グリッドレイアウトを極める 16
2022年3月7日
小さなテキストサイズでコンテンツに依存してサイズを決める方法を使ってグリッドレイアウトを作る
コンテンツに依存したサイズ
テキストの塊りをレスポンシブに対応させる際に、コンテナのサイズを決める方法は、本シリーズの「CSSで要素やレイアウトのサイズを指定する方法には、コンテンツに依存してサイズを決める方法もある」が参考になる。
イメージを伴った場合はどうか、背景で処理を行わないで、<img src="images/xxx.jpg" alt=" "> のタグを使って行う。
つまり、コンテナ側でサイズを設定しないで、コンテナ内の各々の要素のサイズ、要素に与えられた padding 、margin などがコンテナ枠を押し拡げるようにしてサイズが決まるようにすると、レスポンシブ対応でもバランスの良いレイアウトが可能な場面がある。
10px以下のフォントサイズにする準備
さて、フォントサイズである。フォントサイズが最小10pxのせいで、レイアウトが簡単に崩れてしまい、モバイルだけ違うレイアウトにしたという経験があるだろう。しかし、10px以下のフォントサイズが表示できないChromeでもCSSで対応できる方法がある。 transform を使って縮小できる。以下は補足説明である。
主に文中の一部として使われるinline 要素は、CSSで幅(width)と高さ(height)を指定することができないので、基本的にはblockの要素の中で用いる。→display: block;
transform-origin は CSS のプロパティで、要素の座標変換 (transform) における原点を設定する。
scale()関数では、2つの数値で2D縮尺比率を指定する。 1つ目の数値はX方向、2つ目の数値はY方向の比率。 2つ目の数値は省略することができる。→transform: scale(0.8,0.8);
例えば、8px のフォントサイズを設定するにはこうする
以下がフォントサイズを縮小させる CSS であり、サイズは 8px になる。
※参考 スマホでfont-size 10px以下の文字を表示する
.tiny{
display:block;
font-size: 10px;
transform: scale(0.8);
transform-origin:0 0;
}グリッドレイアウト

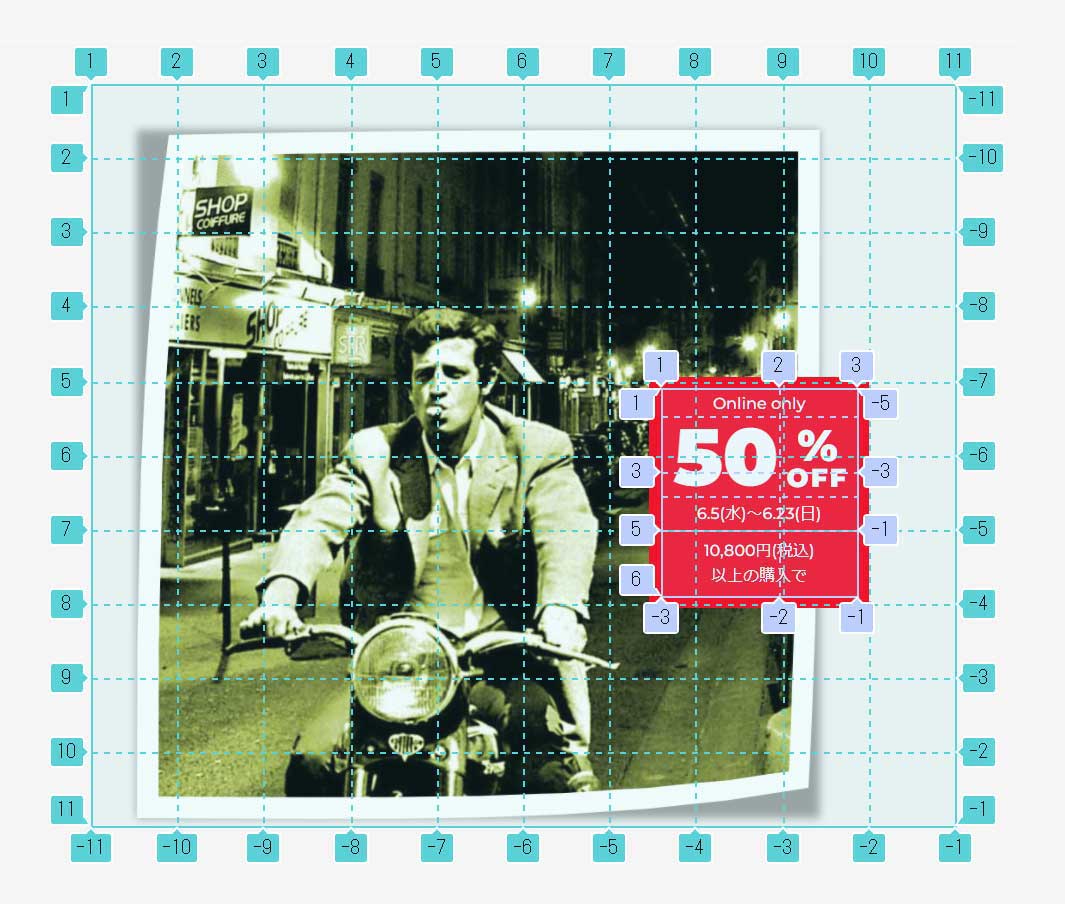
各レスポンシブで同一の配置になるように、イメージとクーポンをグリッドに入れて密着させなければならない。縦横のグリッドの数はアジャストしたい距離を想定して組むのが賢明だ。
縦方向と横方向にグリッドの紐でしっかり梱包する、そういうイメージである。グリッドコンテナにイメージを組み込み、入れ子にしてプライス部分のテキストをレイアウトする。
PCとモバイルで同様の表示になるように試みたのが以下サンプルである。