Grid Layout
グリッドレイアウトを習得することは難しい。だが、しっかり時間を使ってグリッドレイアウトを使えるようになると大きな利点が生まれる。さて、ここで諸君に行動の起点を与えよう。
グリッドレイアウトで具体的に何を可能にするか、である。
それはデザイン・レイアウトだ。
横方向へcolumnの数(列)、縦方向へrowの数(行)、つまり列数と行数を設定する。この仕切られたグリッドを下地にして、更に列を股がったり、行を股がる設定をしてアイテムを割り振っていく、これがGrid Layoutだ。
下の例では、横方向のタイトルは4つのcolumnを股がってレイアウトしている。縦方向のタイトルは2つのrowを使ってレイアウトしている。イメージは3つのcolumnを使っている。おぅ、画期的だ。かなり複雑なレイアウトが可能になる。

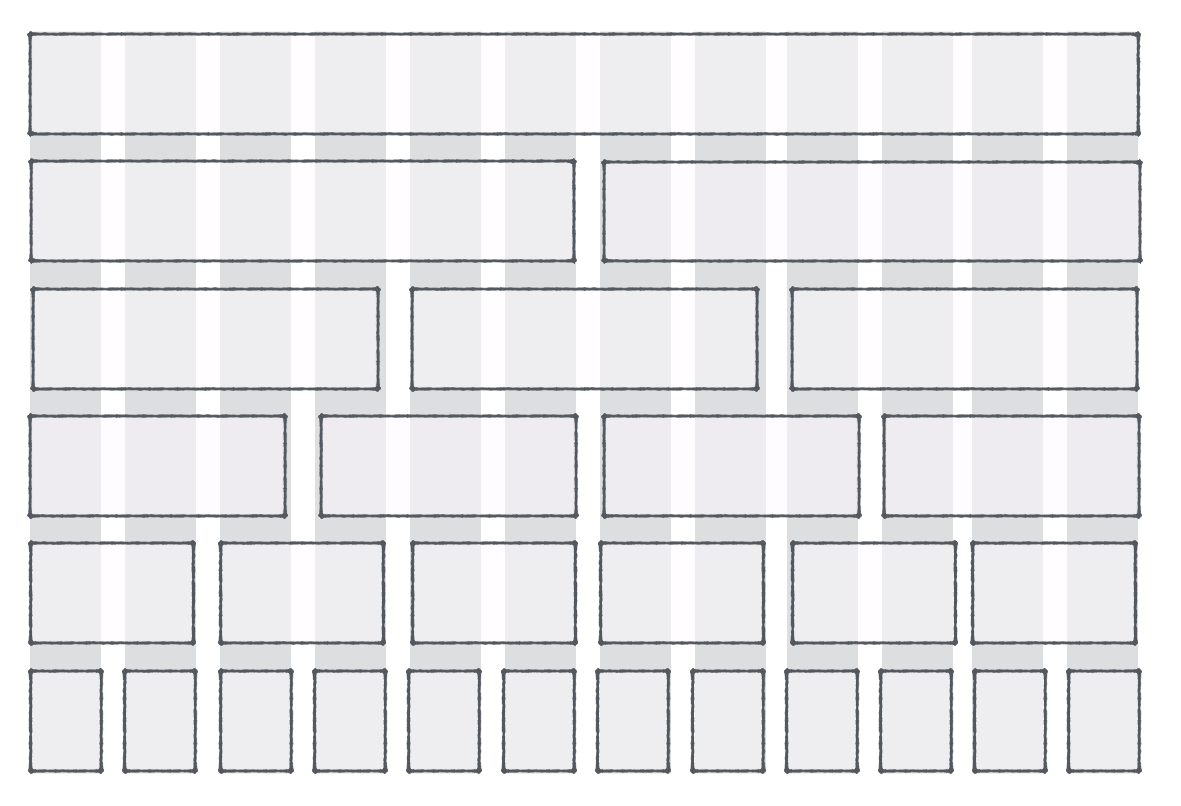
Grid Layout Moduleを使う場合の最良の方法は、12列の非常に柔軟なグリッドから始めることだ。これは、12の列を6つの可能な対称レイアウトに分割できるためだ。

グリッドが1140ピクセル、12カラム、ガターサイズが20ピクセルの場合、75ピクセルの列サイズが得られる。
「box-sizing: border-box;」は下記のようにCSSに記述することで、利用できる。
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
