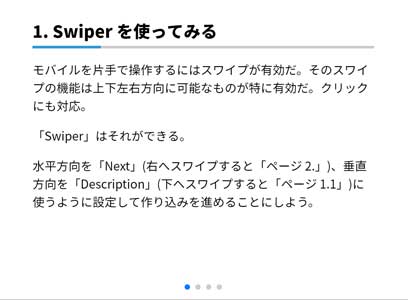
スワイプ SWIPE
このページはスワイプが横方向へ可能だ。スワイプしてタブを切り替えることが出来る。縦長のモバイルを操作する上で、このスワイプはとても便利で快適である。
タッチデバイスではないPCでは、タブのテキストなどをクリック、またはタブをドラッグすることで同様の動作を可能にする。以上のように、現在ではモバイルではスワイプできるがPCでのクリックでは動作しないというような機能は、ウェブサイトとして市民権を得ることが出来ない。
現在のところ、コンテンツを多く詰め込むには本編のような横方向へのスワイプが有効である。水平と垂直方向へのスワイプはページ遷移を注視した場合が有効である。
モバイルのページでは、このスワイプがもっと効果的に使われなければならない。そうなるために、もっともっと思考しなければならない。
ページの展開にはこのスワイプとボタンやテキストリンク、イメージリンクがある。
これらを織り交ぜるとデザインやレイアウトでどういうことが出来るのだろうか…。そういうことを考えながら、このページにスクロールバーが出現するボリュームに達するように文字を埋めてみた。
 異なる段組みを並べてページ内に表示してみた。
異なる段組みを並べてページ内に表示してみた。
 簡単なように思えるが、これが意外に難しい。
簡単なように思えるが、これが意外に難しい。
Columnは厳格に存在する
上のようなパーフェクトな3columnと2columnを作り直した。レスポンシブ対応のものである。完璧だ。
これまでのもの、特に3columnはレスポンシブ表示にして各デバイスで確認すると、幅の狭いデバイス(iPhone SE)だけが何故か1columnだけ伸縮していた。
「幅と高さ、文字が溢れる」この辺りが解決できていないように思える。
そこで、スワイプさせる本体をslickに変更して、css grid layout を用いて最初からやり直した。デバッグ用のグリッドも表示させて万全に正確性を確認した。
スリック SLICK
本編でスワイプの動きとタブにインジケーターを走らせているのはSLICKと呼ばれるものだ。
スワイプさせるjsを幾つか使ってみたが、カスタマイズが一番簡単である。
Javascript使いの方は、デザインには無頓着な人が殆どだ。サンプルがあっても、そのまま使えるのが無いと覚悟しよう。
私はカスタマイズは主にデザインを変更することが大半であるが、中にはjsに書かれてあったりと編集部分を探すのが大変であることもある。
スタイルシートがアップロードされてリンクされているタイプは編集ができないので、上書きするスタイルを充てる。
htmlのタグはインデントを以って綺麗に整理しておこう。このタイプのページでは多くのデザインパターンを使うことになるので、乱雑のままだと思考停止に陥ってしまう。タグの閉じ忘れなどはレイアウトの崩壊を起こすのでくれぐれも。
スワイプの動きは「スムーズにゆるっと動いてほしい」というのもポイントである。これが、従来のタブでコンテンツを切り替えるタイプの瞬く間にピッと表示されるのは、非常によろしくない。
ここのところ、スワイプに関しての記述が多いが、まだまだもっと追及して行かなければならないモバイルファーストの必須アイテムだ。
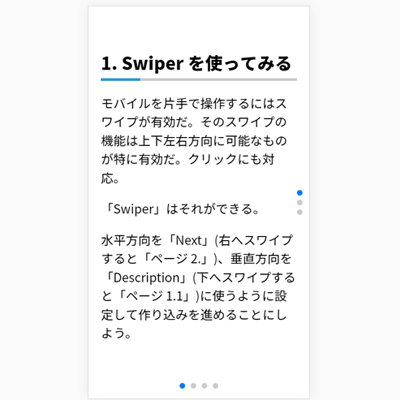
「reveal.js」はスクリーン中央にコンテンツが集まるポジションを採る。レスポンシブで表示を可能にしているためだ。
手を付けたのは、上下左右方向へスワイプできるもの。プレゼンテーションを素早く作ることができる。
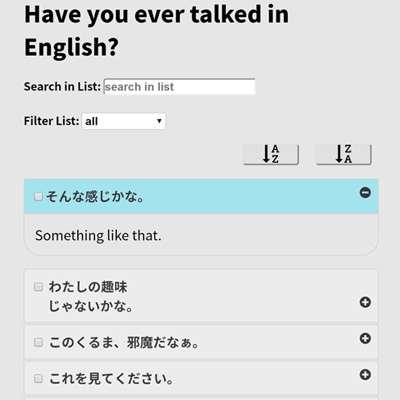
タブ TAB
タブの数に制限は無いので、カテゴリーが多いサイトでもこのページで一部始終を纏めることが可能である。
以前からタブで切り替えるタイプのモノは存在していたが、瞬時に切り替わるものだった。だが、そこにスワイプが加わると操作性が別物になる。スワイプしてにゅるっとスライドしていく動きが、「移動してます」という存在感がそこにあるのだ。
この感覚は、スクロールでも同様である。するすると動きを確認しながらスクロールするのと、ぴっと瞬時に移動するのとでは、操作性は大きく異なる。
さて、スワイプしてタブを切り替える本編のようなページでは、レイアウトで特別に注意しなければならない点は無い。通常のページのレイアウトと同じように扱える。デザイン的にも大きな制約はない。唯一、タブが上部に占有されていることぐらいだ。
だから、トグルの位置を変更しなければ、と試行している。完成した対策は別のタブ「Footer」で紹介することにしよう。
イメージの編集
「display:flex」を使って、イメージのレイアウトを割り付けていく。レスポンシブが上手くいかない。暫くは更新が続くだろう。

