複数のアニメーションを走らせるメカニズム
巧妙なからくりの中身とは?
要点は、ラジオボタンと、データ属性と、CSS 変数と、ありとあらゆる限りのセレクタの手法が絡み合って対象を選択するというシロモノである。特定の条件を満たす要素にスタイルやアニメーションを適用するのだ。
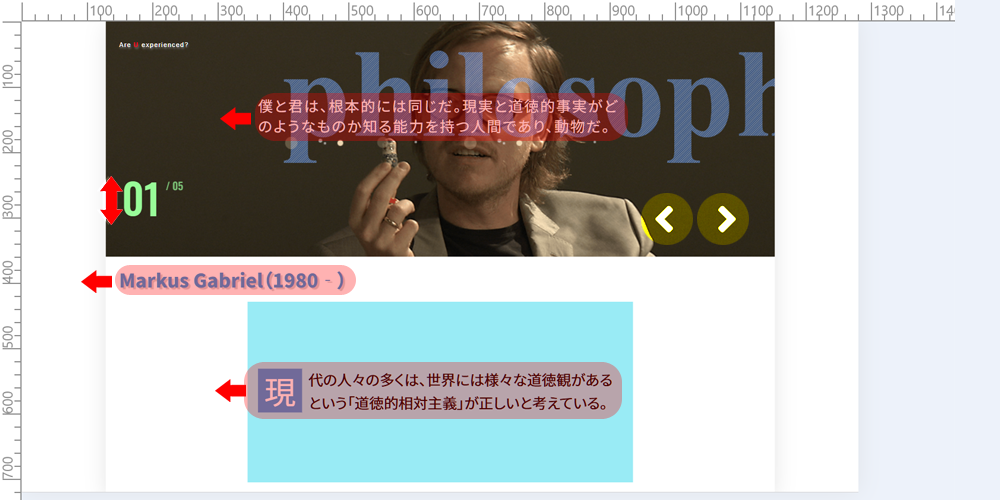
今回の、ワンアクションで複数のアニメーションを走らせることができるケーススタディをここに用意した。

ページのレイアウトはグリッドデザインで組む。テキストベースの為、レスポンシブ対応に対して position: absolute; で微調整をした。
ページ捲りにはラジオボタンを使う。クリックするとページ表示が次のページナンバーに変わると同時に次のテキストがアニメーションで出現する。前のテキストは移動して消える。