段落にアニメーションを常備する
─ Guide to page sections ─
- 1.ここまでのスクロールに伴う機能の付加
- 2.タイトルをアニメーションする
- 3.アニメーションの出現のタイミング
- 4.AOS を取り入れる
- 5.段落にアニメーションを常備する
- 6.アニメーションGIFを常備する
はじめに、このページのセクションの先頭にアニメーション(First、Second、Third、Fourth、Fifth の背景が伸びるアクション)を配置した。Guide to page sections のページ内リンクをクリックすると動作する。
尚、前回にて AOS を使って、セクション毎に fade-up を設定してあるので、ダブルで連携したかのような動作をすることになる。この fade-up はスクロール毎にで表示・非表示するようになっている。
今回はこのアニメーションが全てであり、どう展開できるかをまとめていく。
ここまでのスクロールに伴う機能の付加
殆どのページがスクロールを要する構成であり、ことモバイルにとっては頻繁に動作させるのがスクロールである。
だから、このスクロールに伴う機能や動作について着目される。ここで、これまで施した仕掛けを以下に整理してみる。
- スムーススクロールを設置…体感的になった
- 常時表示されるトップへ戻るボタンを設置…反復する動きが楽になった
- ページ内リンク赤いマーキング…既読の確認ができる
- ラインマーカー…マーカーを引くアニメーション
- AOS を使って、セクション毎に fade-up を設定…スクロールのアクセントになった
- 背景が伸びるアクション)を設置…ワンポイントの動きで視認性アップ
然るに、ここまでは前に出たがる派手さ(アニメーション)をぐっと押さえて、気が付く人には「ほほぅ」と唸らせるようなクールさを目指してページとセクションを構成してきた。
タイトルをアニメーションする
本題から逸れるが、手始めにページが起動すると現れるアニメーションを提示しよう。
この場合は、ページが起動したときにだけこのインパクトの強いアニメーションが現れる。animation-delay: を少しずつずらすところがポイントである。CSS の記述量が少々多くなるのが弱点だが、出来上がると綺麗に順にアニメーションが流れるので嬉しくなってしまう。

同様の方式を AOS を使うと比較的簡単に実現できる。余り多用すると、飽きがくるからワンポイントぐらいが丁度良い。

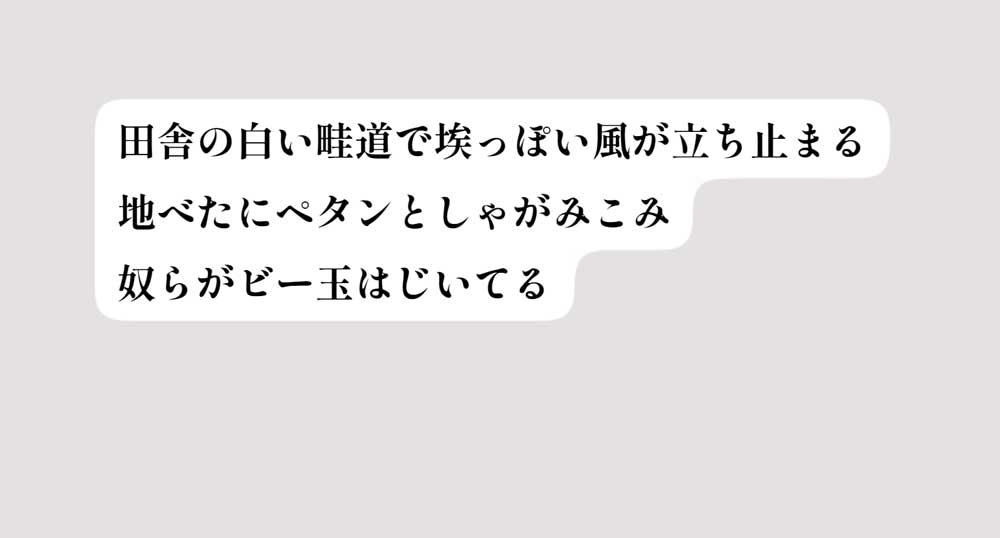
また、アニメーションではないが、段落関連で、SVG フィルターを使用したテキストの背景を参考に載せておこう(ブラックバージョン)。ページのアクセントになるかもしれない。
アニメーションの出現のタイミング

