グリッドレイアウトを極める 14
2022年2月5日
ページ全体の背景をグリッドレイアウトを使って正方形で敷き詰める配置を実行する
このページで紹介する制作物の前提条件は、全画面の背景にレスポンシブで拡大縮小する同一サイズの正方形を横方向へ10個、縦方向へ10行程度、グリッドレイアウトでデザインする。そして、グリッドアイテムの中に大き目のフォントサイズでタイトルを入れることである。

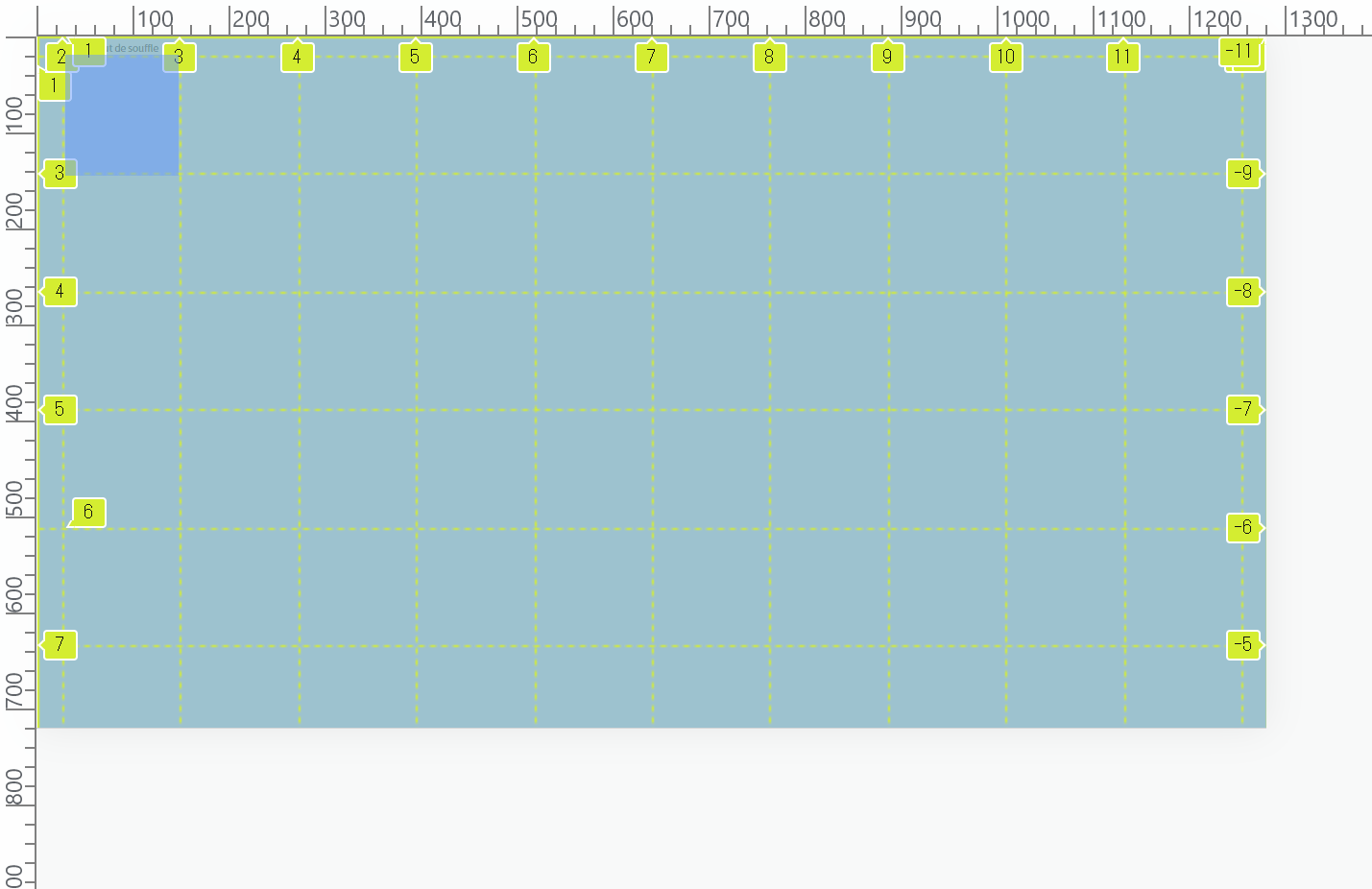
