ch.1 完全なるモバイルファースト・レイアウト
モバイル向けに単独のウェブのデザインを起こした時代からレスポンシブデザインへ移り、そしてグーグルの宣言によってモバイルファーストになったのが2018年の春だ。
だから、まだ巷にはPCレイアウトを流用した疑似モバイルのウェブレイアウト、もしくは稚拙なウェブレイアウトが多く氾濫している。
正しいモバイル向けのウェブレイアウトへシフトするのはまさに今がチャンスだ。
スタイルシートはモバイルファースト
ウェブ制作の現場では、CSSのブレイクポイントをモバイルを一番に設定して書き始めることをモバイルファーストと呼ぶ。レイアウトはモバイルが優先されるため、PCのレイアウトやデザインがモバイル寄りになるのは淘汰なのかもしれない。
HTML5
 ウェブサイトを構成する言語であるHyperText Markup Languageは、5th version へアップグレードされて、2017年12月14日に HTML 5.2 が勧告された。最新のマルチメディアをサポートする言語に向上させている。
ウェブサイトを構成する言語であるHyperText Markup Languageは、5th version へアップグレードされて、2017年12月14日に HTML 5.2 が勧告された。最新のマルチメディアをサポートする言語に向上させている。
勿論モバイルのウェブにとってもHTML5は不可欠で、Level4(仮称CSS4)のモジュールは随時公開されている。
レスポンシブは難しい
よく見かけるのは、ウェブにイメージが掲載されている場合。Portrait(縦方向)で見ると良いのだが、Landscape(横方向)で見ると全体像が表示されていないで意図不明なイメージ表示になってしまっていることがある。その上、イメージに文字が載せられている場合、文字が切れて表示されてしまったりとか…。原因はレスポンシブの対応不足と確認ミス。横方向が表示される以上は、気を付ける必要がある。
ウェブがPC表示だけに委ねられた時代とは違って、現在のウェブサイト制作は随分と複雑になった。だから、レイアウトが異なるデバイスに対応するにはそれなりのスキル習得が求められる。
ひと昔前、誰もが気軽にウェブサイトを公開できた時代があったが、現在はそのハードルがかなり高くなってしまってモバイルファーストに手が出せないでいる人は多い。
ウェブのその構造が論理的か否か、効率的か否か。その解決策は、模索していれば自ずと見えてくる。その結果、メディアクエリーではブレイクポイントを多くを設定せずに済むし、各レイアウトは僅かな微調整で上手くいく。
兎にも角にも、レスポンシブデザインは検証に時間がかかる。躓くと、さらに時間がかかる。レスポンシブだから共通の操作性とレイアウトを優先させなければならないことも重要である。
CSS3
 レスポンシブは横へ縦へ伸縮するレイアウトだから、これまで使ってきたかもしれないその場しのぎの小手先のCSS手法は愚かさを露呈するかもしれない。
レスポンシブは横へ縦へ伸縮するレイアウトだから、これまで使ってきたかもしれないその場しのぎの小手先のCSS手法は愚かさを露呈するかもしれない。
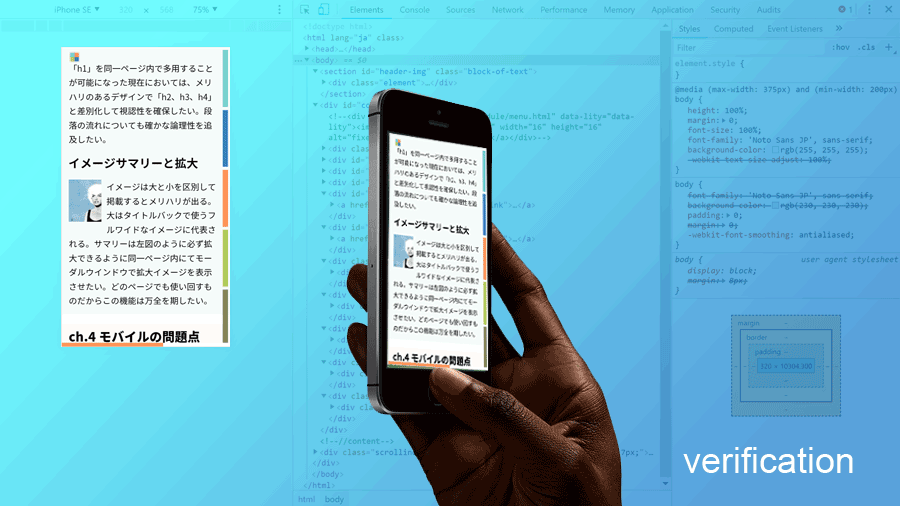
例えば、このページ先頭のイメージとタイトル文字の部分。何度か根本的な変更をして落ち着いたのが以下のデザイン・レイアウトだ。
デバイス別レイアウト
- iPhone SE Portrait (縦)
- iPhone SE Landscape (横)
