グリッドレイアウト
グリッドレイアウトを極める 10
2021年12月27日
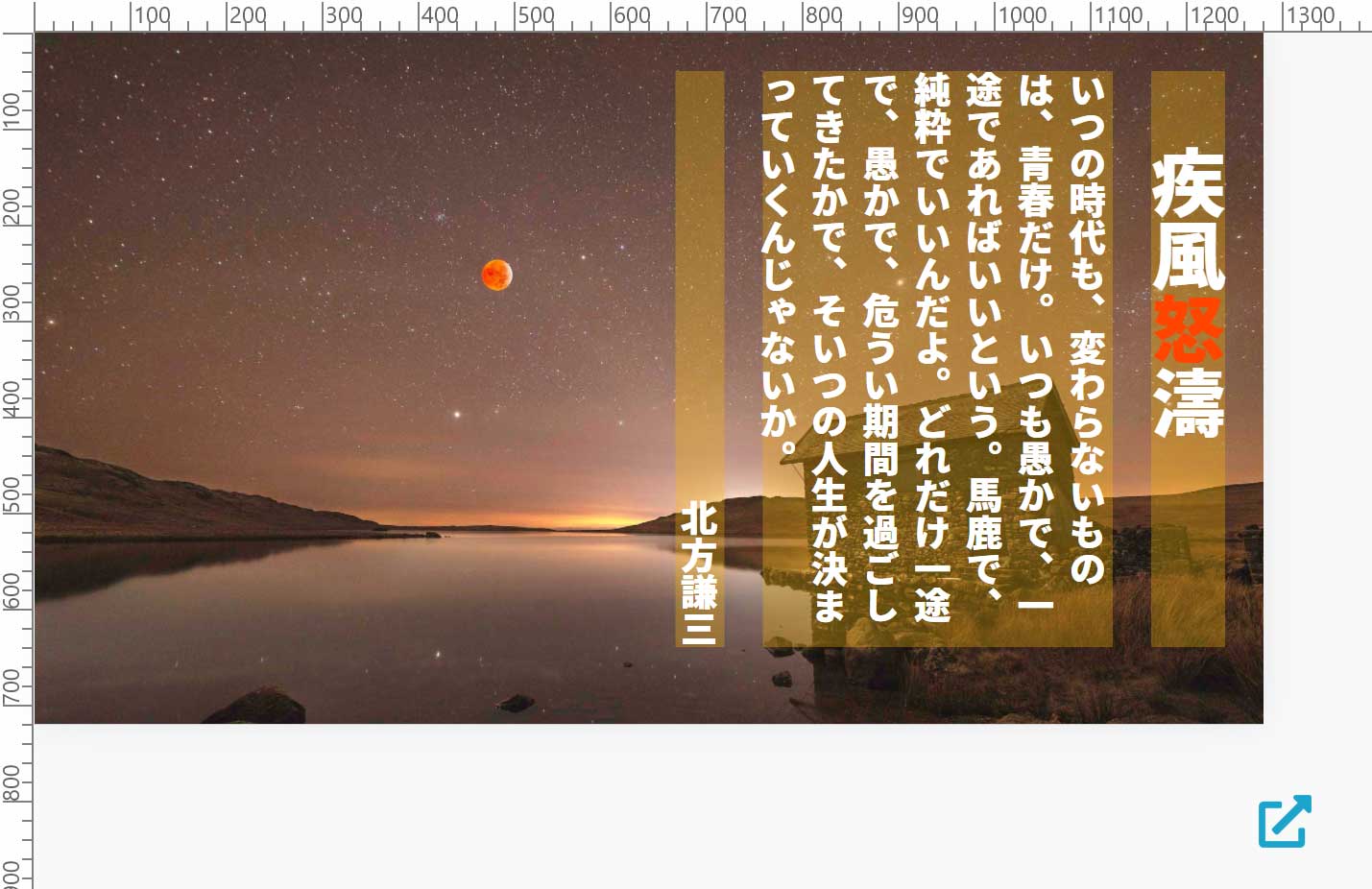
縦書きで右寄せレイアウトを定義する
flex-direction: row-reverse;
flex-direction は CSS のプロパティで、主軸の方向や向き (通常または逆方向) を定義することにより、フレックスコンテナー内でフレックスアイテムを配置する方法を設定する。
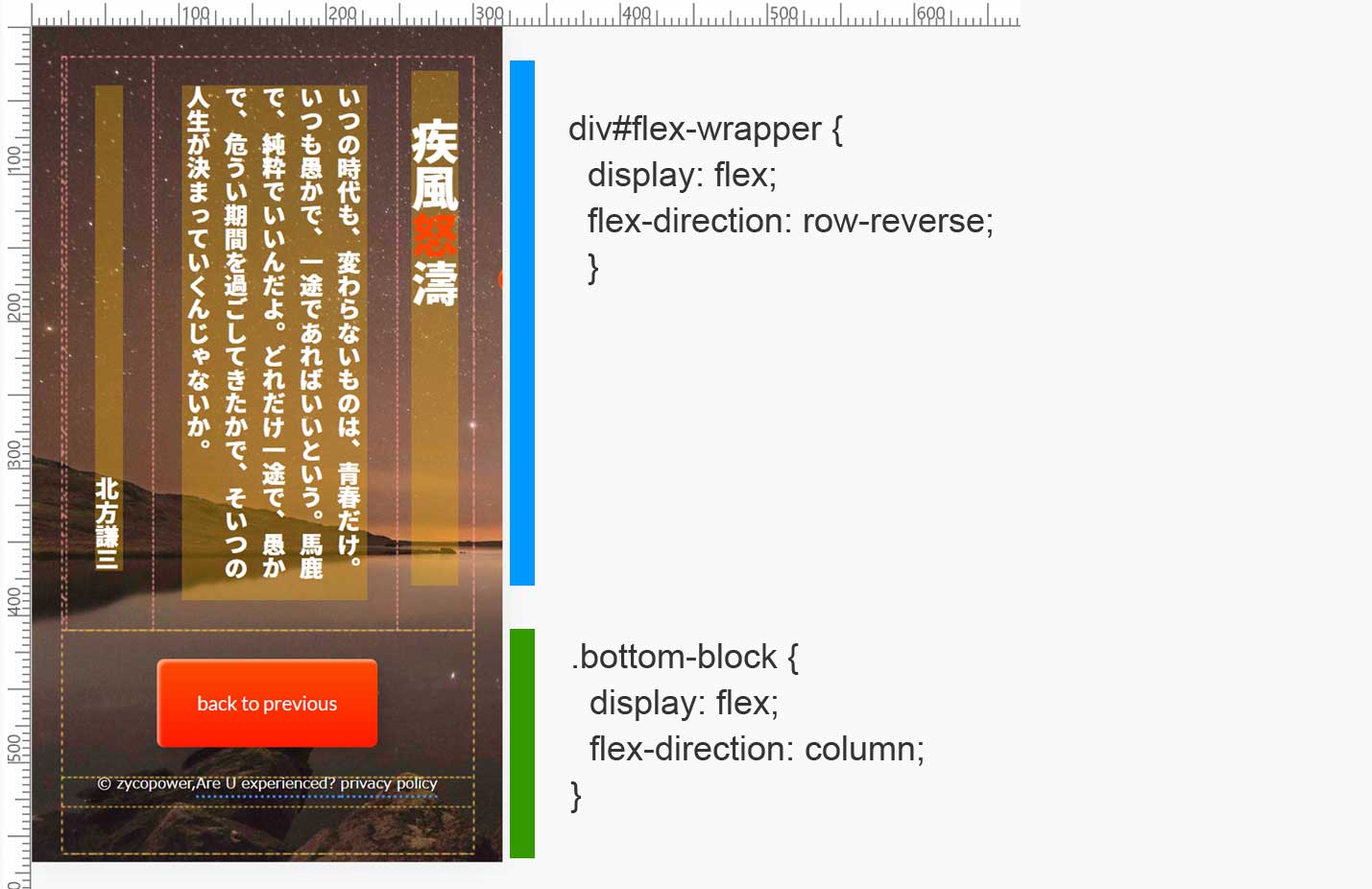
テキストを覆う <div> に display: flex; flex-direction: row-reverse; を設定すると右寄せが実行される。

<div id="flex-wrapper">
<h1 class="maxim">疾風<span style="color:orangered; font-weight: 900;">怒</span>濤</h1>
<p class="body_of_text">
いつの時代も、…
</p>
<h2 class="author">
北方謙三
</h2>
</div>div#flex-wrapper {
display: flex;
flex-direction: row-reverse;
}
h1.maxim {
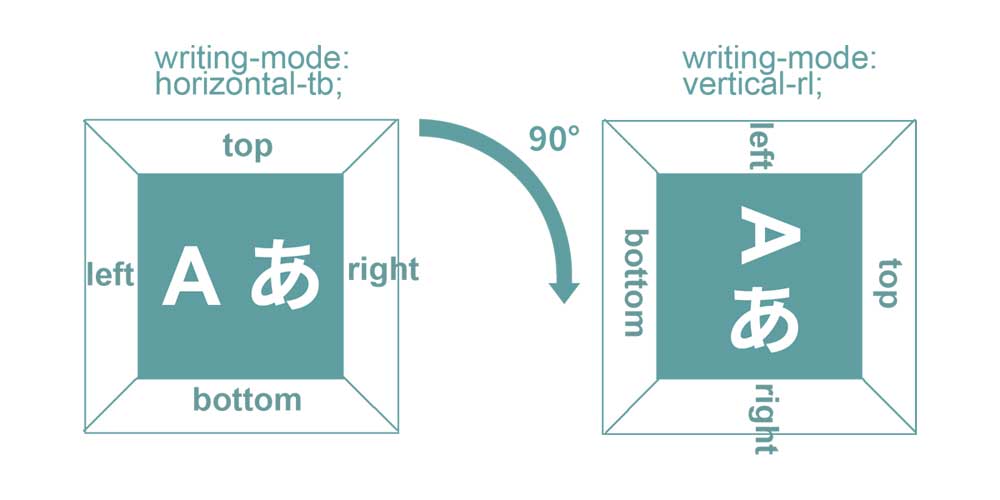
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
