グリッドレイアウト
グリッドレイアウトを極める 5
2021年11月16日
CSSで要素やレイアウトのサイズを指定する方法には、コンテンツに依存してサイズを決める方法もある
グリッドレイアウトを色んな形で使い回してくると、グリッドアイテムの幅や高さの調整の仕方に時間を取られるだろう。この中に解決策があるかもしれない。
max-content
max-content値は内因性の優先幅で、コンテンツ(テキスト)の幅に等しくなる。例えば
characteristic nevertheless anthropologist
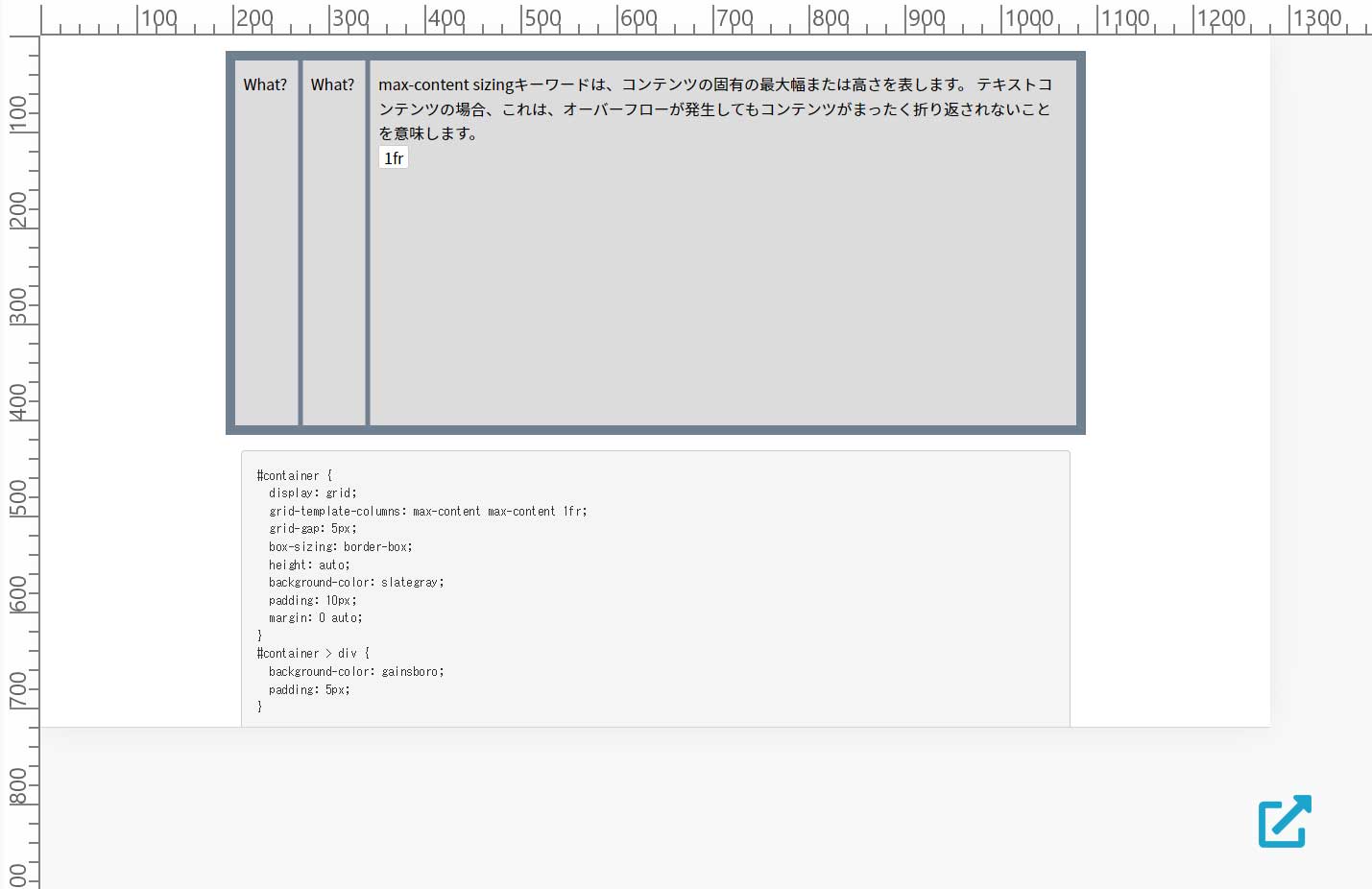
実際にCSS grid のグリッドアイテムにmax-contentを組み込んでみたのがこれ。

minmax()
minmax() は CSS の関数で、寸法の範囲を min 以上、 max 以下で定義する。 CSS グリッドで使用される。例えば…
grid-template-columns: minmax(2ch, 10ch) 1fr 1fr;minmax() 関数は次の中で使用することができる。
- grid-template-columns
- grid-template-columns
- grid-auto-columns
- grid-auto-rows
max-height
max-height は CSS のプロパティで、要素の最大高を設定する。これは height プロパティの使用値が、 max-height に指定した値を上回ることを防ぐことができる。
box-sizing: border-box
