グリッドレイアウトを極める 9
2021年12月20日
レスポンシブな正方形のグリッドレイアウトを定義する
要素を正方形(またはその他のアスペクト比)に保つための秘訣は、padding-bottom にパーセントを使用することだ。
補足:上部のパディングまたは上部/下部の余白を使用することもできるが、要素の背景は表示されない。
<div class="square">
<div class="content position-1"></div>
</div>
<div class="square">
<div class="content position-2"></div>
</div>
…
</div>.square-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(22%, 1fr));
grid-gap: 10px;
justify-self: center;
align-self: center;
padding: 10px;
}
.square {
background: cadetblue;
padding-top: 100%; /* padding trick directly on the grid item */
box-sizing: border-box;
position: relative;
}
.square { /* absolutely positioned */
position: absolute;
top: 0;
right:0;
left: 0;
bottom: 0;
}
.position-1 {
display: flex;
align-items: center;
justify-content: center;
height:100%;
width: 100%;
background-image: url("img/01.jpg");
background-size: cover;
}auto-fit , auto-fill
表示領域の大きさに合わせて、自動的にアイテムを並べるというものだが、 auto-fit は全てのアイテムを並べて、右側にスペースがあるとき、ただの余白として扱われる。auto-fill では右側にスペースがあるとき、空のアイテムを並べるように、そのトラック幅が確保される。
