グリッドレイアウトを極める 11
2022年1月14日
グリッドレイアウトでデザインする
タイトルをデザインする
グリッドレイアウトで下書き用にグリッドラインを作成する。指定したグリッドセルに入れ子になるグリッドレイアウトでタイトルが納まる幅を指定しレスポンシブに仕上げる。

(1).問題は下書きにするグリッドラインをどう引くか、である。grid-template-rows: もしくは grid-template-columns: において、後で比率を修正するのは簡単である。修正に伴う弊害も少ない。
しかし、ラインを加えるとか、削除することは作業の流れの混乱を招く恐れがある。そこで、修正する部分は配分ぐらいに留めたい。
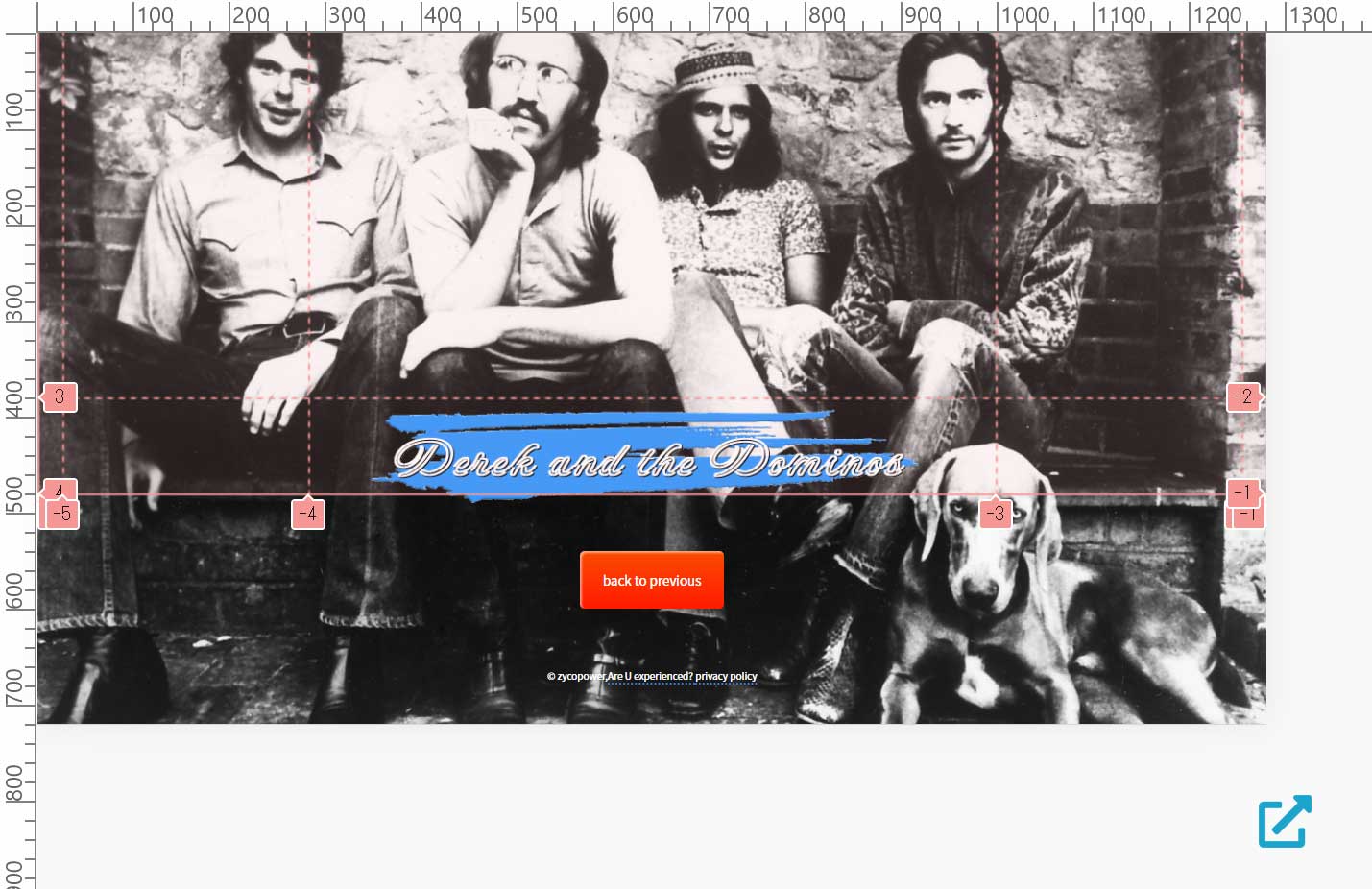
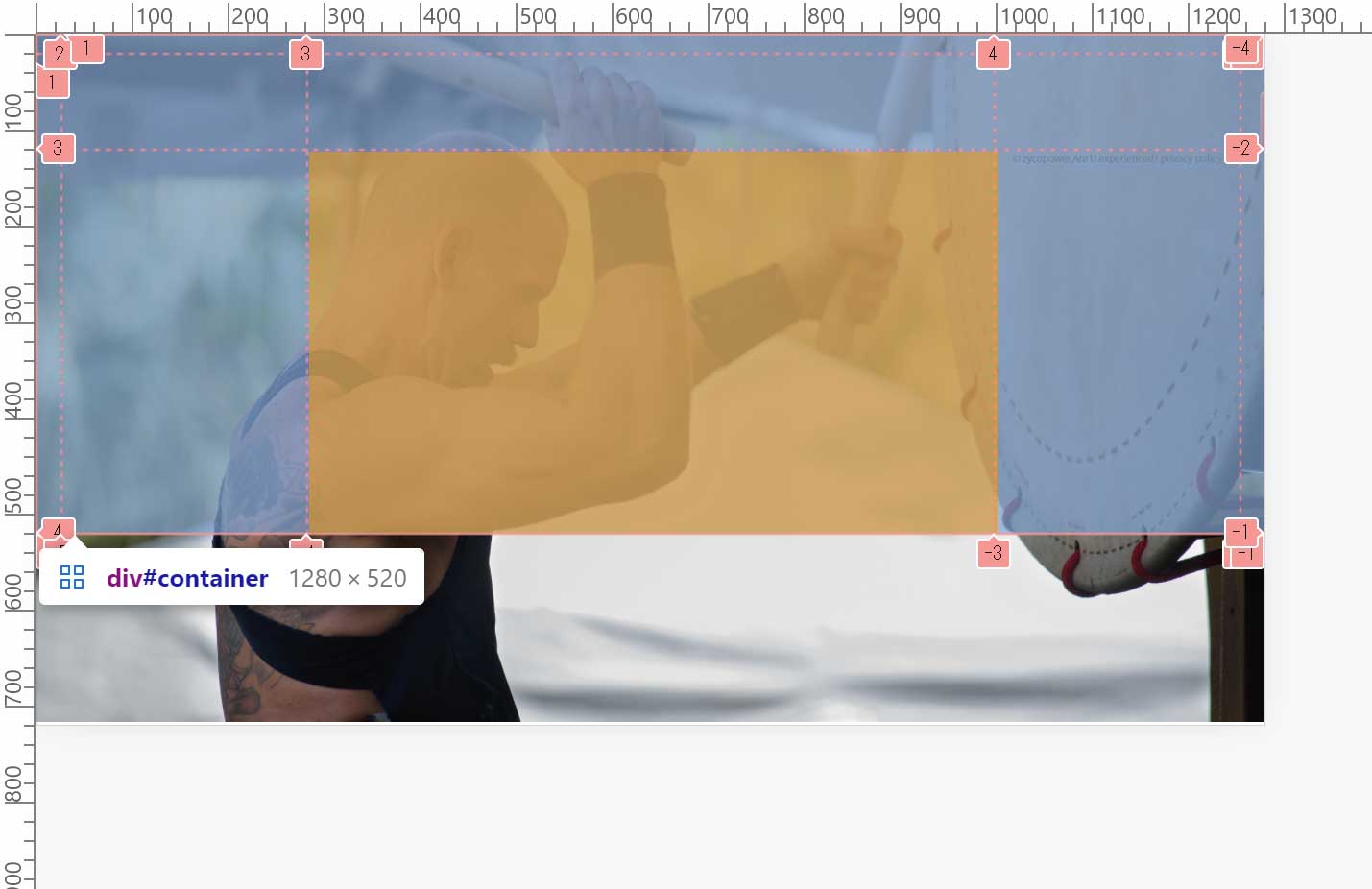
上の例では、結局オレンジ色の部分を中央配置にすることにした時点でのレイアウトだ。ここに入れ子を差し込み、タイトルをレイアウトする準備をした。


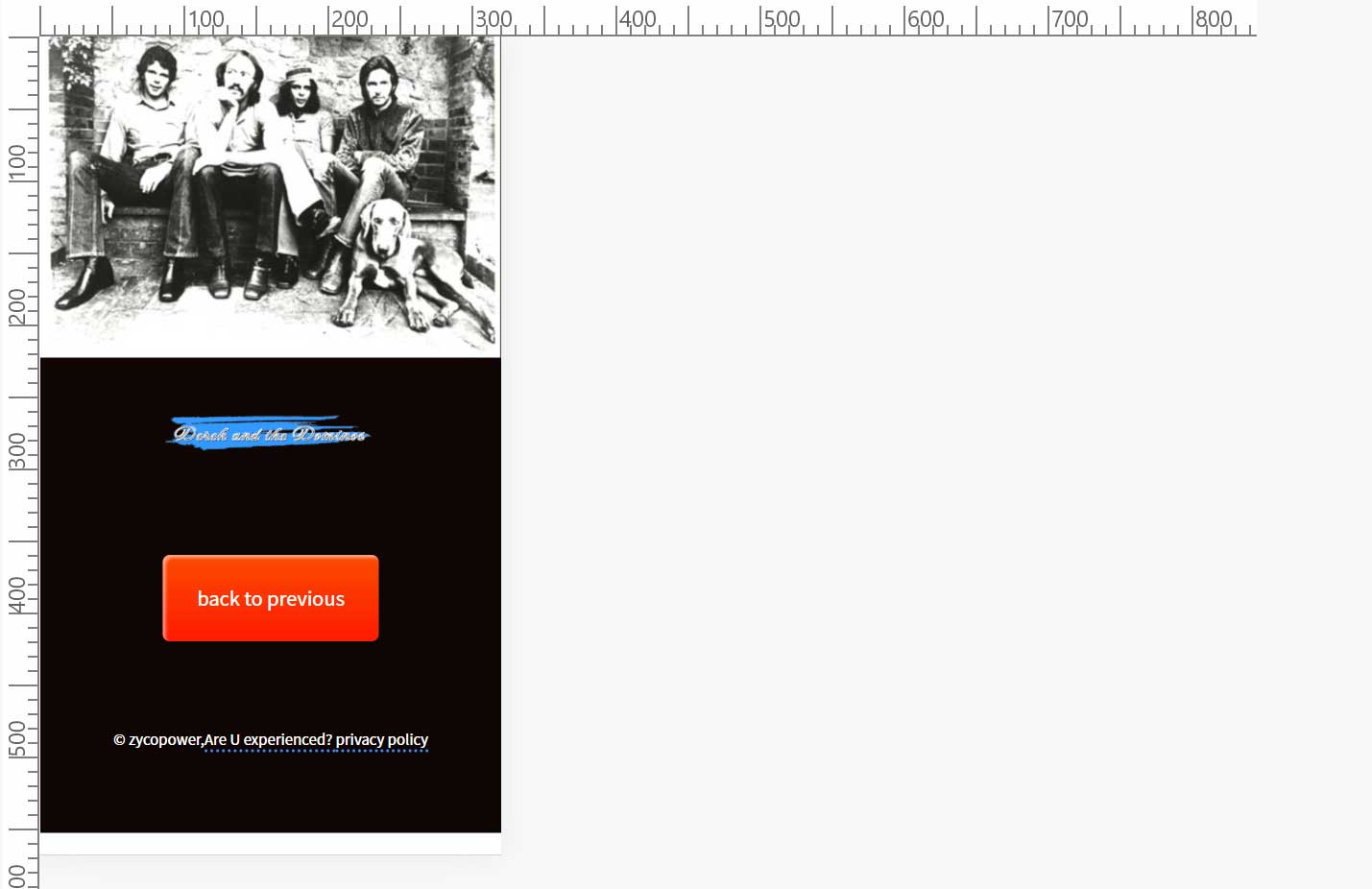
