グリッドレイアウトを極める 7
2021年12月6日
グリッドレイアウトに文字を入れる
grid-template-rows の値に使われるのは auto、長さを表す数値、%値、fr の単位の付いた負の数ではない距離(flex)である。
grid-template-columns の値に使われるのは none、長さを表す数値、%値、fr の単位の付いた負の数ではない距離(flex)、max-content、min-content、minmax(min, max)、auto、fit-content()、repeat()、subgrid である。
上の値をどんな状況で使うと便利なのかはこの時点では不明なものもあるが、別の場面で検証したい。
その中でも直ぐに使えそうな、minmax()をシンプルなグリッドに使用するサンプルがあったので、書き留めておこう。各カラムの最小幅は200pxで作る場合だ。
#wrapper {
display: grid;
grid-template-columns: minmax(200px, 1fr) minmax(200px, 1fr) minmax(200px, 1fr);
grid-gap: 1rem;
}もうひとつ、最小値に200px、最大値に500pxを定義、2列目と3列目の1frは、利用可能な残りのスペースを分配する場合…
#wrapper {
display: grid;
grid-template-columns: minmax(200px, 500px) 1fr 1fr;
grid-gap: 1rem;
}グリッドレイアウトに文字を入れる実践編
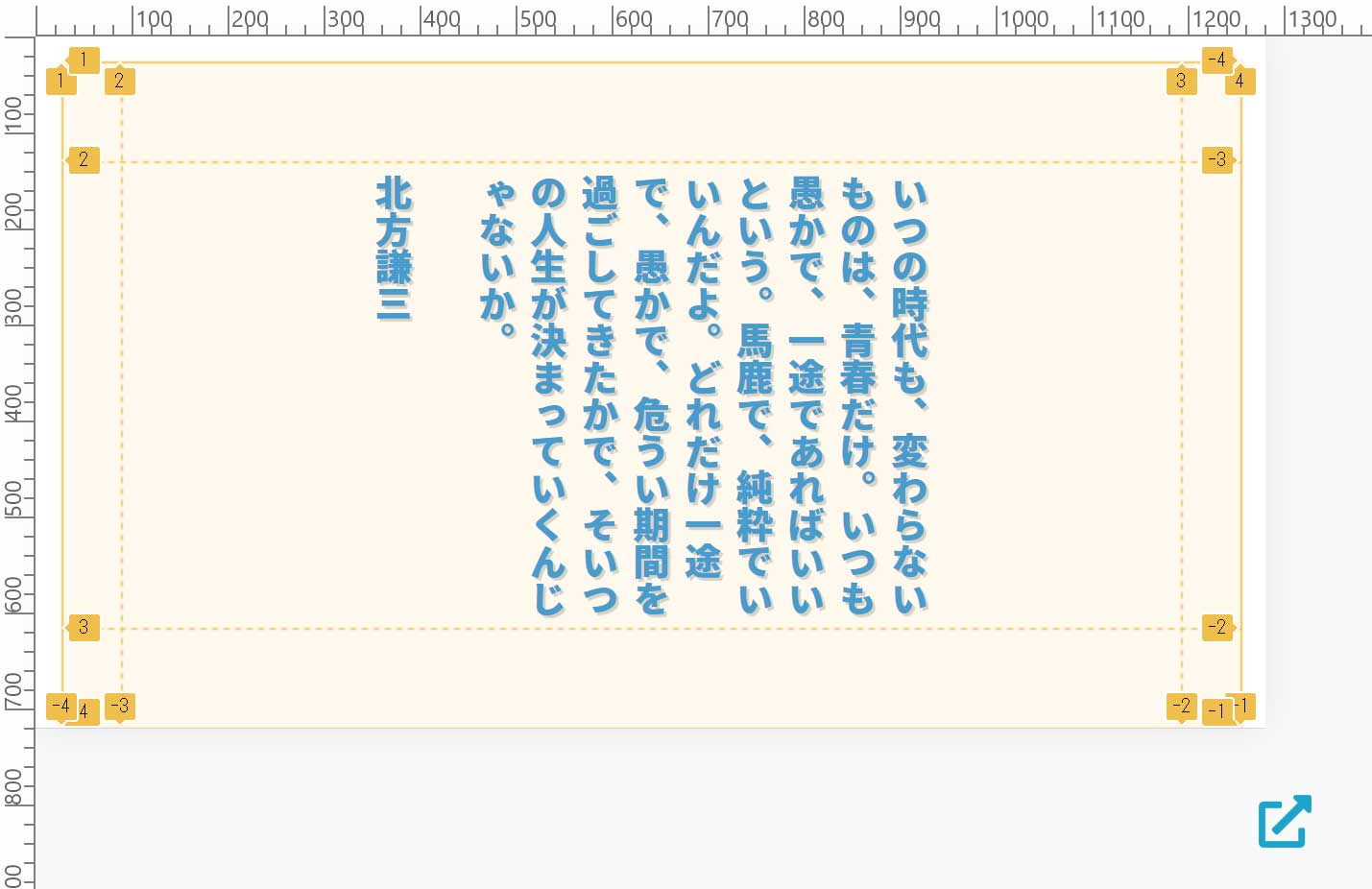
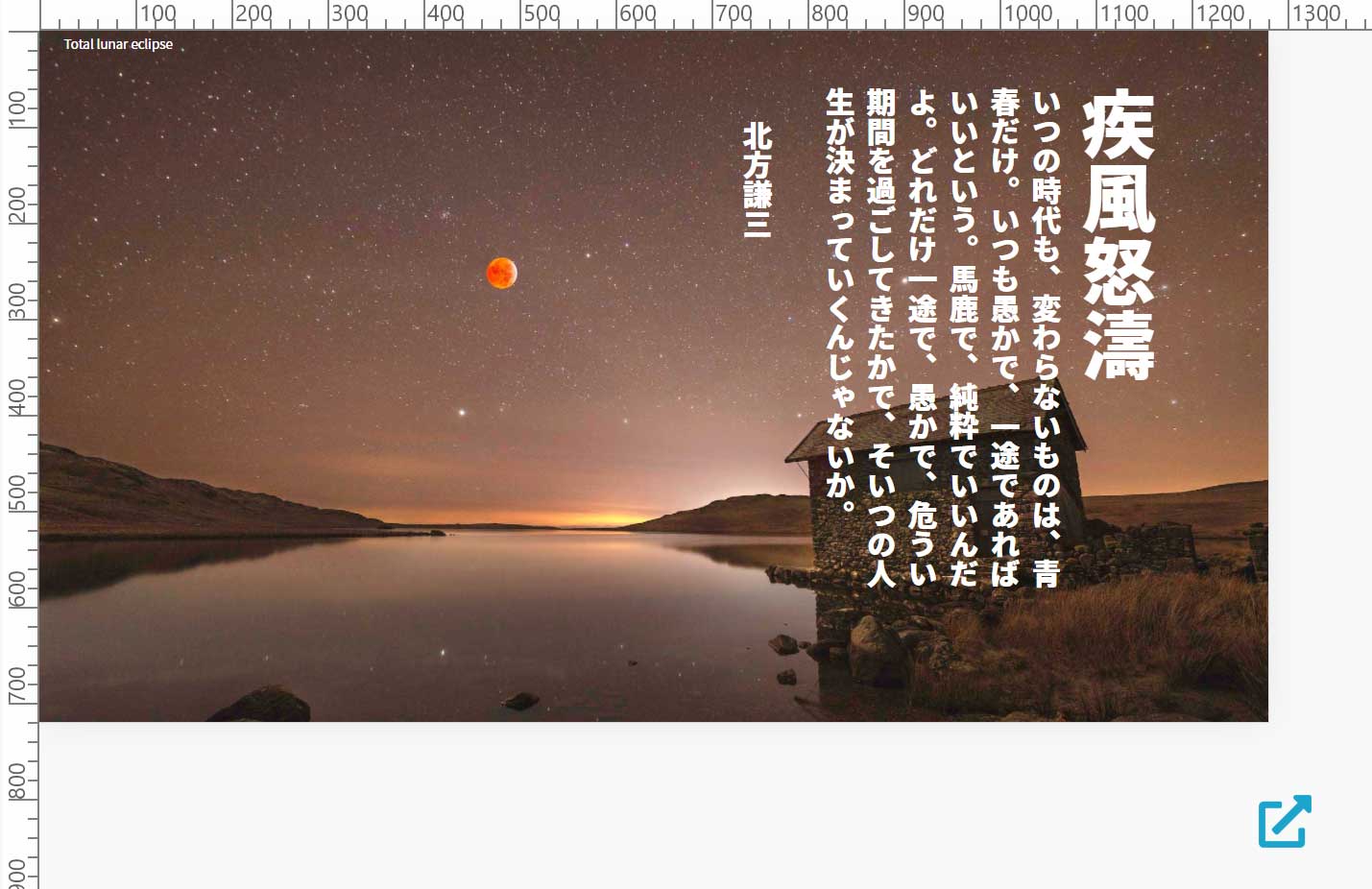
では、グリッドレイアウトに文字を入れる場面において、シンプルに検証する。最初にこのようなテキストをレイアウトする。

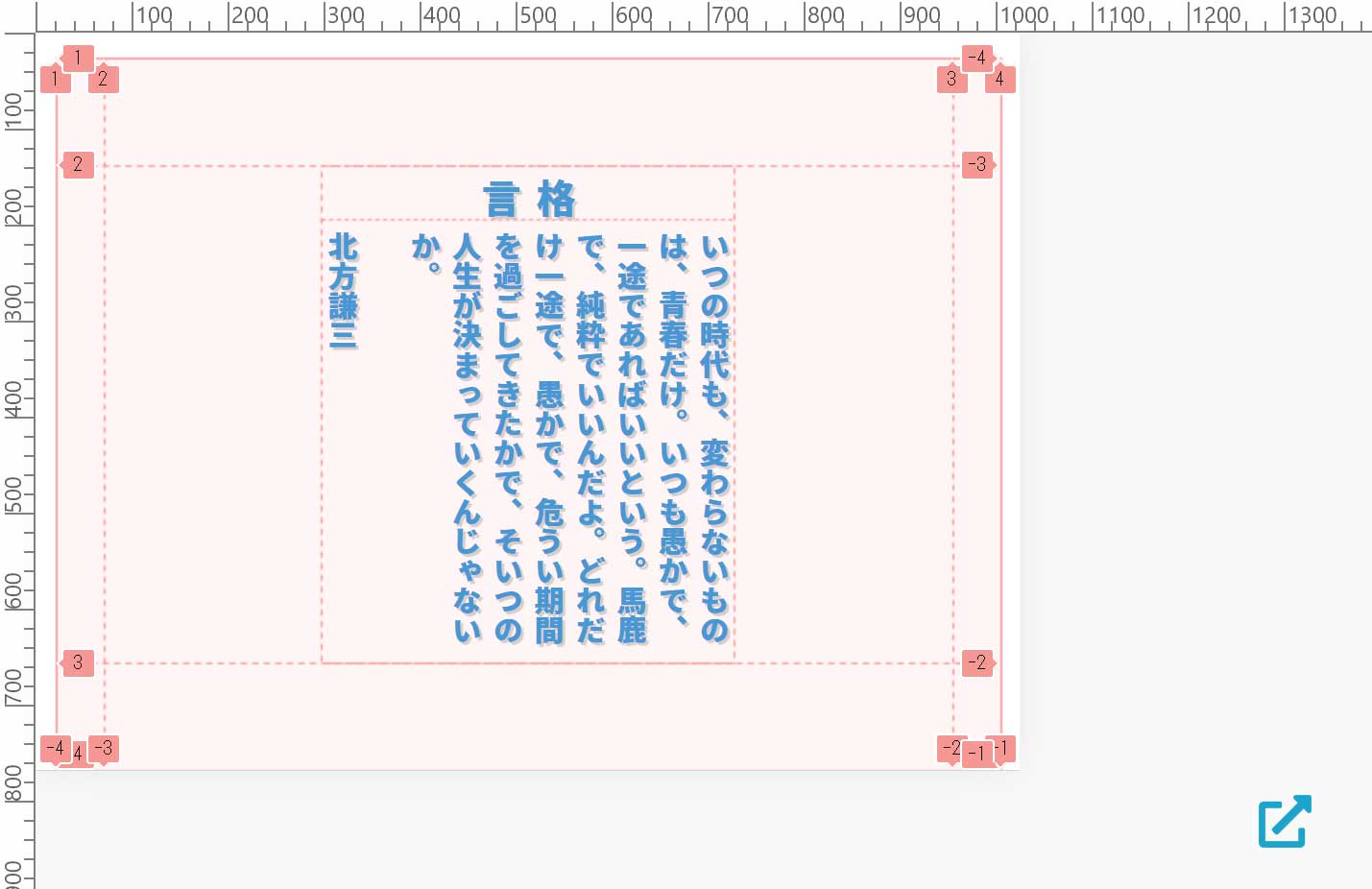