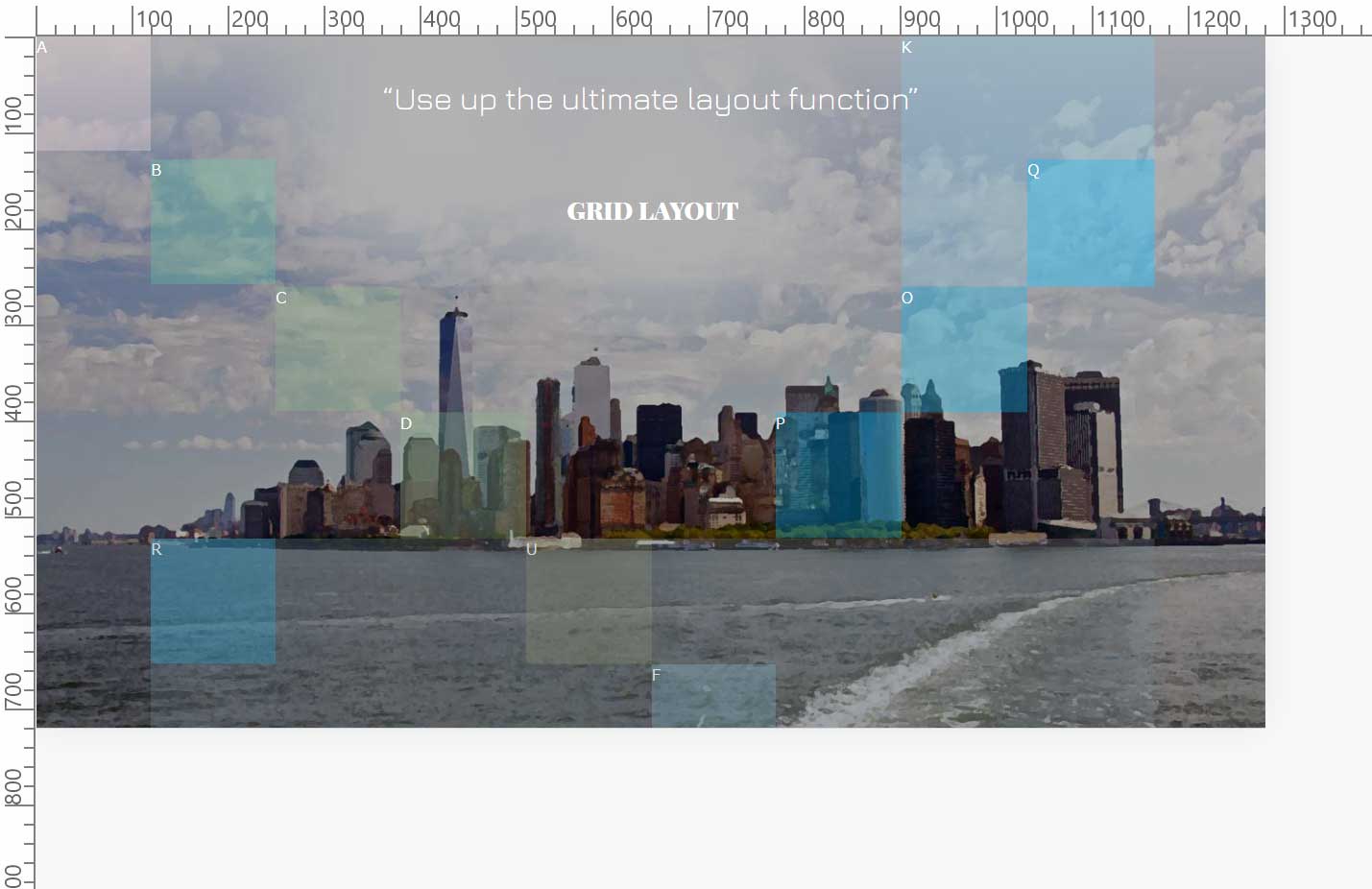
最初にしたことは、まずグリッドラインを出す。この場合、横 10×縦 10 ぐらいの正方形の升目が出るようにグリッドコンテナをセットした。そして、認識できるようにところどころにバックグランドイメージを加えた。

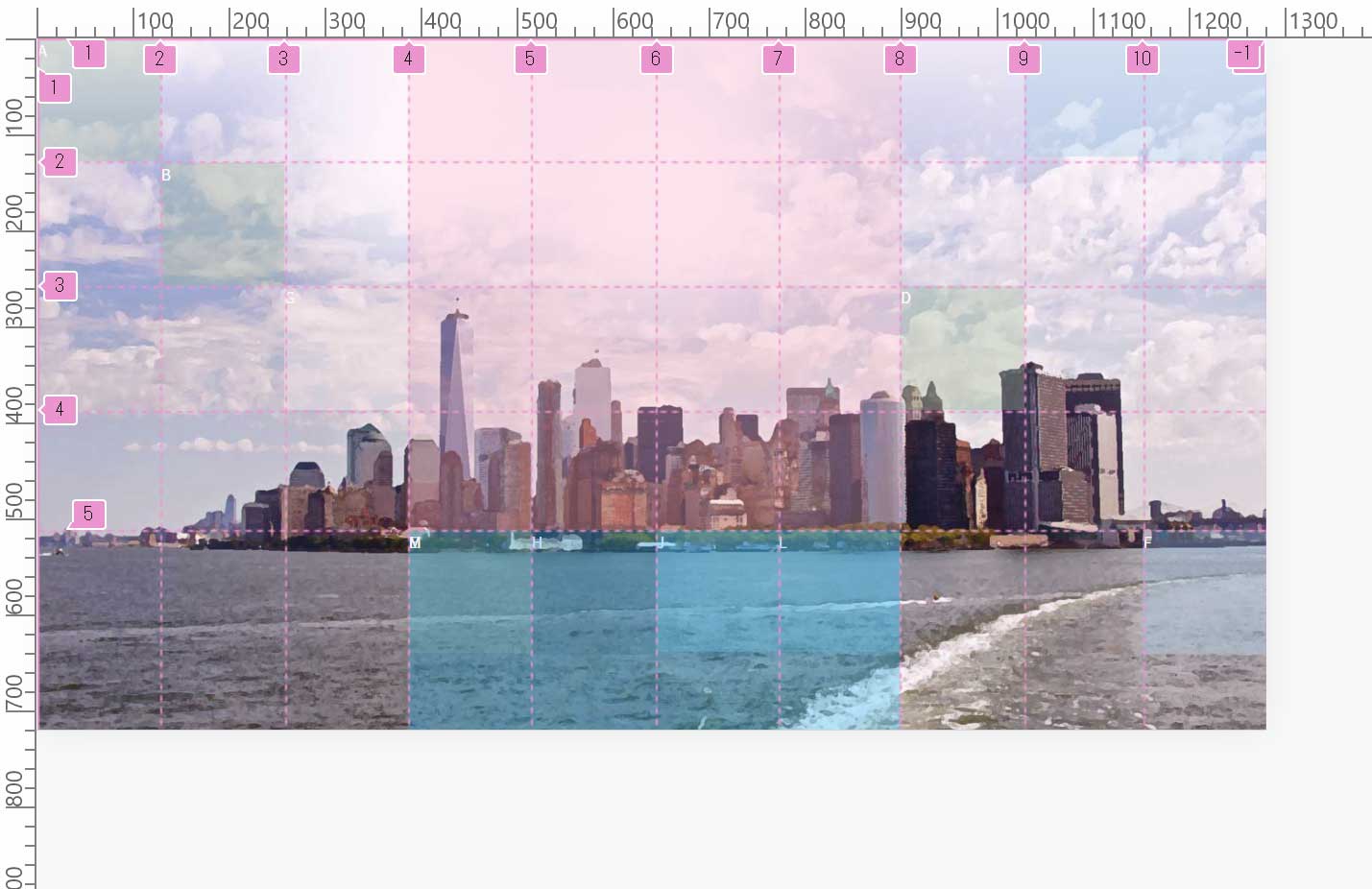
