グリッドレイアウトを極める 4
2021年11月16日
grid-area は grid-row / grid-column のショートハンドである
グリッドレイアウトに関するCSSの書き方は、ショートハンドの書き方の場合も多く予め認識していないと面食らうことになる。
grid-area ショートハンドプロパティ
grid-row-start / grid-column-start / grid-row-end /grid-column-end
#itemA {
grid-row: 1 / 2;
grid-column: 3 / 4;
/* ↓このようにも書ける */
grid-area: 1 / 3 / 2 / 4;
}
#itemB {
grid-row: 1;
grid-column: 3;
/* ↓このようにも書ける */
grid-area: 1 / 3;
}また、grid-area でのエリア指定を grid-row / grid-column を使って書くことも出来る。
#itemA {
grid-area: areaA;
/* ↓このようにも書ける */
grid-row: areaA;
grid-column: areaA;
}grid-areaプロパティは、display:grid;によるエレメント(グリッドコンテナ)の子エレメント(グリッドアイテム)の配置と区割りを指定するプロパティだ。grid-areaプロパティによって指定した名称は、grid-template-areasプロパティによって連結することができる。
サイト構成など大分類して指定するレイアウトに向いているが、複雑なレイアウトには不向きである。
.chld_element01 {
grid-area: exampleArea;
}
.grid_container{
display: grid;
grid-template-areas: "exampleArea exampleArea exampleArea";
}グリッドアイテムをグリッドコンテナにしたり、グリッドアイテムを重ねたりしてデザインする
さて、複雑にレイアウトを熟せる技がこれである。レイヤーのように要素の重なりや前後関係の順番を調整したいときに使うz-indexを使って要素の重なりをコントロールできる。
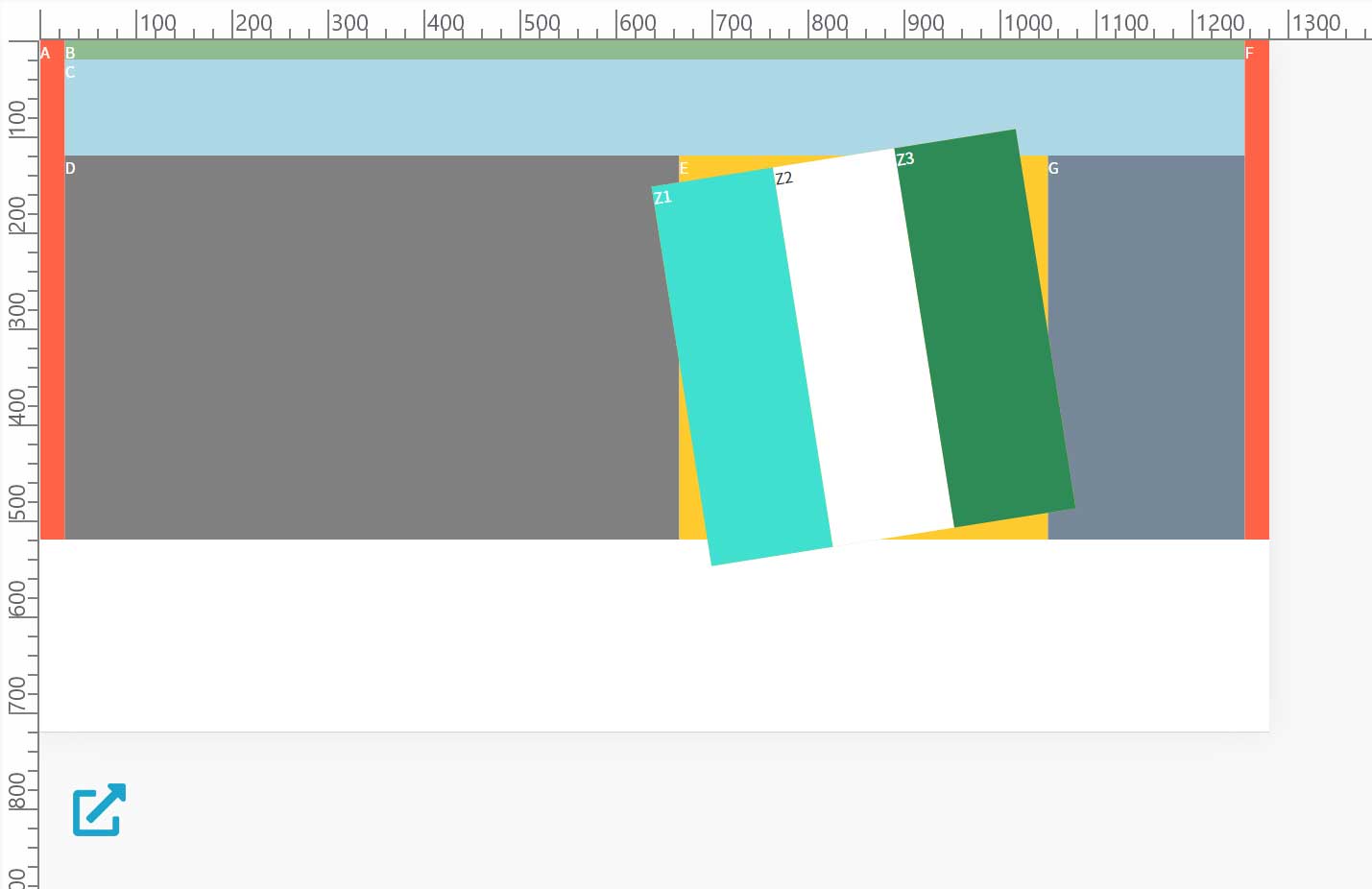
グリッドを入れ子にする場合
グリッドコンテナの子要素がグリッドアイテムだが、グリッドアイテムに display: grid; を指定すれば、グリッドコンテナの役割をもたせることができる。つまり、グリッドアイテム自身がグリッドコンテナにもなれるということであり、グリッドアイテムとグリッドコンテナの記述が共存する。
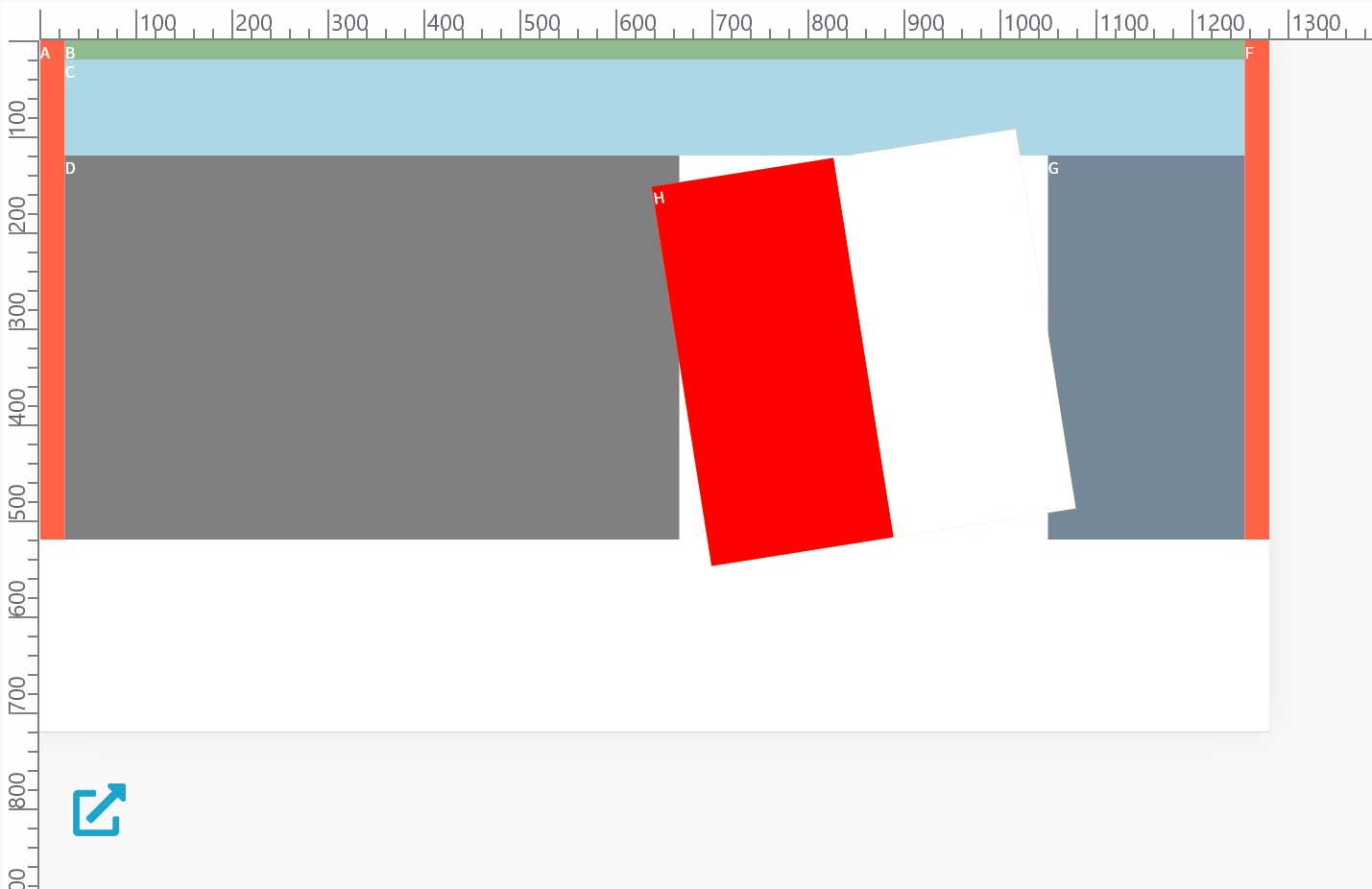
入れ子にしたものと重ねたものを以下に作ってみた。互いにhtml構造は違うが、結果はそんなに変わらない。だが、この手法を巧妙に使ってこそデザインに活きてくるだろう。

グリッドを重ねる場合
CSSグリッドでは、要素を重ね合あわせた表現することも簡単。アイテム同士が重なり合うようにアイテムを配置して、重なり順を z-index プロパティで指定する。

CSS Grid Layout を極める!(基礎編)より引用