repeat()、minmax()、auto-fit または auto-fill を組み合わせて利用することで、トラックの幅がフレキシブルに変化し、また自動的に折り返し配置されるレイアウトが実現できる。

.square .content { /* absolutely positioned */
position: absolute;
top: 0;
right:0;
left: 0;
bottom: 0;
}値がすべて「0」の時は、親要素と同じ大きさになるまで広がる。
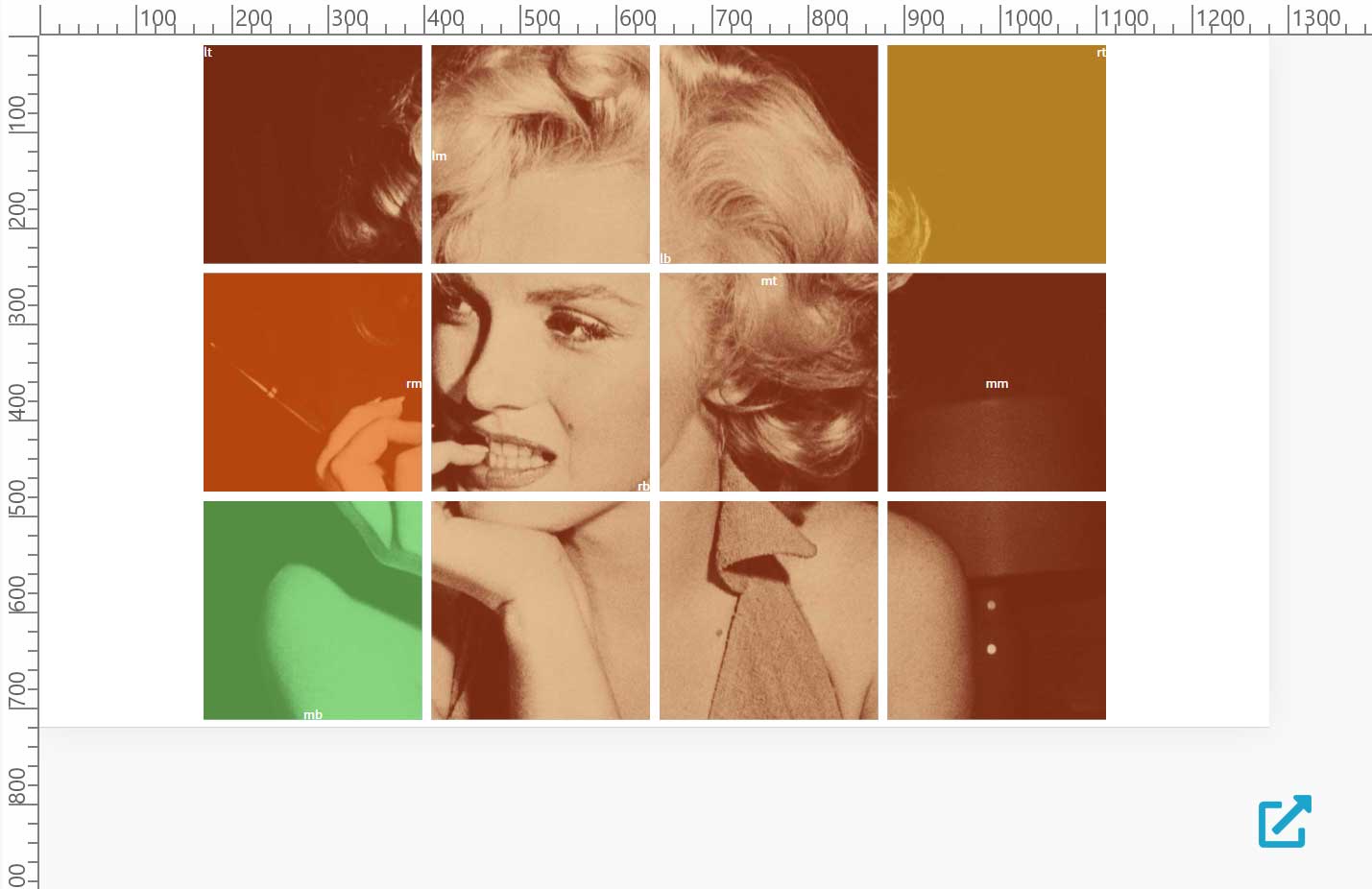
グリッドアイテムに入れた文字の位置を左右上下に自由に配置する実践編

では、グリッドレイアウトを使って文字を入れる場面で、上の完成形のプロパティを検証してみよう。
(※注意)このページはサーバーの諸事情によりクラッシュしたため、現在のページ(2025/07/25 作成)をフィックスして一部内容を変更した。
※新しい仕様であるCSS Grid Layout Level 2 ますます進化する
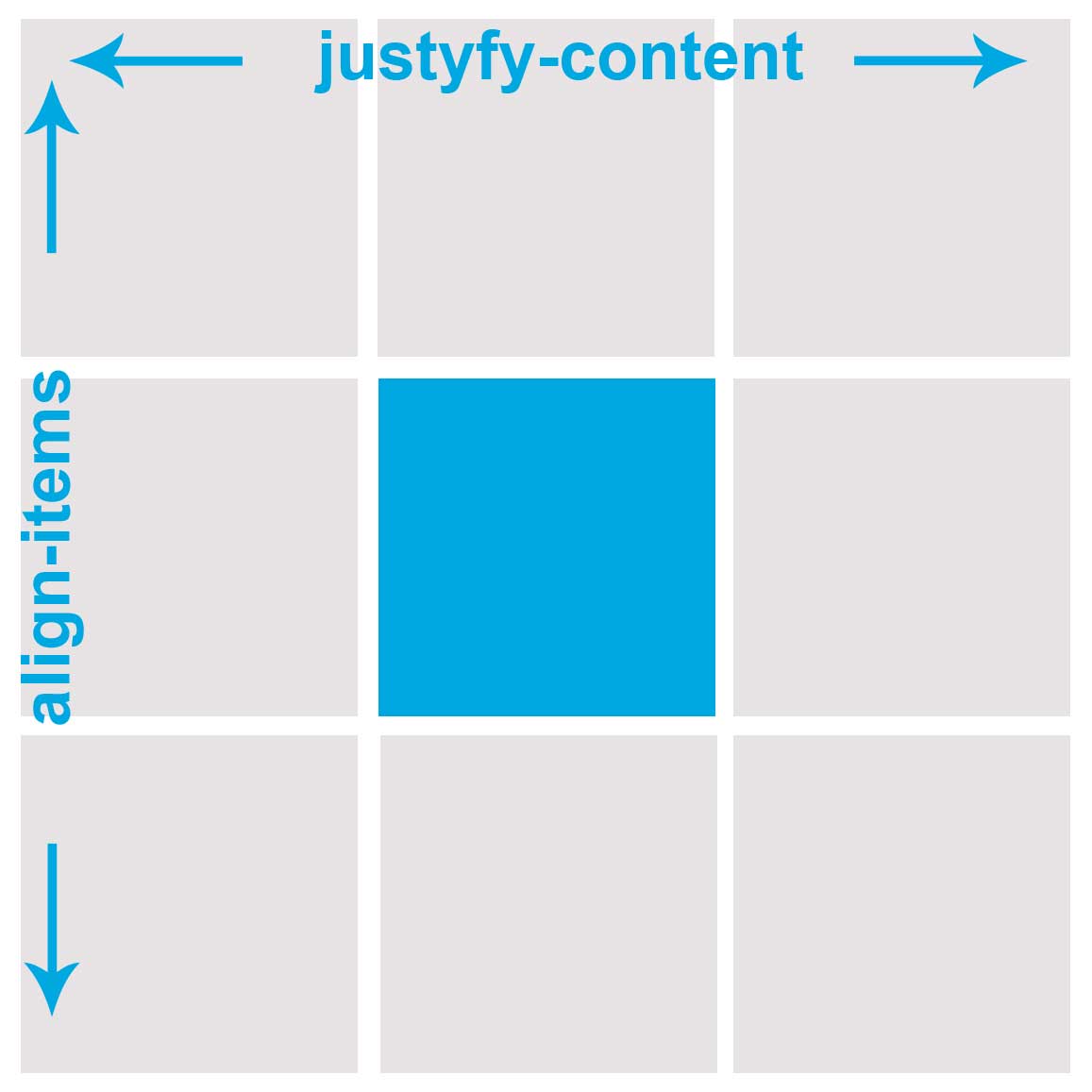
フレックスコンテナでアイテムの配置を実行するプロパティを設定する

アイテムを配置するには、align-items プロパティを使って交差軸上 (縦軸上) の位置合わせをし、justify-content プロパティで主軸上 (横軸上) の位置合わせをする。
下の例では上下左右の中央寄せを実行してみたものだ。
<div class="box">
<div></div>
</div>.box {
display: flex;
align-items: center;
justify-content: center;
}
.box div {
width: 100px;
height: 100px;
}justify-content 指定の仕方
justify-content プロパティは、フレックスコンテナの主軸およびグリッドコンテナのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義する。
※MDN Web Docs: justify-content
/* 横軸上の配置 */
