Mobile Website Library

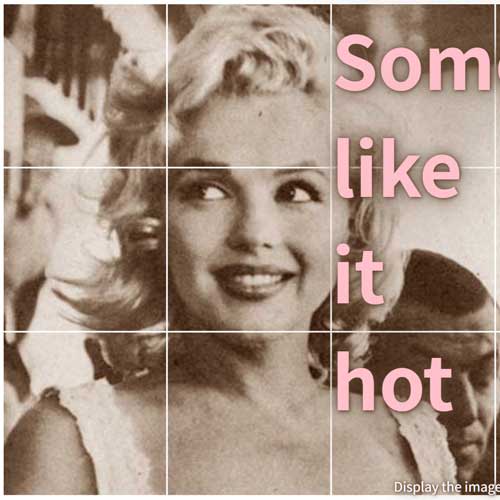
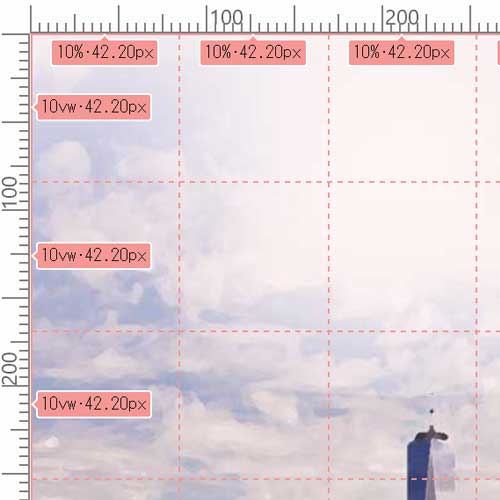
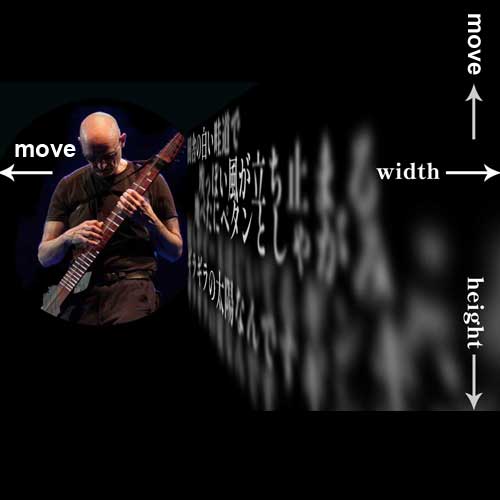
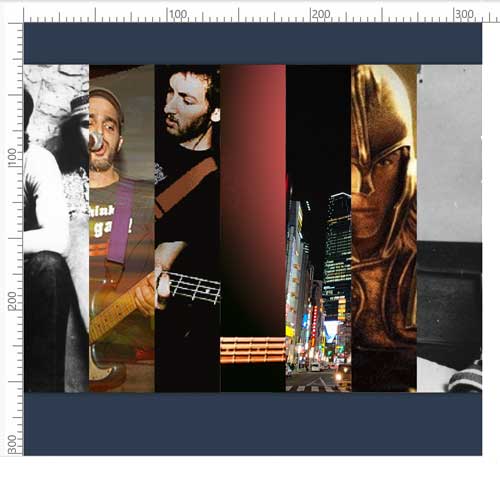
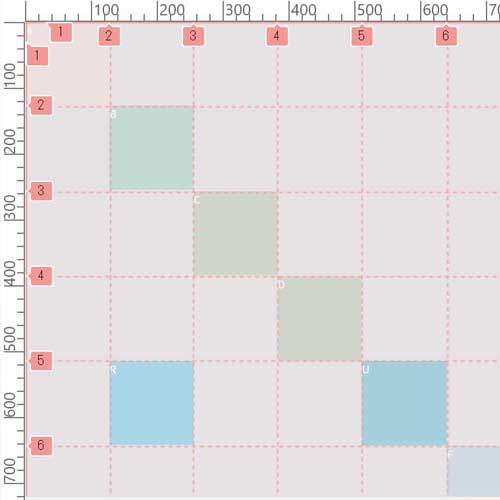
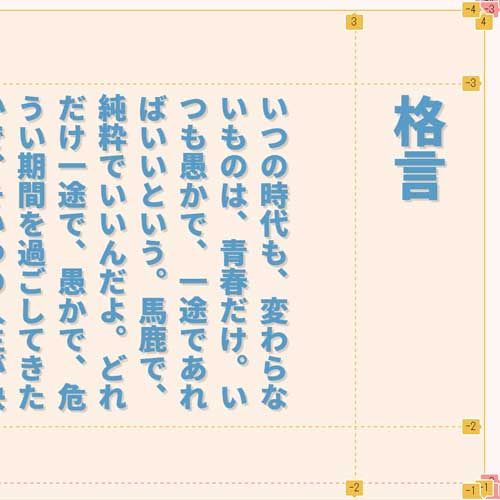
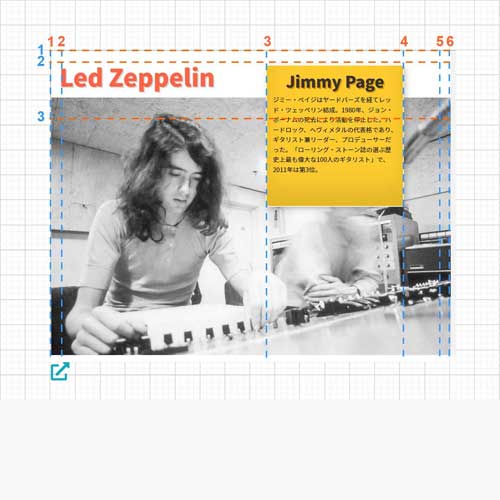
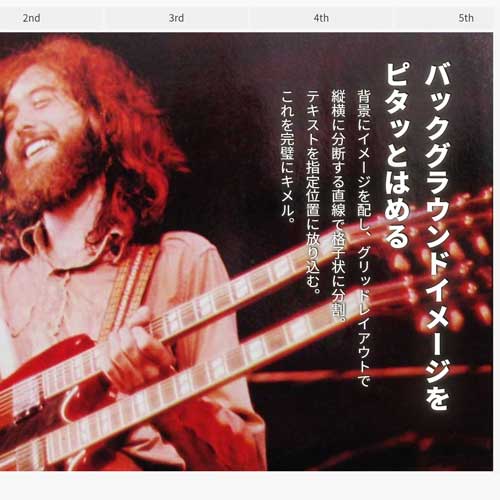
