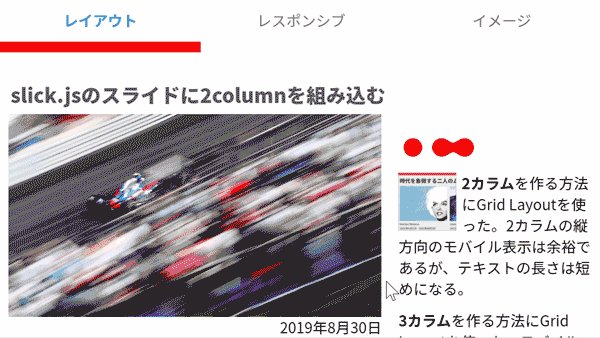
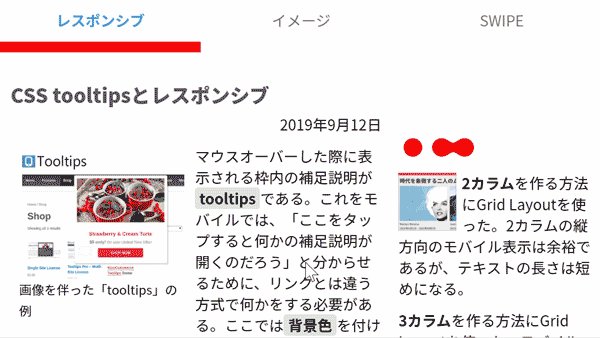
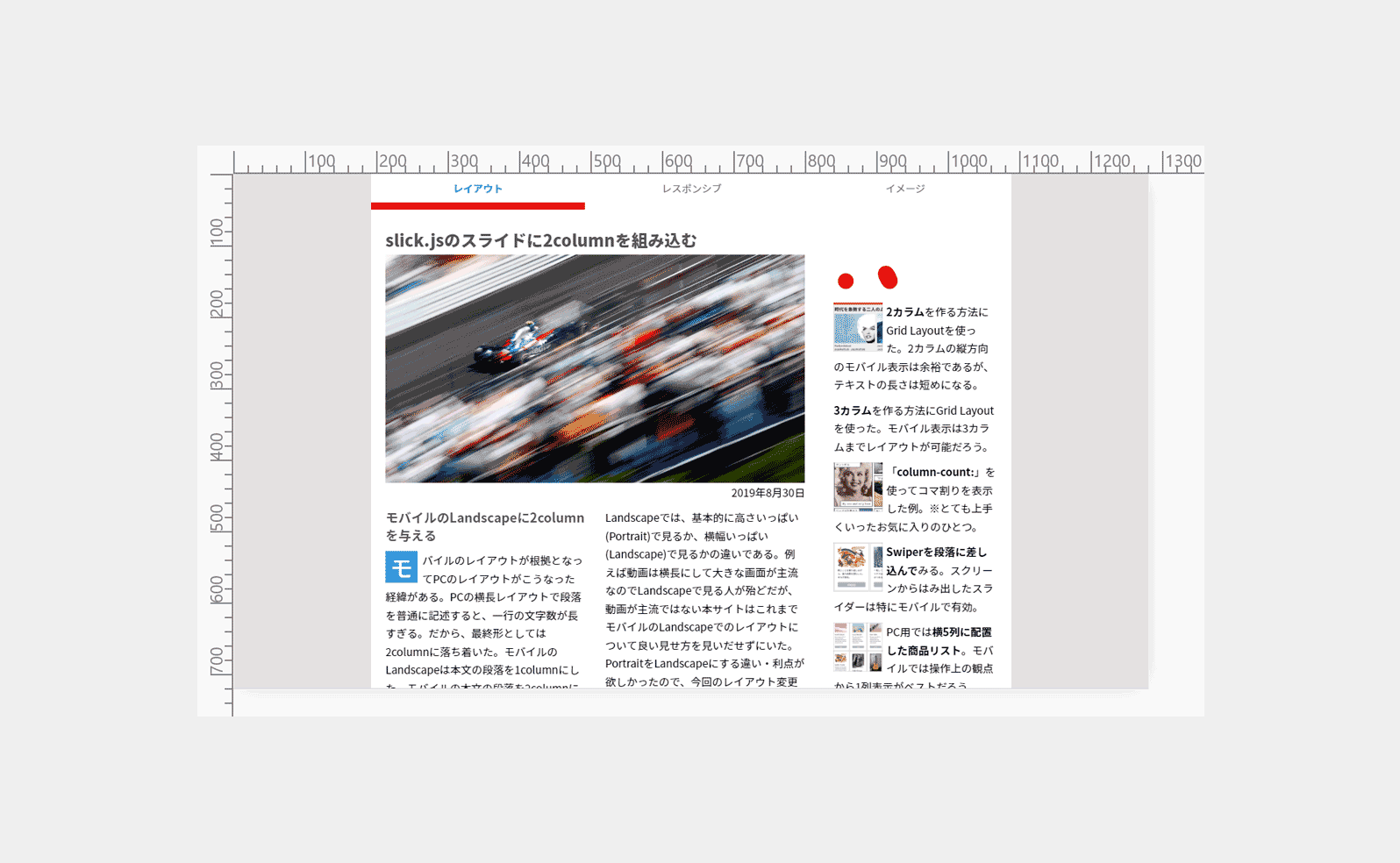
アニメーションのトリガーとかホバーとかAOSを検証する
2020年4月24日
アニメーションを用いるときに、一番肝心なことは、トリガーである。思い通りにアニメーションを発火させるにはどういう仕組みを作ったら良いのか。この辺りを考えてみよう。例えばトリガーには以下のようなものがある。
まず、一つ目。トリガーの仕掛けで手軽なのはオンマウス(hover)である。また同様に、過去にはこんなアニメーションも作った。オンマウス(hover)を使ったものはかなり古くから存在し、CSSで動きをスムーズにしたもの(アニメーション)が現代版である。モバイルではタップするとアニメーションが走る。
次、二つ目。クリックしてアコーディオンを展開するもの。これはこれで非常に使い道が多く、スムーズなアニメーションの動きが今では当たり前になってきている。
次、三つ目。スクロールするとアニメーションが起動するタイプ。スクロールの上下に因り全てのアニメーションの仕掛けが何度も起動を繰り返すこの三つ目が、このページの本題である。
トリガーの仕組みを知ることで、アニメーションをより手軽に演出できる方向へ進めていくことが狙いである。
現在において未解決なのが、一部のアニメーションが起動しないことである。今回はこの問題を完全解決してみたいと思う。
スクロールアニメーションを実装できる「AOS」プラグインを使って検証する。
複数の用途のトリガーが用意されており、それを組み合わせれば上手くいきそうな展望がある。また、トリガーの利用方法さえ分かれば、カスタムのアニメーションも組めそうだ。
「AOS」は「カスタムデータ属性(data-*)」を使って多くのスタイルや複数のトリガーを設定できるものだ。
「AOS」を設定する仕方で、トップからまたはボトムからスクロールしていってアニメーションをその都度起動したい。この場合、どういうトリガーを使うと上手くいくのだろう。
また、アニメーションの起動はレスポンシブ・レイアウトでの不具合が確認されている場合が多い。
全体に複数のアニメーションを配置して、その動作確認をしなければならない。
例えばこのページを全画面で表示させるだけでも挙動が異なる。この原因は何なのか、多方面からチェックをして使い方を考える必要がある。



