グリッドレイアウトを極める 13
2022年1月25日
方眼紙のような正方形のグリッドを用意してイメージを配置する
本題に入る前に、基本となるグリッドレイアウトの練習と確認をしてみよう。

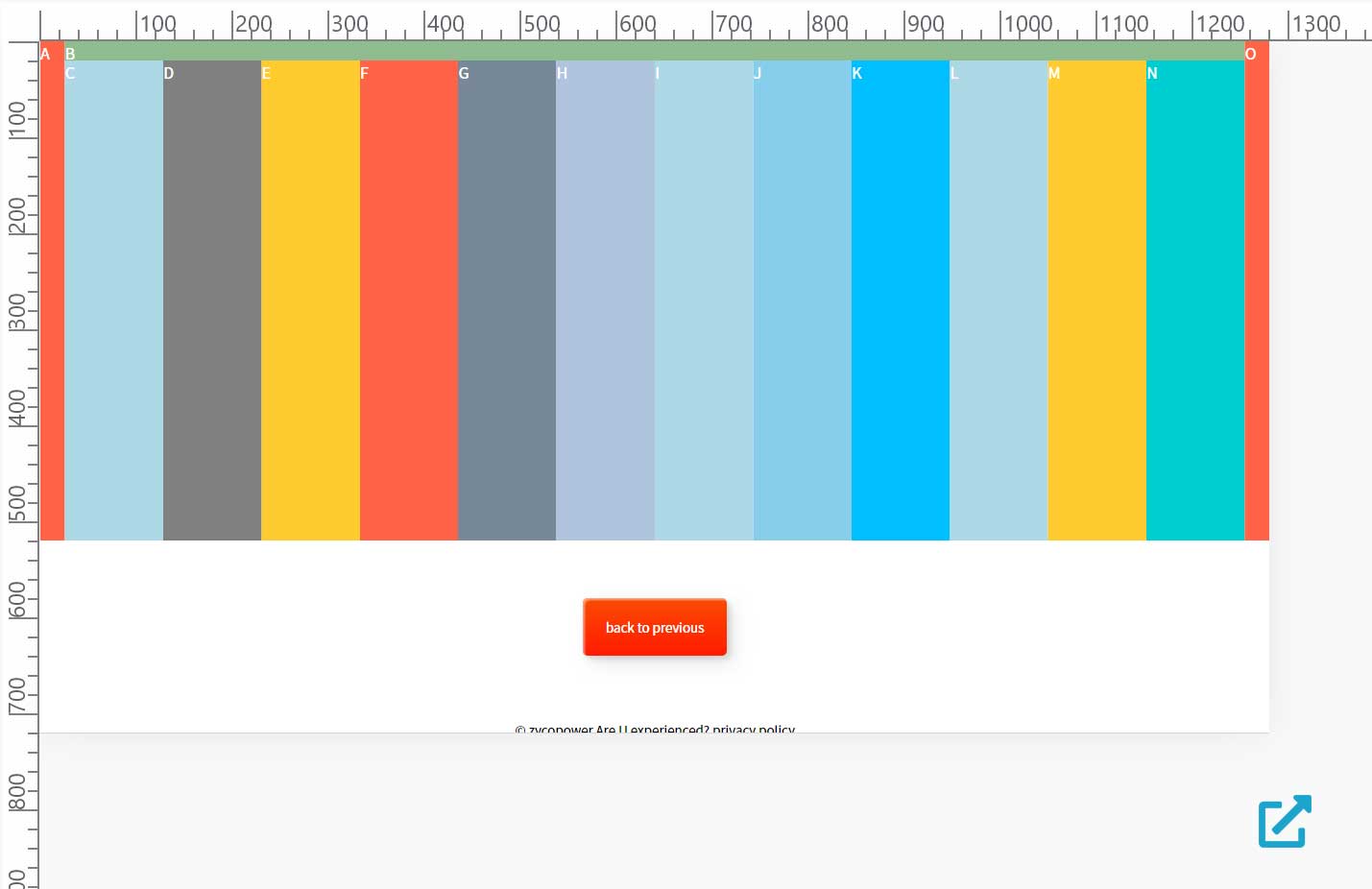
さて、正に方眼紙の上に切り取ったイメージを重ねるようにレイアウトが出来るようにしたい。そうするには以下のような #container (グリッドコンテナー)を準備する。
#container {
display: grid;
grid-template-rows: 20px 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 20px;
grid-template-columns: 2% 9.6% 9.6% 9.6% 9.6% 9.6% 9.6% 9.6% 9.6% 9.6% 9.6% 2% ;