これは当たりをつける最初の試みであるから、段階的に変化させて完成度に近付けることを念頭に作業する。モバイルのPortrait(縦方向)で縦方向を足すことになるかもしれない。そして背景画像を追加する。

グリッドコンテナには以下をセットした。
#container {
display: grid;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ;
grid-template-columns: 10% 10% 10% 10% 10% 10% 10% 10% 10% 10% ;
gap: 0;
margin: 0;
padding: 0;
}グリッドラインはいとも簡単に壊れる
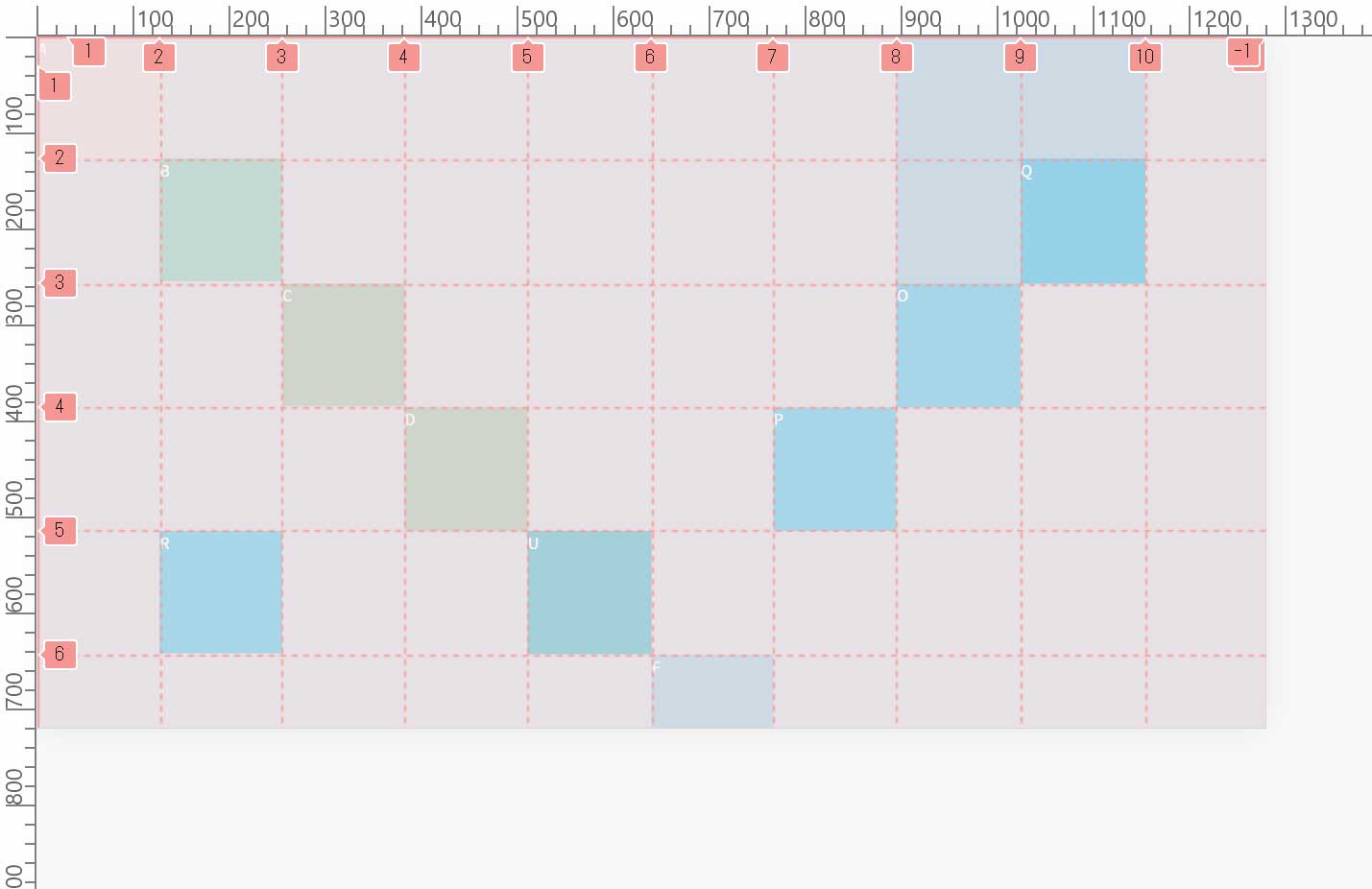
グリッドアイテムのひとつに本来与えられたサイズに影響を与えうるフォントサイズを配置すると、該当する部分は勿論のことその周辺のグリッドラインを押し出してしまいグリッドが壊れてしまう。
