正方形を使ってグリッドレイアウトを極める
─ Guide to page sections ─
- 1.背景画像をトリミングする
- 2.正方形の比率でグリッドラインを引く
- 3.グリッドアイテムを追加する
- 4.グリッドレイアウトをフルスクリーンでレスポンシブに仕上げる
- 5.奥行・遠近を与えた文字のアイテムを追加した
ここで扱うグリッドレイアウトはカード・タイル型のレイアウトではない。フルスクリーンを敷き詰めるイメージの上にテキストやボタンなどを配置する場面で使うタイプのものだ

CSS Grid でレイアウトを実行するとき、「背景画像のトリミング」と「正方形の升目をグリッドレイアウトに使う」というふたつの手法がこうでありたいと希望するレイアウトにより近づくことを可能にする。
「グリッドレイアウトを極める 15」のページの末尾で公開しているレイアウトの修正版としてこのページを掲載する。
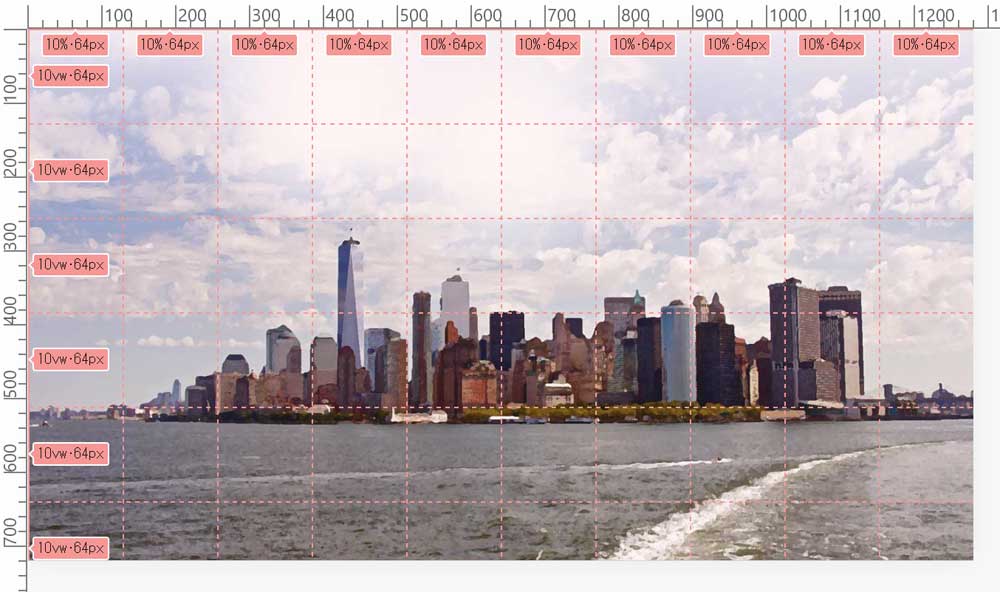
背景画像をトリミングする

