サブカルチャーの
ロック魂は終わるのか?
当時の若者の生き方を支配したロック。
ロックじゃない生き方なんて、
カッコ悪すぎる。

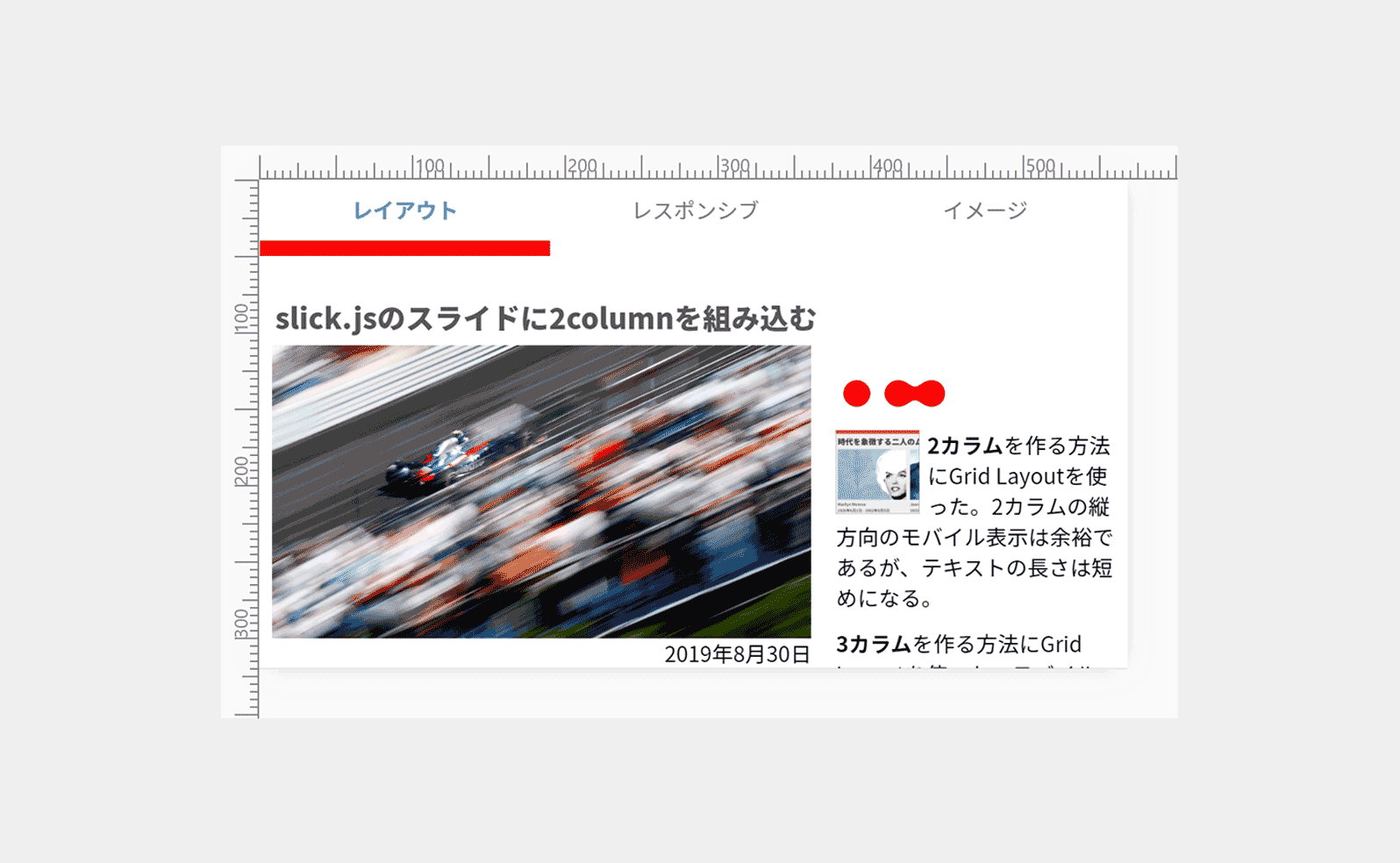
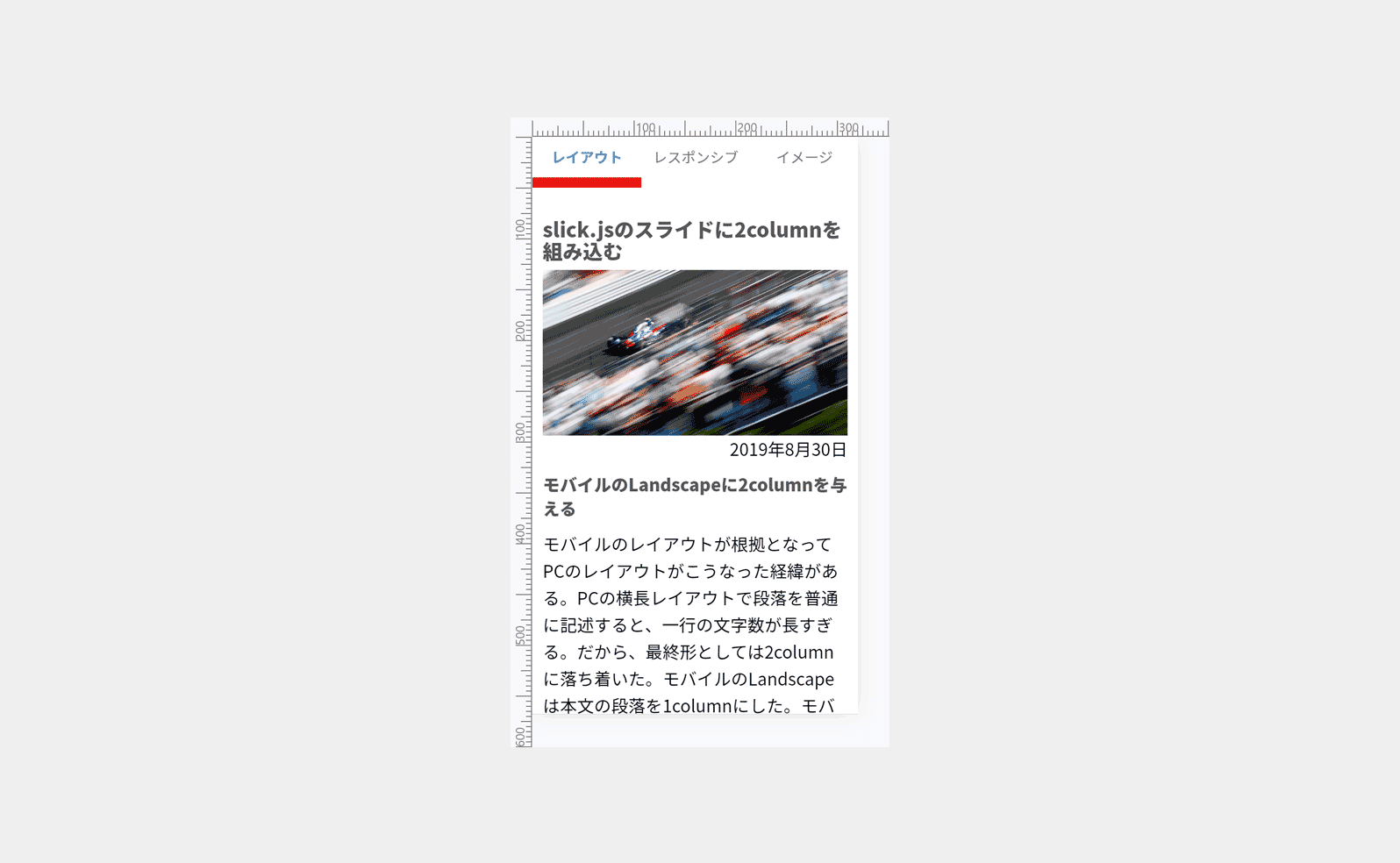
2020年1月21日
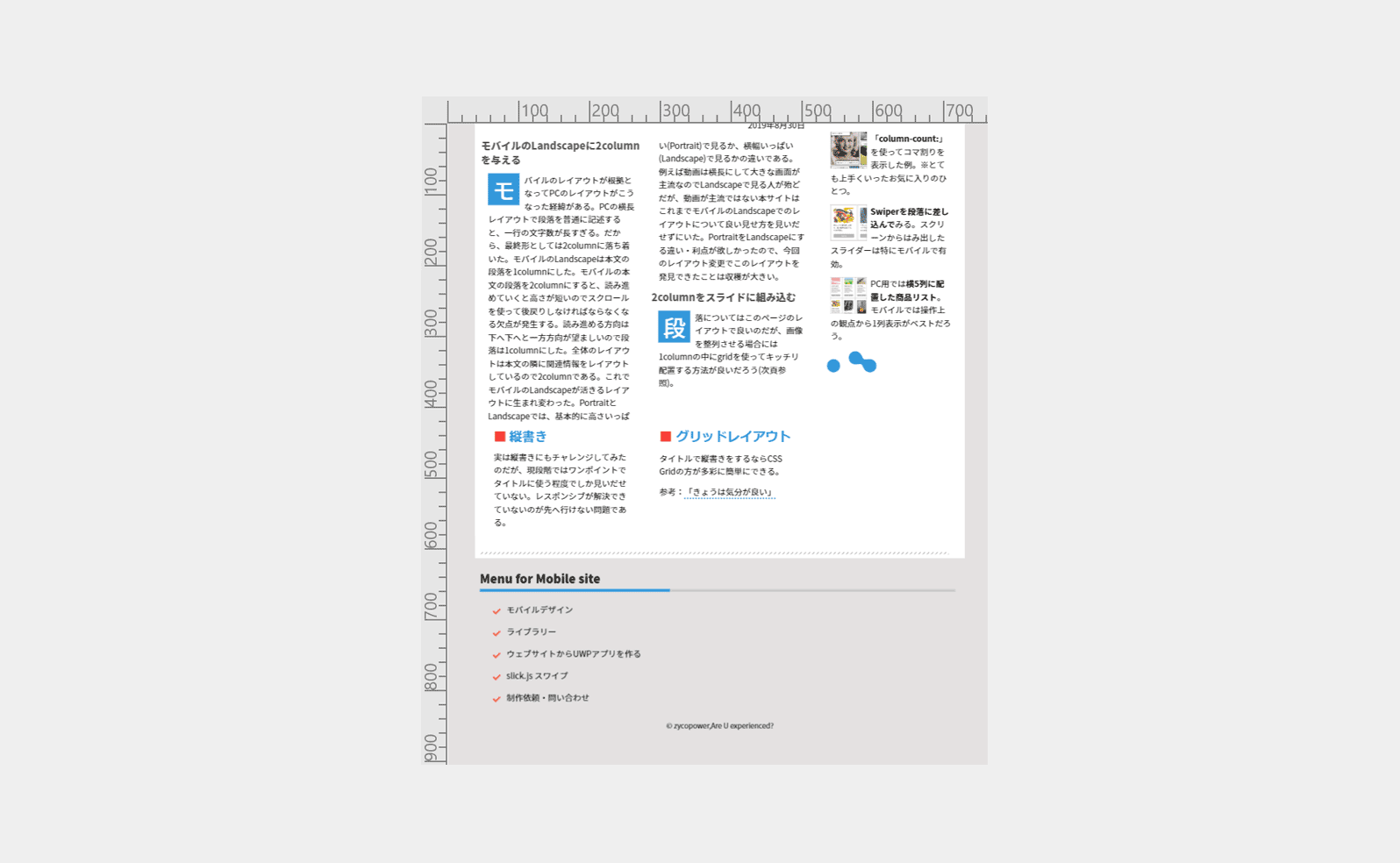
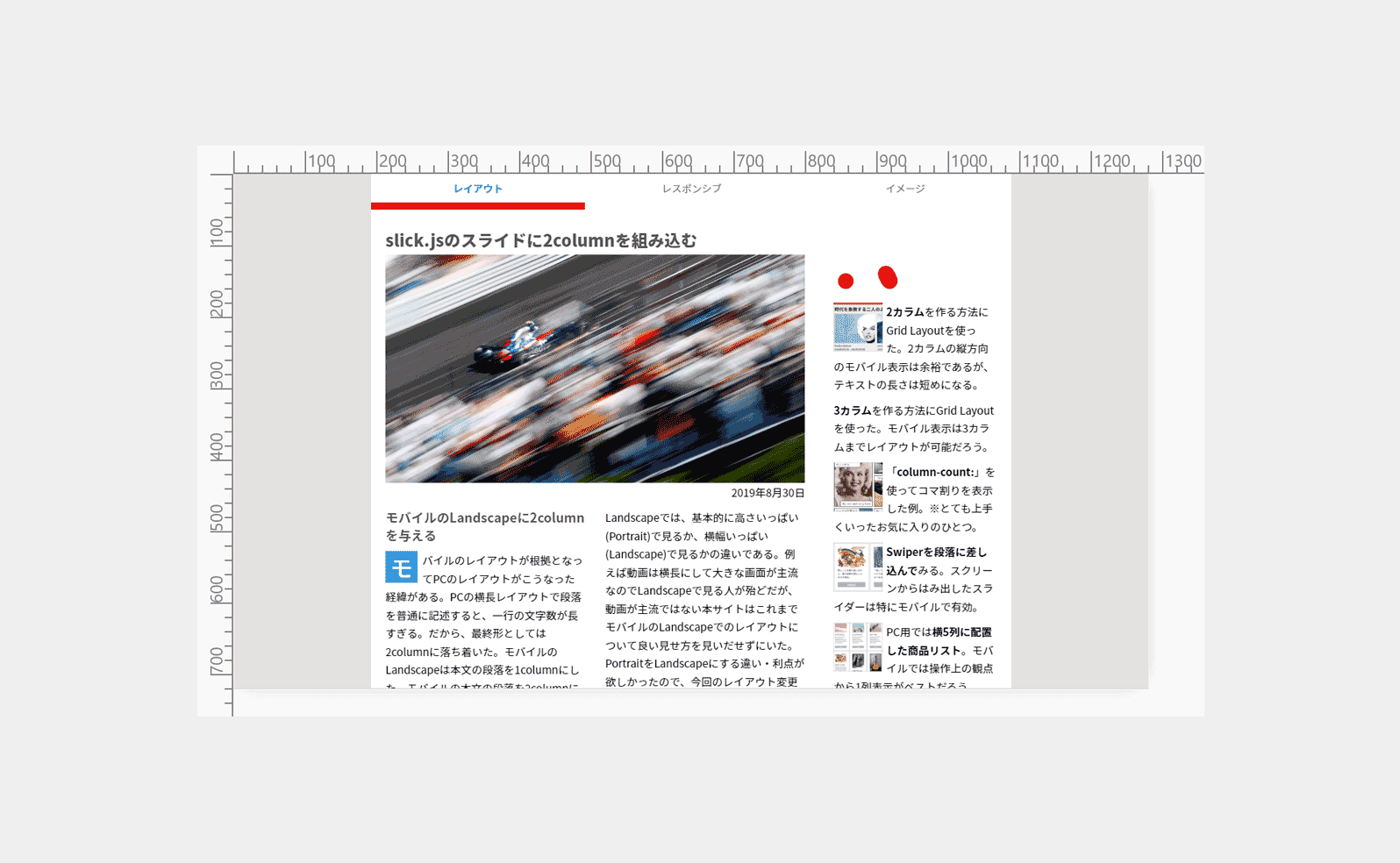
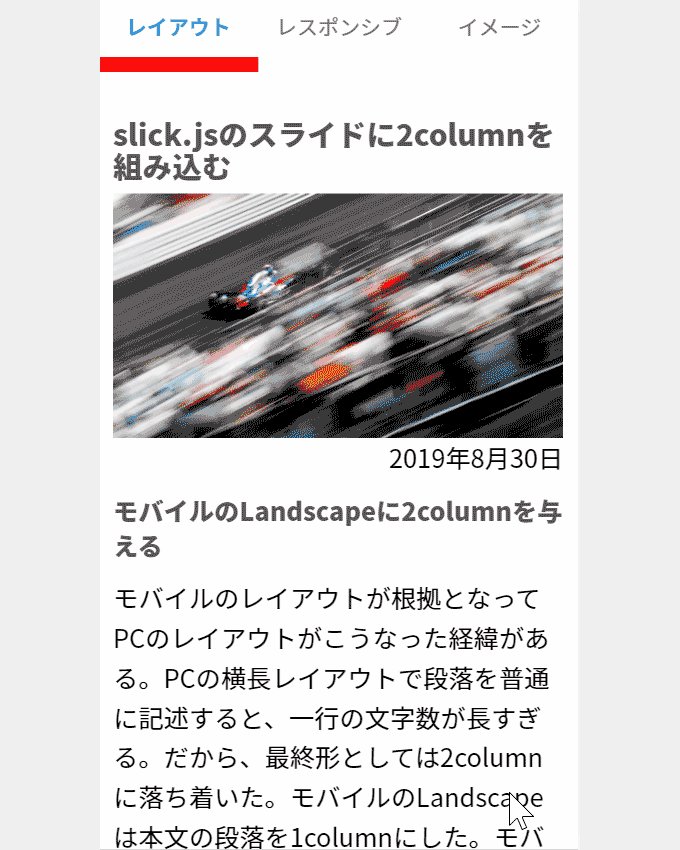
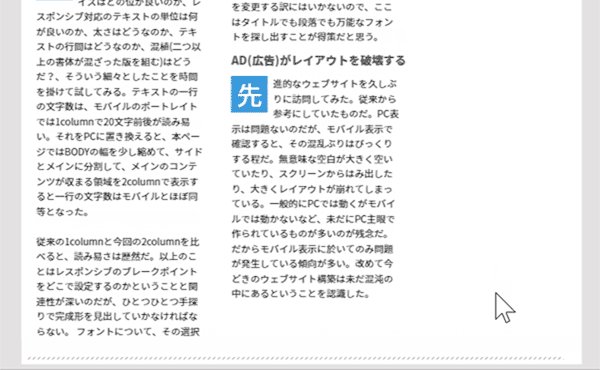
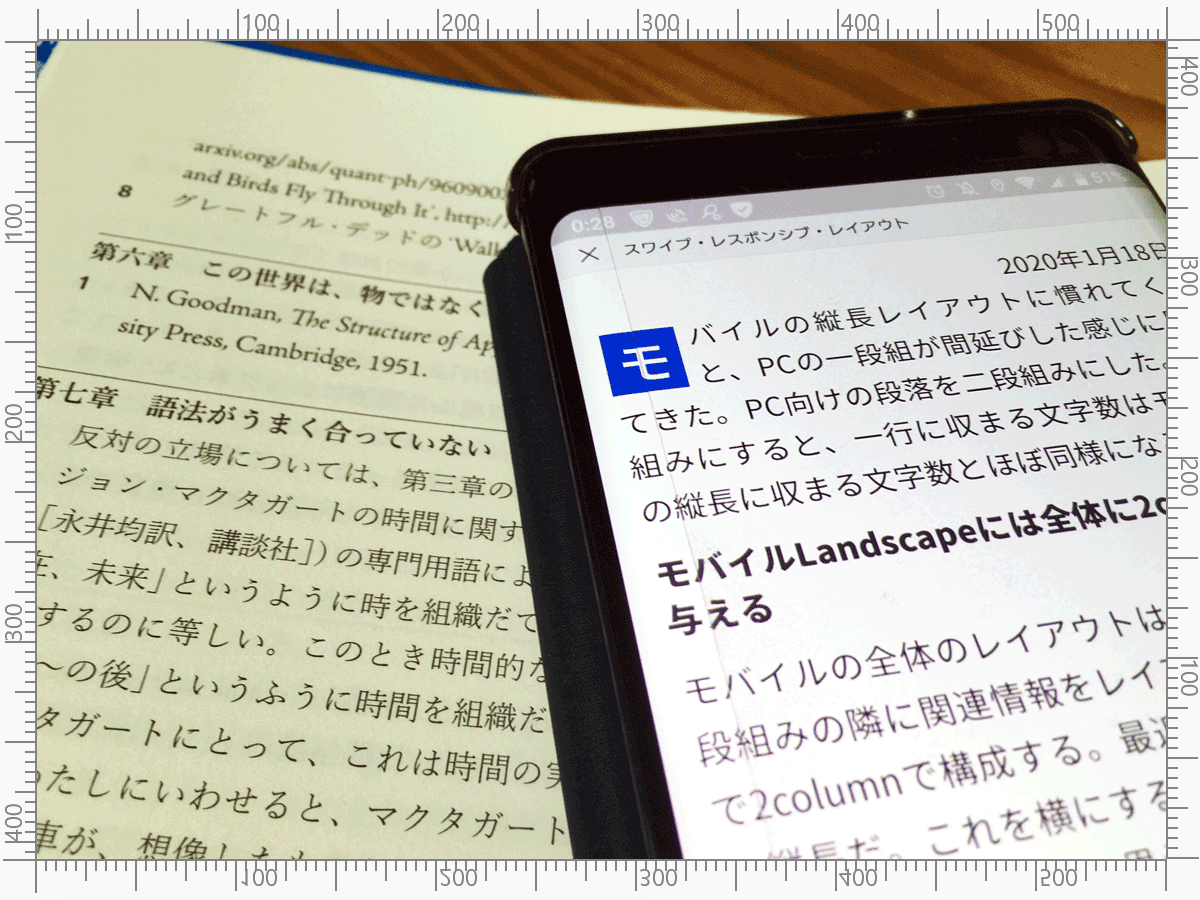