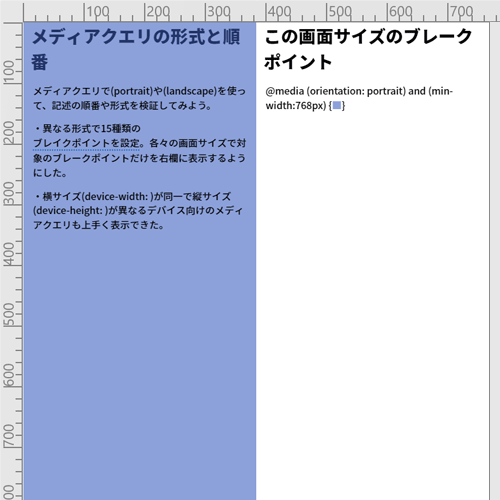
折り重なるイメージの配置はアスペクト比をCSSグリッド上で設定すればレスポンシブのメディアクエリは不要になる。 2021/9/15

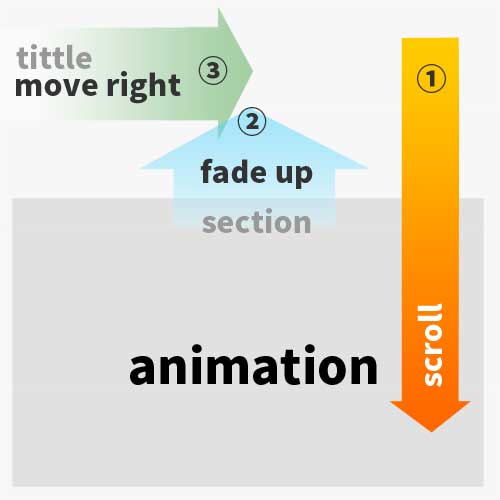
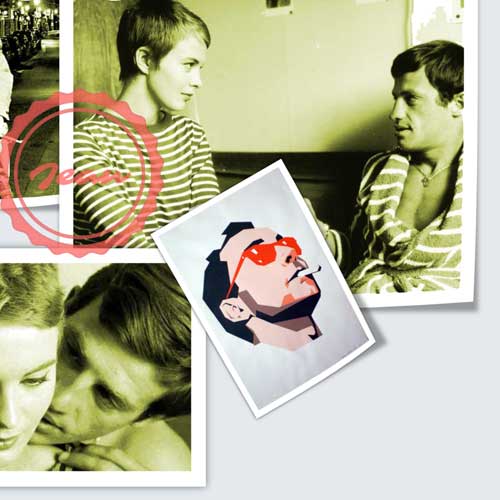
CSSだけでスワイプするスライダーを作る。前編のアニメーションの続編。

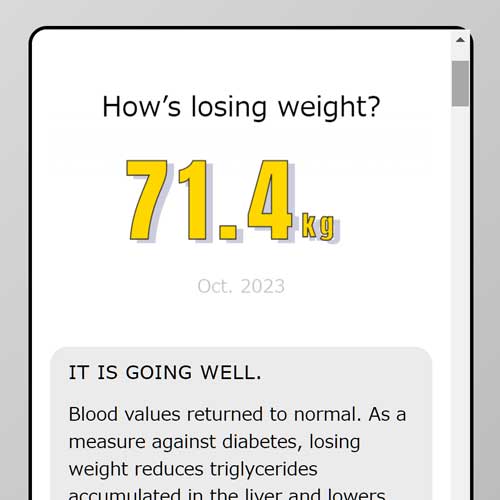
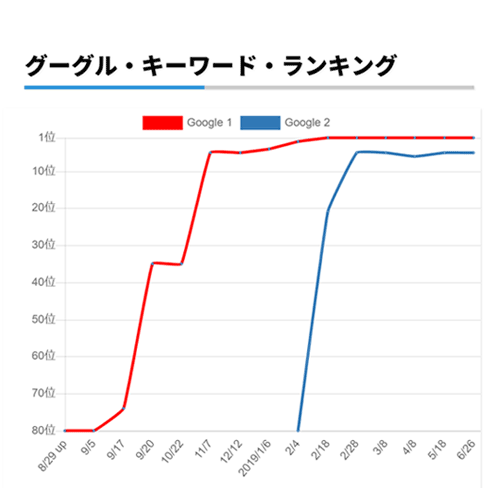