つまりこの状態では、各グリッドアイテムで背景画像を指定している画像のサイズが変わるということである。
これで大丈夫だろうと思えるフォントサイズでも影響が及ぶ。どの位の大きさのフォントサイズがグリッドレイアウトに影響を与えるのか、その境界線が現時点では掴めていない。


グリッドレイアウトを壊さない解決策
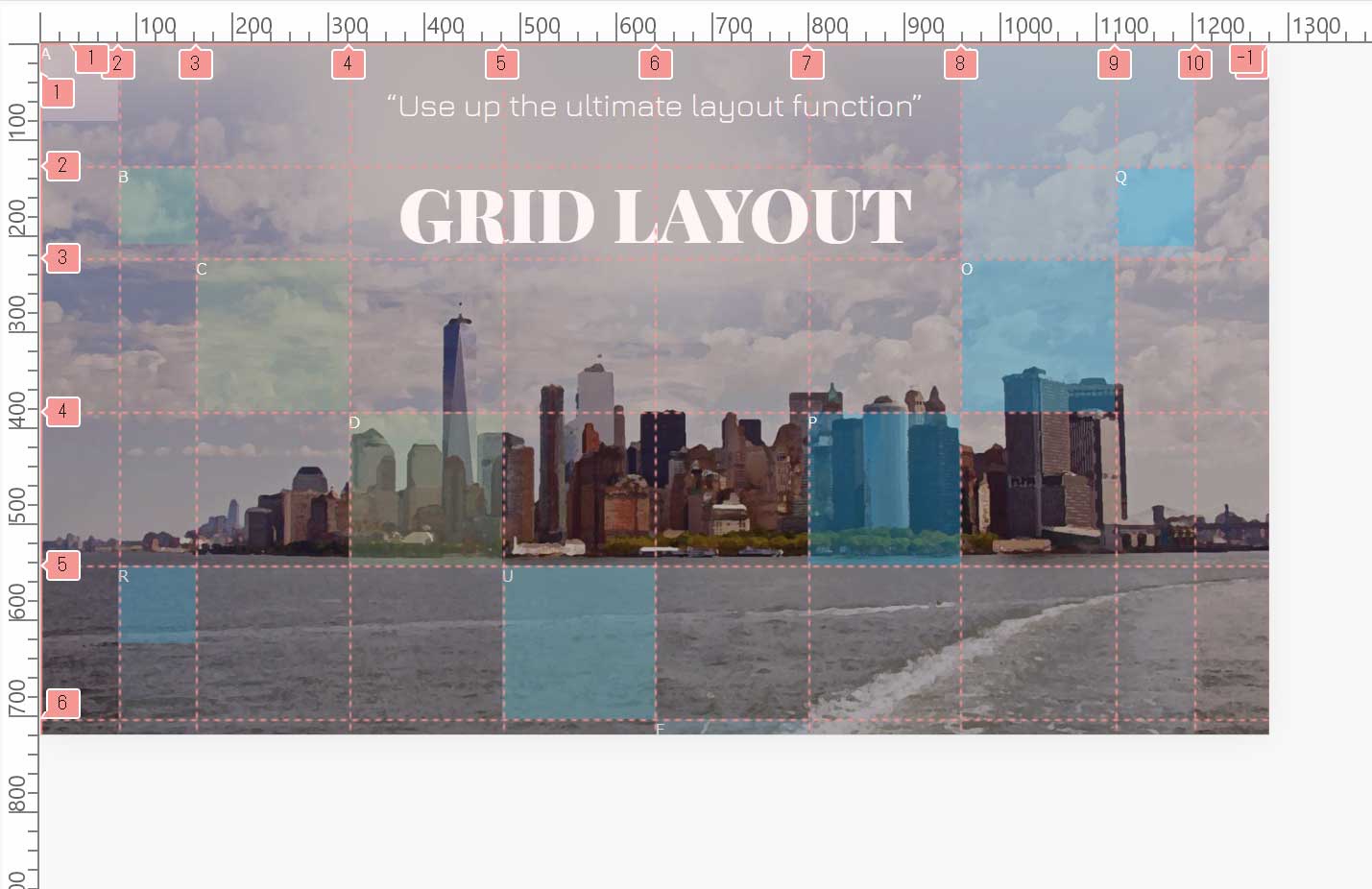