次に右の端にタイトルを足してみる。このタイトルは本文が存在するアイテムの中に併記してみる。はみ出した部分は暗黙的のグリッドが追加されたということか。

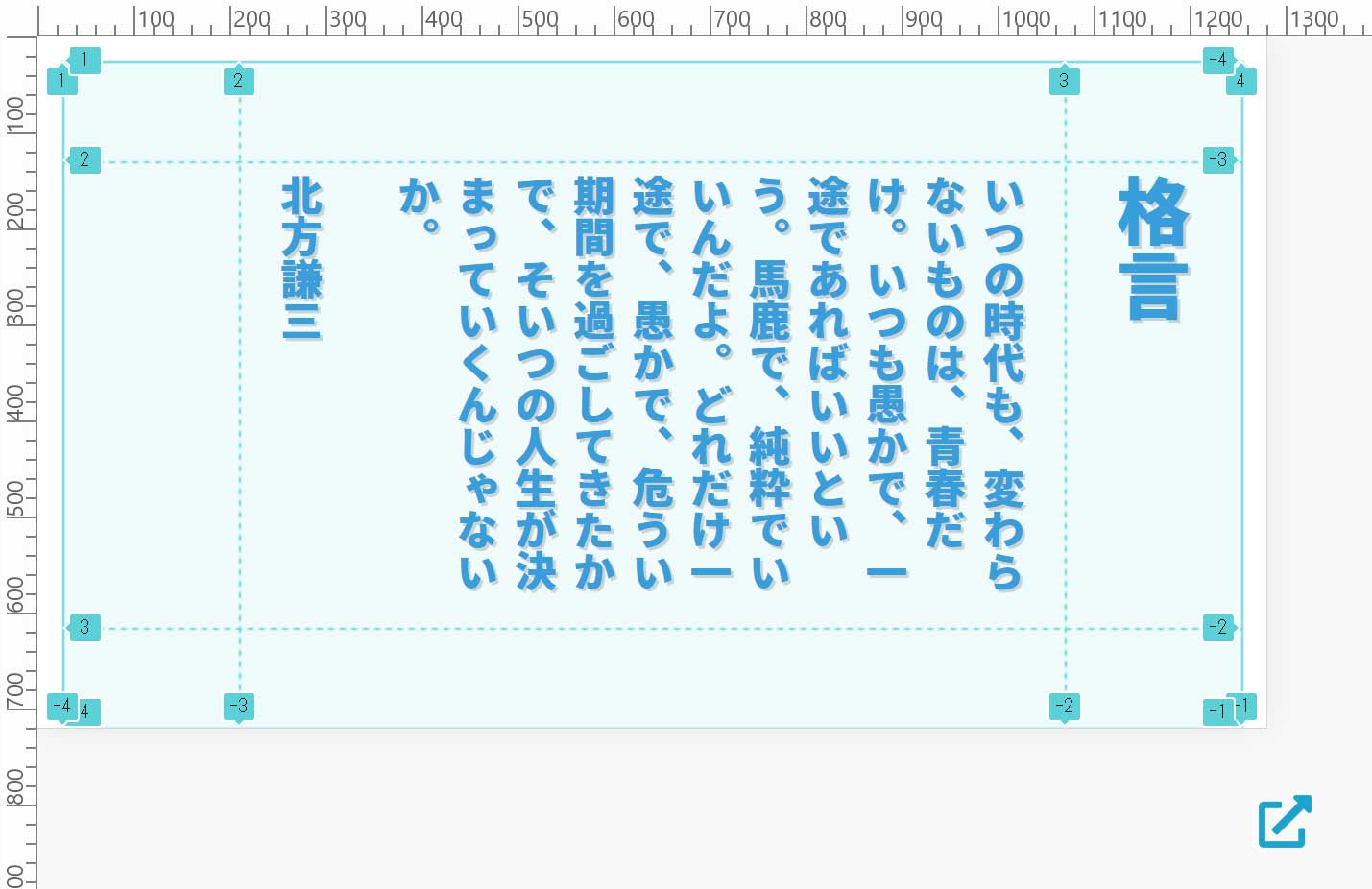
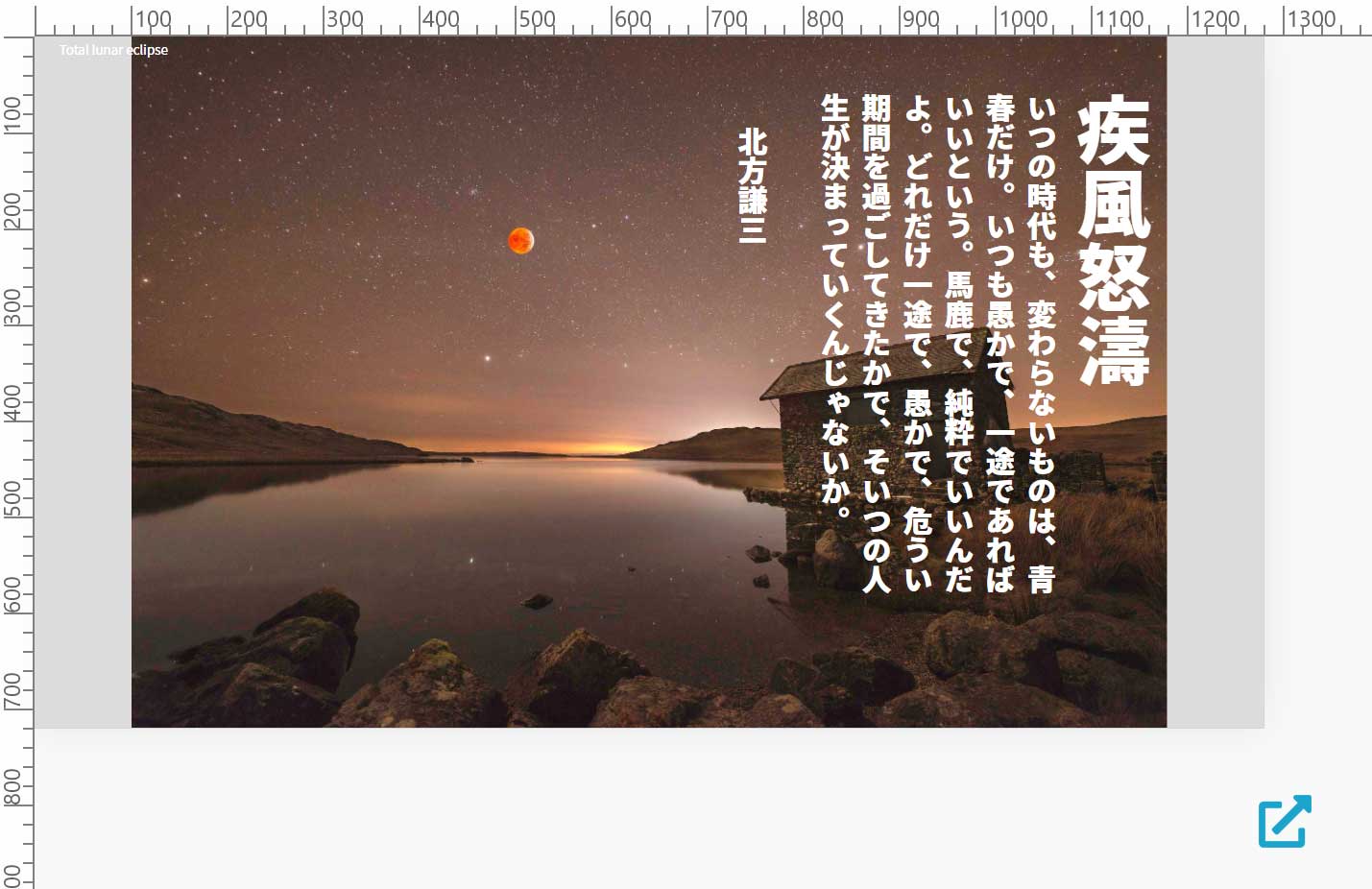
こうなるとグリッドレイアウトの構成を変えなければならないが、手軽に変更できるのは入れ子である。<div id="itemM"> へタイトルを移す。そして入れ子にした <div id="itemD"> のgrid-template-columns: の比率をタイトルの幅を考えて変更する。後は全体のレイアウトを整える。

グリッドレイアウトの背景
background のショトハンド(一括指定)について、基本的には値は順不同で指定できる。省略されたプロパティには、そのプロパティのデフォルト値が適用される。
以下のプロパティによる背景の指定は...