justify-content: center; /* アイテムを中央に寄せる */
justify-content: start; /* アイテムを先頭に寄せる */
justify-content: end; /* アイテムを末尾に寄せる */
justify-content: flex-start; /* フレックスアイテムを先頭に寄せる */
justify-content: flex-end; /* フレックスアイテムを末尾に寄せる */
justify-content: left; /* アイテムを左端に寄せる */
justify-content: right; /* アイテムを右端に寄せる */align-items 指定の仕方
align-items プロパティは、すべての直接の子要素に集合として align-self の値を設定する。フレックスボックスでは交差軸方向のアイテムの配置を制御する。グリッドレイアウトでは、グリッド領域におけるアイテムのブロック軸方向の配置を制御する。
/* 縦方向の配置 */
/* align-items は左と右の値を取らない */
align-items: center; /* アイテムを中央付近にまとめる */
align-items: start; /* アイテムを先頭にまとめる */
align-items: end; /* アイテムを末尾にまとめる */
align-items: flex-start; /* フレックスアイテムを先頭にまとめる */
align-items: flex-end; /* フレックスアイテムを末尾にまとめる */CSS Grid と Flexbox
CSS Grid の中でFlexbox を使うことができる。Flexboxには隙間のためのプロパティは無い。Flexboxでページ全体のレイアウトを構築することは表示が遅くなるため、避けた方がよい。横行か縦列のいずれかの1次元に要素を配置するのはFlexboxが適している。横行と縦列の2次元に要素を配置するのはCSS Gridが適ている。
ということで、CSS Grid と Flexbox を普段から意識して棲み分けを活かしながら作業するということが大切だ。
A grid layout with responsive squares より引用