margin: 0;
padding: 0;
}縦方向がもう少し必要になった場合は、grid-template-rows:の 1frをいくつか増やすと良いだろう。変更してもこの時点では何の支障は無い。
横方向は grid-template-columns: にて percentage で幅を指定し、合計は 100%になっている。
html は グリッドコンテナーである #container の中にグリッドアイテムを記載する。例えば <div id="itemA"></div> ~ <div id="itemQ"></div> という具合に必要なだけ記載する。
<div id="container"> <!-- container -->
<div id="itemA"></div> <!-- item -->
<div id="itemB"></div> <!-- item -->
<div id="itemC"></div> <!-- item -->
・・・
<div id="itemQ"></div> <!-- item -->
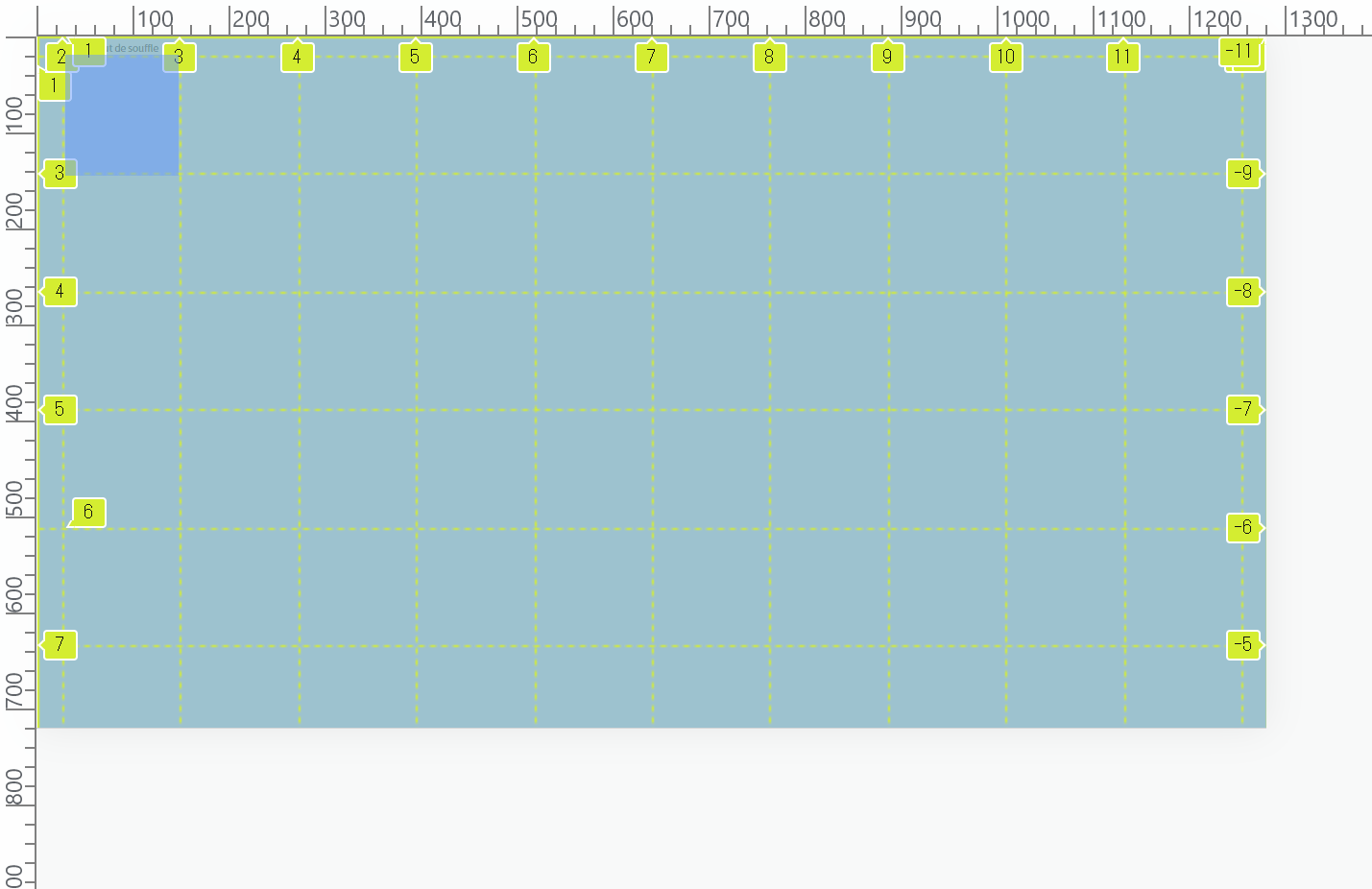
</div> <!-- //container -->グリッドアイテムの内容は、正方形を設定するグリッドアイテムがひとつ、後は切り貼りするイメージの点数分のグリッドアイテムを用意する。サンプルではページトップ左にタイトルの文字を表示させるためにもうひとつのグリッドアイテムを追加してある。
#itemC に aspect-ratio: 1 / 1; を設定することで、正方形のグリッドアイテムが出来上がる。
#itemC {
grid-row: 2 / 3;
grid-column: 2 / 3;