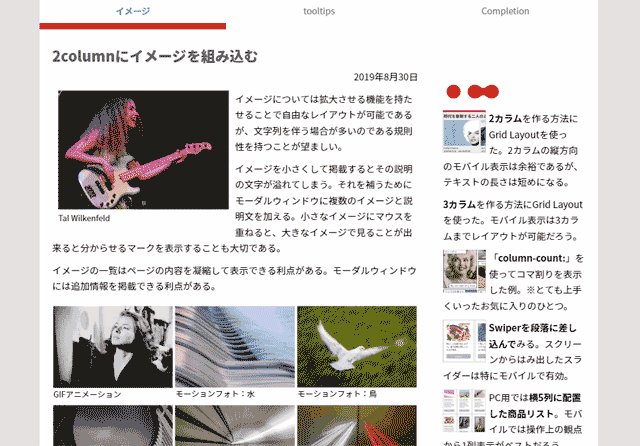
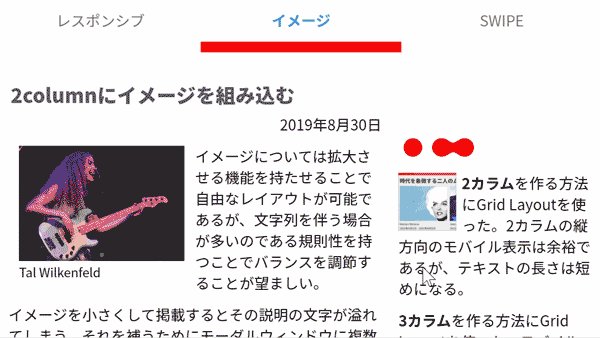
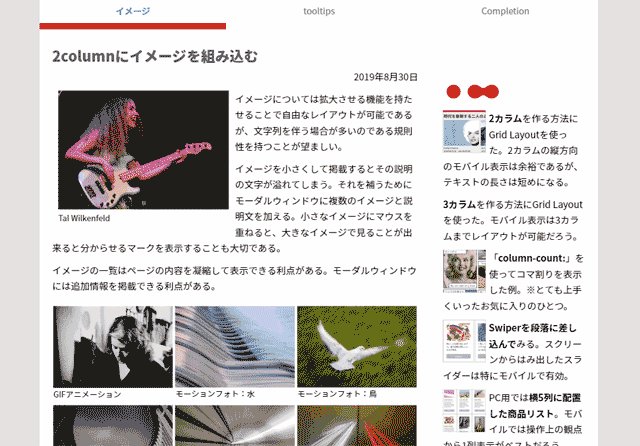
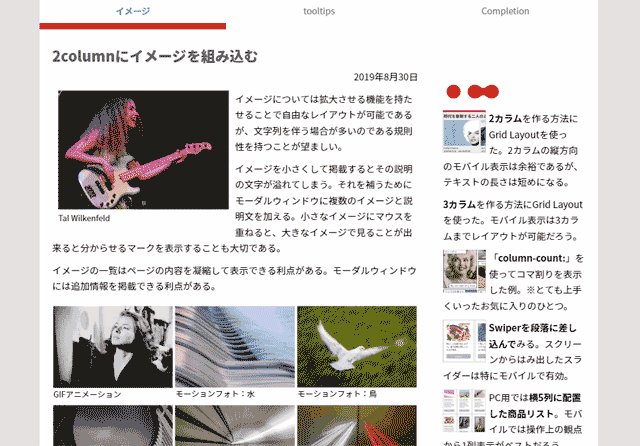
イメージにテキストが回り込む段落を「data-aos="fade-left"」と「data-aos-offset="0"」等を使ってアニメーションした例。