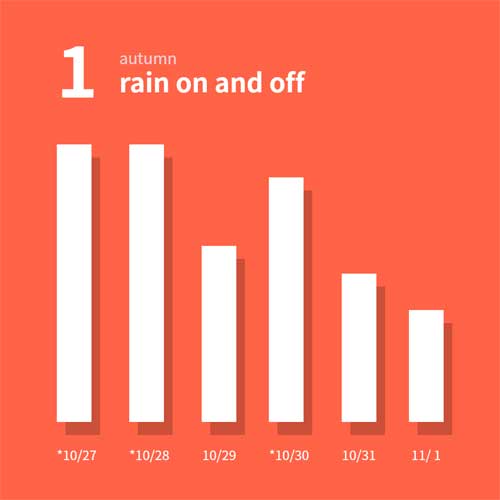
棒グラフを作る。要件はアニメーション、対象の色を変える、補足情報の三点。

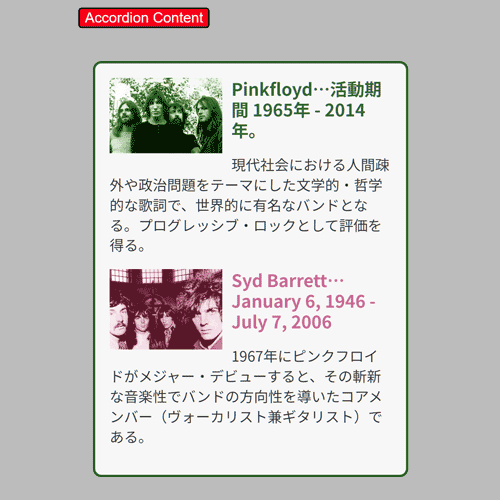
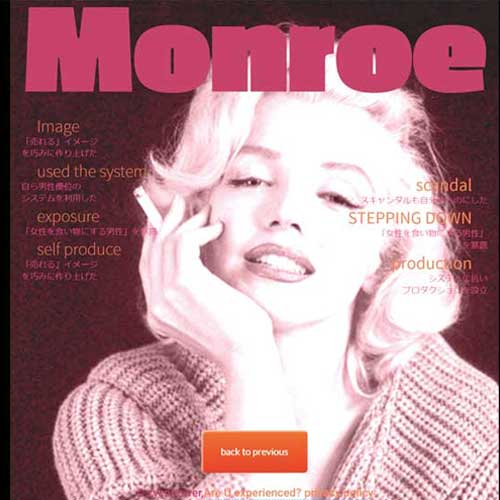
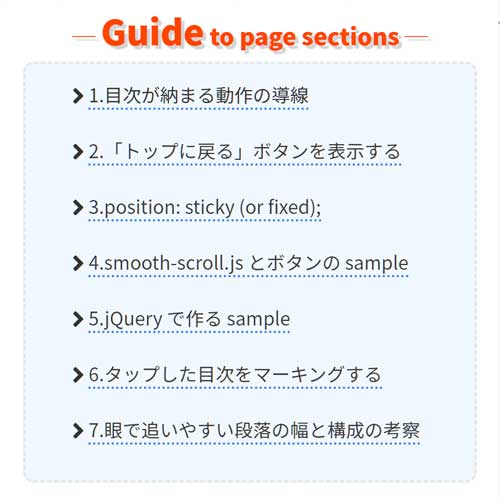
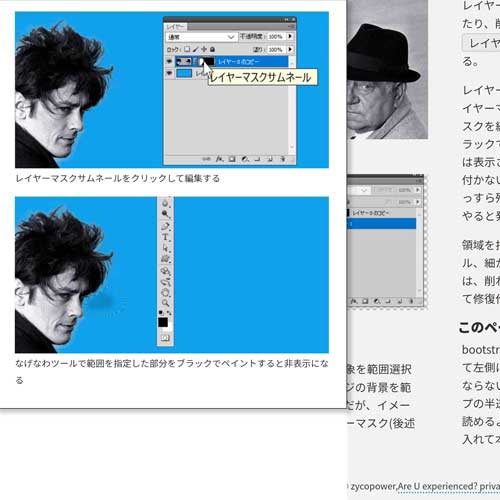
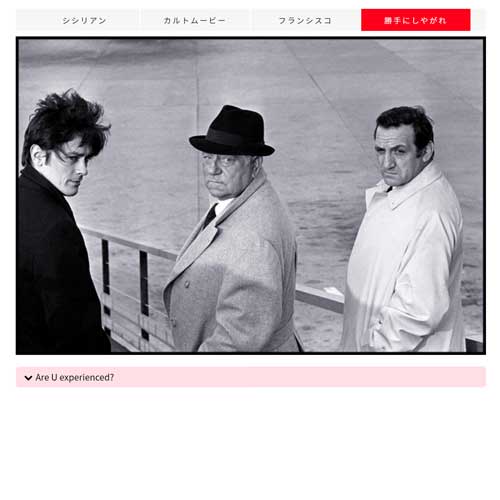
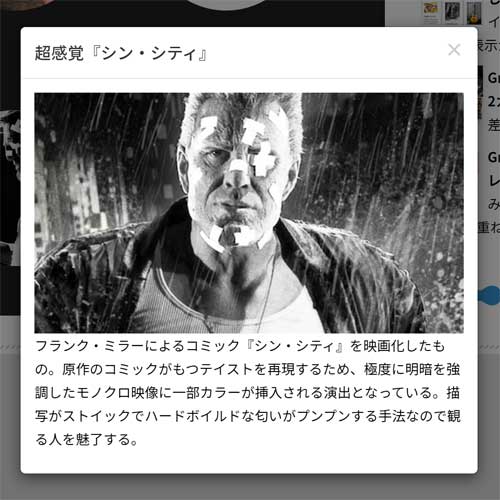