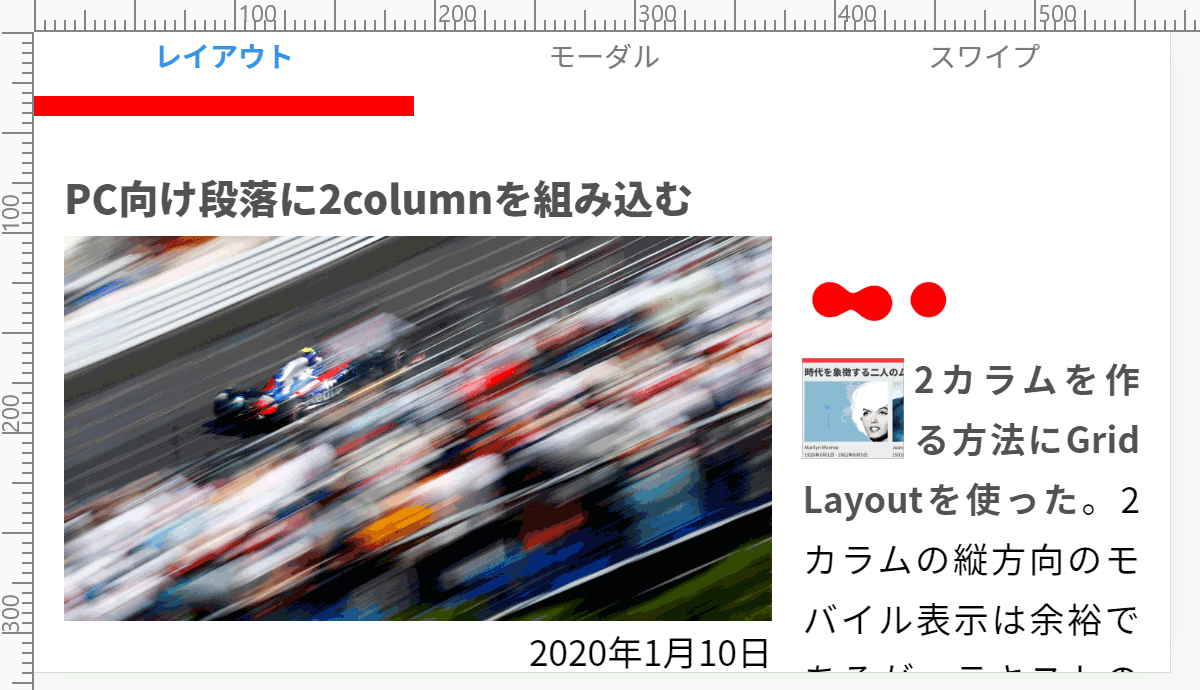
モバイルの縦長レイアウトに慣れてくると、PCの一段組が間延びした感じに見えてきた。PC向けの段落を二段組みにした。二段組みにすると、一行に収まる文字数はモバイルの縦長に収まる文字数とほぼ同様になる。
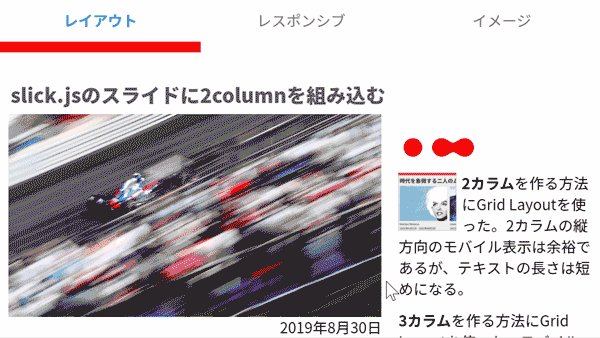
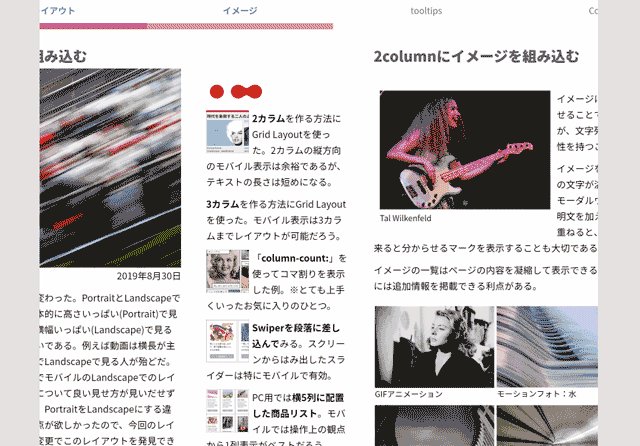
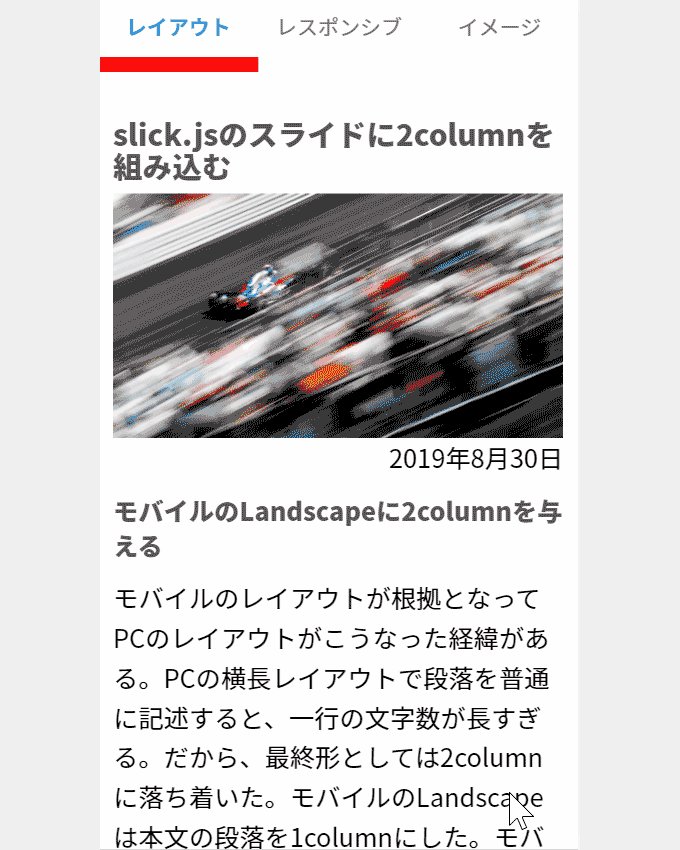
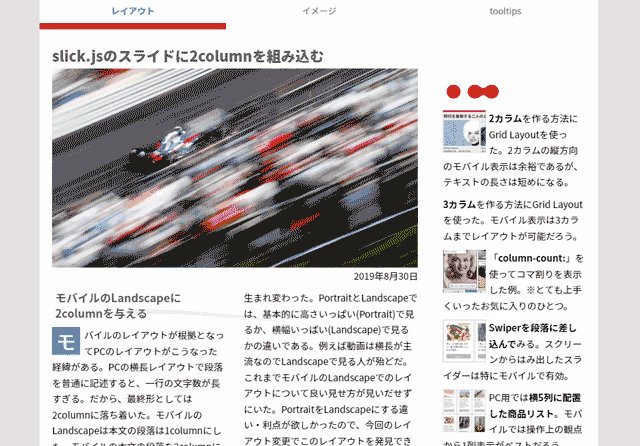
モバイルLandscapeには全体に2columnを与える