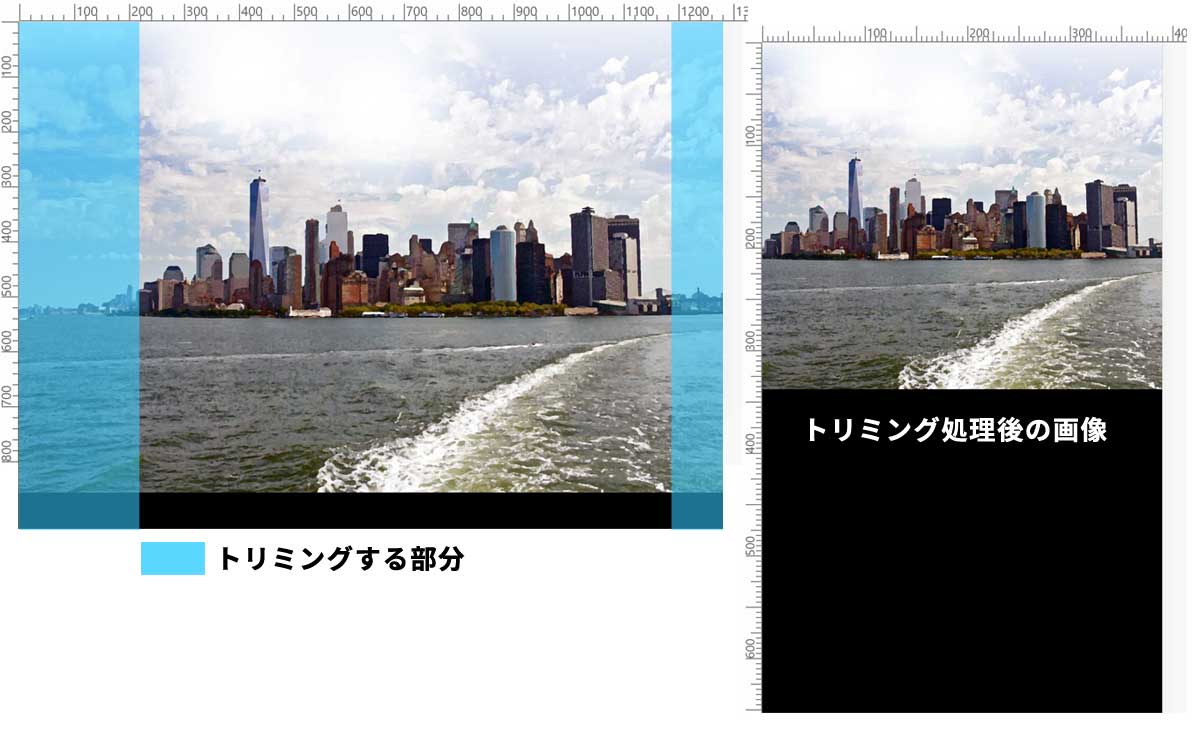
レスポンシブ対応の背景画像をフルスクリーンに敷き詰めたい場合、画像の配置がとても大切だ。いい加減に扱うと、モバイルの縦型に収まる画像がとんでもない配置になってしまっている、というのはよく見かけるものだ。トリミングの要領を覚えておくと今後の処理は確実に楽になるのだ。
PC 用の横長の画像を基準にするとすれば、トリミングの処理が必要なのは、portrait(縦長) 用である。横長のイメージを縦長へトリミングするには、「background-size:」を拡大して「background-position:」で位置を合わせることで工夫ができる。
background-image: url("images/xxx.jpg");
background-size: 130%;
background-position: 70% 0%;
background-repeat: no-repeat;上の場合だと、background-position: 70% 0% は、画像の左から 70%、上から 0% の位置にある点が、コンテナーの左から 70%、上から 0% の位置にあるコンテナーの点に配置されることを意味する。問題は「background-size: 130%;」の部分で、画像を拡大しているため位置関係が迷い子になってしまうが、このあたりは画像を確認しながら配置を決定していく。
トリミングに関しては別ページの「縦長スクリーンの背景画像をトリミングする」に詳細を掲載している。
正方形の比率でグリッドラインを引く

