レスポンシブ・モーダルの適切なサイズとは?
2020年1月13日
これまで制作してきたモーダルはモバイルのLandscapeを考慮したものではなかった。
それ故、前回「オーバーレイ・エフェクトとレスポンシブ・モーダル」というものを作った。ここでの成果は小さなモーダルを作ることができたことだ。だが、PC向けでは以前のように大きく表示したい欲求不満が残った。
そこで、今回はPC向けとモバイル向けの二種類の大小のモーダルを用意してPC用とモバイル用で別々のモーダルをスイッチさせて表示しようと考えた。
実現方法は、PC向けとモバイル向けのモーダルのリンク元画像一式を併記して「display:noneとdisplay:block」を使って表示と非表示をレスポンシブで使い分けることだ。
つまり、PCで見るときはPC用のリンク付き画像だけを表示してモバイル用は非表示になる。
モバイルで見るときはPC用のリンク付き画像は非表示になり、モバイル用のリンク付き画像が表示されるという具合である。タップすると、指定されたモーダルを表示する。
本文中のテキストからモーダルを開く場合も同様である。テキストが段落からズレないようにするためには、表示させる場合は「display: inline」を使う。
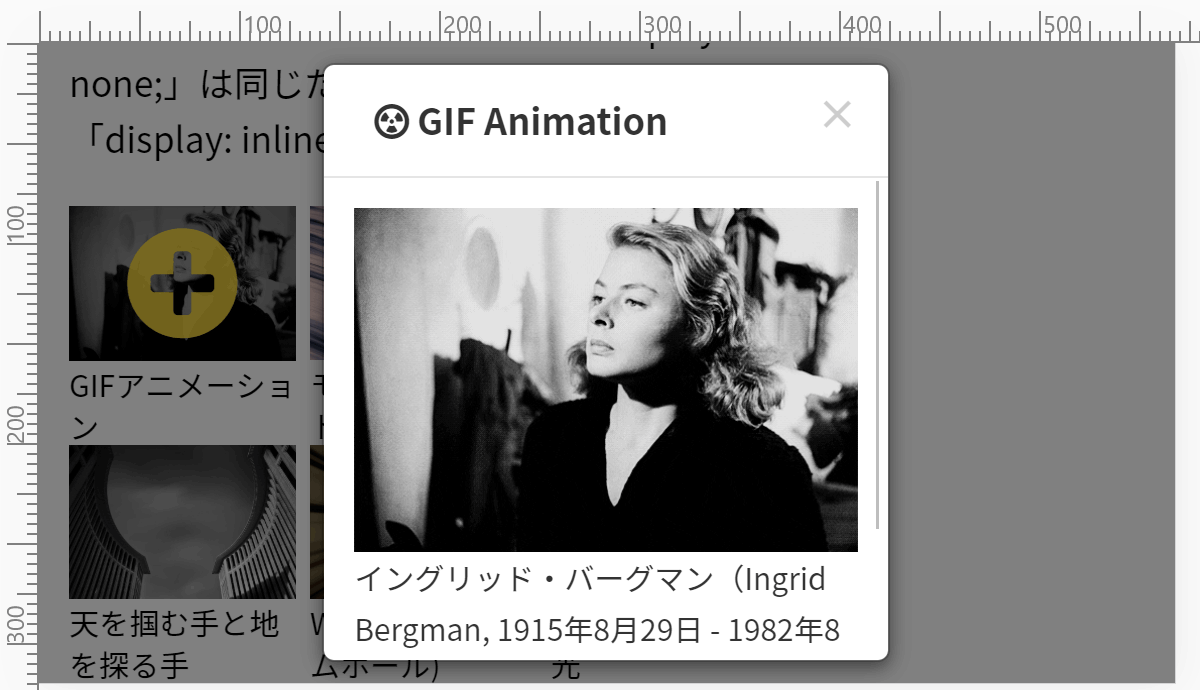
イメージのみを開きたい場合がある。不要なものは一切排除して(特に画面が狭いモバイルを配慮して)、ボタンまでも排除したものを以下の「イメージのみ開く(1)(2)」に作ってみた。イメージの右上にFont Awesome の を表示させてピンチアウトができることを表示した。(2020年2月4日加筆)
モーダルウィンドウはズームを可能にする
幣サイトではslick.jsを使っているが、これを使っているとズームが効かなくなる。このことは本来極めて痛い。
モーダルはイメージを大きく表示したり、説明を付け加えたりして、追加情報を付加することができる。しかし、その本来の目的以外に、モーダル内ではピンチアウトしてズームさせることが可能だ。