モバイルの全体のレイアウトは本文の収まる一段組みの隣に関連情報をレイアウトしているので2column2columnで構成する。最近のモバイルはやけに縦長だ。これを横にすると一段組みの場合はとても芸がないように思えるレイアウトだ。
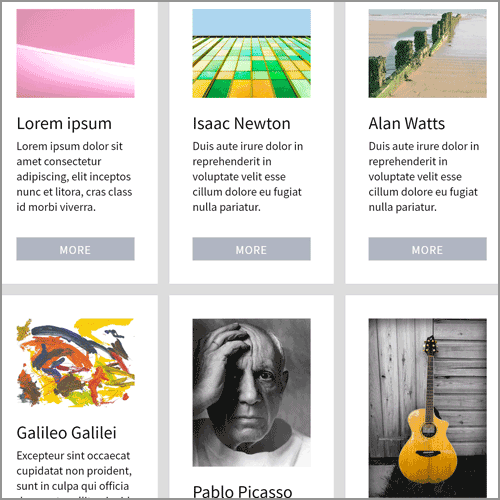
アクセントを与えるには、このページのようなグリッドレイアウトが効くグリッドレイアウトが効く。
特に縦長のレイアウトに効く特に縦長のレイアウトに効く。縦書きを好きな位置にレイアウトしたり、メリハリの利いたレイアウトの演出が可能だ。勿論、段組みこそグリッドレイアウトの出番であることは言うまでもない。
グリッドレイアウトを使うと、レスポンシブの各レイアウトの余白・段組みを簡単にコントロールすることができる。
段組みを組むならグリッドレイアウトだ。レスポンシブデザインにも大きく貢献するものだ。
「PCでは全体レイアウトを70%対30%でコンテンツの横方向を分配し、次にメインの70%の部分を二段組みにする。」といった処理が簡単に作れてしまうのがグリッドレイアウトだ。
だが、後付けでグリッドレイアウトを差し込むとなると、実に非効率的な作業が待っている。
暫く足し算でレイアウトを構成していると、大枠の考え方を変えなければならなくなる日がくる。成り行きで<p>や<h1>に直接に余白をリスタイルしてしまいがちな場面が多かったので、その部分は全部訂正になる。
構造を変えなければならない日が来た。
グリッドレイアウトを追加したとき、本当に追加だけをしてしまった。全ての余白の設定はそのままだったので、これをグリッドコンテンツの親に付け替えることが必要だった。
ひとつ変えれば、その影響は連鎖する。非常に時間を費やす作業になるので自責の念に駆られるが、この変革は早いタイミングで乗り換えなければならない。