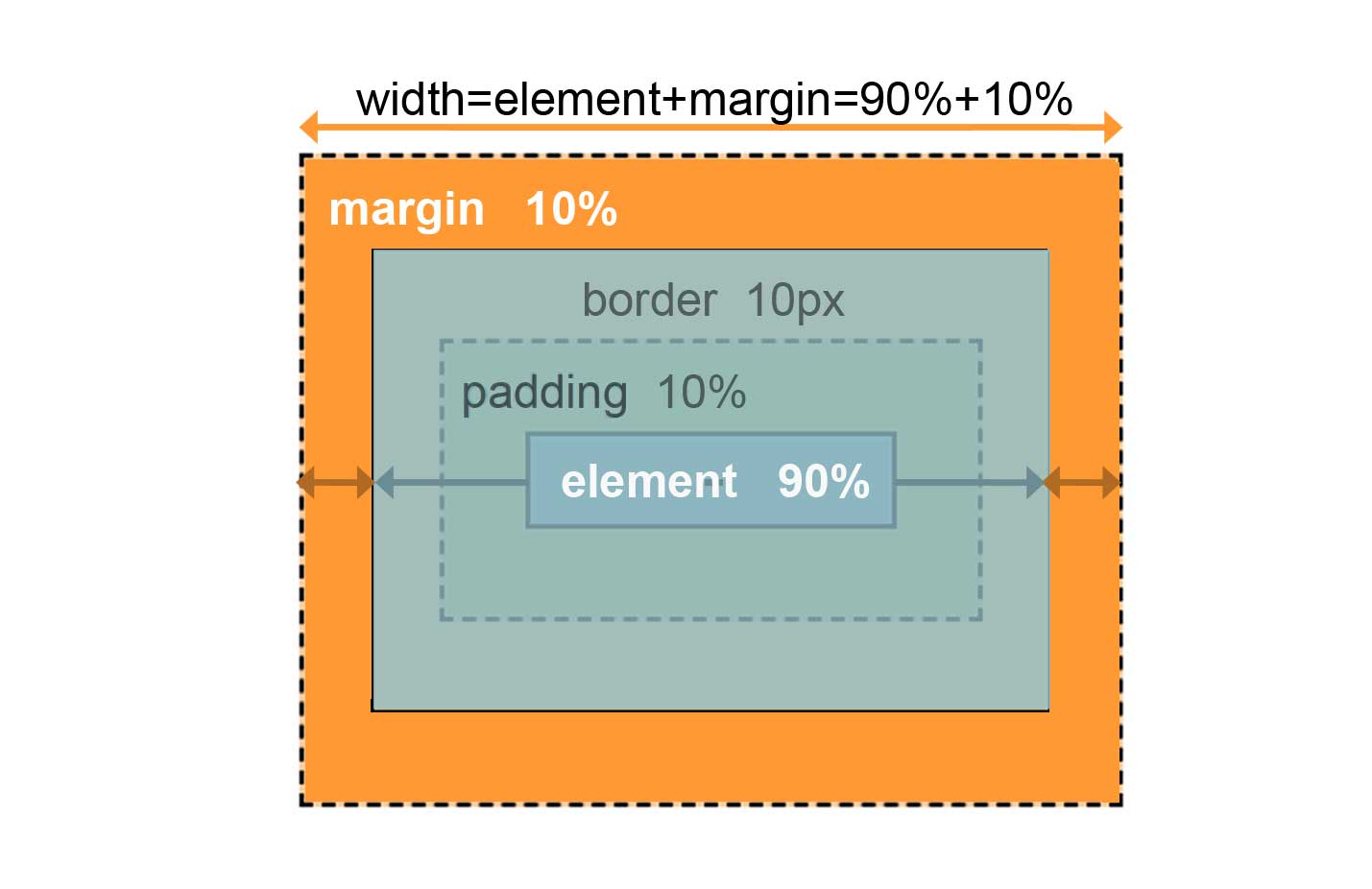
box-sizing は CSS のプロパティで、要素の全体の幅と高さをどのように計算するのかを設定する。box-sizing: border-boxとすると、paddingとborderがwidthとheightの中に含まれるようになる。そのため、border とpaddingをどれだけ大きくしても、要素(element)の大きさ(width と height)は変わらない。

*, *:before, *:after {
-webkit-box-sizing: border-box;
box-sizing: border-box
}min-content
min-content値は内因性の最小幅で、要素のコンテンツで最も長い単語の幅に等しくなる。例えば
characteristic nevertheless anthropologist
fit-content
fit-contentは、min-contentとmax-contentを組み合わせたものである。
characteristic nevertheless anthropologist
/* <length> 値 */
fit-content(200px)
fit-content(5cm)
fit-content(30vw)
fit-content(100ch)
/* <percentage> 値 */
fit-content(40%)※W3CSS 格子レイアウト ? CSS Grid Layout Module Level 2
CSS Grid Layout を極める!(基礎編)より引用