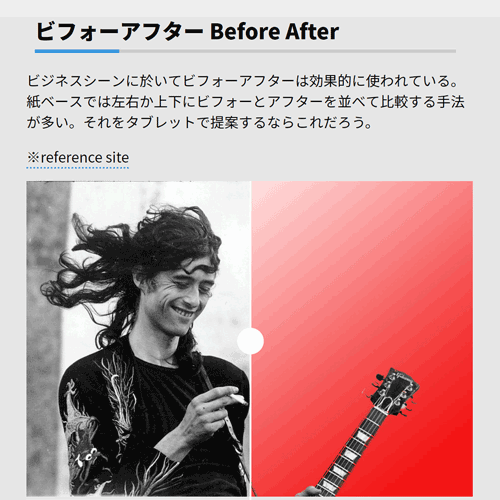
 アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
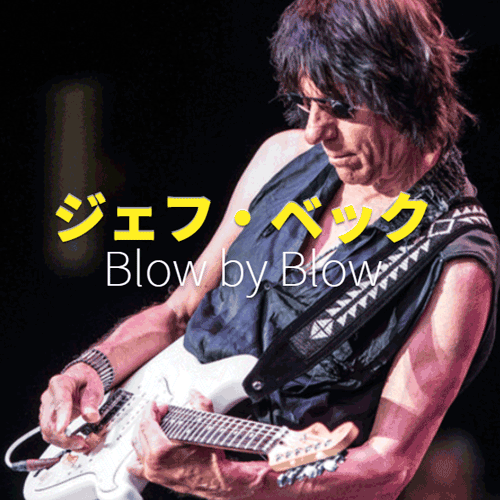
 スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
 写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
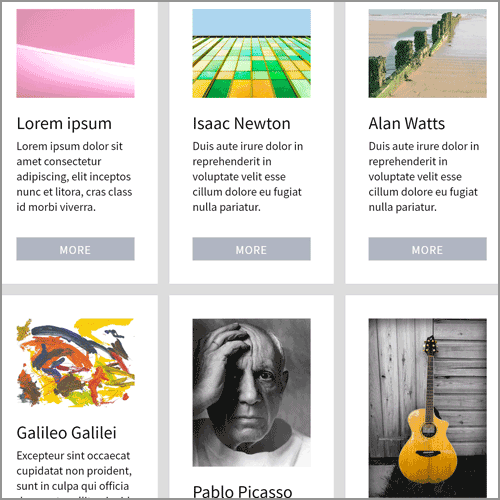
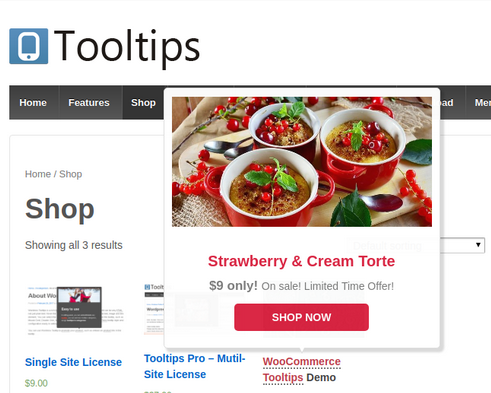
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。

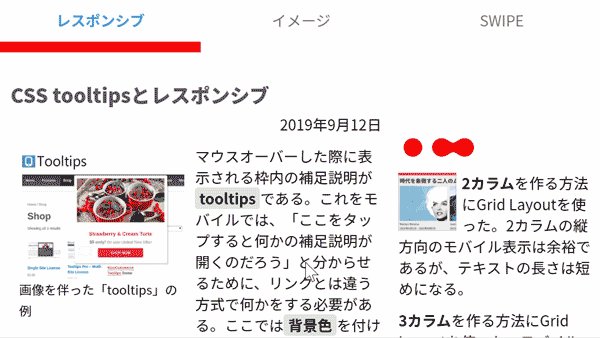
tooltips

この通り。ツールチップスの発展形はモーダルと変わらない。
Landscape

iPad Pro

iPad Pro Portrait(縦方向)

iPad Pro Landscape(横方向)
PC

PC 1280 × 720
モバイル Portrait

iPhone SE アニメーション
Footer

iPad

iPad Portrait(縦方向)

iPad Landscape(横方向)
***

***

***


羽ばたく鳥

滑空をよくする鳥は上昇気流を利用して高度をかせぎ、滑空で距離をかせぐ飛び方をする。
天にそそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
粒子性と波動性を併せ持つ光

