アニメーションとグラフとモーダル

 「11/ 2から11/ 7」を対象にした棒グラフでアニメーションとモーダルウィンドウを付加したインタラクティブ思考のグラフ。
「11/ 2から11/ 7」を対象にした棒グラフでアニメーションとモーダルウィンドウを付加したインタラクティブ思考のグラフ。
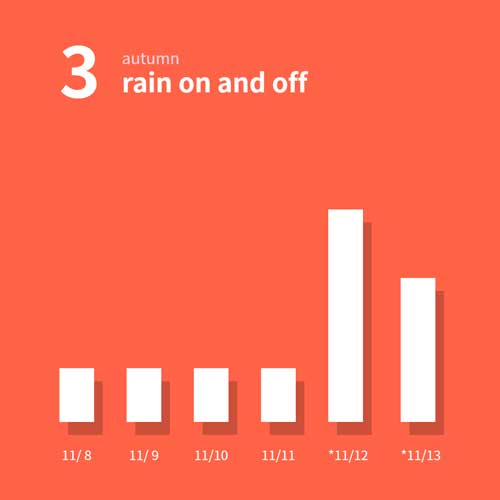
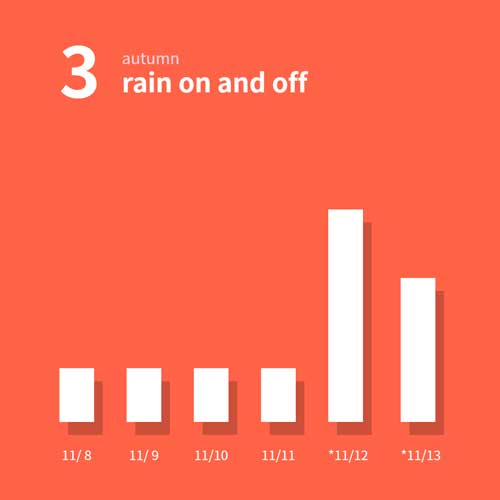
 「11/ 8から11/13」を対象にした棒グラフで棒グラフにオンマウスすると色が変わる。
「11/ 8から11/13」を対象にした棒グラフで棒グラフにオンマウスすると色が変わる。
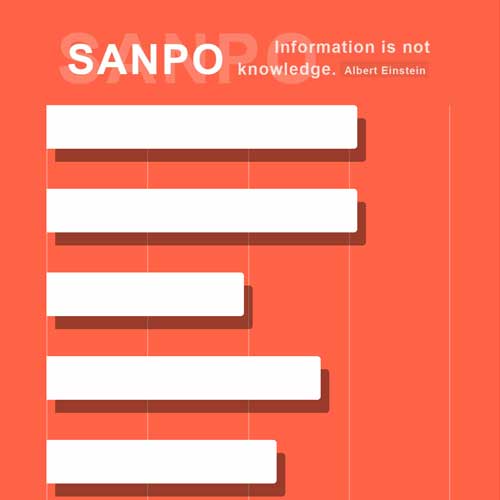
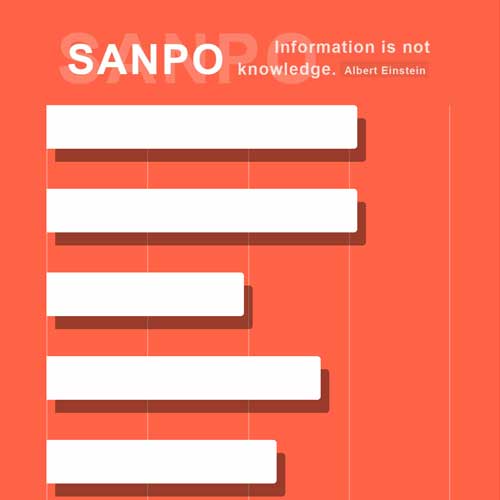
 「全期間」を対象にした棒グラフでグラフ対象を羅列するにはこの方法が良い。
「全期間」を対象にした棒グラフでグラフ対象を羅列するにはこの方法が良い。
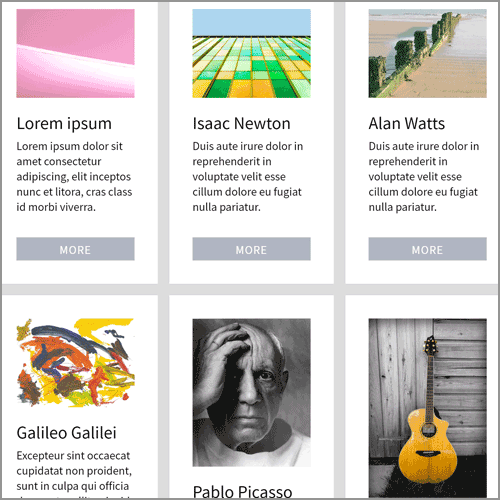
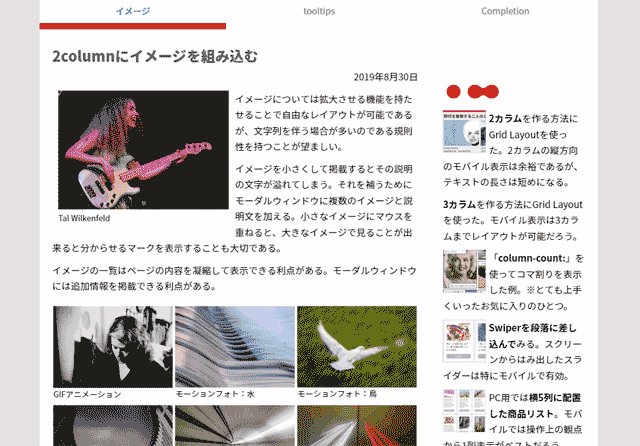
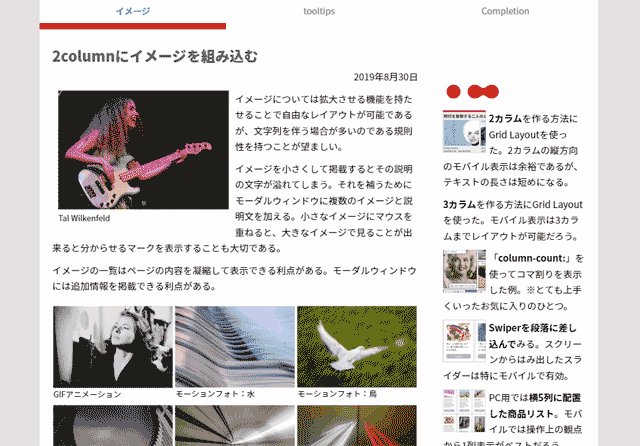
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
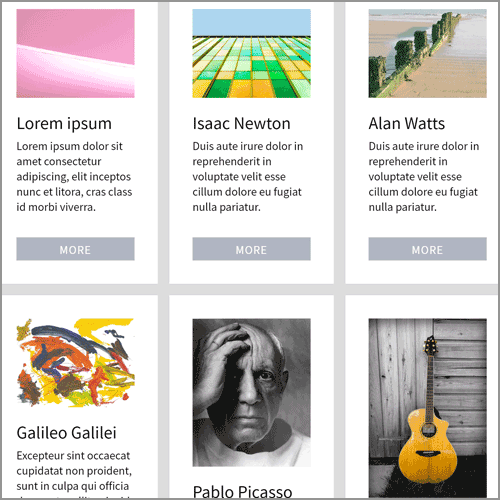
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