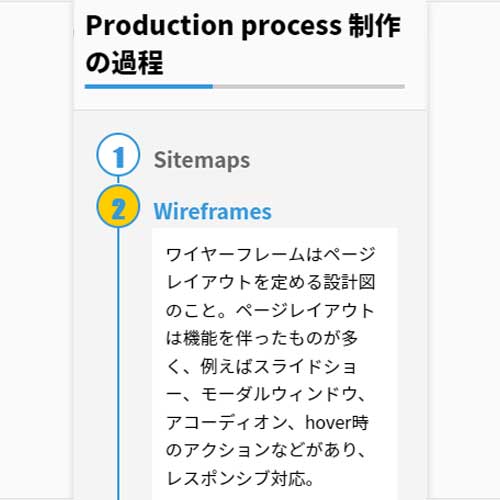
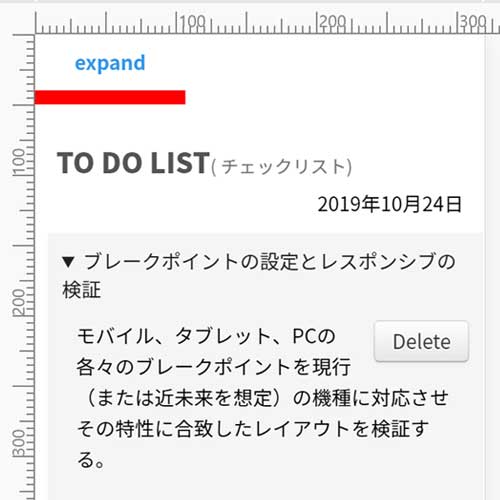
重要なリストを作成してじっくり眺める。リストのラベルをクリックして説明を開く。不要なリストは削除する。

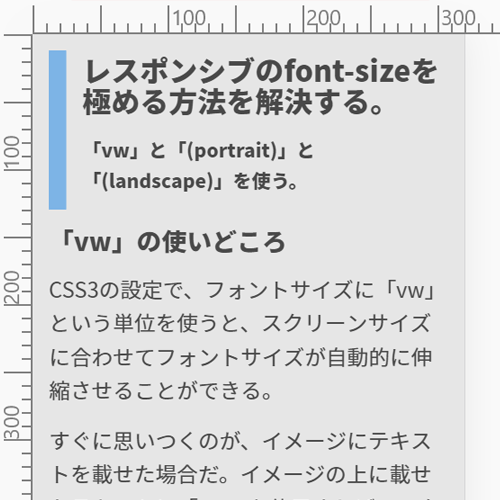
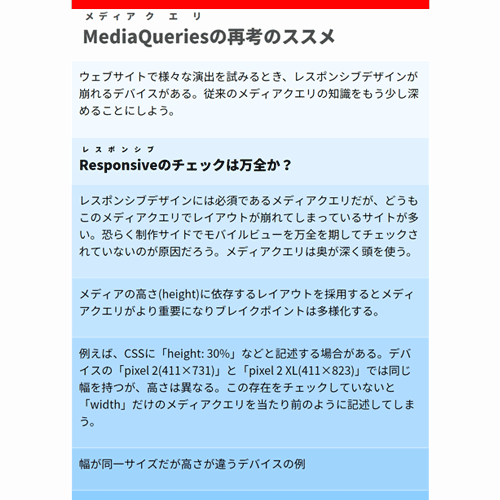
ピンチアウトが効かなくなる。解決策として「フォントサイズを任意のサイズに変更できる」ボタンを付けてみる。

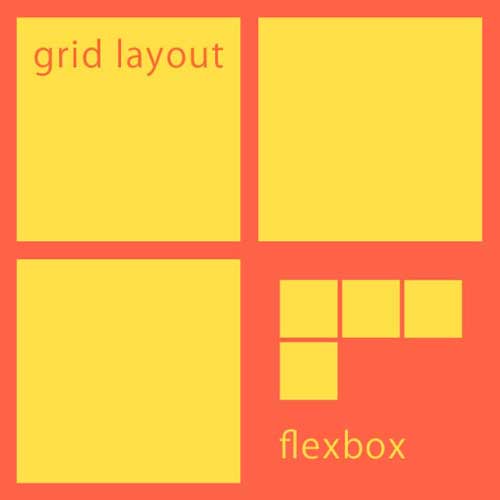
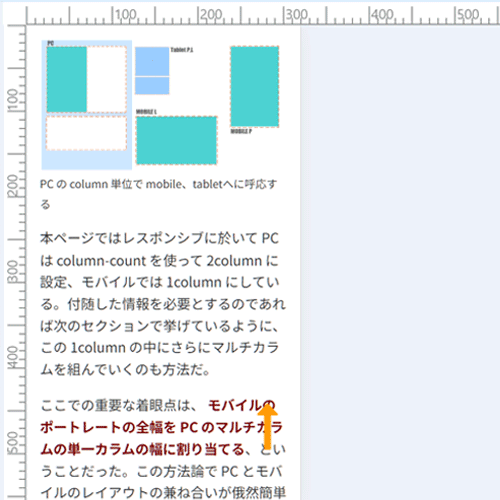