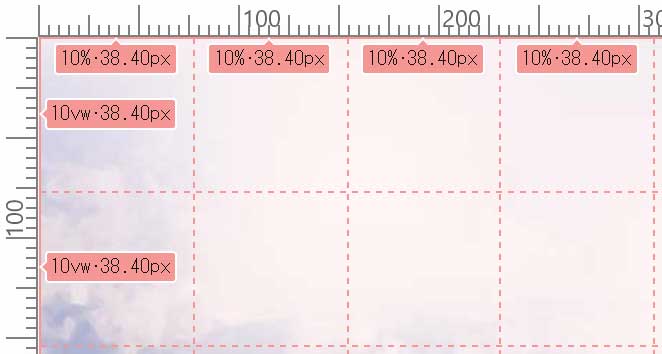
上のFirst で画像をトリミングした画像を下敷きにしてグリッドラインを引いてみる。レスポンシブ対応を考えると、比率 1 / 1 の正方形が扱い易い。ここでは 10 × 10 の升目を用意することにした。上図では升目の幅のサイズが 10%・38.40px 、高さのサイズが 10vw・38.40px を現している。
CSS Grid を設定するグリッドコンテナに以下を設定する。
html {
height: 100%;
}
body {
height: 100%;
}
#container {
display: grid;
grid-template-rows: repeat(10, 10vw);
grid-template-columns: repeat(10, 10%);
grip-auto-rows: 10vw;
margin: 0;
padding: 0;
}グリッドコンテナの高さ
上記の「#container」に於いて、「height: 130vw;」を追記して、グリッドコンテナの設定内の位置にグリッドアイテムを追加してみるとどうなるか?
#container {
display: grid;
grid-template-rows: repeat(10, 10vw);
grid-template-columns: repeat(10, 10%);
grip-auto-rows: 10vw;
height: 130vw;
margin: 0;
padding: 0;
}
#outside-1 {
grid-row: 11 / 12;
grid-column: 3 / 4;
background-color: rgba(102, 205, 170, 1);
color: #fff;
display: block;
z-index: 2;
}指定した高さの内であるから、追加されたグリッドアイテムは期待通りに表示された。では枠外にグリッドアイテムを配置すると、これまでの「grid-row」の高さを縮めて表示した。
グリッドコンテナの高さを例えば「height: 130vw;」と与えるとその分の高さを表示する。
上の書き方であれば、グリッドコンテナの「height:」を記述していなくともグリッドアイテムは表示される。html でアイテムを追加し CSS で枠外へ位置を指定すると暗黙的なグリッドが作られ表示される。
グリッドコンテナの gap (grid-gap)
このページで扱うグリッドコンテナに gap を用いるとレイアウトが見事に崩れるので使用していない。カード・タイル型のレイアウトで使われることが多い。
グリッドアイテムを追加する

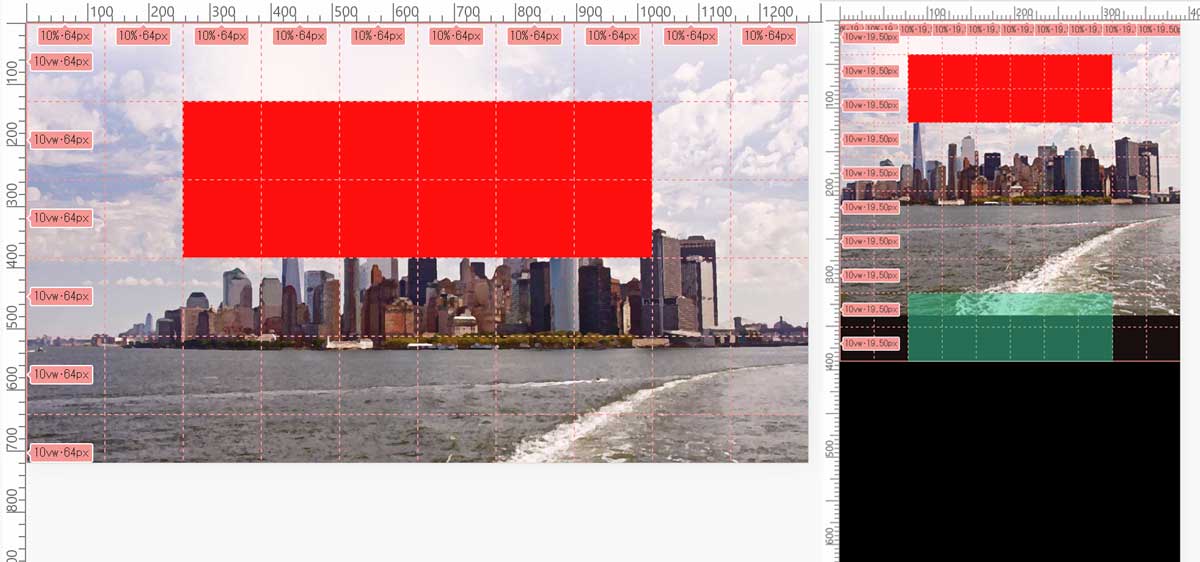
上の図の赤い部分はタイトルが入るトラックである。グリッドアイテムの位置は CSS にて次のように指定する。完成版は同じ位置にもうひとつ指定し文字を重ねている。
追加で文字をどこかに指定したい場合は、html にてグリッドアイテムを追加し、CSS にて場所を指定する。重なったグリッドアイテムは「z-index:」で重なる順番を調整する。このようにグリッドアイテムは重ねることができるので、後からでもレイアウトの追加や修正が楽である。
#item-title {
grid-row: 2 / 4;
grid-column: 3 / 9;
align-self: center;
justify-self: center;
color: #fff;
box-sizing: border-box;
/*background-color: rgba(255, 192, 203, 0.3);*/
z-index: 3;
}
グリッドレイアウトでガイドラインを表示する