- Galaxy S5 Portrait (縦)
- Galaxy S5 Landscape (横)
- iPhone X Portrait (縦)
- iPhone X Landscape (横)
- iPhone 6 7 8 Plus Portrait (縦)
- iPhone 6 7 8 Plus Landscape (横)
- iPad Pro Portrait (縦)
Portrait と Landscape
モバイルでウェブを縦方向で見ることが多いと思う。但し、横長のイメージや動画はこの限りではない。
モバイルの横方向のサイズは、568pxから823pxだから、タブレットの縦方向のサイズへ変更するようなものだ。
問題は、縦が横になるとレイアウトが変わる場合である。
メディアクエリーの検証
メディアクエリーについては、例えば「orientation: landscape」はどう作用するのか?、ブレイクポイントはどこで分岐させるのか?、「all」って何?など、とにかく一度は独自にそのスタイル形式を作ってウェブ表示の検証が必要だ。
配慮したい UI と UX
ユーザーの視覚に触れる全ての情報がUI(User Interface)であり、UX(User Experience)はウェブサービスを通じた得られた体験を示すもので、ページが読みやすい、購入方法が簡単、問い合わせが探しやすいなどがUXにあたる。
モバイル操作で横にはさせない、ピンチアウトによる拡大はさせないなど、UIとUXが悪いサイトが増えているのが現状だ。
ch.2 モバイルの縦型デザイン・レイアウト
 モバイルのウェブを片手で操作して早捲りできるデザイン・レイアウトを目指したのがこのページのデザインだ。「From the biginning」一から作り出したモバイル専用のデザイン・レイアウトである。
モバイルのウェブを片手で操作して早捲りできるデザイン・レイアウトを目指したのがこのページのデザインだ。「From the biginning」一から作り出したモバイル専用のデザイン・レイアウトである。
せっかちな人が増えている?
ビデオ再生を早送りで見る人がいる。そんな対応策がスクロールボタンだ。気になれば、何度でも進んで戻ってを繰り返して見返せばいい。
コンフリクトしない基本モジュール
ページの画面構成は、 Menu表示のトグルボタンとそれをタップで開くと現れるモーダルウィンドウ、右一列に配置した早捲り用のスクロールボタン、スクロールの位置を表すプログレスバー、トップにイメージとテキストを配置した表題部を持つコンテンツ、「copyright」を表示するフッター、以上が基本構成のデザイン・レイアウトである。
基本モジュールだけでも、いくつかはその方式を全て取り換える必要性が発生する。全ページ共通で使うのでコンフリクトしないことが必須条件になるからだ。レイアウトやデザインの見栄えは変えないが、中身を変えるということだ。これは意外と手こずることになるだろう。
コンテンツの段落には拡大、他ページの引用、動画がページ内ウインドウで起動する「Lity」を取り入れた。
レスポンシブ対応のために
レスポンシブデザイン・レイアウトに対応するために、5色のバーには「vh」や「calc()」や「%」を使った。メディアクエリーの分岐については、あらゆるデバイスサイズから考察することが必須である。
メディアクエリーとスタイルシート
条件を分岐させたメディアクエリーを書いたのに、レイアウトが反映されていない。そういう場面に出くわすと諸君はどういう検証と解決策を辿るだろうか?