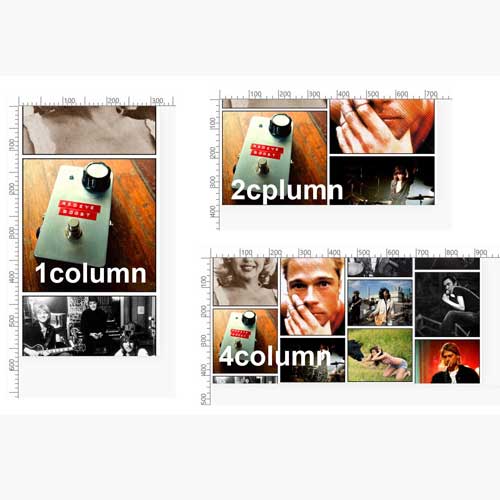
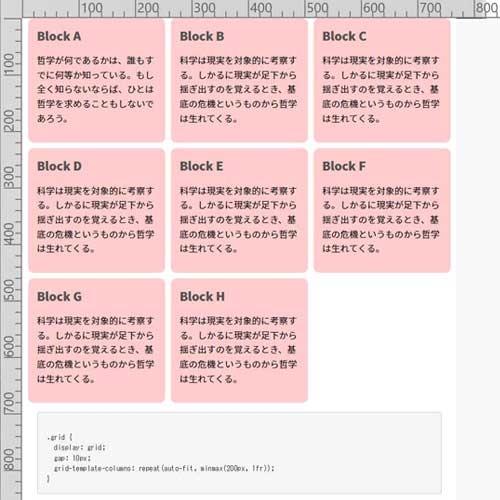
Grid Layoutを使って3カラムレイアウトを作ってみた。モバイルでのレイアウトは3カラムまでは行けるだろう。

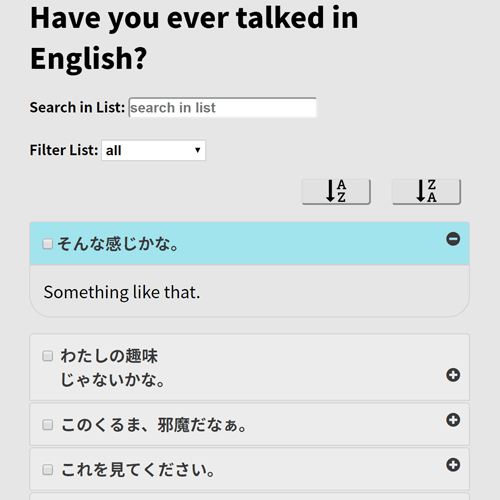
実践レイアウト:日常英会話をtableでsortしてチェックを入れて覚える仕組みで覚えるのは、とても楽しいと思う今日この頃。

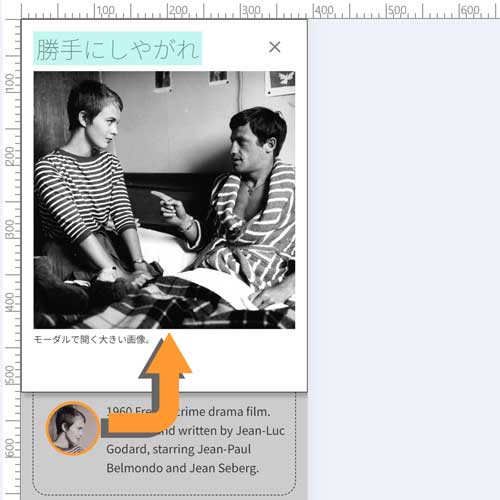
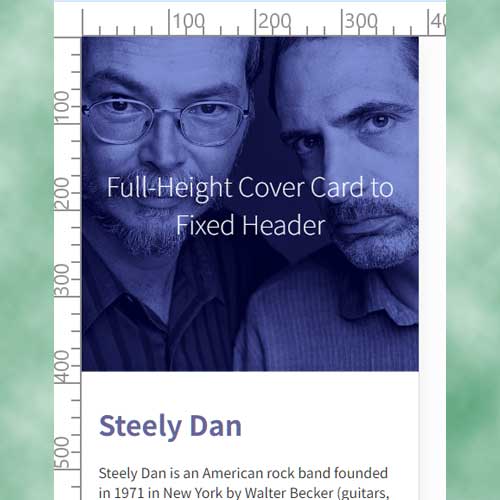
