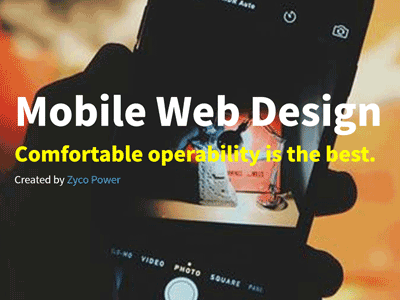
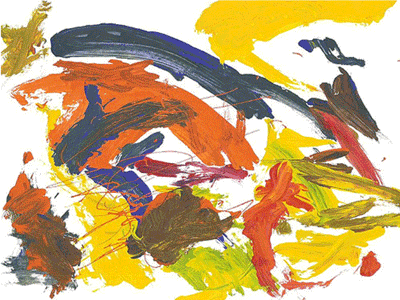
画像を横100%でフルに表示して文字を載せる、これが難しい
本ページトップのような画像と文字をレイアウトする、というのがこのページの内容である。
まず、画像は二種類用意する
ひとつはPC用の画像、PC用は横長の画像にしなければ、画像だけでPCのディスプレイを埋め尽くしてしまう。横長の中にイメージ全体が入るようにしてあげる。
もうひとつはモバイル用の画像、モバイル用はやや縦長の画像にするとバランスが良い。
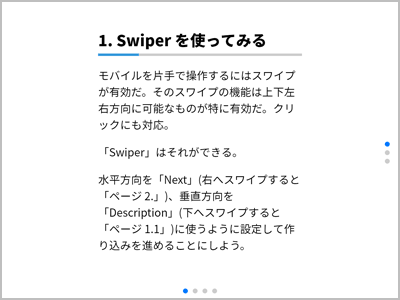
Swiperを段落に差し込んでみる
さて、本題のページとは内容が異なってしまうが、Swiperをこのページの段落の中へ差し込んでみよう。
Swiperは起動が軽くて使い勝手が良い。Swiperのみでページを構成するプレゼンテーション型だとレイアウトの細かな部分に手こずるが、以下のようにページに差し込む場合はとても簡単だ。
メディアクエリー / Media query を使う
画像と文字がオーバーラップするという環境では、メディアクエリーを使ったバランスの微調整が必要だ。デバイス別での表示を確認して、画像と文字のバランスの調整を行う。ブレイクポイントを適切に区切り、topプロパティで、上からの画像の配置位置を調整したり、文字サイズを調整する。現時点でデバイスで確認したいサイズは→ 320px~540pxがモバイル、541px~1279pxがタブレット、1280px~がPCの3グループ。
CHROME ディベロッパー・ツールで確認する
実機が手元にないので、Chromeのディベロッパー・ツールにて表示を確認する。cssの設定通りにサイズが効いてくれない場面に出くわす時は「!important」(スタイルを優先させる)を捻じこむと殆どが上手くいく。
Viewport Unit(ビューポートの単位)とは?(H5)
vminがIE9で、vmaxがIE10-Edgeで利用できないが、ここでは「vw」のみを利用するので、ほとんどのブラウザで使用できる。ビューポートとは、ブラウザの幅と高さのサイズに依存する。 1vwはブラウザの幅の1%、100vwはブラウザの幅の100%を意味する。
ビューポートの利点は、ビューポートが変化した時はいつでもその値が自動的に再計算されることで、ページをロードした時、リサイズした時、向きを変えた時、すべてで自動的に再計算される。例えば幅と高さを1/2にして、面積を全体の1/4に指定した場合、どんな時でも必ず1/4になるコンポーネントを簡単に作成することができる。