itemA {
grid-area: areaA;
}/* コンテナ */
#container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"areaA areaB"
"areaA areaC";
}
/* アイテム */
#itemA {
grid-area: areaA;
background: #fecb2f;;
}
#itemB {
grid-area: areaB;
background: darkseagreen;
}
#itemC {
grid-area: areaC;
background: lightblue;
}CSS Grid Layout を極める!(基礎編)より引用