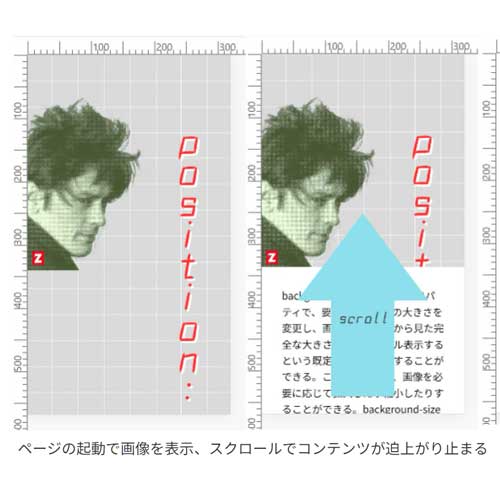
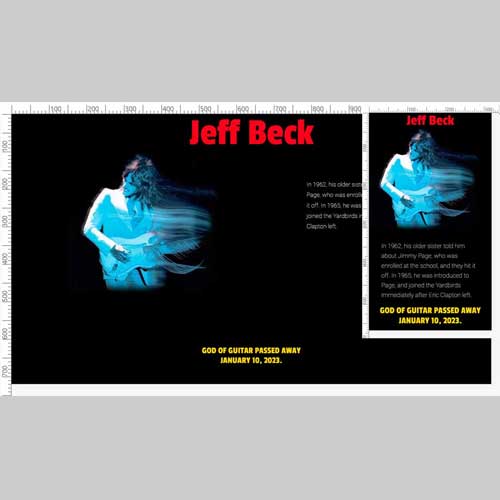
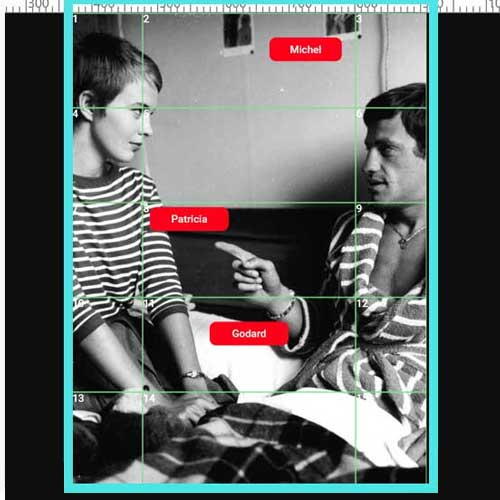
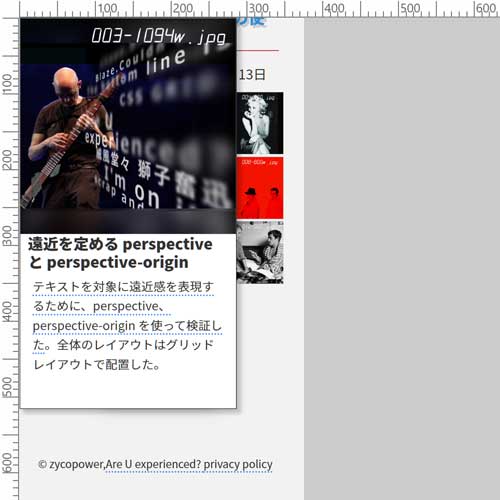
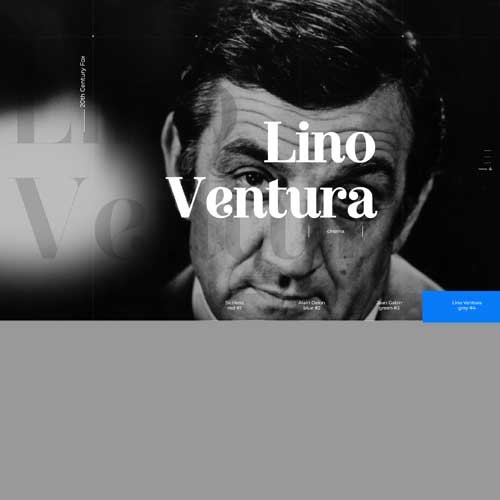
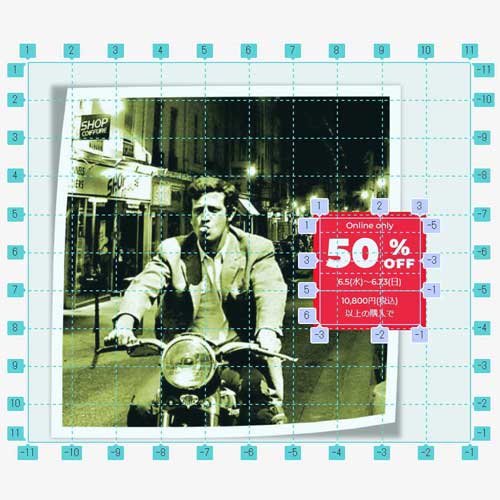
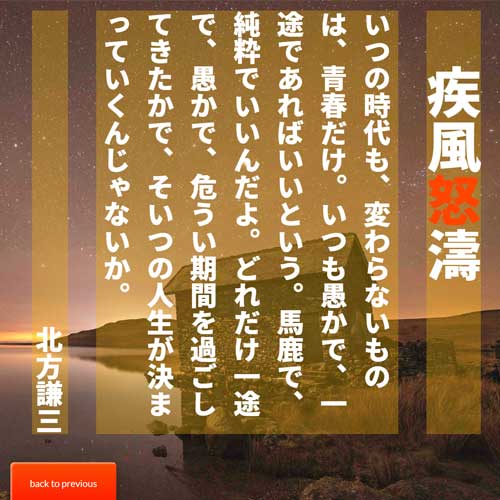
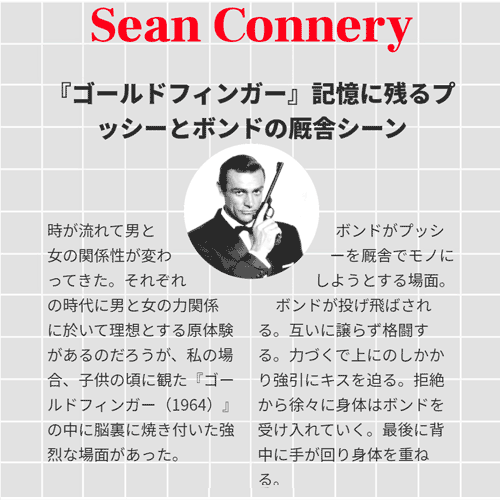
