グリッドレイアウトを極める 8
2021年12月13日
display: grid; を指定した親要素にコンテナのグリッドレイアウト情報を定義し、子要素では、そのグリッドにアイテムを配置する詳細を定義する
グリッドコンテナに関連するプロパティ
- grid…grid-template、grid-auto-flow、grid-auto-rows、grid-auto-columnsを指定できるショートハンドプロパティ
- grid-template…grid-template-columns、grid-template-rows、grid-template-areasを指定できるショートハンドプロパティ
- grid-template-rows…行のグリッドトラックそれぞれのサイズを指定する
- grid-template-columns…列のグリッドトラックそれぞれのサイズを指定する
- grid-template-areas…名前の付いたグリッドエリアを指定する
- grid-auto-flow…明示的に配置されていないグリッドアイテムの配置方法を指定する
- grid-auto-rows…自動生成される行のグリッドトラックそれぞれのサイズを指定する
- grid-auto-columns…自動生成される列のグリッドトラックそれぞれのサイズを指定する
- grid-gap…grid-row-gap、grid-column-gapを指定できるショートハンドプロパティ
- grid-row-gap…行と行の間の余白を指定する
- grid-column-gap…列と列の間の余白を指定する
- justify-content…コンテナに指定。グリッドの水平方向の配置 ※値: { start(先頭), center(中央揃え), end(末尾)left(左端)は start や flex-startと同じ, right(右端)は end や flex-end と同じ,space-between(均等配置、最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せる), space-around(各アイテムを均等に配置し各アイテムの両側に半分の大きさの間隔を置く) , space-evenly(各アイテムを均等に配置し各アイテムの周りに同じ大きさの間隔を置く), stretch(各アイテムを均等に配置しサイズが 'auto' であるアイテムは、コンテナーに合わせて引き伸ばす) }/* あふれた場合の配置 */justify-content: safe center;またはjustify-content: unsafe center;
