グリッドレイアウトを極める 15
2022年2月27日
ピクセル単位を使って、固定トラックサイズのグリッドと可変のトラックサイズを grid-template-areas を使って作る
ここで、やっと grid-template-areas の登場である。使いどころは大枠のレイアウトでは威力を発揮するが、「番外編」という位置づけであり、第一段階では気にする必要はない、と思って本ページでは進捗を進めたのだが。グリッドアイテムの配置を分かり易くするためには、grid-template-areasがとても有効であると気付かされた。


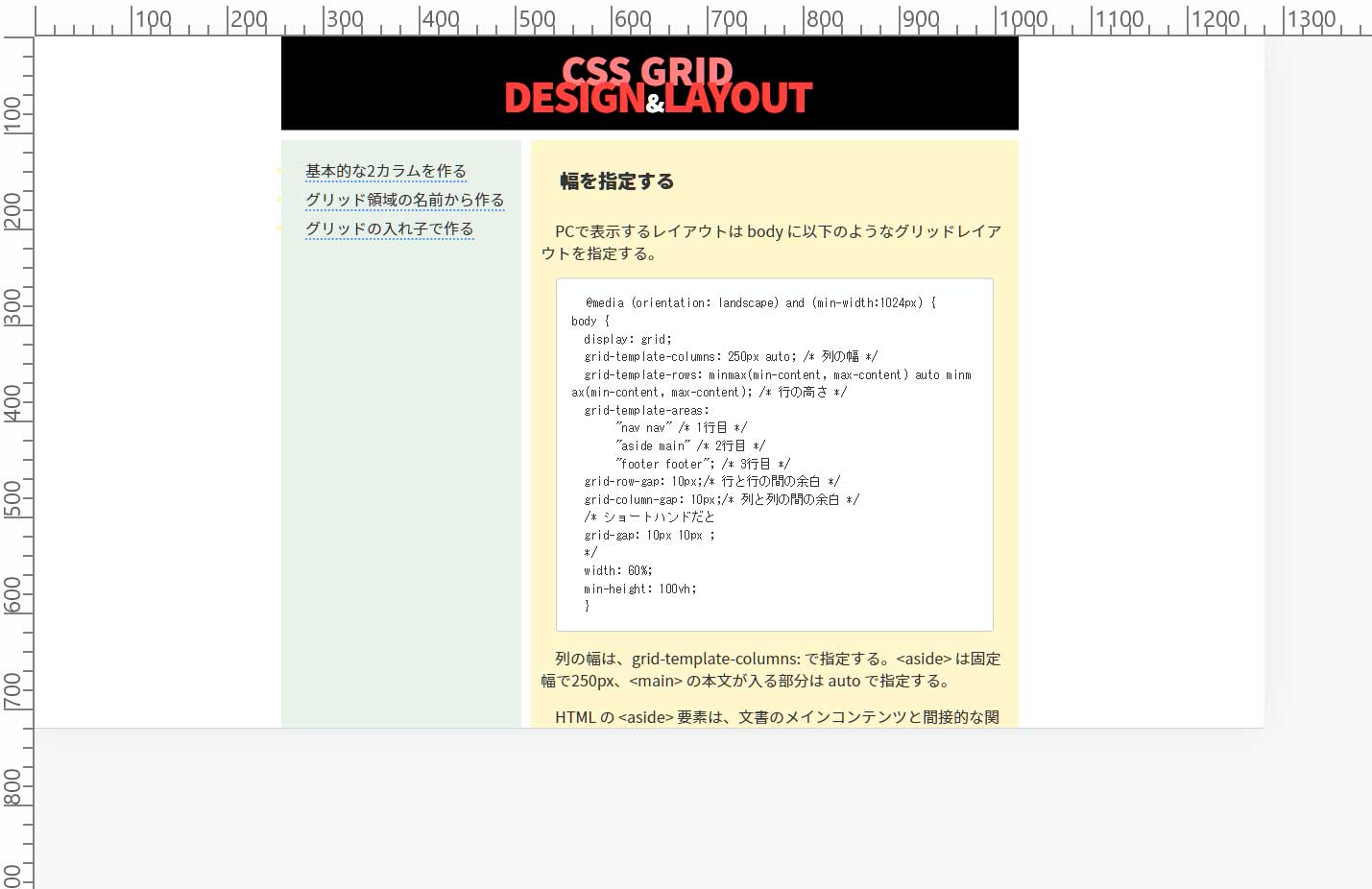
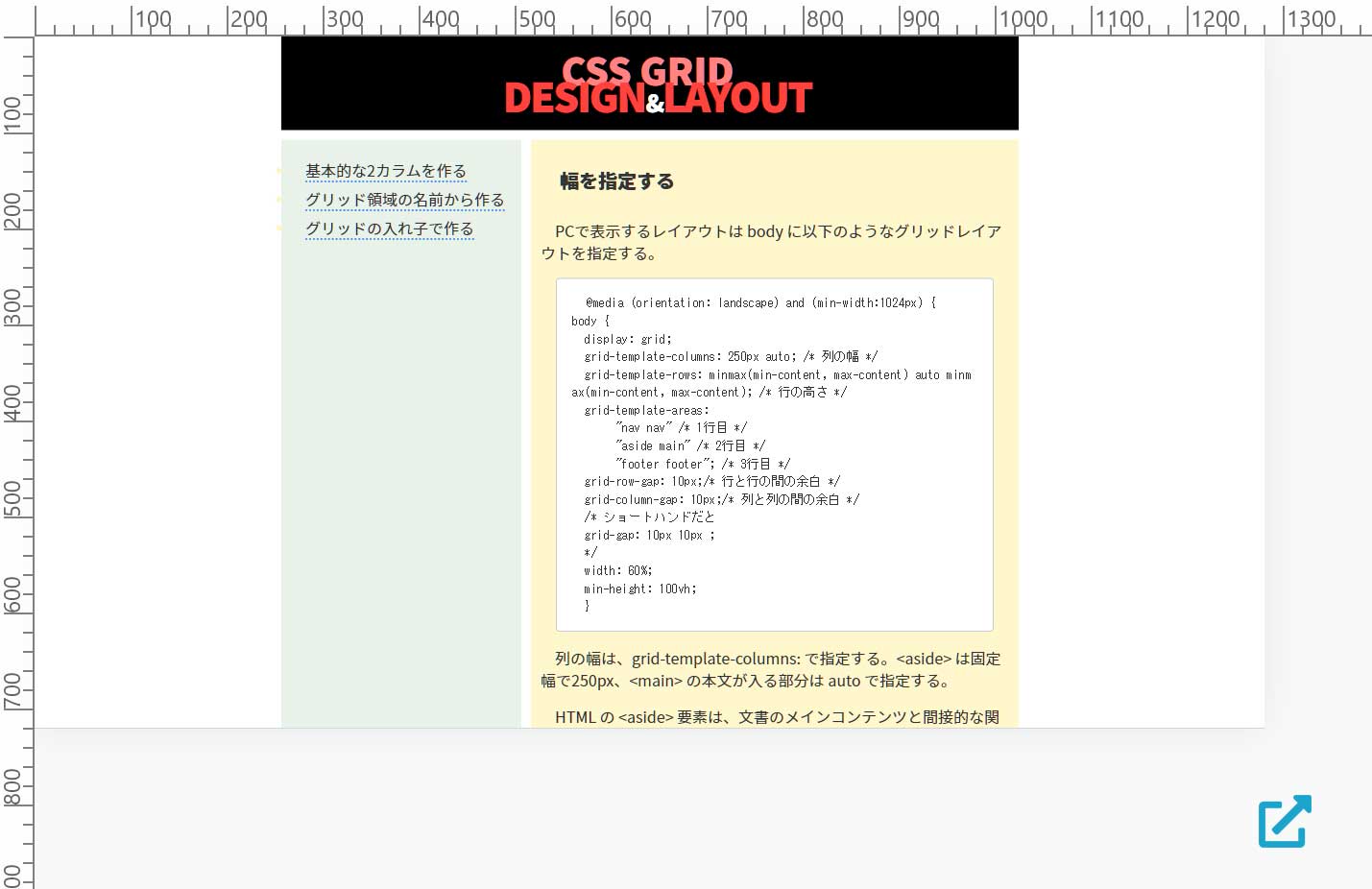
メディアクエリのひとつのグリッドコンテナには以下をセットした。構造的には今までやってきたグリッドの書き方にgrid-template-areasの一節を加えるだけだ。
@media (orientation: landscape) and (min-width:1024px) {
body {
display: grid;
grid-template-columns: 250px auto; /* 列の幅 */
grid-template-rows: minmax(min-content, max-content) auto minmax(min-content, max-content); /* 行の高さ */
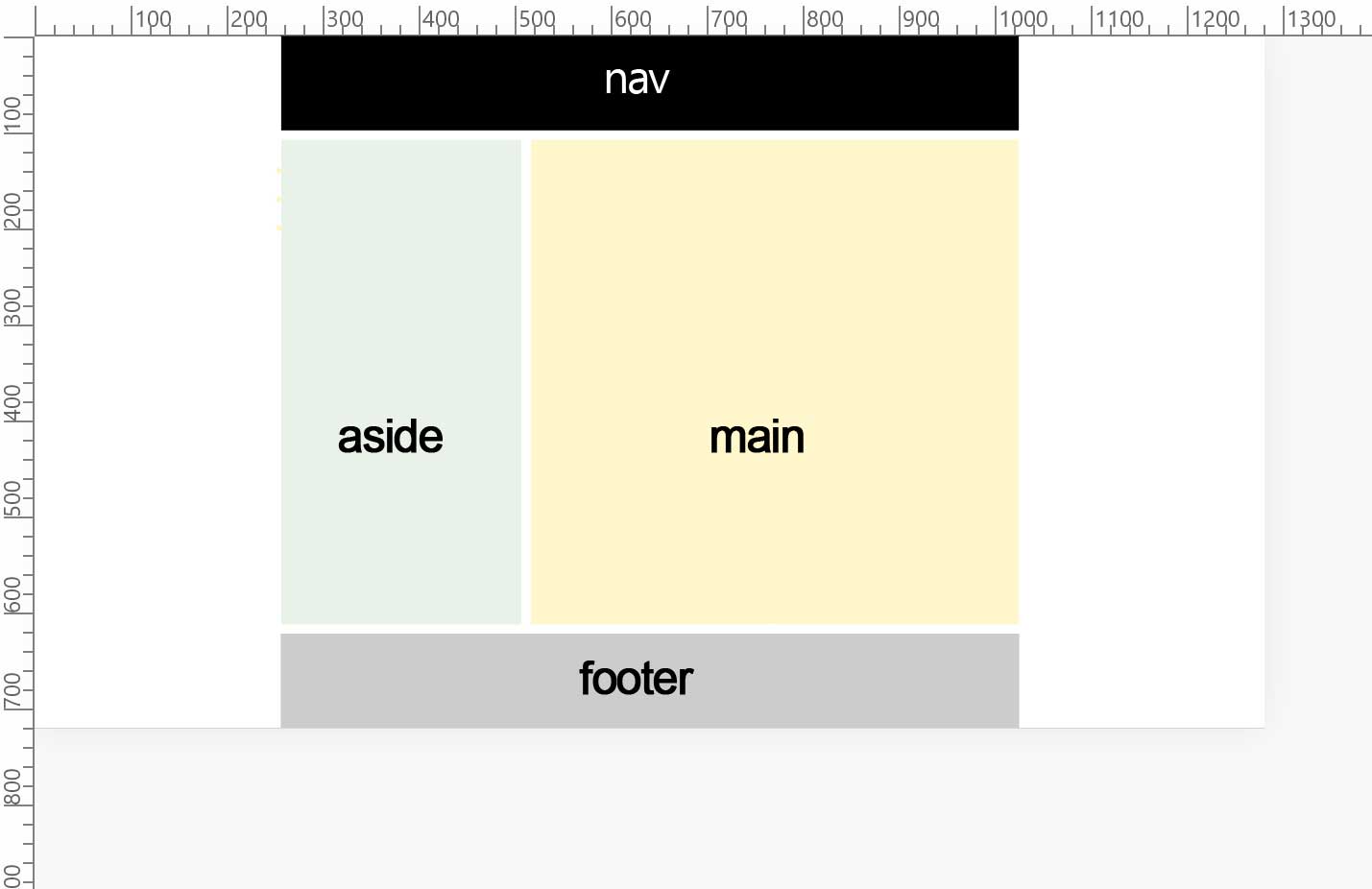