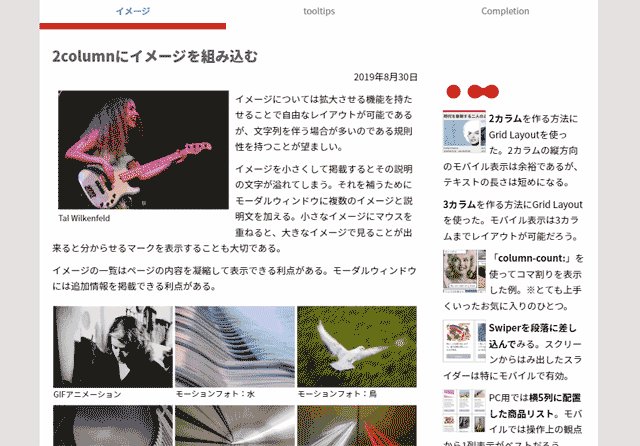
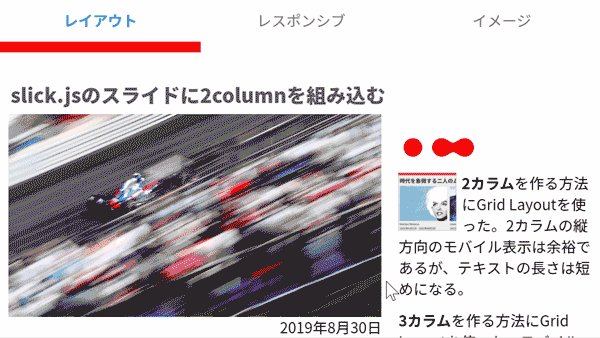
 2カラムを作る方法にGrid Layoutを使った。2カラムの縦方向のモバイル表示は余裕であるが、テキストの長さは短めになる。
2カラムを作る方法にGrid Layoutを使った。2カラムの縦方向のモバイル表示は余裕であるが、テキストの長さは短めになる。
3カラムを作る方法にGrid Layoutを使った。モバイル表示は3カラムまでレイアウトが可能だろう。
 「column-count:」を使ってコマ割りを表示した例。※とても上手くいったお気に入りのひとつ。
「column-count:」を使ってコマ割りを表示した例。※とても上手くいったお気に入りのひとつ。
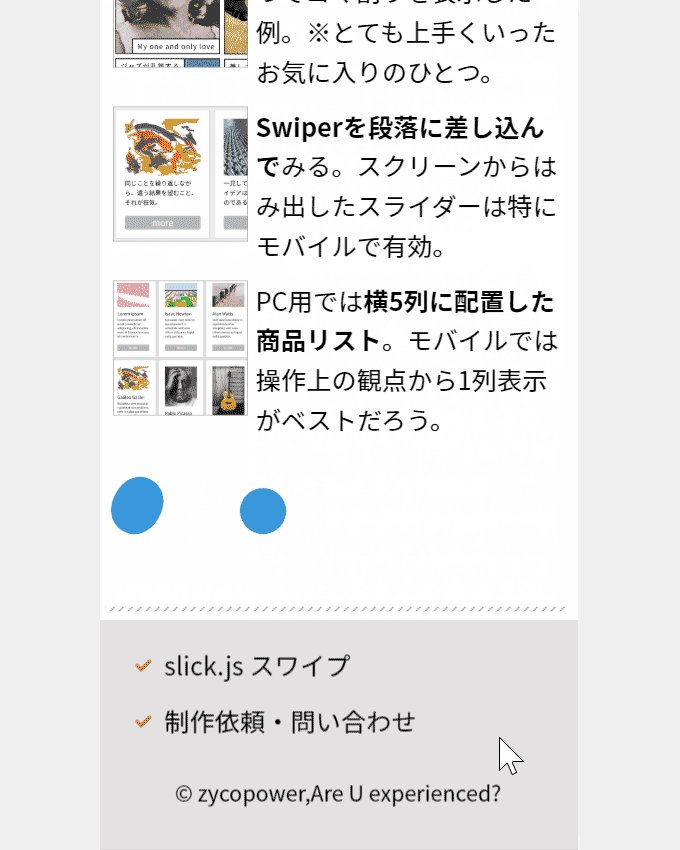
 Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