最初に疑うのは、諸君が書いたCSSにあるだろう。正確性に欠けたCSSでも、これまである局面では整って見えたかもしれない。レスポンシブだと、この正確性に欠けたCSSが暴れ出すのだ。
新しいレイアウトの試み
レスポンシブになってから、実現させたい事柄が変わってきた。例えば文字とイメージがオーバーラップするデザインは以前からあったが、伸縮するとなるとその実現方法は新しい方法で対処しなければならない。
下に重なるイメージから文字列がはみ出さないようにするには、イメージの縦方向と横方向の中央に文字を配置することで、確実に文字の配置が簡単になる筈だ。また、文字のサイズは画面の幅と高さで相応しいサイズが異なる、この辺りも調整が必要だ。
また、Grid Layoutが登場したお陰で、複雑なデザイン・レイアウトも可能になった。これは素晴らしいが難しいので学習が必要だ。
ch.3 モバイルの必須機能
タッチが容易な大きいボタン、PCのレイアウトを引き継がないモバイル専用のデザイン・レイアウト、縦でも横でも見ることのできるレイアウト、それ以外には何があるだろう。
フォントサイズ
商材のランディングページであれば、特に注意したいのが適切な文字サイズである。ピンチアウトで得られるズームは必須機能として捉えるべきであろう。
HTML Heading Element
「h1」を同一ページ内で多用することが可能になった現在においては、メリハリのあるデザインで「h2、h3、h4」と差別化して視認性を確保したい。段落の流れについても確かな論理性を追及したい。
イメージサマリーと拡大
 イメージは大と小を区別してデザインするとメリハリが出る。大はタイトルバックで使うフルワイドなイメージに代表される。サマリーは左図のように必ず拡大できるように同一ページ内にてモーダルウインドウで拡大イメージを表示させたい。どのページでも使い回すものだからこの機能は万全を期したい。
イメージは大と小を区別してデザインするとメリハリが出る。大はタイトルバックで使うフルワイドなイメージに代表される。サマリーは左図のように必ず拡大できるように同一ページ内にてモーダルウインドウで拡大イメージを表示させたい。どのページでも使い回すものだからこの機能は万全を期したい。
ch.4 モバイルの問題点
 PC、タブレット、モバイルのデバイスサイズ別のデザイン・レイアウト。PCのレイアウトを引き継がないモバイル専用のデザイン・レイアウト。縦でも横でも見ることのできるレイアウト、制作サイドからすれば手が掛かる代物である。ウェブのクォリティーは益々ピンキリのギャップが広がっていく。
PC、タブレット、モバイルのデバイスサイズ別のデザイン・レイアウト。PCのレイアウトを引き継がないモバイル専用のデザイン・レイアウト。縦でも横でも見ることのできるレイアウト、制作サイドからすれば手が掛かる代物である。ウェブのクォリティーは益々ピンキリのギャップが広がっていく。
デベロッパーツールと実機を使った検証
実機では違う見え方をすることがある。iPhoneとAndroidでも違う。問題なのは、Androidでは一部のリンクが押せない機能不全も経験した。オーバーラップの仕掛けが原因だったが、早い段階での実機での検証が賢明である。
横向きとズーム
モバイルが所有する有益な機能と思える横向きへのレイアウトの回転とズームアップを禁止するのは如何なものか。レスポンシブ対応なのだから、横方向はタブレットを見るようなものだ。
ズームを禁止するならば、モーダルウィンドウでも使って視認性を確保すればいい。
押せないリンクは無効
リストタグを使ってリンクを張っても、リンクに指で押すことができなければ無効だ。大き目なボタンや余白を確保したデザイン・レイアウトが必要。
Menuは必要?