これは上のアニメーションを左右逆配置にしたものだが、ただ動きがあるだけでは面白みがない。
下のように二つのイメージを重ねてオンとオフを切り替えることが出来るアニメーションは流れを提起することも出来るので、使い勝手が良い。
・・・・・・・・・・
Jeff Beck─「おーい、そろそろ始めるぞ。他に誰がいる(Who eles)?」
Cozy Powell─「ジミーがいるよ。さっき、俺も加えろって言ってその辺ウロチョロしてたぜ。」
Ron Wood─「へぇ、ジミヘンが一緒に演りたいって?」
Cozy Powell─「何言ってんだよ、幼馴染のペイジだよ。」
Ron Wood─「ああ、ジミーね。」

トリガーの設定と「天地」のスペース確保で解決
検証の結果を述べていこう。「AOS」の検証で最初に作ったのは1カラムの段落にイメージとテキストを配置してアニメーションを設置したものだ。このページでは(1)と(33)の段落がアニメーションしない。この対策は後述する。
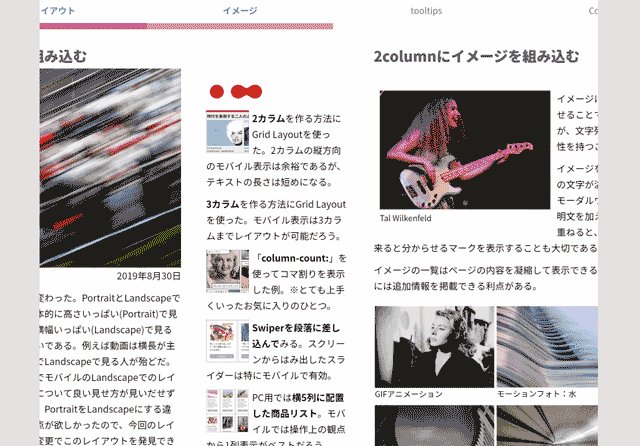
2カラムの段落では、その段落をごっそりひと塊にしていくつかのアニメーションの対象に設定してみて様子をみる。
結果、段落のボリュームの加減やその配置場所によっては不具合が発生するようだ。不具合はアニメーションの対象が高いとか二段に跨るときに発生し、レイアウトがカラム落ちして崩れる。2カラムでは相性が悪いようだ。
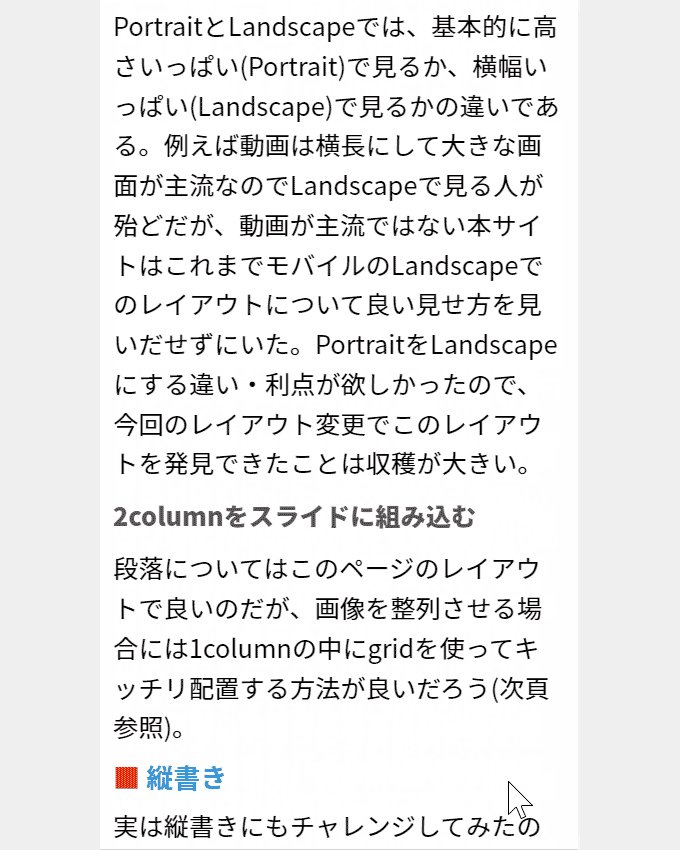