レスポンシブ・モーダルの適切なサイズとは?
2020年1月13日
これまで制作してきたモーダルはモバイルのLandscapeを考慮したものではなかった。
それ故、前回「オーバーレイ・エフェクトとレスポンシブ・モーダル」というものを作った。ここでの成果は小さなモーダルを作ることができたことだ。だが、PC向けでは以前のように大きく表示したい欲求不満が残った。
そこで、今回はPC向けとモバイル向けの二種類の大小のモーダルを用意してPC用とモバイル用で別々のモーダルをスイッチさせて表示しようと考えた。
実現方法は、PC向けとモバイル向けのモーダルのリンク元画像一式を併記して「display:noneとdisplay:block」を使って表示と非表示をレスポンシブで使い分けることだ。
つまり、PCで見るときはPC用のリンク付き画像だけを表示してモバイル用は非表示になる。
モバイルで見るときはPC用のリンク付き画像は非表示になり、モバイル用のリンク付き画像が表示されるという具合である。タップすると、指定されたモーダルを表示する。
本文中のテキストからモーダルを開く場合も同様である。テキストが段落からズレないようにするためには、表示させる場合は「display: inline」を使う。
イメージのみを開きたい場合がある。不要なものは一切排除して(特に画面が狭いモバイルを配慮して)、ボタンまでも排除したものを以下の「イメージのみ開く(1)(2)」に作ってみた。イメージの右上にFont Awesome の を表示させてピンチアウトができることを表示した。(2020年2月4日加筆)
モーダルウィンドウはズームを可能にする
幣サイトではslick.jsを使っているが、これを使っているとズームが効かなくなる。このことは本来極めて痛い。
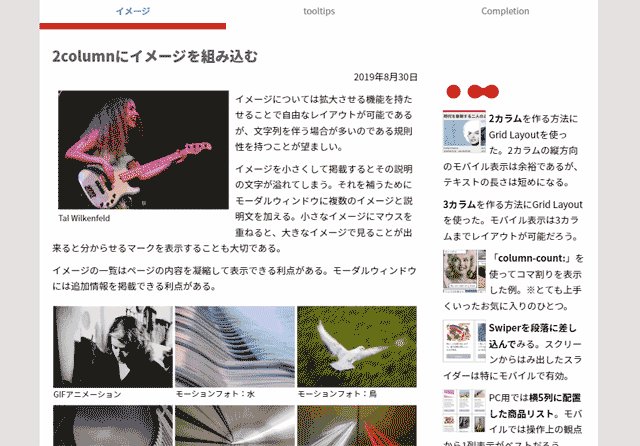
モーダルはイメージを大きく表示したり、説明を付け加えたりして、追加情報を付加することができる。しかし、その本来の目的以外に、モーダル内ではピンチアウトしてズームさせることが可能だ。