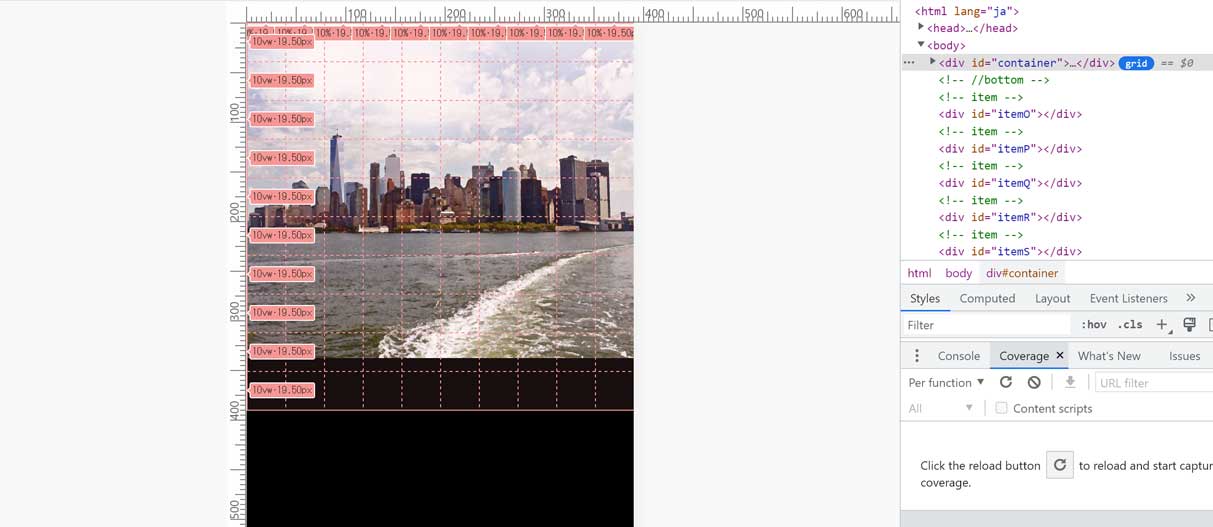
グリッドレイアウトで混同されがちなことがある。クロムのデベロッパーツールで見ることができるグリッドラインは、グリッドアイテムの配置が皆無でも表示する。
つまり、グリッドコンテナに設定された内容は、グリッドラインの配置設計書である。グリッドラインを引くだけなら、グリッドアイテムを用意する必要はない。
グリッドアイテムには id 属性もしくは class 属性を用いて行と列にまたがるトラックを個別化できる。
それは、id 属性もしくは class 属性を用いないで、コンテンツ区分要素( <div> )を羅列して:nth-child() を用いて個別化を図る場合とは使い勝手が異なるので区別したい。
:nth-child() を用いて以下のように背景画像を配置することができる。
.container .square:nth-child(23) {
background-color: #eee;
background-image:url(../../topics/images/1st.jpg);
background-size: cover;
}グリッドレイアウトをフルスクリーンでレスポンシブに仕上げる
ある要素の height に相対値(%)が指定された場合、その高さは包含ブロックの高さに対して計算される。その要素が通常フローで配置されており、かつ包含ブロックの高さが明示されていない場合、要素の高さは「auto」として計算される。
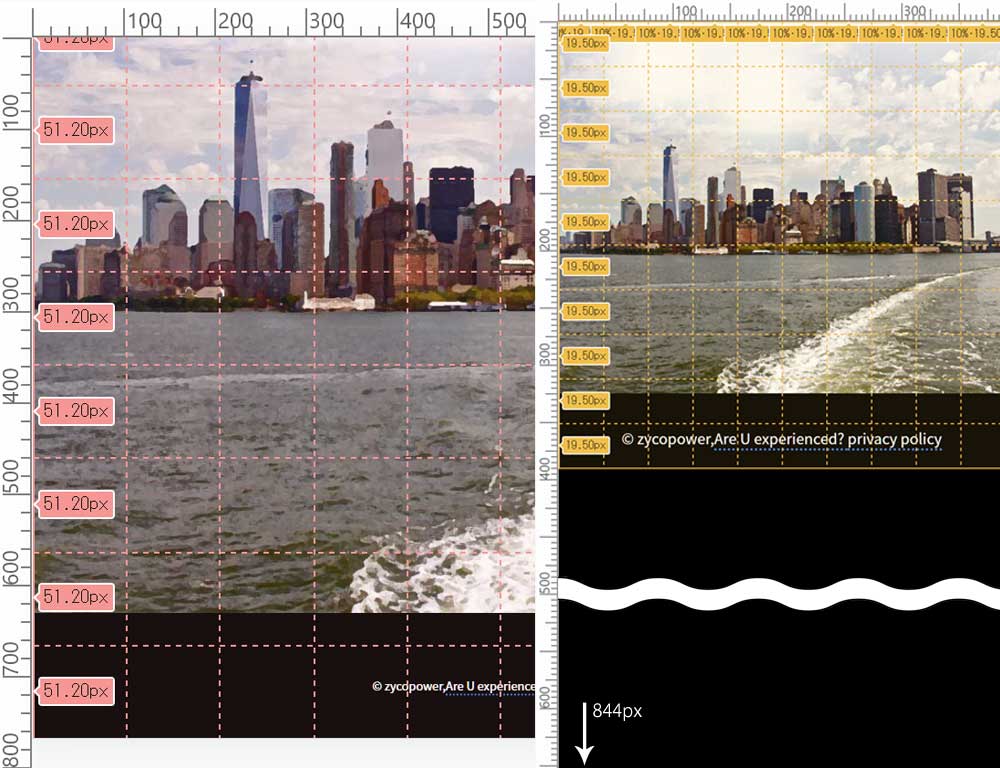
グリッドレイアウトのフッター