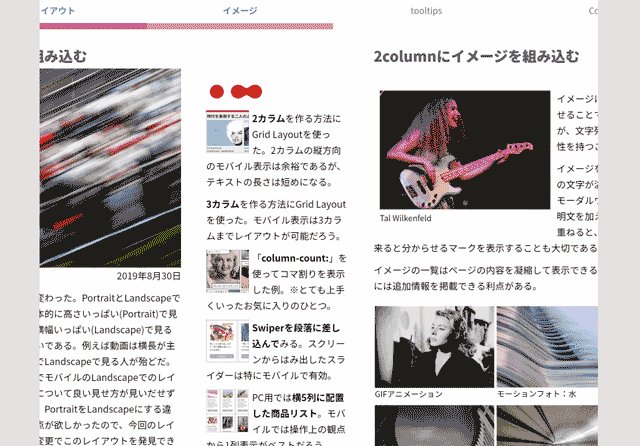
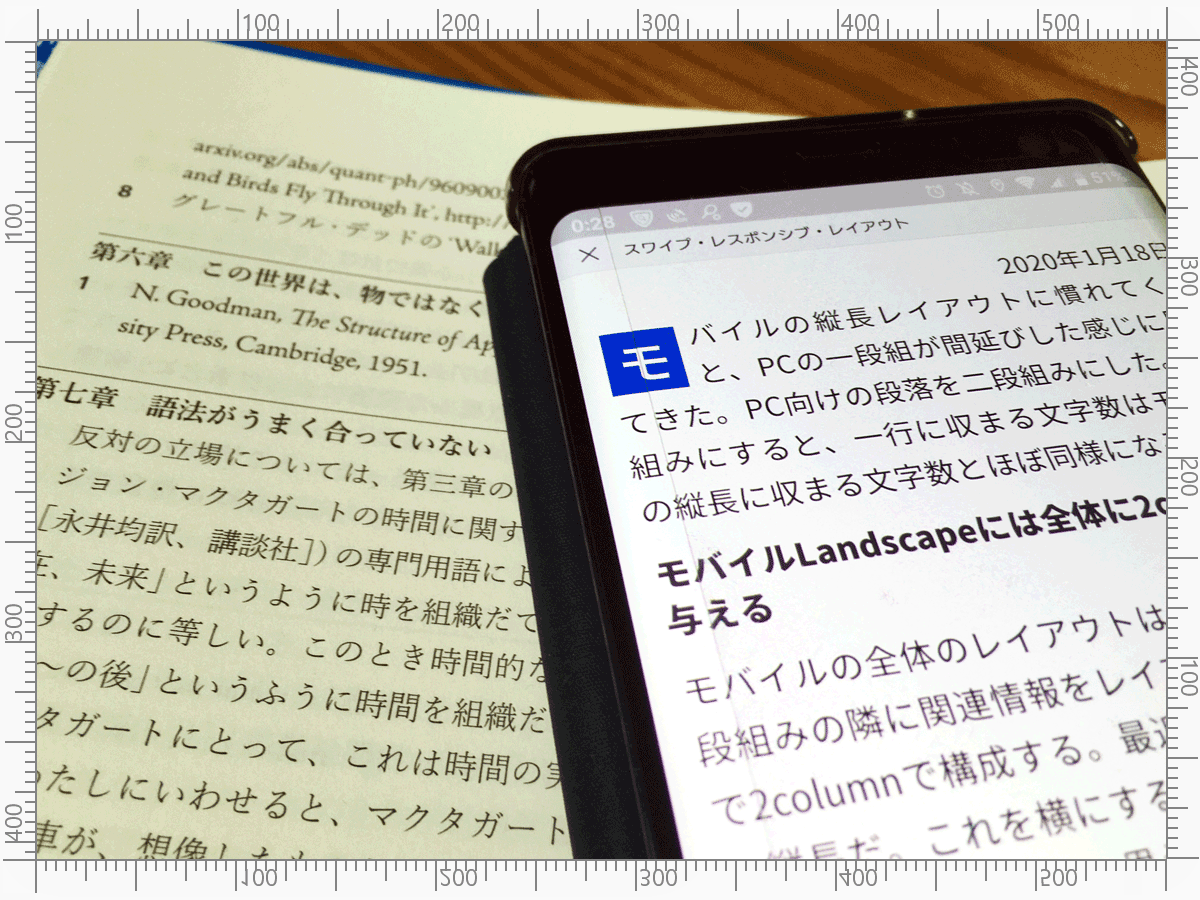
次、レスポンシブでの検証が気になる。各々のサイズで検証をしていくと、問題はタブレットのPortrait (縦)の場合に顕著に露出した。段落の先頭部分と末尾部分のアニメーションが動いていない。モバイルのPortrait (縦)でも多少問題ありだ。共通することは、Portrait (縦)である。
さて、ある解決策を講じると、全ての問題がクリアになった。
「天と地」の部分に各々「高さ100vh以上」のイメージや大きな空白を設置した。次に「data-aos-anchor」や「data-aos-offset」や「data-aos-anchor-placement」などトグルを付けていった。トグルの設定を無視しても発火はするようだ。「高さ100vh以上」だけで解決できた。スタイルの種類は多いので、どういう具合に動くかの検証には時間をかけてほしい。
「天と地」はスクロール領域を確保するためであり、このスクロールの「あそび」が無いと、天に近いまたは地に近いアニメーションは発火できないということが判明した。
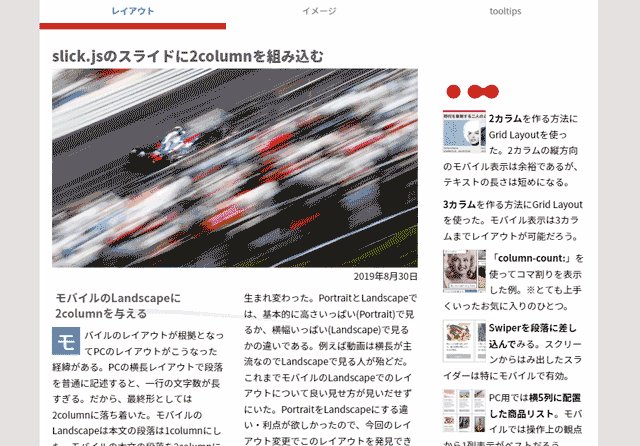
slick.jsを使ったページでは2ページ目からはAOSが動作しない。そこで、CSSのみでスワイプする複数のスライドを使って、より実践的にAOSとアニメーションを絡めた検証をしてみた。