slick.js とアニメーション・グラフ
2019年9月14日

グラフのアニメーションの例
もしグラフをアニメーションにしなければ、グラフを画像化した方がずっと楽である。何故ならば、レスポンシブ対応についてちょちょいのちょいとは行かないのである。これは実際に弄ってみないことにはお分かりいただけないだろう。バランスを取って美しく配置するには、これまで蓄えたCSS3の知識を総動員しなければならない事態に陥る。
制作にあたって、まずこういう種類のいくつかのグラフを弄ってみた。その中で秀逸なグラフの大概がJavaScriptを力ずくで作り込んだものである。それを更にカスタマイズするとなると当方としては少々知識が覚束ない。
初めにこういう種類のアニメーション・グラフを作ってみた。棒グラフの数を気にしないで羅列する場合はこの方法が良いだろう。次にサイドにリンクがある「1・2・3」を作ってみた。これは一週間の6日間を横に並べて表示する、棒グラフが縦方向に伸びるタイプだ。モバイルでは狭い幅に縦方向の棒グラフを押し込むことになるので、タップ操作を考慮すると6日間ぐらいが丁度良い塩梅だ。だが、実際に作り込んでいったのは最初のグラフを発展させたものであり一番良い出来栄えになってしまった。上のリンクは終局的に作り込んだ結果である。要件はグラフのアニメーション化、オンマウスで対象の棒グラフの色を変えること、そしてクリック(タップ)すると補足情報をモーダルウィンドウで開けるようにすること、以上の三点だ。
PCのオンマウスの操作はモバイルではロングタップで再現できる。モバイルでは特定のグラフをロングタップしてテキストを表示させ、 が表示されているグラフをタップするとモーダルウィンドウが開くように作られている。
slick.jsへのグラフの組み込み
slick.jsの複数のスライドにグラフを割り当ててみたが、アニメーションが作動したのは最初のスライドのみであった。仕方が無いので、サイドにリンクを配置して個別のslick.jsのページで対応させている。