Menuの存在感が無くなってきた今日この頃である。出来ることなら、一ページの流れで展開を図れないものか、フッターを上手く使うとか向上させる余地はある。
ch.5 オプション
基本コンテンツのデザイン・レイアウトは以上で固まったが、用途によってはそのスタイルを一変させる必要がある。そこでだ。
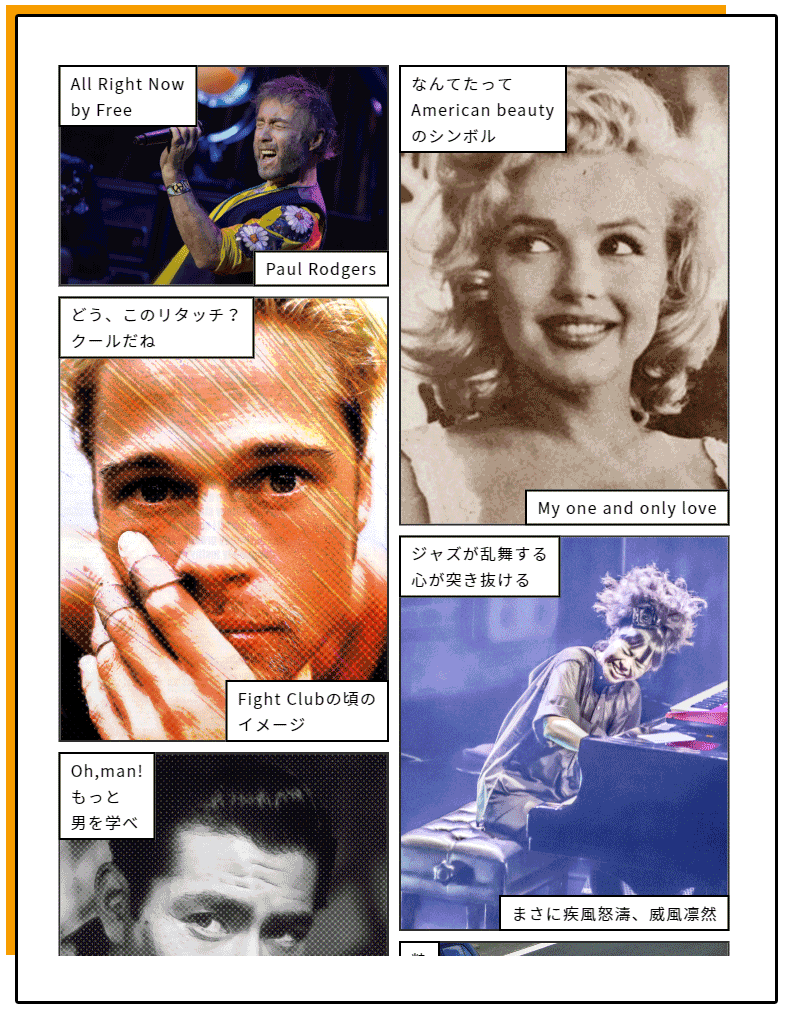
コミック風なクールなヤツ
 ひと目で表現するにはイメージの遷移が必要だ。gridとcolumn-countを併用したら、レイアウトが上手くいったのでご紹介する。
ひと目で表現するにはイメージの遷移が必要だ。gridとcolumn-countを併用したら、レイアウトが上手くいったのでご紹介する。
昔、スライドショーにコメントを付けて流れを説明する手法を散々使い回したが、これは思いつかなかった。一マスがイメージの比率に合わせて不揃いなのがアクセントになってイイ感じのデザイン・レイアウトだ。
吹き出しとイメージを配置(ページを開く)したカラムで、デバイスのサイズにより4columnから、3columnへ、2columnへ、1columnへとレイアウトが変化する。
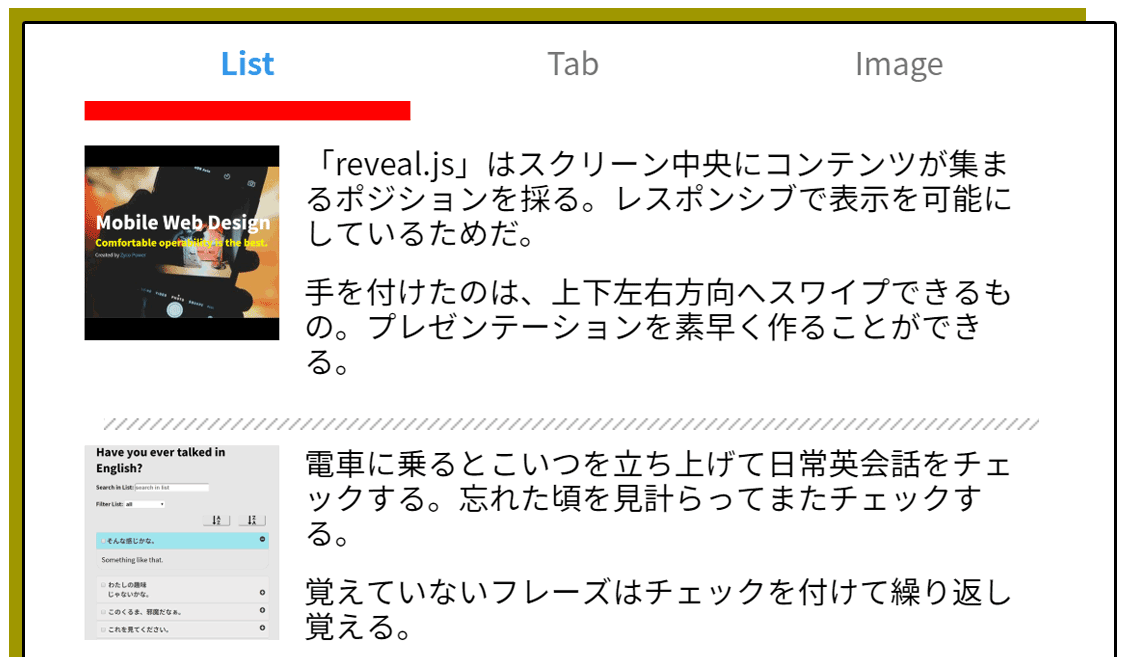