 フォントサイズを任意に替えるボタンを作成。ピンチアウトができない場合の解決策。
フォントサイズを任意に替えるボタンを作成。ピンチアウトができない場合の解決策。
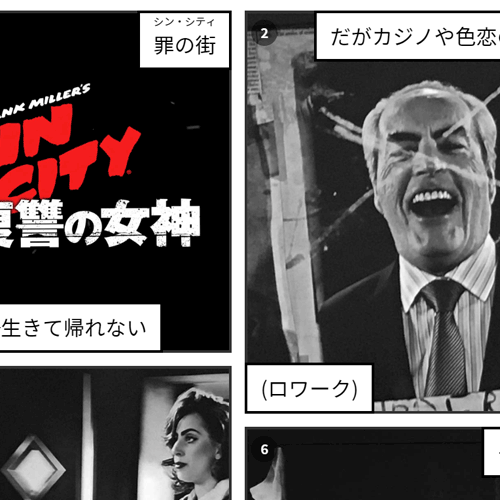
 コミックをコマ割りして番号を表示した例。※とても上手くいったお気に入りのひとつ。
コミックをコマ割りして番号を表示した例。※とても上手くいったお気に入りのひとつ。
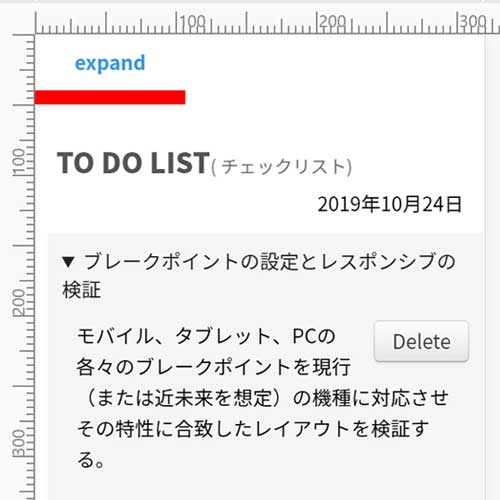
 重要なリストを作成してじっくり眺める。リストのラベルをクリックして説明を開く。不要なリストは削除する。
重要なリストを作成してじっくり眺める。リストのラベルをクリックして説明を開く。不要なリストは削除する。
 PC用では棒グラフを作る。実用的なアニメーション・棒グラフを水平方向に羅列して作成した最終形。。
PC用では棒グラフを作る。実用的なアニメーション・棒グラフを水平方向に羅列して作成した最終形。。
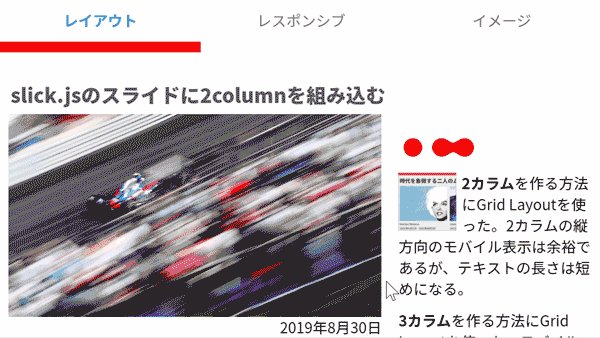
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