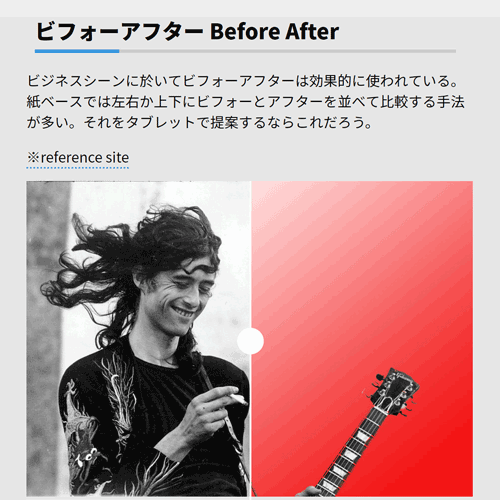
 アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
 スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
 写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。

モバイルと単行本のフォントサイズ
2020年1月7日
フォントサイズはどの位が読み易いか?PCでは?モバイルでは?よくネットで見かける問いだ。
フォントサイズを決定するには、以下「文庫本と単行本」のような根拠となる基準値を設定する必要がある。そうしないと、後々サイズに迷うことになる。
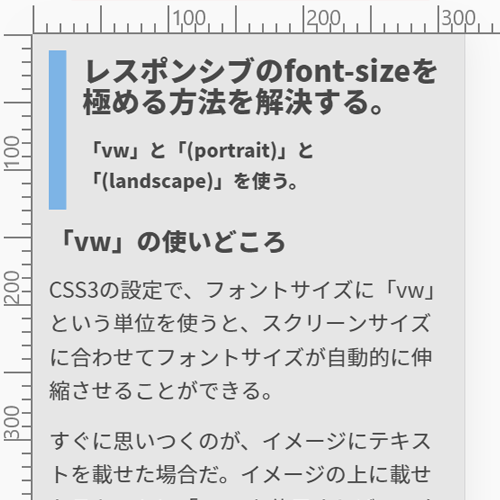
幣サイトでは、以前は「vw」の単位でフォントサイズを管理していた。スクリーンの幅に応じてフォントサイズが伸縮するものだ。だが、知見が足りなかったことから変更することになった。
文庫本と単行本の話をする。フォントサイズが一番気になるのは本を読むという昔からの馴染みの深い行為である。
その昔文庫本の文字サイズは7.5ポイントだったが、今や単行本と同じサイズの9.25ポイントであるそうだ(新潮文庫の場合)。
モバイルに限って考えてみる。モバイルでは最小のスクリーンサイズであるiPhone SE(320×568) を文庫本と見立てる。最大のスクリーンサイズのiPhone XS Max / XR(414×896) は単行本に見立てることができる。
つまり異なる画面サイズのモバイルのフォントサイズを全て統一して、且つ実際の文庫本や単行本のサイズにも近付ければベストだ、というのが現在の筆者の判断である。
PCとモバイルではピクセル表示が異なるのでPCとモバイルではブレークポイントで分けて各々のフォントサイズ設定が必要である。
iPhone SE を読み易さの基準値にしてモバイルのフォントサイズを確定できればと思う。
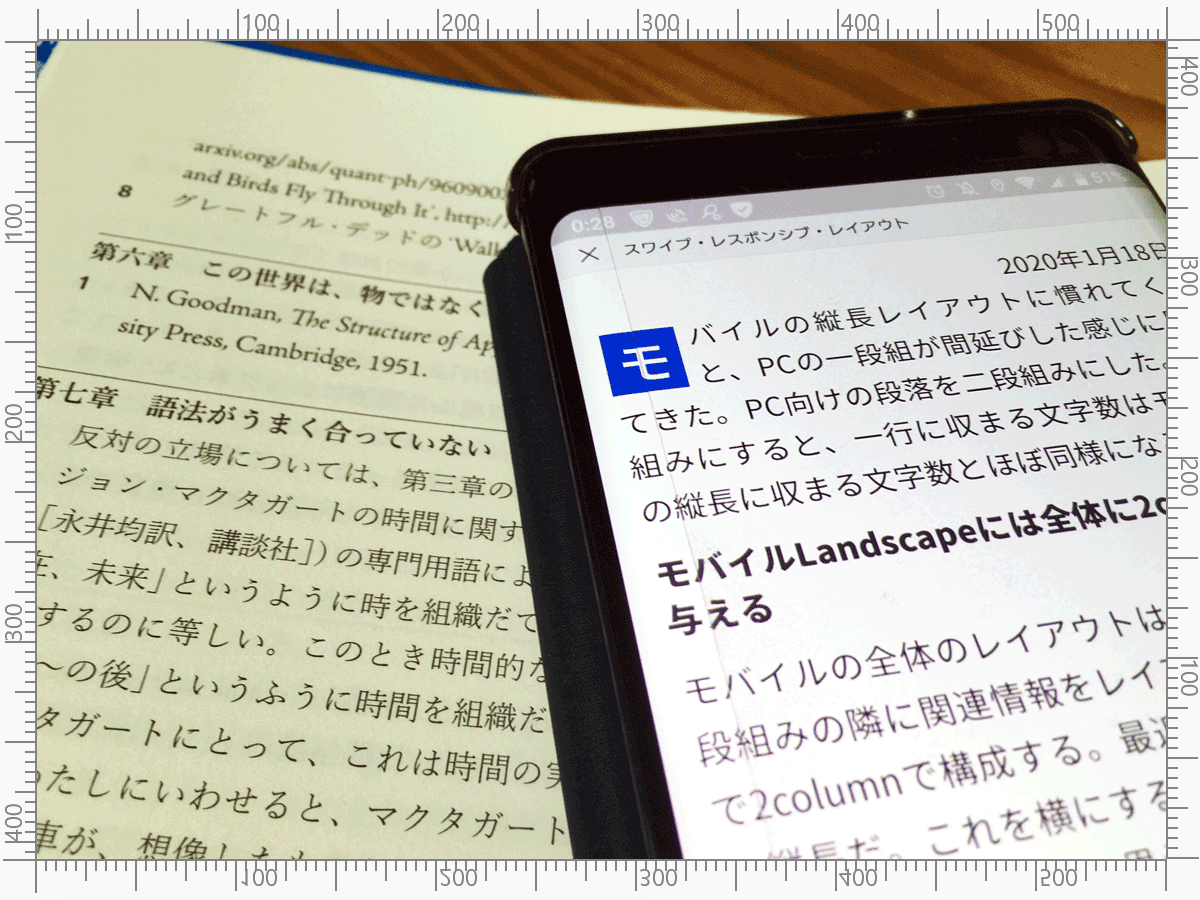
実機と単行本を重ねて比較して、暫定的に iPhone SE のフォントサイズを「17.7px」に設定した。
モバイル以外の大画面のPCでは、<body>を「max-width」で上限の幅を限定しているため、現在は16pxで固定している。しかし、近い将来「max-width」を取っ払い、フォントサイズの単位に「vw」が再登場してくるかもしれない。
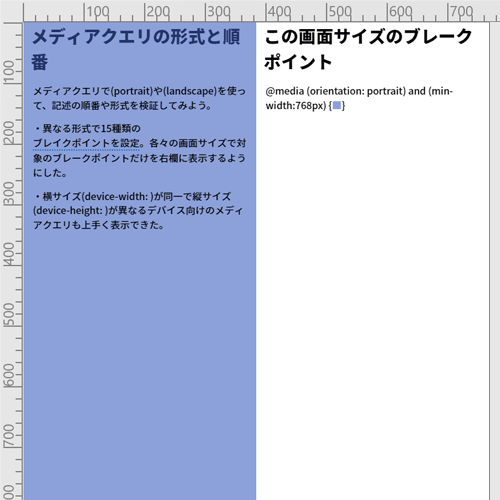
幣サイトではブレークポイントの境界になる基準のひとつがフォントサイズ。ふたつ目がポートレートとランドゥスケイプだ。何を基準にするかで迷走することになるのがレスポンシブレイアウトだ。
レスポンシブの何処を境界としてbreakpoint(ブレークポイント)を設定するかは、もはや哲学である。
実に様々な論理的思考が存在するのだが、幣サイトではふたつ目のブレークポイントの境界は、以下のようなレスポンシブレイアウトを構築してきて久しい。
モバイルのPortrait(1)、モバイルのLandscape(2)、PCとTabletを一緒にしたPortrait(3)、PCとTabletのLandscape(4)以上の4種類だ。
この4種類に各々の適正なレイアウトを与えなければならない。
スクリーンの幅と高さにより、適正なモーダルのサイズを宛がうための種類が大と小の二種類。全体レイアウトが三段組みか二段組みか一段組みかで分けられる種類が三種類。それと上記のフォントサイズが二種類。コンテンツの表示サイズなど、以上の組み合わせを振り分けて4種類にしたものが暫く定着している。
しかしながら、随分と長い時間を要して、モバイルのLandscapeでのレイアウトを改善できたのはつい最近である。目が慣れてくるという感覚が必要である。
モバイルではPortraitが優先され、Landscapeを考慮しないサイトが多い。Landscapeをしっかりサポートするのは大変手間がかかることだ。制作者の実力を比較するには丁度良いポイントになるだろう。

