グリッドレイアウトを極める 6
2021年11月19日
2023年06月27日 訂正
グリッドレイアウトの実践
グリッドレイアウトに着手する場合、どんな具合にグリッドラインを引くか、どこから始めるか、という問題は大きい。つまり大枠で何を基準にしてレイアウトの尺度を決定していけるかどうかは、作業の手順を円滑するかどうかを決定する。時間を経てこのあたりの作業手順は変化するだろう。
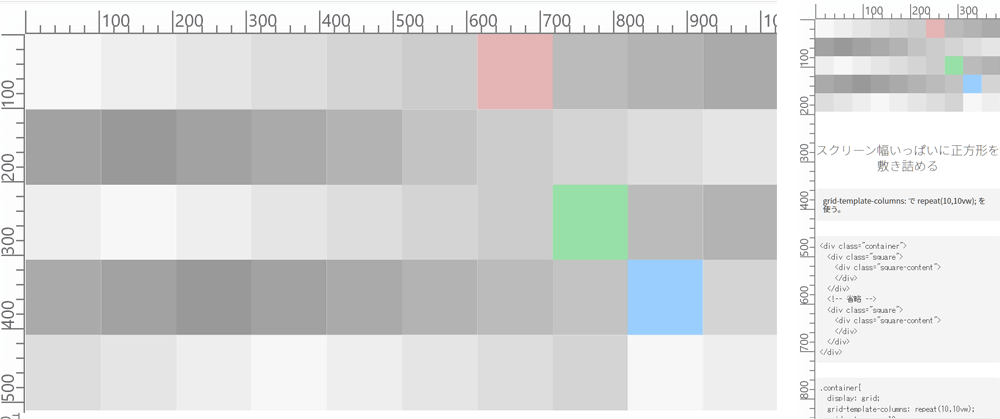
私の場合は、正方形のグリッドを縦横方向へそれぞれ 10 個ぐらい並べれば大体の方向付けが可能になる。不必要なものは後で削除する。
レスポンシブを考えると、テキストの扱いが一番問題になる。特にモバイルを想定すると、テキストが収まりきらずに溢れてしまったり、テキストが少なくて大きな余白が発生してしまう現象に遭遇する。極端にモバイルだけは、グリッドレイアウト自体を別のレイアウトで組むこともある。以下のサンプルがそうだ。
ここでひとつの解決策となるキーワードがある。「min-content」は大きさのキーワードで、「width: min-content;」というふうに使うことができ、コンテンツの内在的な最小幅を表す。テキストコンテンツの場合は、コンテンツがすべてのソフトラッピングの機会を使用した場合に、最も長い単語と同じくらい小さくなることを意味する。

以下グリッドレイアウトの中で「min-content」をテキストの包括部分に使った 。テキストの包括部分はオレンジ色の背景色が設定されており、テキストの量により伸縮する。この伸縮を最小限に留めてくれるのが「min-content」の役割である。

<div id="container">
<div id="page-title">
<h1>Led Zeppelin</h1>
</div>
<figure id="full">
<picture>
<img src="images/layout.jpg" alt="James Patrick Page">
</picture>
</figure>
<div id="info-box">
<h2>Jimmy Page</h2>
<p>ジミー・ペイジは…2011年は第3位。</p>
</div>
</div>以下 CSS は「min-content」を定義した部分である。文字の掲載がある場合に、ブレークポイントを設定して文字の納まる枠#info-boxのサイズ調整が必要になる。その枠の高さについてはmin-contentを使った例である。
#info-box {
grid-row: 1 / 3;
grid-column: 6 / 9;
background: #fecb2f;
color: #fff;
z-index:1;
margin-top: 2em;
padding: 0 16px;
box-shadow:
inset 0 -3em 3em rgba(0,0,0,0.1),
0 0 0 2px rgb(255,255,255),
0.3em 0.3em 1em rgba(0,0,0,0.3);
height: min-content;
}