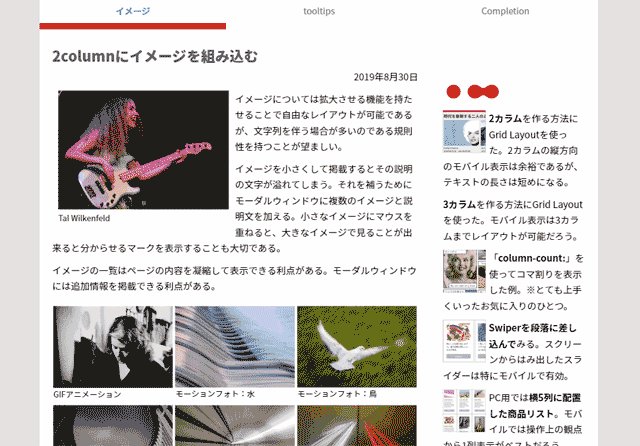
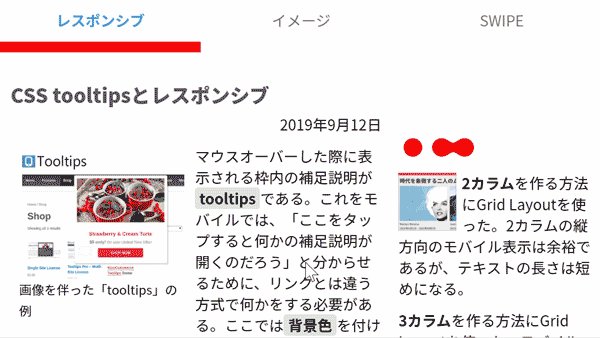
tooltips

この通り。ツールチップスの発展形はモーダルと変わらない。
Landscape

iPad Pro

iPad Pro Portrait(縦方向)

iPad Pro Landscape(横方向)
PC

PC 1280 × 720
モバイル Portrait

iPhone SE アニメーション
Footer

iPad

iPad Portrait(縦方向)

iPad Landscape(横方向)
***

***

***


羽ばたく鳥

滑空をよくする鳥は上昇気流を利用して高度をかせぎ、滑空で距離をかせぐ飛び方をする。
天にそそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
粒子性と波動性を併せ持つ光