grid-template-areas:
"nav nav" /* 1行目 */
"aside main" /* 2行目 */
"footer footer"; /* 3行目 */
grid-row-gap: 10px;/* 行と行の間の余白 */
grid-column-gap: 10px;/* 列と列の間の余白 */
width: 60%;
min-height: 100vh;
}
}もうひとつのメディアクエリのグリッドコンテナには以下をセットした。モバイルのPortrait(縦方向)用で上の二列配列が一列になる。

@media (orientation: portrait) and (min-width:320px) {
body {
display: grid;
grid-template-columns: auto; /* 列の幅 */
grid-template-rows: minmax(min-content, max-content) repeat(3, auto); /* 行の高さ */
grid-template-areas:
"nav" /* 1行目 */
"main" /* 2行目 */
"aside" /* 3行目 */
"footer"; /* 4行目 */
grid-row-gap: 10px;/* 行と行の間の余白 */
grid-column-gap: 10px;/* 列と列の間の余白 */
height: 100vh;
font-family: "Noto Sans JP", sans-serif;
color: #333;
line-height: 50px;
text-indent: 15px;
color: #fff5c3;
width: 100%;
margin: 0 auto;
min-height: 100vh;
}
}grid-template-areasとgrid-area
grid-template-areas は 上の通り、gridで作成する1行ごとに名前を指定する。
gridアイテムの配置にはgrid-area プロパティを使い、振り分けたエリア名を指定する。例えば、こういう具合に。
#aside {
grid-area: aside;
background-color:rgba(143, 188, 143,0.2);
}
#main {
grid-area: main;
background-color:rgba(255, 215, 0,0.2);
}
#footer {
grid-area: footer;
background-color:rgba(247, 247, 247,1);
}grid-template
grid-template は CSS のプロパティで、一括指定プロパティとして grid columns、rows、areas を定義する。
つまり、grid-template-columns、grid-template-rows、grid-template-areasが指定されていれば使用する機会はないが、、一括指定プロパティということだけは認識が必要。

グリッドセルやグリッド領域内には複数のアイテムを配置でき、それらはお互いに部分的に重複できる。この階層化は、 z-index プロパティで制御できる。