スワイプでタブを切り替える
 スワイプしてタブを切り替えるページを作成。タブの数ほどコンテンツを詰め込めるからアイデア満載で行こう!
スワイプしてタブを切り替えるページを作成。タブの数ほどコンテンツを詰め込めるからアイデア満載で行こう!
タッチデバイスとPCで操作できるようになっている。PCはタブをドラッグしてタグを移動させることができる。軽くて、スムーズな「Slick」を使用している。カスタマイズが簡単。
グリッドレイアウトが強力
 一般的には「コミック風なクールなヤツ」で紹介したようなレイアウトが多く紹介されているようだが、実は従来ではとても複雑であったデザイン・レイアウトを簡易に可能にする強力な武器がグリッドレイアウト(ページを開く)だ。モバイルのウェブデザインとして縦横に広がる二次元のレスポンシブデザインが可能だ。グリッドにイメージとテキストをオーバーラップして配置できる。
一般的には「コミック風なクールなヤツ」で紹介したようなレイアウトが多く紹介されているようだが、実は従来ではとても複雑であったデザイン・レイアウトを簡易に可能にする強力な武器がグリッドレイアウト(ページを開く)だ。モバイルのウェブデザインとして縦横に広がる二次元のレスポンシブデザインが可能だ。グリッドにイメージとテキストをオーバーラップして配置できる。