光の速さは1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
SWIPE

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
常時画面からははみ出ない中央ポジション。
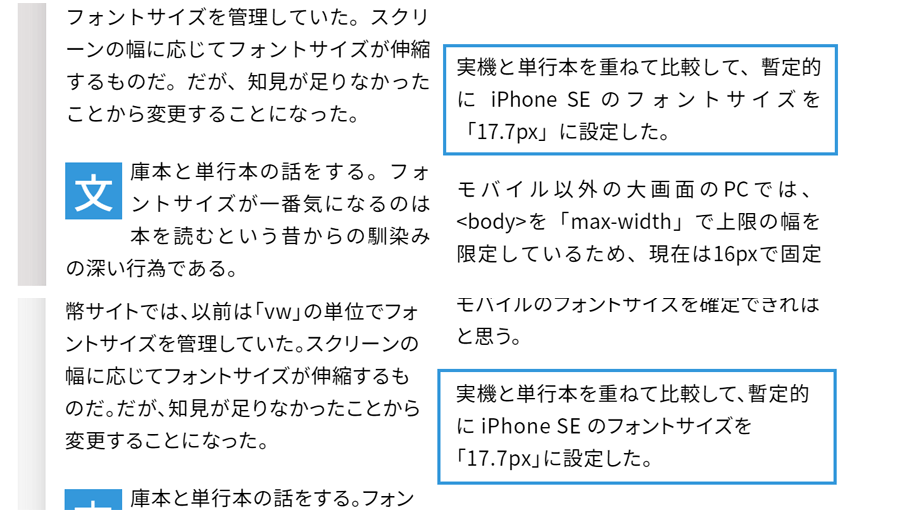
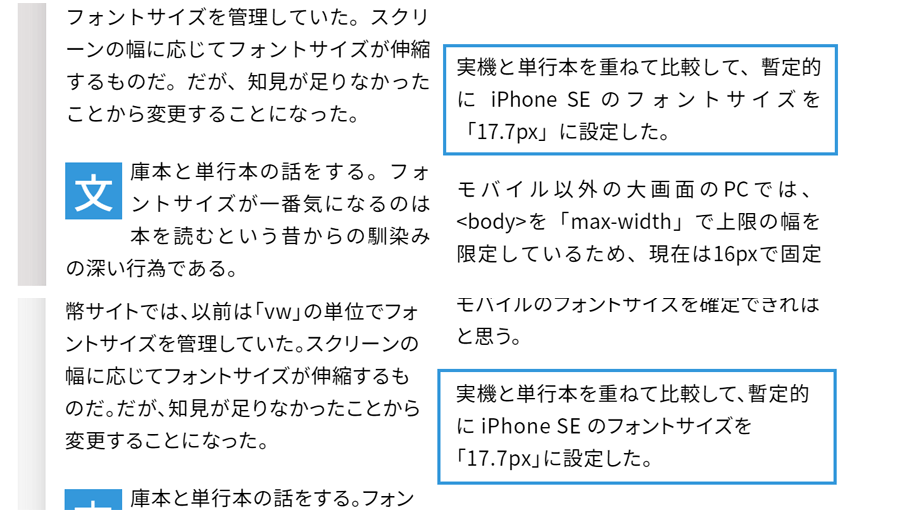
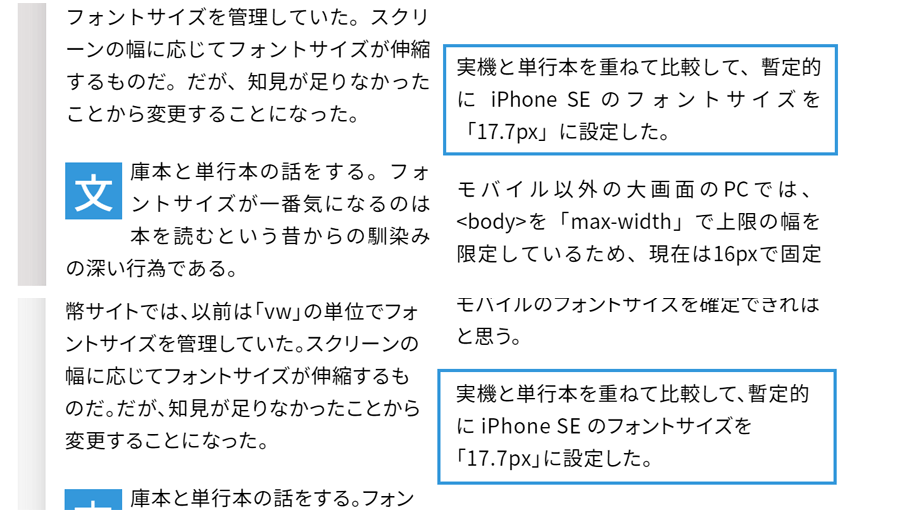
フォントサイズの基準値 ()

