blend-mode の使い方の一例からその先へ
2021年6月6日
一般的に多く見かけられる blend-mode の手法は二枚の画像を重ねたものが多い。例えば以下のデニーロの画像だ。この場合、上に重ねる画像に mix-blend-mode: hue; を施してある。
このページではそこで終わらない。もっと先へ、奥義を極めるべく以下を探求した。
背景画像を一枚使って filter: grayscale(1) contrast(1.2); background-blend-mode: hard-light; mix-blend-mode: lighten; background-color: #c2c2c2; を重ねて特殊画像効果を演出する
表題の通り、一枚の画像を基に、丸でフォトショップで画像加工をひとつひとつ進めるように、一連のCSSを使って同等の表現が可能だ。最初のポイントは、それを可能にするために CSS疑似クラス の ::after を使ってblend-modeを使うことだ。
<!-- html -->
<div class="photo"></div>
/* CSS */
.photo {
--source: url(images/monroe3.jpg);
position: relative;
width: 400px;
height: 400px;
margin: auto;
background-image: var(--source);
background-repeat: no-repeat;
background-size: 100%;
}
.photo::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: var(--source);
background-repeat: no-repeat;
background-size: 100%;
filter: grayscale(70%) contrast(120%);
z-index: 0;
mix-blend-mode: lighten;
background-blend-mode: hard-light;
background-color: #c2c2c2;
}次のポイント。使用している元画像は一枚のフルカラーの画像である。この画像に対して以下一連の効果を列記していく。 filter: grayscale(70%) contrast(120%);を加えることで、グレースケール化を70%、コントラストを120%で加工する。完全にグレースケール化していないので僅かに頬の肌色が透けて残る。
mix-blend-mode: lighten;を加えることで口紅の赤色がくっきり浮かび上がる。
background-color: #c2c2c2;を加えることで background-blend-mode: hard-light;の効果が得られる(背景色と背景画像を合成することができる「background-blend-mode」)。

blend-mode 更に filter を使って画像表現を拡げる
2021年10月10日訂正
レスポンシブでは、vhやvwといったViewport単位が便利、要所によっては%を使う

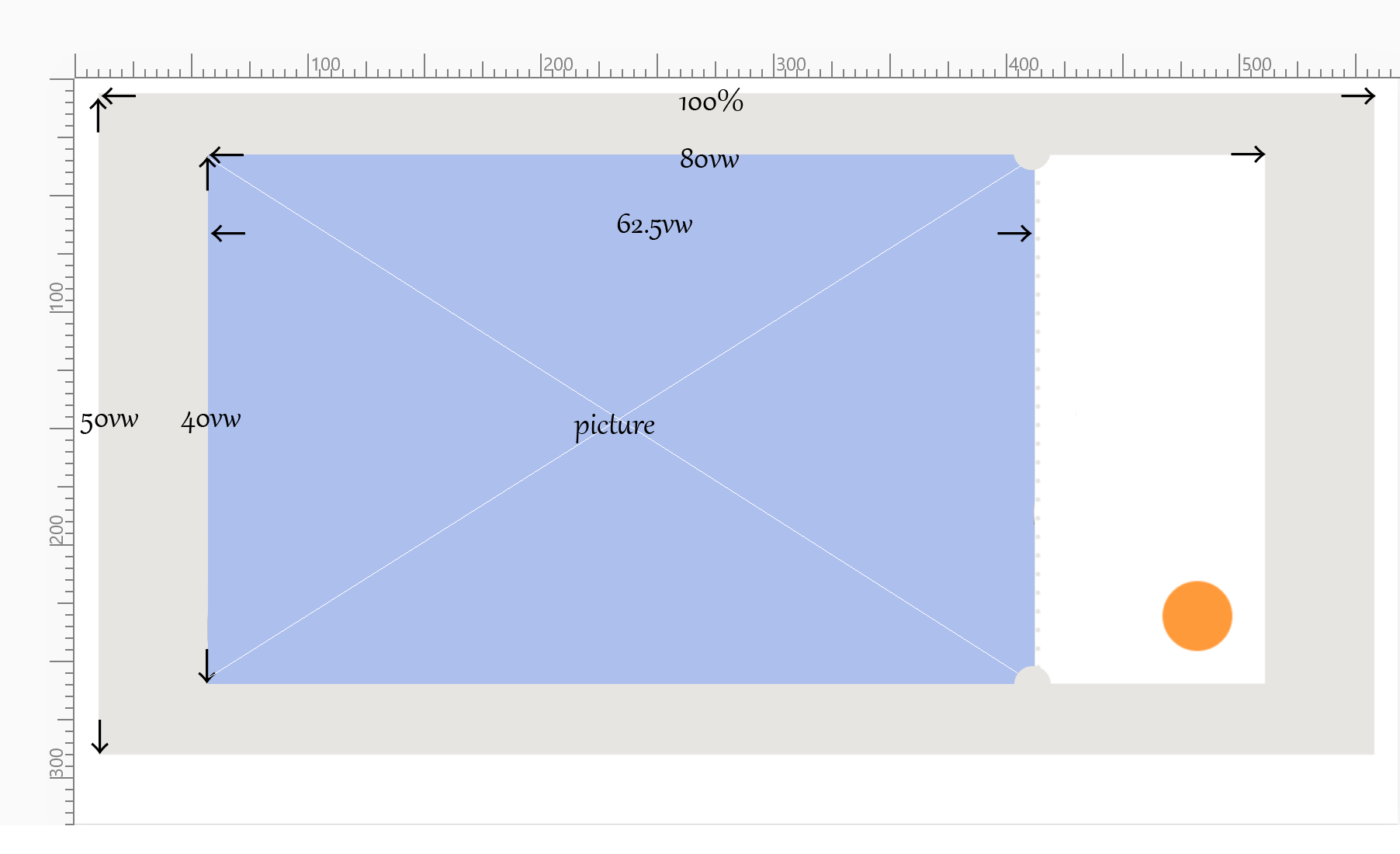
次の図のようなレイアウトを行う場合、幅と高さの設定に慣れ親しむことが必要だ。レスポンシブなサイト制作では、vhやvwといったViewport単位が便利だ。
display: grid; place-items: center; を使うと縦横の中央配置が簡単に出来るが、親の高さを調整してあげないと縦の配置が間延びしてしまう。上図の場合だと、高さ50vwのブロックレベル要素の中に高さ40vwのブロックレベル要素が入っていて見栄えの良い縦横の中央配置を実現している。
尚、親要素の幅を100%としているのは、親要素の幅や高さに対して子要素の幅や高さが決定されるので、2columnの場合などは%が使い勝手が良い単位である。
filter: grayscale(0);mix-blend-mode: hard-light;
mix-blend-mode を幾つか試してみた中でのもうひとつを提示しよう。フォトショップの描画モードをCSSで実装可能。ついでにfilter: grayscale()も覚えておくと表現が拡がる。
J-18 Achilles
Movie ticket:Troy 2004 6/7 21:30 J-18 ©APPLE CINEMA
mix-blend-mode と background-blend-mode は個別に使うのではなく、同時に使って良し。更に filter も併せて使うと効果の幅が拡がる。
CSSファイルター(filter)には brightness contrast blur sepia など10種類が用意されている。CSSフィルタは同時に複数利用することが可能である。
さて、最後のほうで、どうしても確かめたい事案が発生した。最後のレイアウトについて、実は大変手を煩わしてしまった。レスポンシブ対応に苦労したのだ。これは実現する方法論に問題があったようで、grid と vw で作り直した。
table of contents
2021年4月10日