こういう場合のひとつの対策は、該当のグリッドアイテムの grid-column: を全 column へ拡張してあげると解決できるようだ。
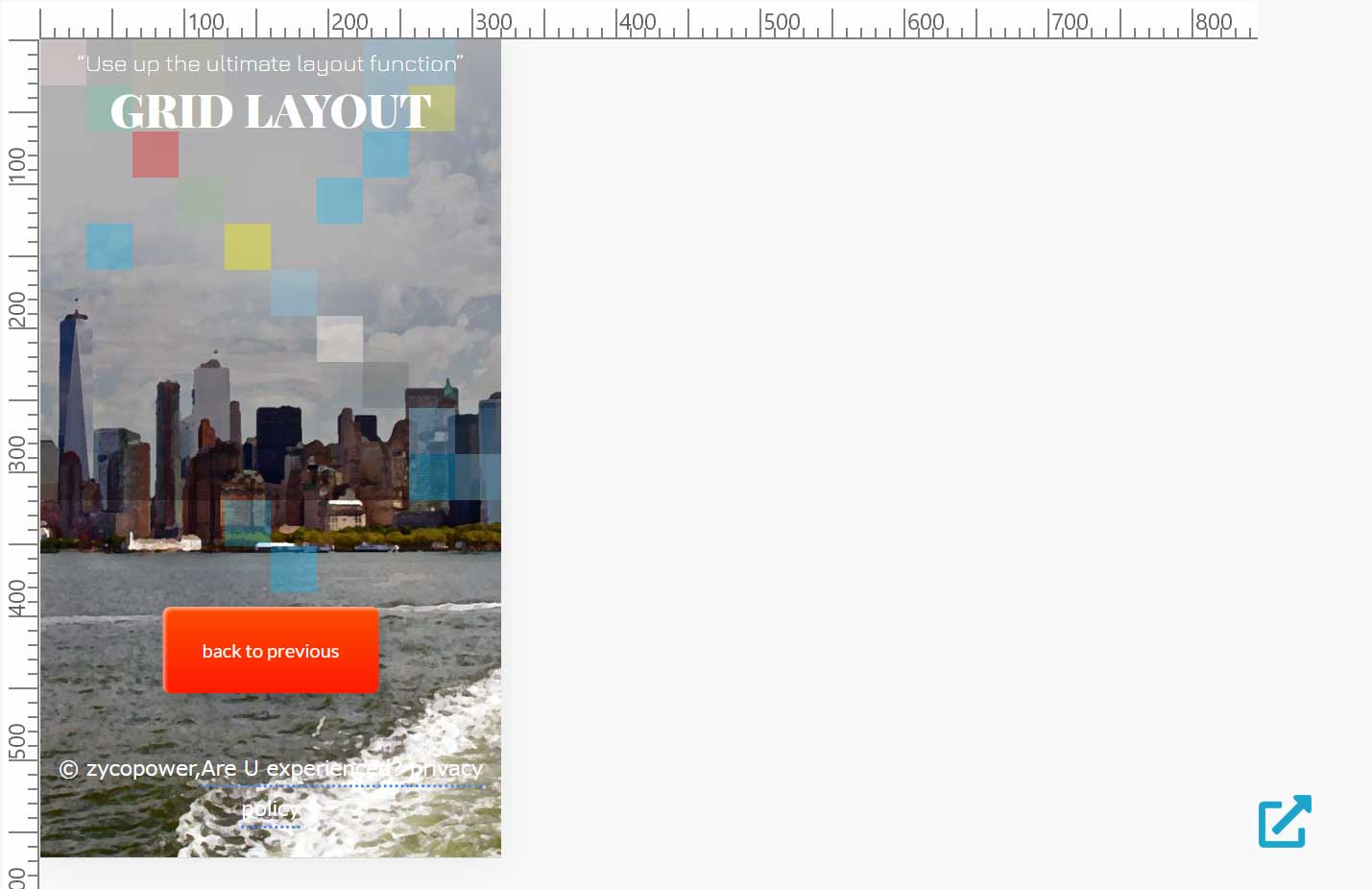
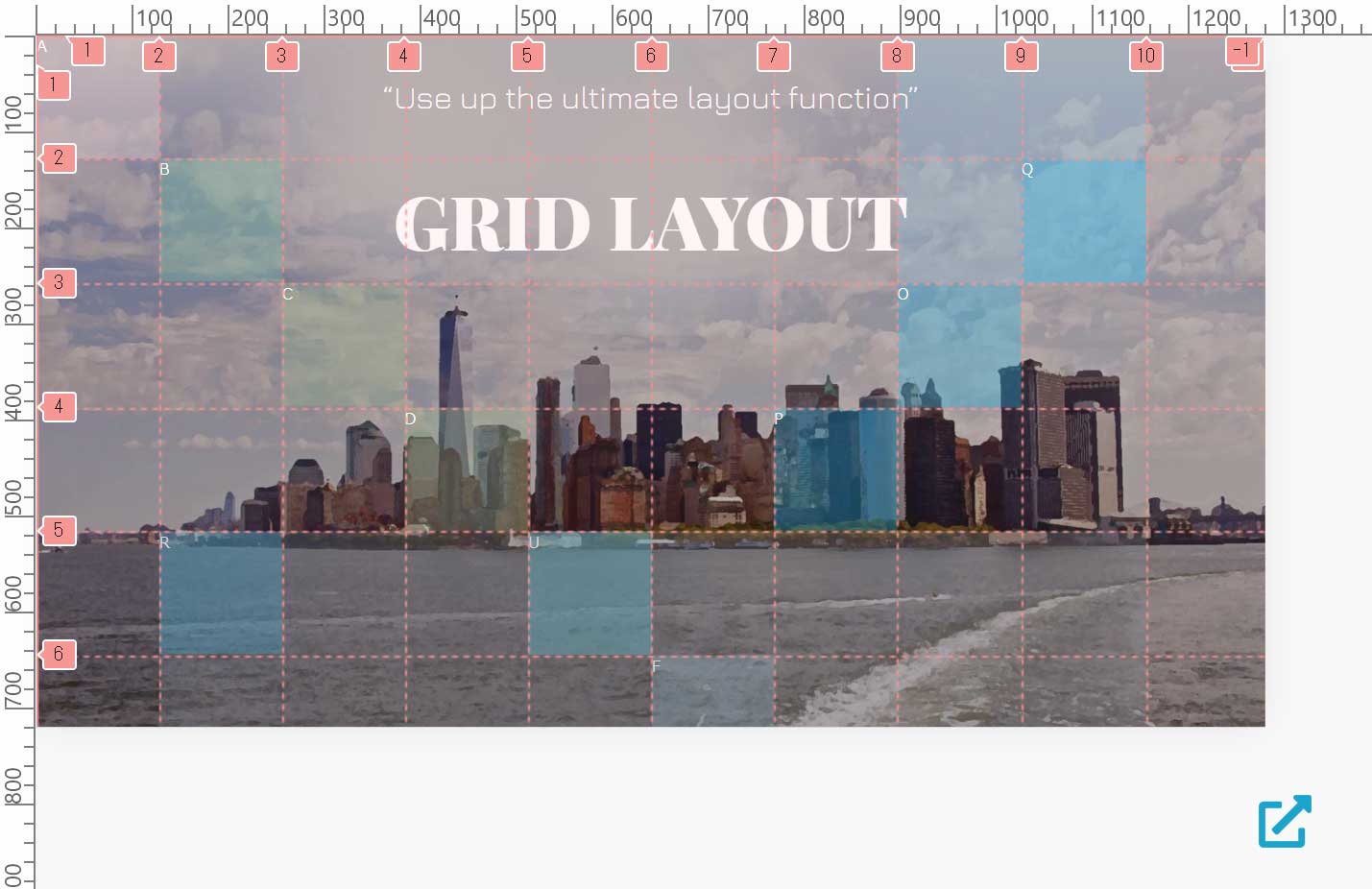
以下が完成の状態。


以下はタイトルが入るグリッドアイテムを1から10までのカラムを対象に変更した例。
#item-title {
grid-row: 2 / 3;
grid-column: 1 / 11;
align-self: center
color: #fff;
aspect-ratio: 10 / 1;
box-sizing: border-box;
position: relative;
z-index: 3;
}尚、重なり合ったグリッドアイテムは z-index: で優先順位を指定してあげなければならない。リンクなどは上位にしなければ、機能しないので注意。