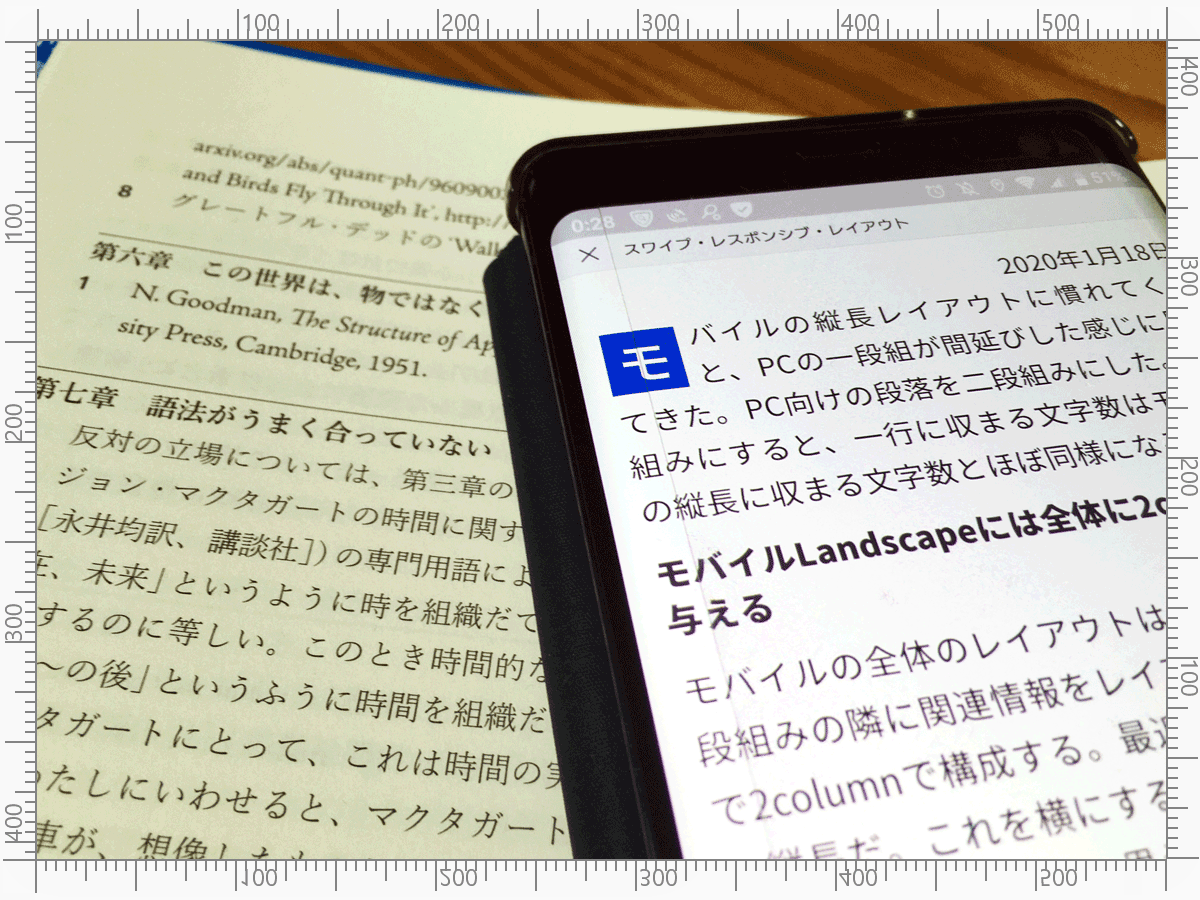
モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。
モーダルのサイズ ()

改善したモーダルは幅を削って高さを確保した。
モーダルのサイズ ()

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
均等割り付けとカーニング

モバイルのフォントサイズの基準値

モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。
均等割り付けの弊害とプロポーショナルフォント



天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
光は〈粒子性〉と〈波動性〉を併せ持つ

光の速さは約30万キロメートル/秒だ。1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、何と光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
Mobile Landscape

モバイル Portrait

iPhone SE アニメーション
Footer

スワイプ

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
Mobile Landscape

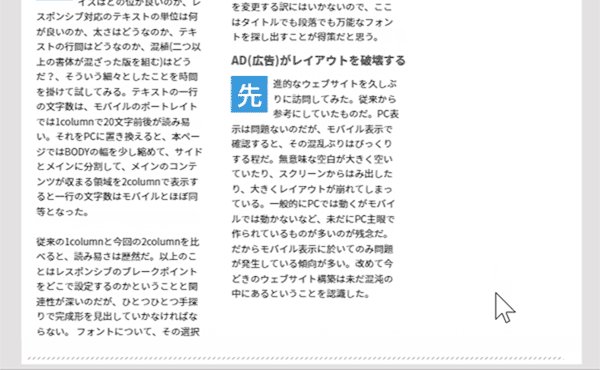
本文に収まる一行の文字数は20文字。読み易い文字列だ。

Mobile Landscape

改善したモーダルは幅を削って高さを確保した。
Mobile Landscape

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
グリッドレイアウト

Mobile Portrait グリッドレイアウト

均等割り付けとカーニング