レスポンシブ対応でグリッドレイアウトを使って画像だけを配置するとき、幅を 100% にした場合、 Landscape モードでは高さが 100vh を越えてしまう状態になることがある。こうなると、ウィンドウ最下部に固定するフッターを配置する方法は使えない。この場合、画像の上に表示されてしまう。
そういうときは、グリッドコンテナの縦方向に配置にて、写真が収まるアイテムとフッターの収まるアイテムを想定してレイアウトすることで解決できる。


今回の修正点は、全ての要素をグリッドレイアウトを使って完全配置できたことだ。
一部をグリッドレイアウトの外へ出すと期待通りのレスポンシブ対応のレイアウトの配置できないことがある。高さが足りないときは、グリッドコンテナの設定で「height: 150単位(vw、vh、%)」などと、高さを伸ばしてあげる。「grid-template-rows」で設定した比率を崩さないことが必要だ。
これまでの鬱屈を晴らし、グリッドコンテナで組む対象の全高や全幅についての理解が深まったことで、かなり真面なレスポンシブ対応のグリッドレイアウトに仕上がりつつある。
グリッドレイアウトを実感できるのは、これまでは不可能だったレイアウトをグリッドレイアウトに置き換えて、問題点を解決しながら達成できることだ。決して一朝一夕には行かない。
奥行・遠近を与えた文字のアイテムを追加した

perspective や rotate を使って奥行・遠近を与えた文字をグリッドレイアウトに配置してみた。もっと、修練して色んなバリエーションが必要だ。

ここでやりたいことはポスターイメージである。もっと自由自在にレイアウトを熟せたらどんなにか素晴らしいだろう。
この例でも言えることだが、とにかくもっともっと鍛錬を必要とするのがグリッドレイアウトである。