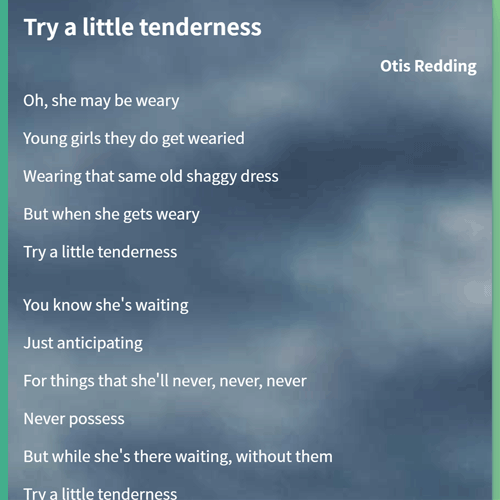
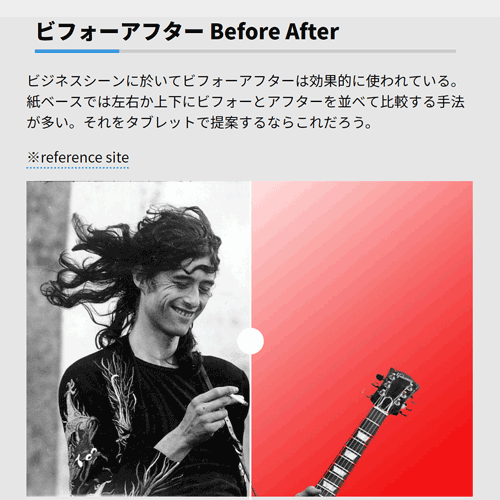
実践レイアウト:写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。

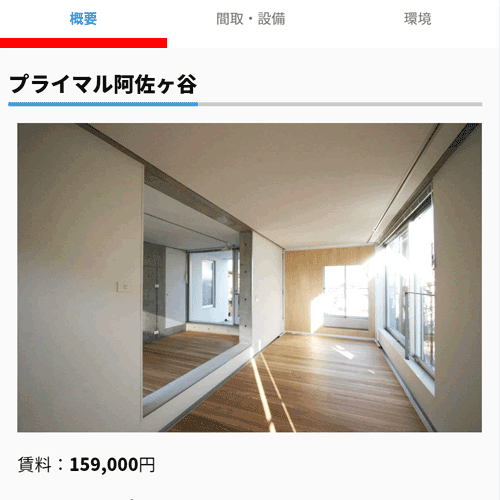
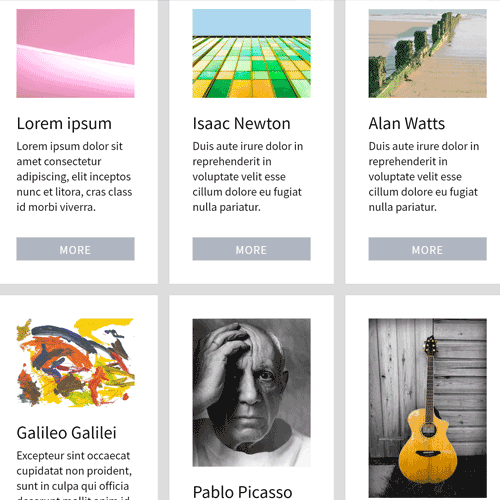
整列した商品リスト。こういうレイアウトはフルスクリーンいっぱいの表示が良いだろう。

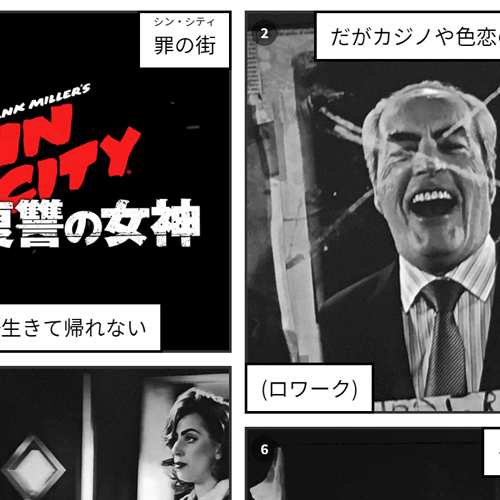
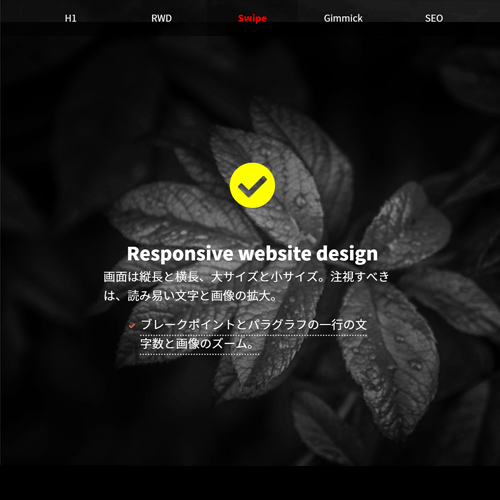