モバイルのPortrait(縦方向)では横一列ではタイトルが入らないので、このようなレイアウトに変更した。正方形にレイアウトを執るには padding-top: 100%; を使う。
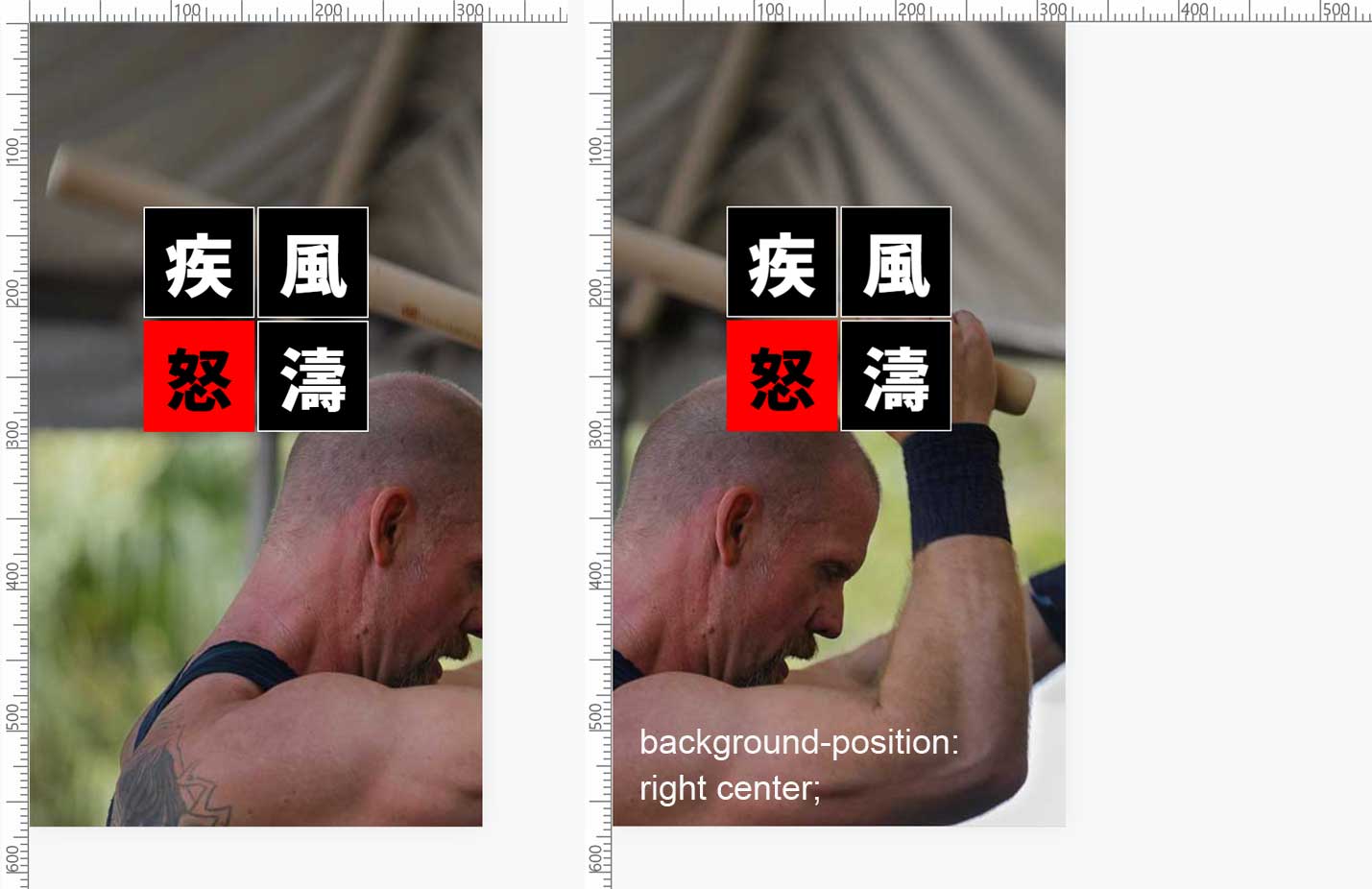
background-image を使ってイメージを配置するとき、background-position を使って最適な配置を試みる。
※MDN Web Docs: background-position
itemA~itemG を包む container を用意する。
<!-- container -->
<div id="container">
<div id="itemA"></div> <!-- item -->
<div id="itemB"></div> <!-- item -->
<div id="itemC"></div> <!-- item -->
<div id="itemD"></div> <!-- item -->
<div id="itemE">
<div class="square-container">
</div>