 vwとportraitとlandscapeを使ってメディアクエリのブレークポイントを簡略化する。
vwとportraitとlandscapeを使ってメディアクエリのブレークポイントを簡略化する。
 異なる形式のメディアクエリで15種類のブレークポイント」を設定。ブレークポイントの順番を検証する。
異なる形式のメディアクエリで15種類のブレークポイント」を設定。ブレークポイントの順番を検証する。
 テキストアニメーションを使って「メディアクエリ再考のススメ」のテクニックを紹介。
テキストアニメーションを使って「メディアクエリ再考のススメ」のテクニックを紹介。

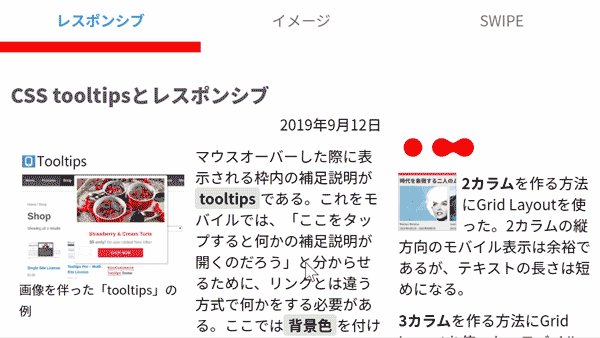
tooltips

この通り。ツールチップスの発展形はモーダルと変わらない。
Landscape

iPad Pro

iPad Pro Portrait(縦方向)

iPad Pro Landscape(横方向)
PC

PC 1280 × 720
モバイル Portrait

iPhone SE アニメーション
Footer

iPad

iPad Portrait(縦方向)

iPad Landscape(横方向)
***

***

***


羽ばたく鳥

滑空をよくする鳥は上昇気流を利用して高度をかせぎ、滑空で距離をかせぐ飛び方をする。
天にそそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
粒子性と波動性を併せ持つ光

光の速さは1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
SWIPE

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
常時画面からははみ出ない中央ポジション。
フォントサイズの基準値 ()

モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。
モーダルのサイズ ()

改善したモーダルは幅を削って高さを確保した。
モーダルのサイズ ()

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
モバイルのフォントサイズの基準値

モバイルの表示と単行本のページを重ねて、比較しながらフォントサイズを調整した。


天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
光は〈粒子性〉と〈波動性〉を併せ持つ

光の速さは約30万キロメートル/秒だ。1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、何と光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
Mobile Landscape

モバイル Portrait

iPhone SE アニメーション
Footer

スワイプ

タッチイベントが可能なディスプレーではスワイプでページが捲れる。
Mobile Landscape

本文に収まる一行の文字数は20文字。読み易い文字列だ。

Mobile Landscape

改善したモーダルは幅を削って高さを確保した。
Mobile Landscape

以前のモーダルは横幅いっぱいだったため画像の高さが足りない。
グリッドレイアウト

Mobile Portrait グリッドレイアウト