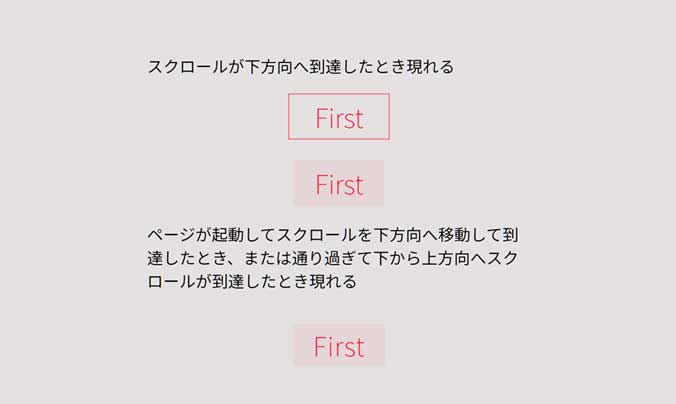
さて、今回設置したセクションの先頭のアニメーションであるが、タイミングに注目して、二種類を用意してみた。目的はどのタイミングでアニメーションを動かすか?
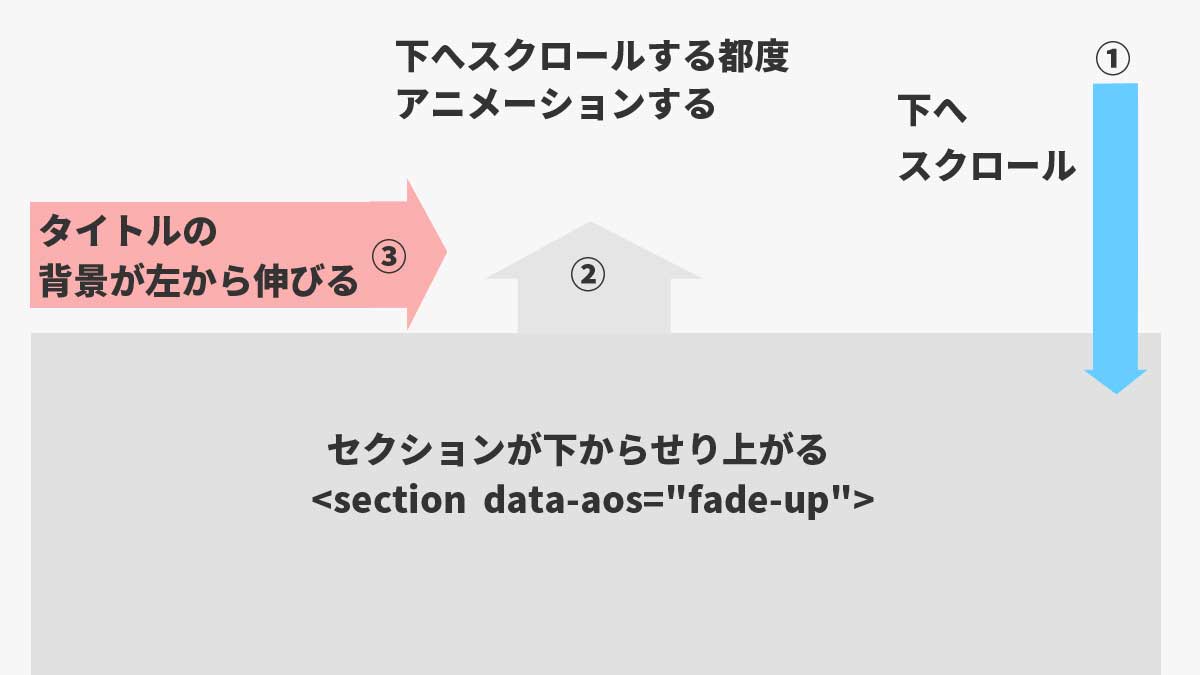
図の上のふたつは、スクロールが下方向へ移動し到達したときアニメーションとテキストが現れる。再起動しなくても、スクロールが下方向へ移動し到達したときに現れる(単独のページ)。
みっつめはページが起動しスクロールを下方向へ移動し到達したとき、背景色が左から右方向へ伸びるアニメーションと文字が現れる。また、下方向へ通り過ぎ、下から上方向へスクロールして到達したときも背景色が左から右方向へ伸びるアニメーションと文字が現れる(単独のページ)。
本ページに於いては、AOS を使って、セクション毎に fade-up を設定してあるので、ダブルで連携する動作をすることになる。
このようにスクロールのアップ・ダウンのタイミングでアニメーションの動作させるかどうするか、パターン別に使ってみて動かしてからの判断になる。
AOS を取り入れる
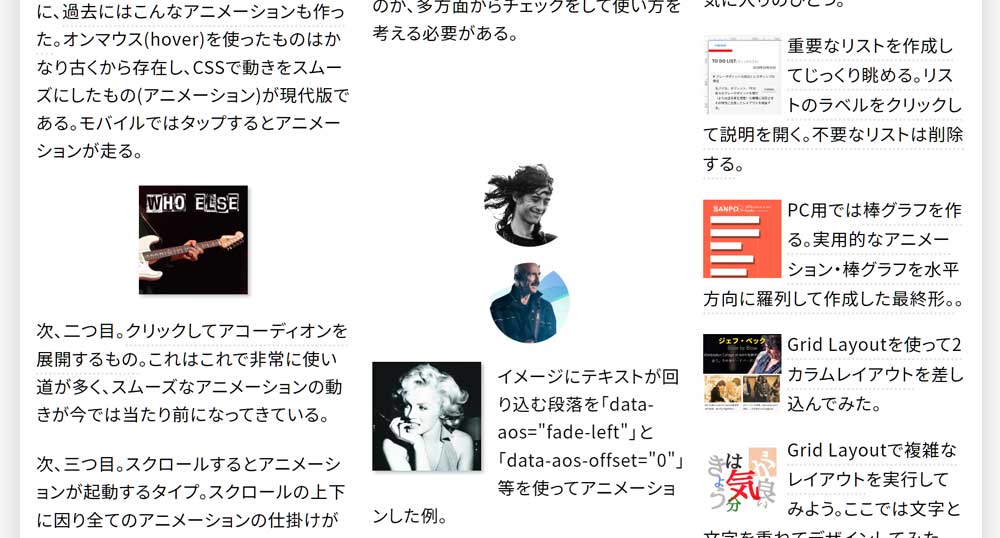
スクロールすると、イメージがスッと差し込まれるアニメーションを作ってみたが、同様の動きは AOS で手軽に組み込むことができる。以下は過去に掲載した「アニメーションのトリガーとかホバーとかAOSを検証する」と題したページだ。