margin: 20px;
padding: 0;
font-size: 6vw;
width: 6vw; /* font-size 分 */
height: 600px;
color: #fff;
line-height: 1;
font-family: 'Noto Sans JP', sans-serif;
font-weight: 900;
text-indent: 6vw; /* 文字下げ */
background-color:rgba(252, 186, 3,0.3);
}
h2.author {
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
margin: 20px;
padding: 0;
font-size: 3vw;
width: 4vw; /* font-size 分 */
color: #fff;
line-height: 1.4;
font-family: 'Noto Sans JP', sans-serif;
font-weight: 900;
height: 600px;
text-align: right; /* 下配置 */
background-color:rgba(252, 186, 3,0.3);
}
p.body_of_text {
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
margin: 20px;
padding: 0;
font-size: 3vw;
width: 35%;
color: #fff;
line-height: 1.6;
font-family: 'Noto Sans JP', sans-serif;
font-weight: 900;
height: 600px;
background-color:rgba(252, 186, 3,0.3);
}
<p> や <h1>、<h2> のテキストには幅(width)と高さ(height)を与えて(背景色の部分)レイアウトを配置する。下部に配置するときは、 text-align: right; を文字下げには text-indent: を設定する。

コンテンツ区分要素 (<div>) に display: flex; flex-direction: column; を設定すれば、右寄せは解除され、フレックスコンテナーの主軸は、ブロック軸と同じになる。
その他の方法で、縦書きで右寄せレイアウトを定義する
flex-direction: row-reverse; 以外では以下の方法がある。実際に作って右寄せが出来るということだけを確認した。
右寄せ margin: 0 0 0 auto;
ブロック要素に margin:0 0 0 auto を使うと右寄せできる。
右寄せ display: inline-block;
ブロック要素に display: inline-block; を使うと右寄せできる。
position:abusolute; right:0;
右寄せに配置する。