TO DO LIST( チェックリスト)
2020年3月8日改訂
普段からよく使うチェクリストをアニメーションで開くアコーディオンにしてみた。ラベルをタップして説明を展開することができる。不要なものは「del」ボタンで削除できる。
以下リストはウェブサイトで作成するアイテムのリストだ。
-
ブレークポイントの設定
モバイル、タブレット、PCの各々のブレークポイントを現行(または近未来を想定)の機種に対応させその特性に合致したレイアウトを検証する。
-
モバイルのPortraitとLandscape
モバイルファーストではPortrait (縦)とLandscape (横)がレイアウトを二分する。各々のブレークポイントに対応させ、その特性に合致したレイアウトを独創できることは特別なる趣がある。
-
Noto Sans JP ウェブフォントを再設定する
プロポーショナルメトリクスによる文字の詰め組みを行う。埋め込み用コード(「display=swap」が付加)の入れ替えとCSSの追加。
-
フォントサイズ(h1、h2、h3…、p、ul)
読み易さを追求したフォントサイズが求められる。
任意のサイズ指定のボタンはユーザビリティーを発揮する。
-
スワイプ機能(slick.js)
モバイル必須の機能。片手でコンテンツを捲れる直観的操作を可能とする。
This is really awesome.
-
スクロールで現れるフッター(menu)
モバイルでは画面の有効面積を邪魔するハンバーガーメニューは卒業して、スクロールすると現れるフッター(menu)が最適。
-
アニメーション
刺激的なギミックを与えよう。GIFアニメーションやアニメーションを使ったスムーズな動きは操作が心地良い。
-
動画を配置する
テキストを読ませるよりも動画が最適な場合がある。軽いファイルなら有効だ。
-
ビフォーアフターの見せ方
多くのビジネスシーンで登場するビフォーアフター。その効果は最大限にする工夫。
-
時間軸を縦にしたタイムライン
フローを説明するには持って来い。簡潔な説明と流れを表示できる手法はタイムラインだ。
-
チェックボックス
内容が複数で数が多い場合、再訪を考えたチェックボックスが有効。ローカルストレージにて保存されるので、前回のチェックが残っている。
-
イメージとキャプションの遷移
作業工程を表したい場合、イメージにキャプションを掲載してあげると分かり易い。
-
モーダルウィンドウ
画像を拡大して見せる場合や補足説明などで使われる必須アイテムだが、どのシーンでも使えるモーダルウィンドウを準備しよう。
-
SEO
ウェブのアクセス数が多いのには訳がある。SEOに目を向けて確実なランキングを勝ち取る。

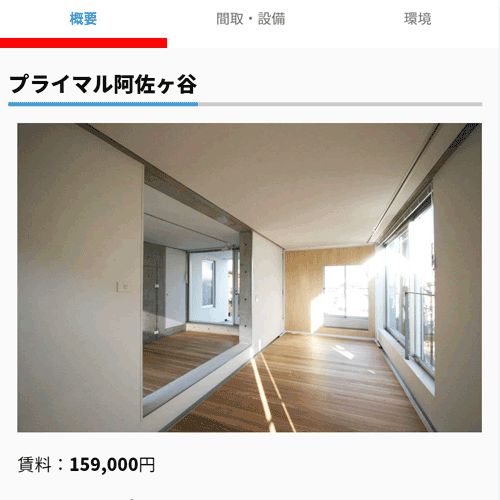
 スワイプで閲覧できる不動産情報の提案とvw単位の検証実験。
スワイプで閲覧できる不動産情報の提案とvw単位の検証実験。
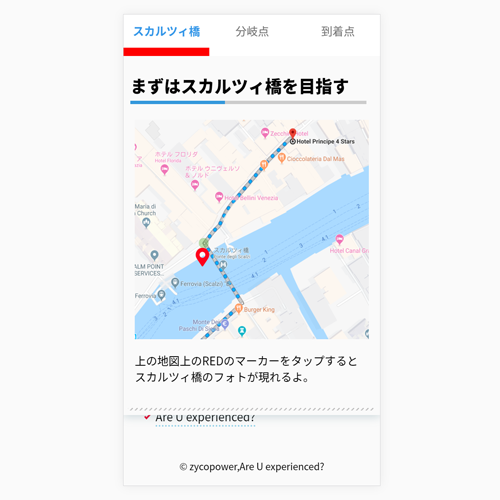
 「イタリアの旅」の情報を整理したスワイプさせるslick.jsをベース」にした実用編。
「イタリアの旅」の情報を整理したスワイプさせるslick.jsをベース」にした実用編。
 スワイプしてタブを切り替えるレイアウトを再作成してみた。
スワイプしてタブを切り替えるレイアウトを再作成してみた。