- justify-items…グリッドアイテムの横方向の整列を指定する ※値: { center(中央) , start(先頭) , end(末尾) , flex-start(start) , flex-end(end) , self-start , self-end , left(左側) , right(右側) }
- align-items…グリッドアイテムの縦方向の整列を指定する
- place-items…一括指定プロパティで、アイテムのブロック軸およびインライン軸に沿ったアイテムの配置 (すなわち align-items および justify-items プロパティ) を、グリッドやフレックスボックスなどのレイアウトシステムにおいて、一度に指定することができる。
- align-content…グリッドトラックの縦方向の整列を指定する ※値: { center(中央揃え)start(先頭), end(末尾), space-between(均等配置、最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せる), space-around(各アイテムを均等に配置し各アイテムの両側に半分の大きさの間隔を置く) , space-evenly(各アイテムを均等に配置し各アイテムの周りに同じ大きさの間隔を置く), stretch(各アイテムを均等に配置しサイズが 'auto' であるアイテムは、コンテナーに合わせて引き伸ばす) }
グリッドアイテムに関連するプロパティ
- grid-area…grid-row-start、grid-column-start、grid-row-end、grid-column-endを指定できるショートハンドプロパティ
- grid-row…grid-row-start、grid-row-endを指定できるショートハンドプロパティ
- grid-row-start…行の開始位置を指定する
- grid-row-end…行の終了位置を指定する
- grid-column…grid-column-start、grid-row-endを指定するショートハンドプロパティ
- grid-column-start…列の開始位置を指定する
- grid-column-end…列の終了位置を指定する
- justify-self…横方向の整列を指定する