AOS はデフォルトではスクロールの都度アニメーションを起動するようになっている。script で AOS を呼び出すだけだとか、script の記述量は少ないので、AOS が得意なものは AOS に任せて、追加のアニメーションと組み合わせると面白いものが出来ると思う。そう、ここが本題である。
AOS で動かしたものは、各セクションの領域にスクロールが到達する都度アニメーションが起動する。本ページのセクションは主に「data-aos="fade-up"」を設置しているので、スクロールが到達する都度セクションの領域がせり上がってくる。
次にセクションの中に、このページでも使ったセクションの先頭のアニメーションを設置する。スクロールが下方向へ移動し到達したときアニメーションとテキストが現れる仕様(AOS のデフォルトと同じ)にしてみよう。
段落にアニメーションを常備する
アニメーションを設置すると、兎角「動かしてます」という特別な動きばかり目立ってしまう傾向がある。だから、他のページでは展開しづらい。
今回の目的は、当たり前にそこにあることであるし、これまで準備してきたページ構成の必須アイテムとして以前から存在していたかのように常備されるものである。
「Guide to page sections」のページ内リンクをタップすると、スクロールしてセクションがフェイドアップして先頭のタイトルの背景が左から右へ伸ばすダブルアニメーションを丁寧に検証して完成させたい。
作業的には殆ど終了間際にある。①セクションのブロックを AOS でアニメーション(fade-up)させる。そして②セクションの中のタイトルの背景を左から右へ伸ばすアニメーションを①に追加する、③後は微調整をして完成させた。
AOS で動かしたものは、各セクションの領域にスクロールが到達する都度、主に「data-aos="fade-up"」を設置しているので、セクションの領域がせり上がってくる。

結果、セクション先頭のアニメーションが動作するタイミングはデフォルトの AOS のタイミングと同様にした。Guide to page sections のリンクをタップする都度アニメーションが作動するタイミングが良いと思う。背景とテキストの animation-duration: と animation-delay: を設定して作業は終了。
これで普段からよく使う段落に対してさり気なくアニメーションで演出することが可能になった。
アニメーションGIFを常備する
ひとつ忘れ物があったので追加しよう。スクロールして到達するとアニメーション GIF が起動するもので、本ページでは「Guide to page sections」の下で動かせている。
参考:要素がスクロール画面に現れたらアニメーションさせるJS。
訂正:AOS の「data-aos="zoom-in"」を「data-aos="fade-up"」へ修正した。