perspective を使った適切なレイアウトを覚える
三次元に配置された要素に遠近感が与えられたポジションを自在にコントロールしたい
perspective-origin:って何だ?
perspective-origin の初期値は 50% 50% 。省略されている場合はこの初期値が反映される。3D変形させた時の要素の奥行きの起点を指定するプロパティであり、perspective-originプロパティは、perspectiveプロパティと合わせて指定する。
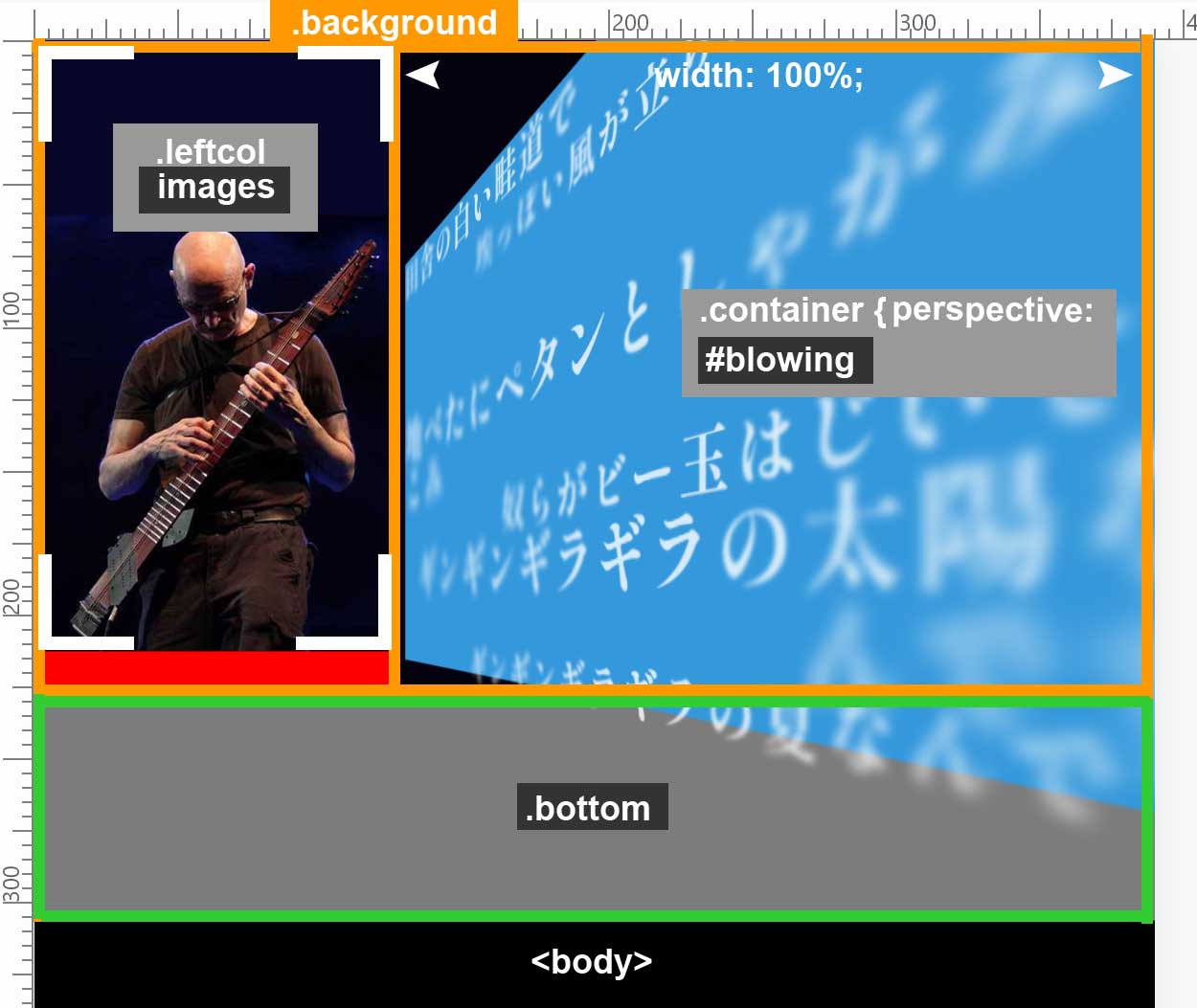
グリッドレイアウトで perspective を使ったレイアウトを組んでみる
全体を覆うdiv(.background)の中に左に画像を収めるdiv(.leftcol)、右に流れるテキスト(perspective を使うdiv)が収まるdiv(.container)をグリッドレイアウトで組む。div(.container)の配下には一行のテキストをコントロールするdiv(#blowing)が納まる。ページ下方に単独でフッター を置く。

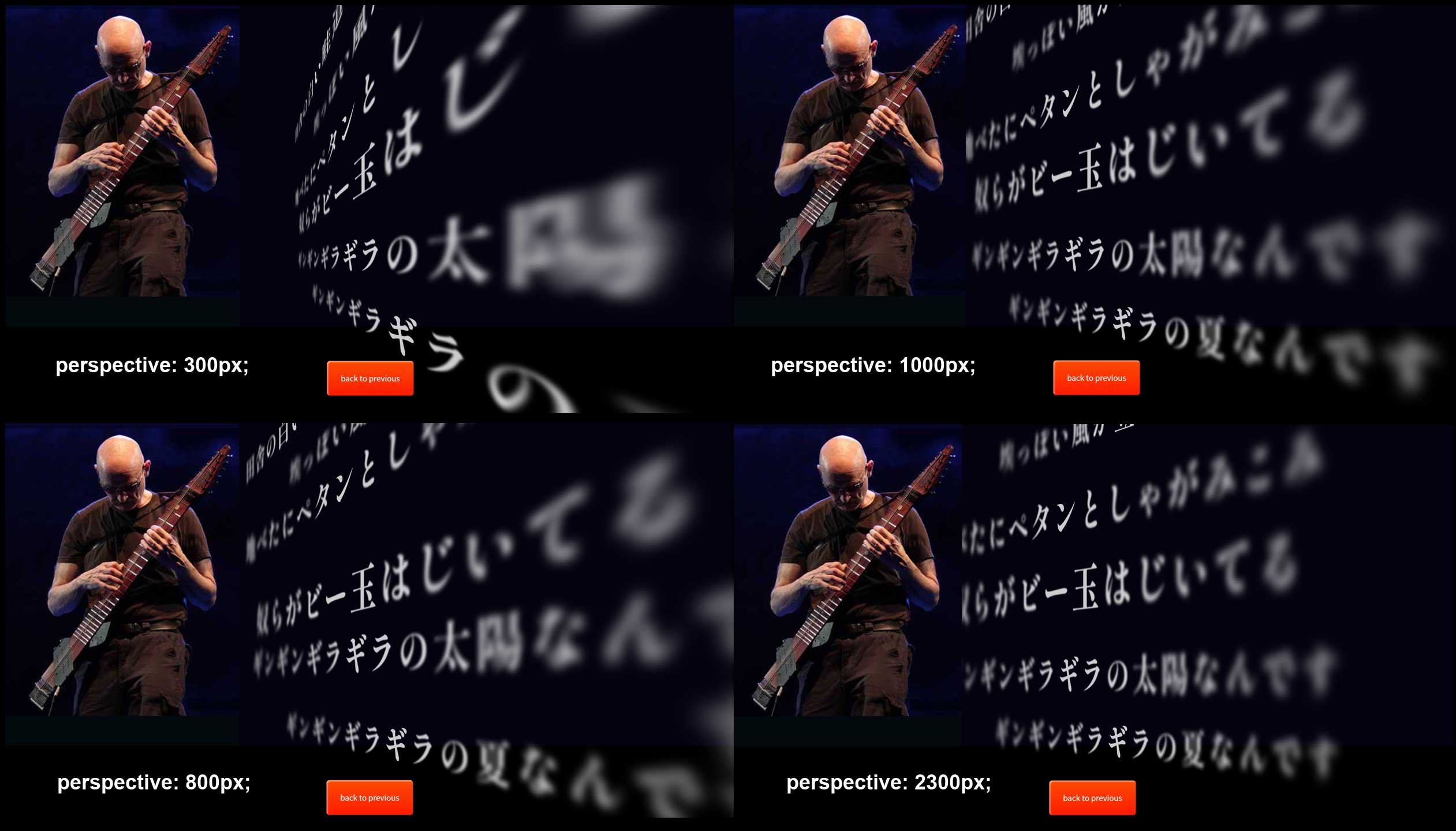
perspective の設定値を変更して表示の変化を確認する