デザイン・レイアウトに変革を与える機能だから、たっぷり時間を用意してモノにすることがデザイン力を高めるのだ。
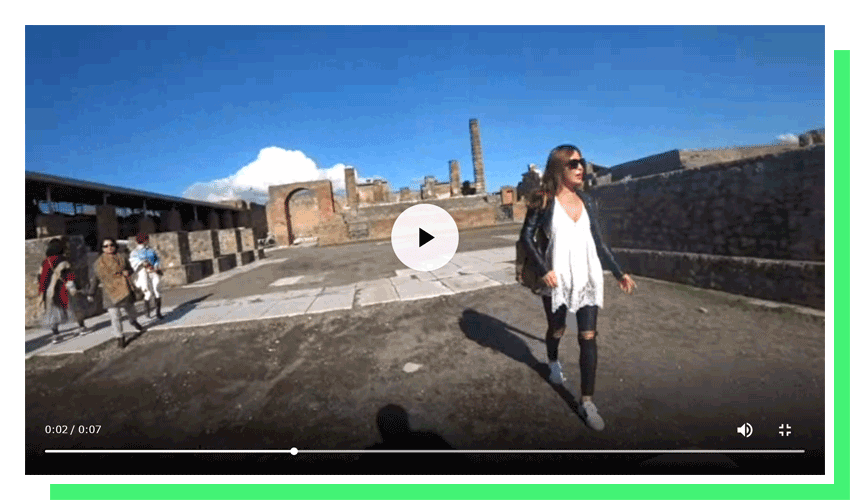
Video、Movie
 動画をレスポンシブ(ページを開く)で表示できる。MP4ファイルなどを再生。
動画をレスポンシブ(ページを開く)で表示できる。MP4ファイルなどを再生。
PC用デジタルサイネージとして作成した Video Slideshow がモバイルでは使えないのが痛い。制作の現場では PC≒Mobile を痛感する。
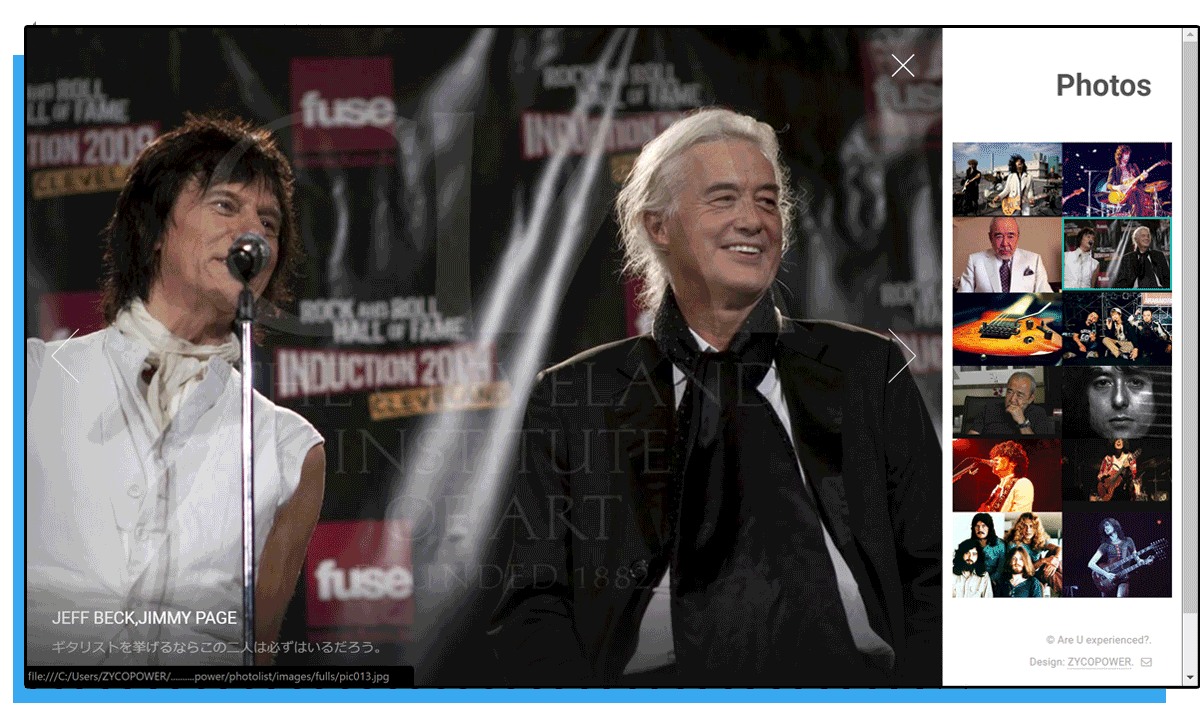
フォトの見せ方
 複数のフォトをモバイルで見せる方法(ページを開く)の一つ。
複数のフォトをモバイルで見せる方法(ページを開く)の一つ。
海外にてオフラインで使用するマップ(ページを開く)を作って実際に使ってみた。視認性を確保したデータが納まるフォトをモバイルでどこまで実現できるかの試作品。
※ HTML5 UPのテンプレートを試用。
Library(ライブラリー)
モバイルのウェブデザイン・レイアウトに関して他にも多々ある。新しく掲載したものは以下のリンク先のページに纏めていく。