光の速さは1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
SWIPE

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
常時画面からははみ出ない中央ポジション。
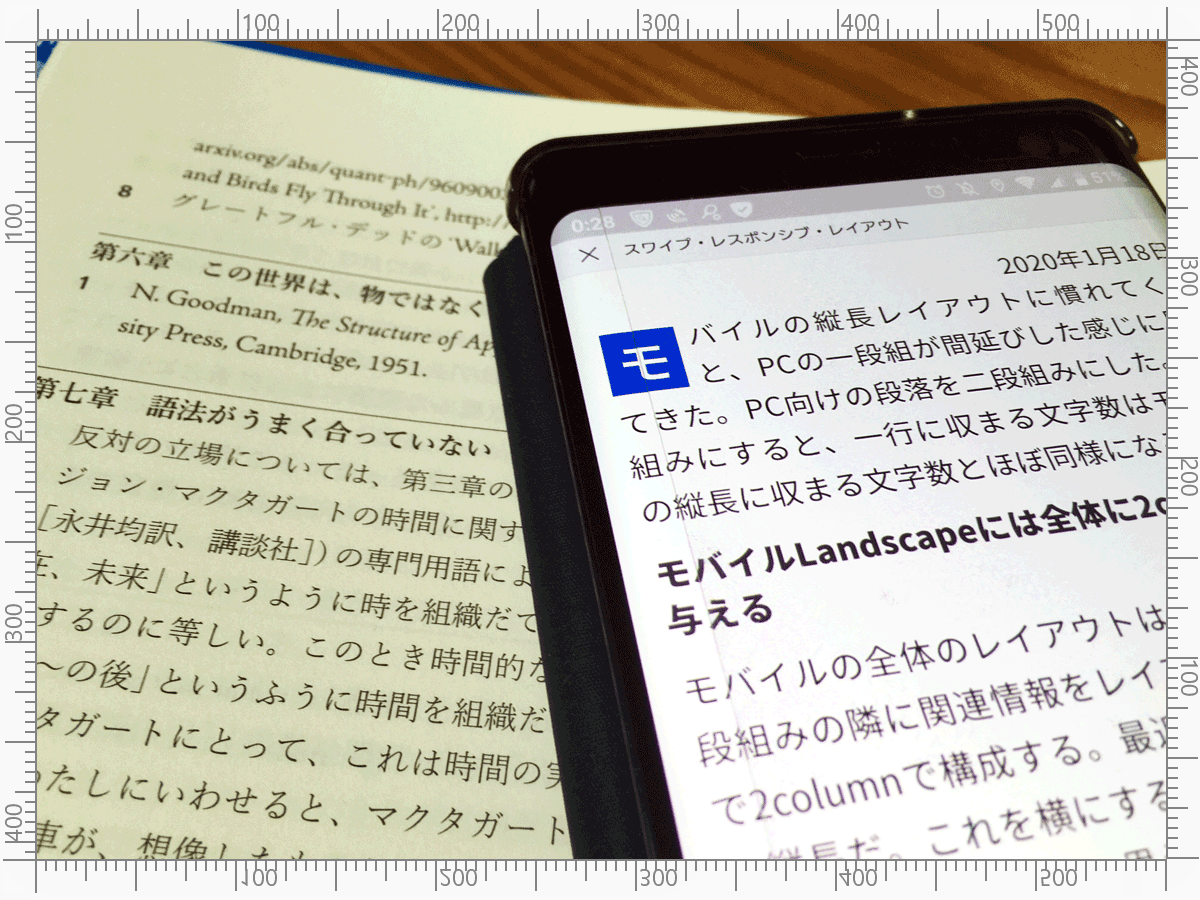
フォントサイズの基準値 ()

モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。
モーダルのサイズ ()

改善したモーダルは幅を削って高さを確保した。
モーダルのサイズ ()

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
モバイルのフォントサイズの基準値

モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。


天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
光は〈粒子性〉と〈波動性〉を併せ持つ

光の速さは約30万キロメートル/秒だ。1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、何と光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
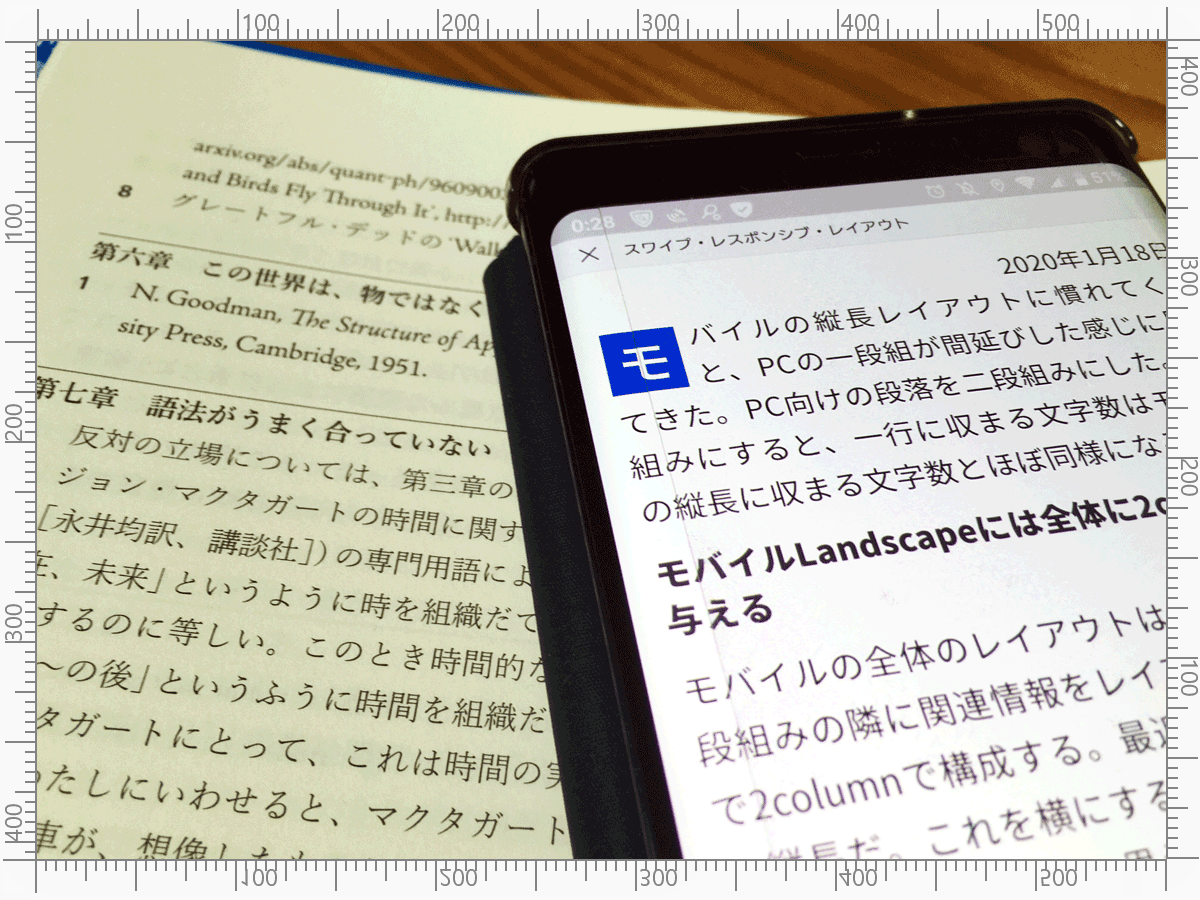
Mobile Landscape

モバイル Portrait

iPhone SE アニメーション
Footer

スワイプ

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
Mobile Landscape

本文に収まる一行の文字数は20文字。読み易い文字列だ。

Mobile Landscape

改善したモーダルは幅を削って高さを確保した。
Mobile Landscape

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
グリッドレイアウト

Mobile Portrait グリッドレイアウト