上記の構造では、div.container に perspective: 800px; が設定されている。溢れた場合は overflow: hidden; で対応。幅は width: 100%; に設定する。perspective:の値を変更すると文字列の流れ方が変化する。小さい値ほど、視点は近くなる。では実際にこの perspective: の値をいくつか入れ替えて表示の結果を確認してみよう。
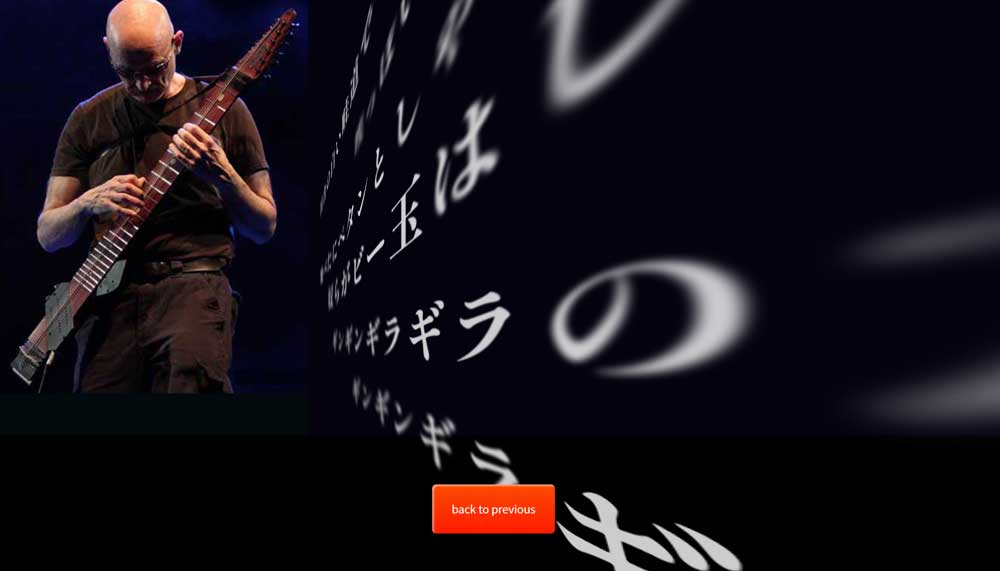
position: absolute; でレイアウトを調整する
視点を極力小さくするために perspective: 230px; を設定してみる(下図)。
※perspective: 230pxのみを変更した場合 は文字列が右側へ寄るので調整が必要になる。
そこで position: absolute; を使い左寄せにして、横スクロールバーが出ない範囲で width: 115.4% を設定して表示する幅を拡げてみたのが下図である。

.container {
position: absolute;
width: 115.4%;
height: 100vw;
perspective: 230px;
overflow: hidden;
left: -200px;
top: 0;
margin: 0;
padding: 0;
}補足 ─ <transform-function>
<transform-function>はCSS のデータ型で、要素の外見に影響する座標変換を表す。座標変換関数は、二次元または三次元空間で要素を回転、拡大縮小、歪曲、移動させることができる。これは transform プロパティの中で使用される。変換関数の中で perspective() は視点距離を定めるものとして使われる。他に、rotate()、scale()、skew()、translate() など多数。
以下は transform: rotate(-3deg); を使った例。シンプルに-3度だけでこれだけ様相が変わるのは興味深い。グラデーションを使って背景を塗りつぶしてみた。
夏なんです─はっぴいえんど
作詞:松本隆 作曲:細野晴臣
田舎の白い畦道で 埃っぽい風が立ち止まる 地べたにペタンとしゃがみこみ 奴らがビー玉はじいてる
ギンギンギラギラの 太陽なんです ギンギンギラギラの 夏なんです
鎮守の森はふかみどり 舞い降りてきた静けさが 古い茶屋の店先に 誰かさんとぶらさがる
ホーシーツクツクの 蝉の声です ホーシーツクツクの 夏なんです
日傘ぐるぐる僕は退屈 日傘ぐるぐる僕は退屈 ルルルールルルールル ルルルールルー