</div> <!-- item -->
<div id="itemF"></div> <!-- item -->
<div id="itemG"></div> <!-- item -->
</div>
<!-- //container -->itemE に <div class="square-container"> の入れ子を挿入して、タイトルを作成する。以下のhtmlが全て <div class="square-container"> の中へ入る。
<div class="square">
<div class="content center-2">
<h2>疾</h2>
</div>
</div>
<div class="square">
<div class="content center-2">
<h2>風</h2>
</div>
</div>
<div class="square">
<div class="content center-3">
<h2><span style="color: #000; font-weight: 900;">怒</span></h2>
</div>
</div>
<div class="square">
<div class="content center-2">
<h2>濤</h2>
</div>
</div>#container {
display: grid;
grid-template-rows: 20px 100px 400px;
grid-template-columns: 2% 20% 56% 20% 2%;
}
#itemA {
grid-row: 1 / 4;
grid-column: 1 / 2;
/*background: tomato;*/
color: #fff;
}
#itemB {
grid-row: 1 / 2;
grid-column: 2 / 5;
/*background: darkseagreen;*/
color: #fff;
}
#itemC {
grid-row: 2 / 3;
grid-column: 2 / 5;
/*background: lightblue;*/
color: #fff;
}
#itemD {
grid-row: 3 / 4;
grid-column: 2 / 3;
/*background: gray;*/
color: #fff;