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-image: url("../img/image.png");
background-color: #dcdcdc;...1つの宣言で一括指定することができる。
background: no-repeat center / cover url("../img/image.png") #dcdcdc;- 但し、background-position / background-size この順番は必須。'/' の文字で区切って含めなければならない。例:center / cover
- background-position: 横の位置 縦の位置;
- 例)background-position:30px 50px;
- 例)background-position:70% 30%;
- 例)background-position:70% (縦の省略は自動的にcenterになる);
- 例)background-position:
(left)(right)(center) (top)(center)(bottom); - 例)background-position: right 35% bottom 45%;
- background-size: キーワード値 または 幅 高さ;
- 例)background-size: contain;
background-repeat: no-repeat; - 例)background-size: cover;
- 例)background-size: 200px 100px;
- 例)background-size: contain;
background-size: cover;画像をコンテナーいっぱいにできるだけ大きく拡大縮小し、必要に応じて画像を引き伸ばす。画像の比率が要素と異なる場合は、何もない空間が残らないように、上下または左右が切り取られる。

background-size: contain;画像が全て収まるように、画像を切り取ったり縦横比を崩したりすることなく、コンテナー内で可能な限り大きくする。下の例では左右に余白が発生している。背景画像に覆われていない領域は background-color プロパティで埋められる。

background-image に複数の背景画像を指定する
複数を指定するばあい、カンマ区切りで指定するだけなのだが、ショートハンドで試してみたり、プロパティを列記してみたりする。画像が表示されなくなったり、画像サイズが大きくなったり、簡単ではない。堅実に以下のようにプロパティごとに分けて記述指定すると上手くいった。
background-image: url("images/sticker-1.png"),url("images/sticker-2.png");
background-size: 20%,20%;
background-repeat: no-repeat,no-repeat;
background-position:left 35% top 35%,left 50% top 35%;