通常、文字と文字を重ねようとするとと以下のようにposition: absoluteを使って実行することを考えるだろう。
Are you experienced?
No experience is wasted.
グリッドレイアウトで実行する場合は簡単だ。例えば同一の大きさの二つのグリッドアイテムを重ねて、重なり順をz-indexで指定する。こうすると大した修正もなく上手くいく。
さて、取り掛かる前に、グリッドアイテムの位置を指定する次のプロパティをここで確認しておこう。
alignが前部に付くプロパティは次の三つ
align- は上下(垂直)方向の位置を指定する。
- align-items
- align-self
- align-content
justifyが前部に付くプロパティは次の三つ
justify- は左右(水平)方向の位置を指定する。
- justify-items
- justify-self
- justify-content
上のプロパティは、後部に次の三つを持つ
プロパティの後部を確認すると。以下の決め事がある。
- -items …はすべての要素(全てのグリッドアイテム)の位置をコンテナにて調整する
- -self …は個別の要素(グリッドアイテム)の位置をグリッドアイテムにて調整する
- -content …はコンテナにて親の位置を調整する
ということは、特定のグリッドアイテムの配置に関するプロパティは align-self と justify-self であり、位置の指示が以下のように決められている。
align-self
- align-self: stretch; …はアイテムの寸法を max-height/max-width (または同等の機能) で課された制約を尊重
- align-self: center; …はアイテムを中央付近に配置
- align-self: start; …はアイテムを起点に配置
- align-self: end; …はアイテムを末端に配置
justify-self
- justify-self: center …は中央付近にアイテムを集める
- justify-self: start …は開始側にアイテムを集める置
- justify-self: end …は終端側にアイテムを集める
- justify-self: flex-start …は開始側にフレックスアイテムを集める
- justify-self: flex-end …は終端側にフレックスアイテムを集める
- justify-self: self-start
- justify-self: self-end
- justify-self: left …は左側にアイテムを集める
- justify-self: right …は右側にアイテムを集める
以上のプロパティを考慮して配置を実行する。

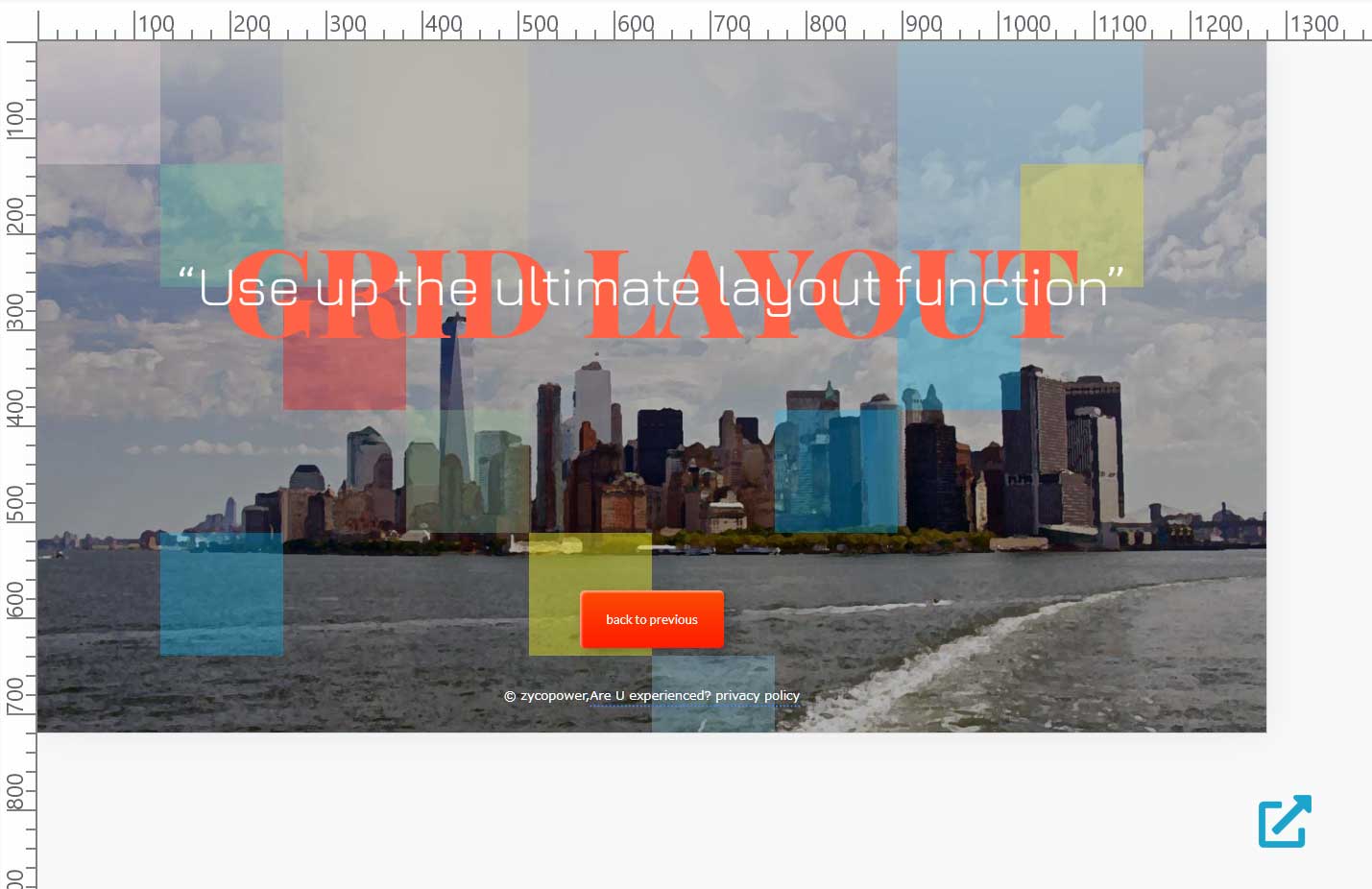
2023/1/1 グリッドコンテナで組む対象の全高や全幅についての理解を深め、全ての要素をグリッドレイアウトを使って完全配置して完成させたのでご覧いただきたい。