- align-self…縦方向の整列を指定する
- z-index…グリッドアイテムの重なり順を指定する
※align-self の auto / flex-start / flex-end / center / stretch / についてレイアウトを実践して表示してみた。
このぐらいの段階でグリッドコンテナとアイテムに関連したプロパティを上記の通り総ざらいで纏めた。眺めているだけでは、こういうプロパティの使いどころがさっぱり見えてこない。グリッドレイアウトは手段を講じるに際して、様々なアプローチが考えられ、上記のようなプロパティを省略したとしても全体的にバランスを欠くことはあっても著しい支障をきたすことがないが、細かなレイアウト調整が行き詰まったらここを見直すことだ。
グリッドレイアウトに入れた文字の位置を微調整したり、設定したサイズを再考する実践編
では、グリッドレイアウトに文字を入れる場面において、シンプルに上のプロパティ検証する。
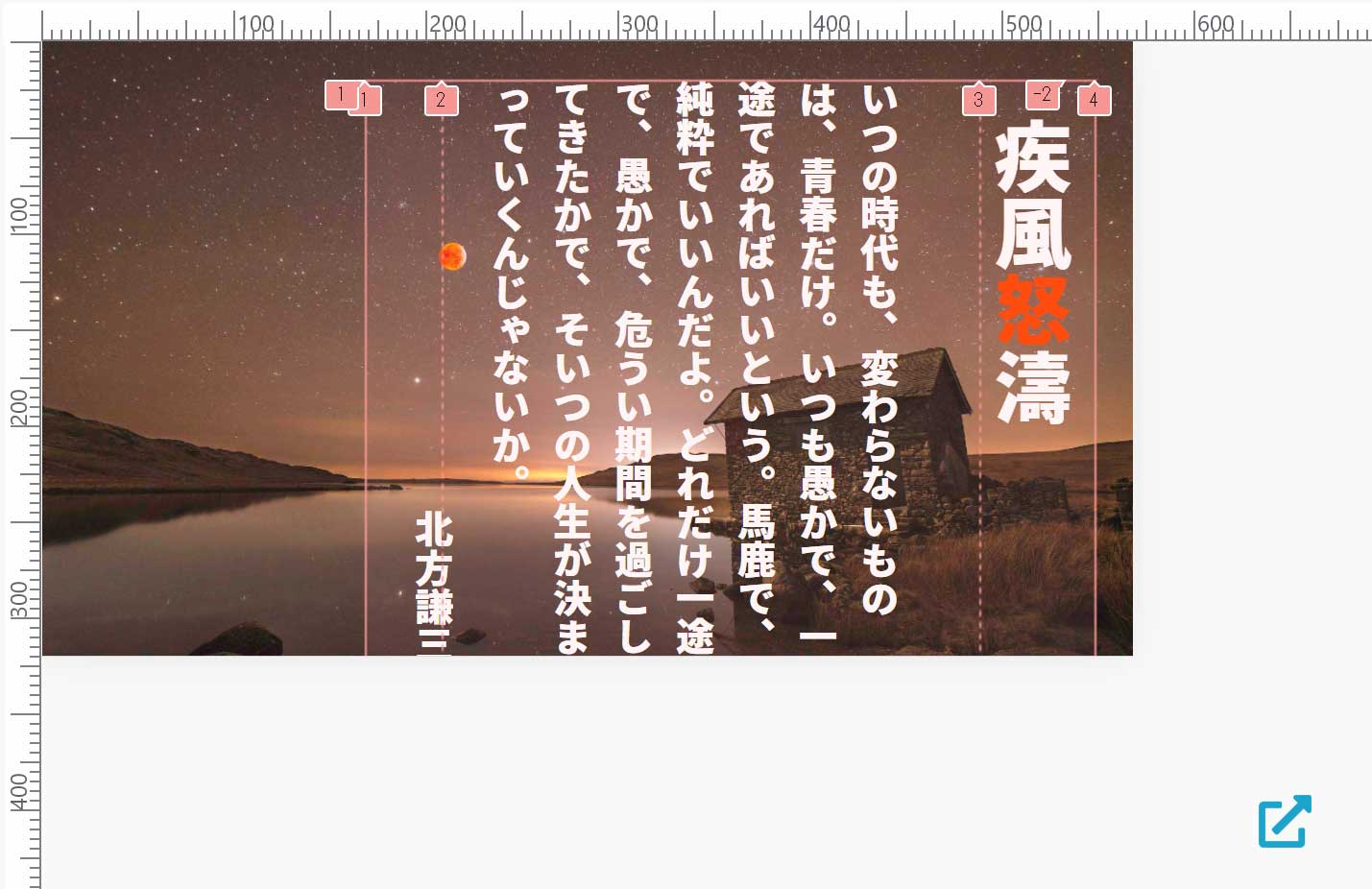
(1).コンテナに右寄せのプロパティ(justify-content: right;)を使用してテキストグループを右端へ移動させた。
(2).タイトルが指定されたアイテムは縦方向の中央寄せ(align-self:center;)を使った。
(3).バランスを調節するためにこのアイテムに position: absolute; を使って本文より少し下げた位置まで移動させた。
(4).作者名を指定されたアイテムは縦方向の下寄せ(align-self:flex-end;)を使った。

さて、ちょっと前に「グリッドレイアウトを極める 5」で「CSSで要素やレイアウトのサイズを指定する方法には、コンテンツに依存してサイズを決める方法もある」というページをやった。
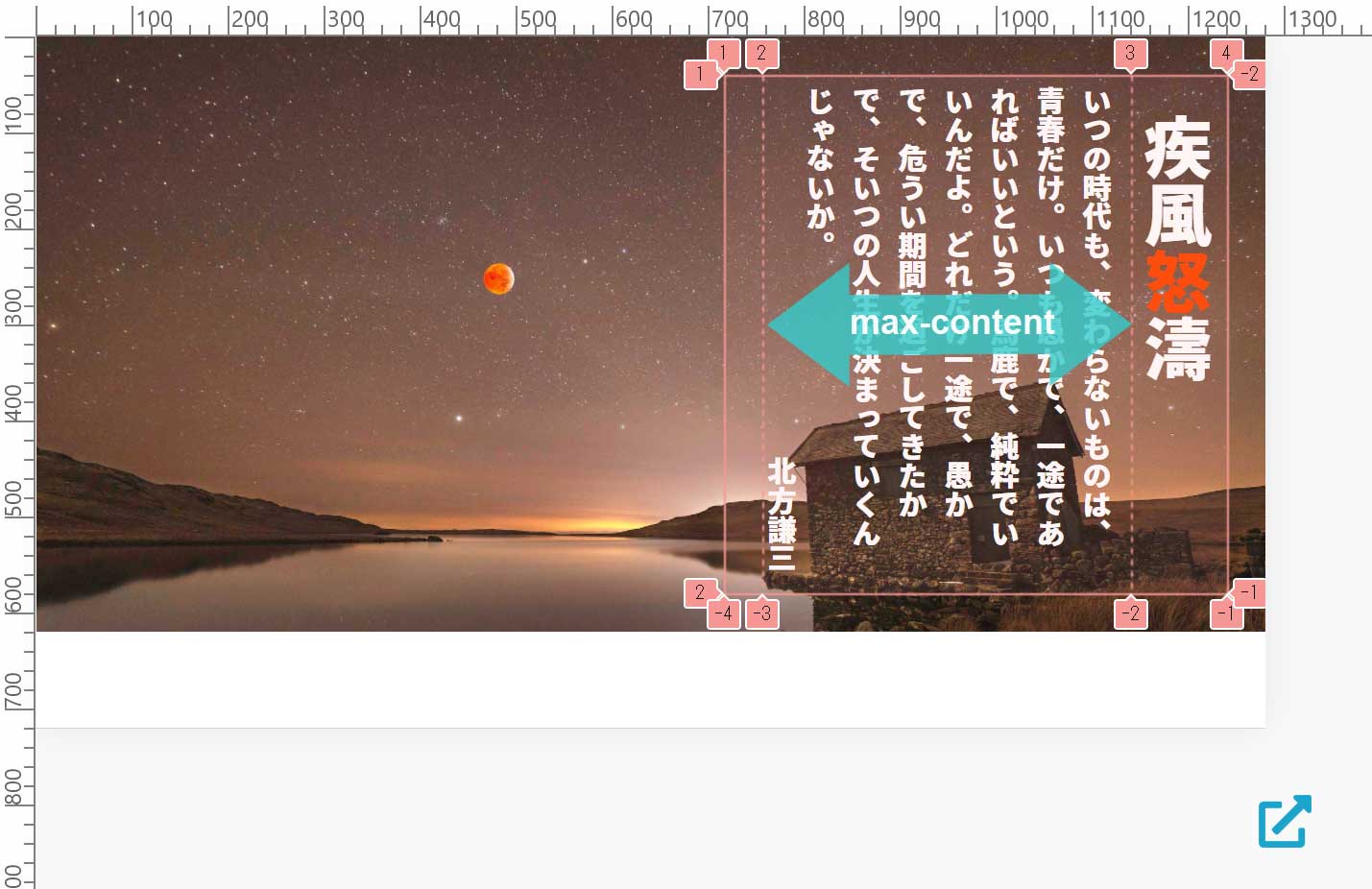
(5).この中の max-content をここで使う。コンテナが指定するgrid-template-columns:にて本文の幅に使えれば幸運なのだが。仮に max-content を使わない場合、アイテム毎に幅を設定しなければならないが、レスポンシブの対応の作業が困難になる。
実機で確認したところモバイルのレイアウトが思惑と違う。「縦書き」が疑わしいので、グリッドレイアウトを極める 10「縦書きで右寄せ」を観点として検証した結果、方法論を変更して上手くいった。