}
#itemE {
grid-row: 3 / 4;
grid-column: 3 / 4;
/*background: #fecb2f;*/
color: #fff;
}
#itemF {
grid-row: 1 / 4;
grid-column: 5 / 6;
/*background: tomato;*/
color: #fff;
}
#itemG {
grid-row: 3 / 4;
grid-column: 4 / 5;
/*background: lightslategray;*/
color: #fff;
}.square-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(20%, 1fr));
grid-gap: 10px;
justify-self: center;
align-self: center;
padding: 10px;
}
.square {
padding-top: 100%; /* padding trick directly on the grid item */
box-sizing: border-box;
position: relative;
}
.square .content { /* absolutely positioned */
position: absolute;
top: 0;
right:0;
left: 0;
bottom: 0;
}
.center-2{
display: flex;
align-items: center;
justify-content: center;
height:100%;
width: 100%;
background-color: #000;
border: 3px solid #fff;
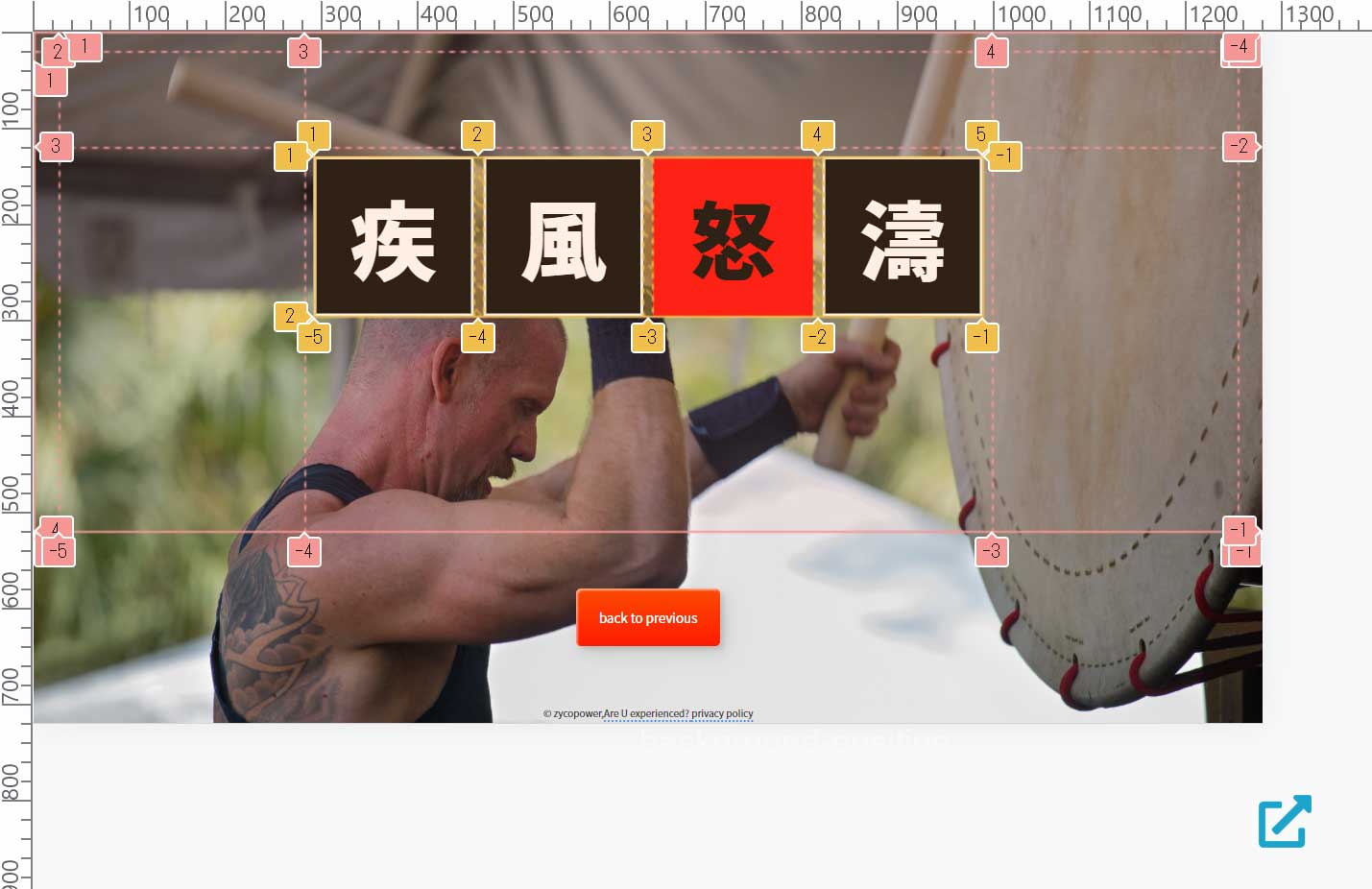
}タイトルをイメージで作って配置する
ページ上では、入れ子にしてタイトルをグリッドレイアウトでデザインした。ここではもっと手軽にレイアウトできるイメージにしたタイトルを配置してみよう。
バックグラウンドでは全画面に拡がるイメージを配置している。その上にグリッドで仕切られた場所にイメージを配置するだけだ。モバイルのPortrait (縦)だけは、専用のイメージとグリッドレイアウトの修正が必要だ。