 「11/ 2から11/ 7」を対象にした棒グラフでアニメーションとモーダルウィンドウを付加したインタラクティブ思考のグラフ。
「11/ 2から11/ 7」を対象にした棒グラフでアニメーションとモーダルウィンドウを付加したインタラクティブ思考のグラフ。
 「11/ 8から11/13」を対象にした棒グラフで棒グラフにオンマウスすると色が変わる。
「11/ 8から11/13」を対象にした棒グラフで棒グラフにオンマウスすると色が変わる。
 「全期間」を対象にした棒グラフでグラフ対象を羅列するにはこの方法が良い。
「全期間」を対象にした棒グラフでグラフ対象を羅列するにはこの方法が良い。
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。

タル・ウィルケンフェルド

モーダルを開いて拡大表示をさせテキストを使って補足説明を入れることは大切である。ついでにイメージを追加するのも趣深い。

2007年7月にジェフ・ベックのバンドのレギュラー・ベーシストに抜擢され、クロスロード・ギター・フェスティバルでジェフと共演し、注目を集めた。
GIF Animation

イングリッド・バーグマン(Ingrid Bergman, 1915年8月29日 - 1982年8月29日)は、ヨーロッパとアメリカで活躍したスウェーデン出身の女優。

ゲイリー・クーパーとイングリッド・バーグマン。
「水の惑星」

水の流れは時には激しく,そして時には長い年月をかけて地形の姿を変えていきます。
羽ばたく鳥

滑空をよくする鳥は上昇気流を利用して高度をかせぎ、滑空で距離をかせぐ飛び方をする。
天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
光は〈粒子性〉と〈波動性〉を併せ持つ

光の速さは約30万キロメートル/秒だ。1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、何と光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
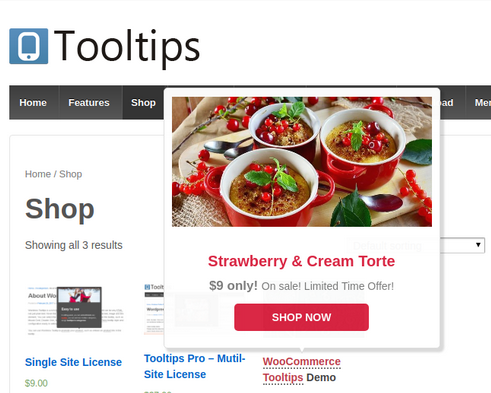
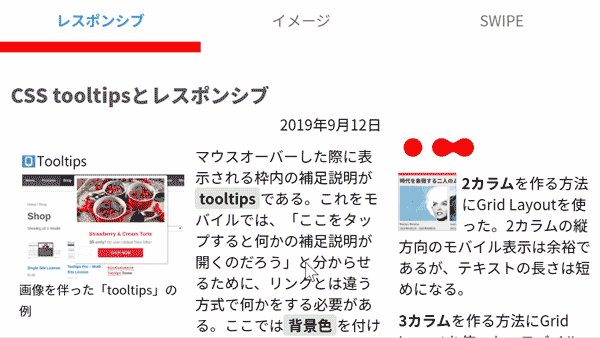
tooltips with image

モバイル Landscape Swipe

iPad

iPad Portrait(縦方向)

iPad Landscape(横方向)
iPad Pro

iPad Pro Portrait(縦方向)

iPad Pro Landscape(横方向)
PC

PC 1280 × 720
モバイル Portrait

iPhone SE
Footer

SWIPE

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
駒場

東大裏を更に直進して駒場へ入り、民藝館を横目に見て帰還。全歩行行程 5.7km。
代官山 T-SITE

代官山 T-SITE(代官山 蔦屋書店)を折り返しポイント。全歩行行程 5.9km で 所有時間59分。
代官山 T-SITE

代官山 T-SITE(代官山 蔦屋書店)が中継ポイント。蔦屋書店内をぶらついて本買って本読んで全歩行行程 7.7km。
Bunkamura

道玄坂をすり抜けてBunkamuraが中継ポイント。全歩行行程 7.7km。
Cafe Michelangelo

ミケランジェロで食事を取って折り返す。全歩行行程 6.8km。
表参道

表参道を抜けて渋谷。渋谷から奥渋谷を抜けて、全歩行行程 7.8km。