aspect-ratio: 1 / 1;
}
準備したグリッドに従って、グリッドアイテムにイメージを指定する
さて、イメージを貼り付けよう。方法については、本編の CSS でアイテムの配置を指定するが参考になる。

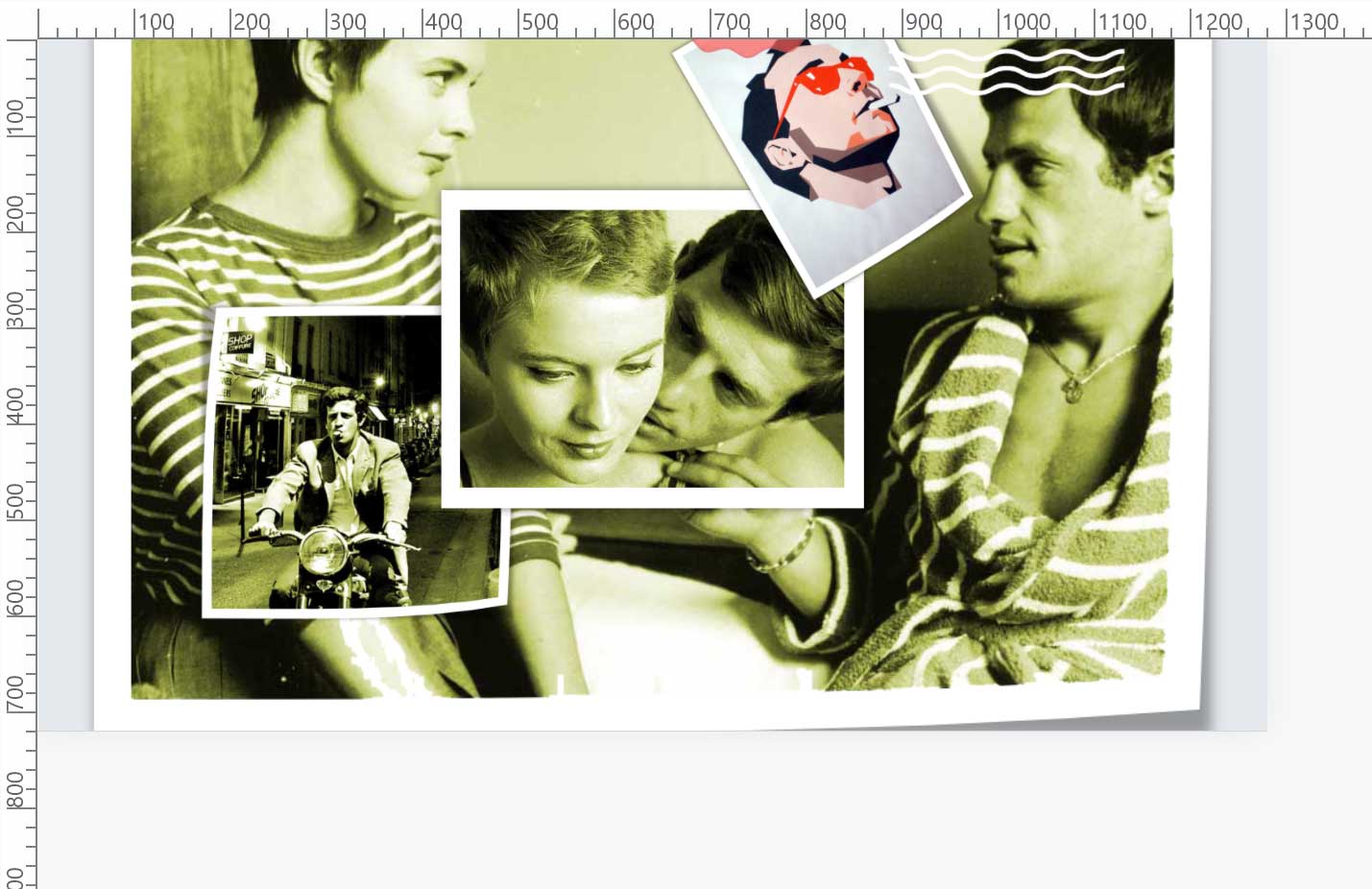
ここで用意したイメージは photoshop のワープで捲れる感じを加工してレイヤーの透明部分を含めて書き出しているから、重ねても遜色は無い。
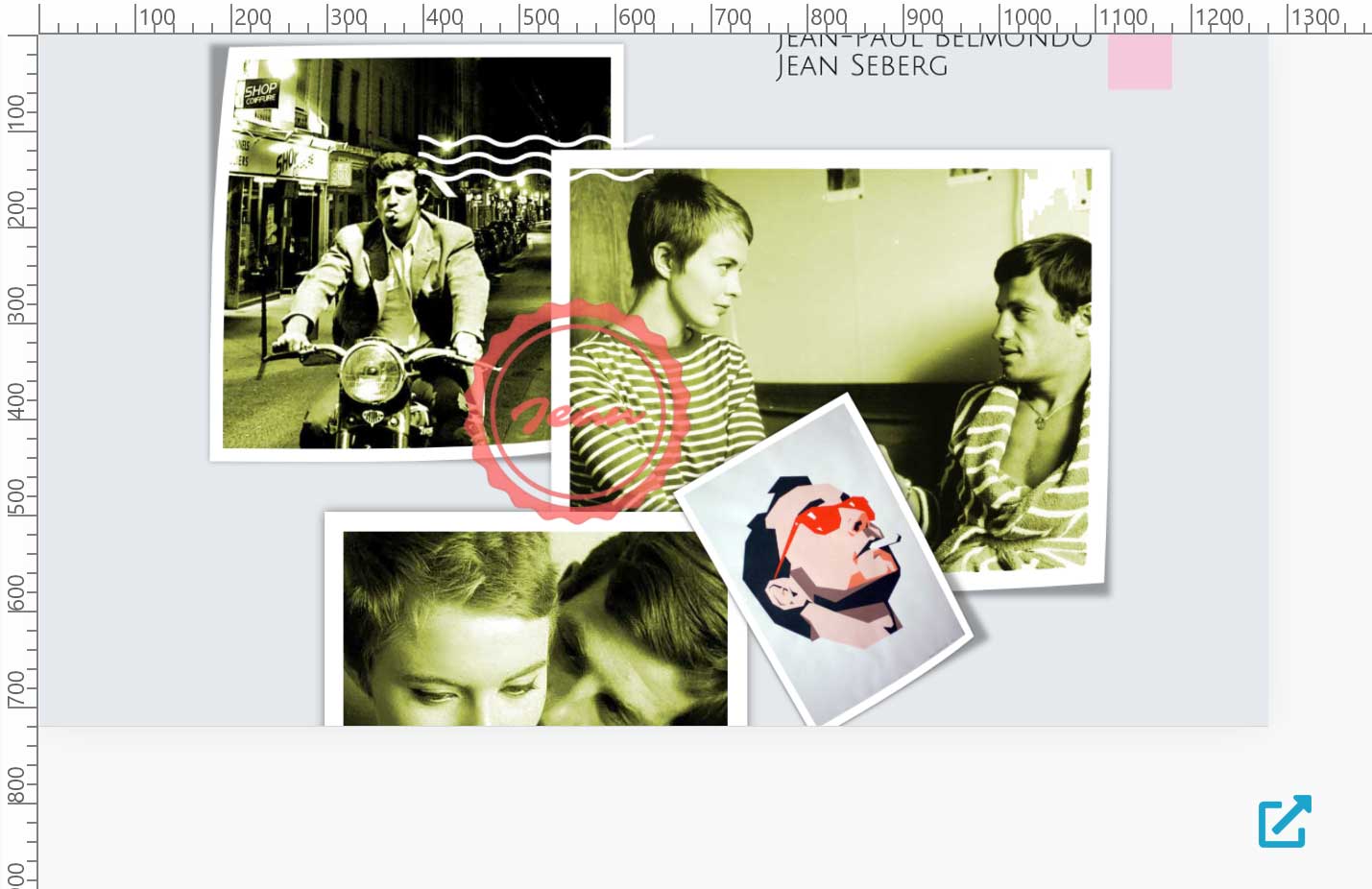
ここまで作業が進むと、次のようにレイアウトを簡単にアレンジすることができる。追加作業は、縦方向のスペースを増やすために grid-template-rows: の 1fr を追加した。後はグリッドアイテムを指定する領域を変更し、z-index: を使って重なりの順番を指定するぐらいである。