実践レイアウト:reveal.jsを使ってスワイプ(上下左右)してみる。※pinch in(Esc)とpinch out(Esc)で一覧の開閉ができる

Swiperを使ってスワイプ(上下左右)してみる。reveal.js と Swiper を比較する。モバイルで使うなら Swiper だろう。デザインがし易い。

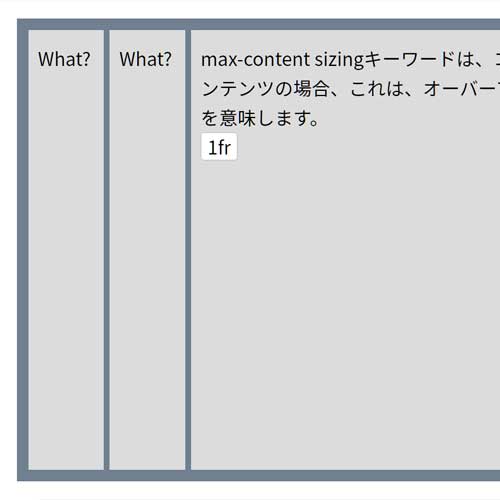
Grid Layoutを使って2カラムレイアウトを作ってみた。基礎的なものだが使い回すものだから拘りたい。

pure-css-tabというらしい、タブをタップすると動きを伴ってページが移動するサンプル。

hover actionオマケ。