20年前から久しくウェブデザインはフォトショップを如何に使いこなすかがデザインの是非を決定づけた。CSS3が馴染んできたこの頃は出番が少なくなったが、イメージ編集は今でもフォトショップが活躍する。ここで差がつく。

特に髪の毛の背景を切り取るのが難しく感じられるだろうが、フォトショップの使い方さえ理解していれば、素早く出来る。
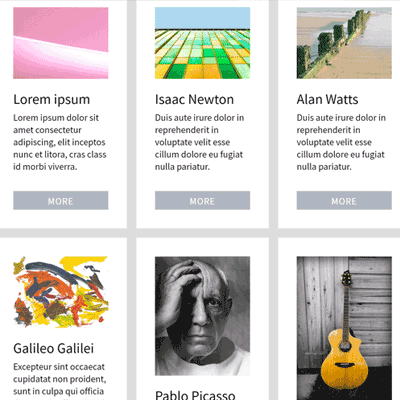
2カラムのレイアウト

よく見かける2カラムのレイアウトだ。左にはイメージ、右にはこんなふうに段落を分けても大丈夫、テキストが入る。
左はパーセンテージ、右は「flex:1」を指定して余白を100%埋めるように伸びる設定だ。このままテキストを埋めていっても、左側のインデントはキープされている。

こんな感じで<hr>を装飾して区切り線を入れてみるのはどうだろう?
個人的な趣向で言えば、ここはクッキリはっきりよりもドットか何かが良い気がする。
Image Hover Effects

メモ
hover(タップ)した時に、画像の表示枠を変形させてさらに拡大して表示するサンプル。
こういう遊びの演出がさり気なく存在すると、発見した人へ喜びを与える。随所にこうしたギミックが存在すれば、それはウェブサイト全体に艶を出す効力があると思う。
「transform:scale(1.4)」
hoverした時に画像を1.4倍に拡大する。
「border-radius: 50%;」
円形にする。hoverした時は「border-radius: 0%;」に設定すると四角形になる。
「transition」
言語の意味は「遷移」。CSS トランジションはプロパティが変化する際のアニメーションの動き方(開始の遅延設定、持続時間の設定、タイミング関数の設定)を操作する手段を提供する。
「transition:all .4s ease-in-out 0;」
all=backgroundやwidthなど全てのプロパティが対象。.4s=変化にかかる秒数は0.4秒。ease-in-out=ゆっくり始まり、ゆっくり終わる。0=変化はすぐ始まる。
The shorthand CSS syntax is written as follows:
div { transition: <property> <duration> <timing-function> <delay>; }
<div>の「background」でやる方法と<img>にスタイル設定する方法のふたつを試してみた。後者のほうが記述が少なくて済むので自分好みだ。
フッター Footer
このページのように変則的なレイアウトにはどういうフッターが相応しいのだろう?
タブが占領している上部は、このサイトのトップページに存在するようなトグルボタンを配置するとタブと重なってしまう。デザイン的にもレイアウト的にも、他の方法を探るべきだ。
タブで切り替えられたページの高さは、slickの「オプション」で切り替えることができる。「adaptiveHeight:」の値を「false」から「true」へ変更すると各ページで独自の高さを持つようになった。
各ページのレイアウトの影響を受けない<body>の直前にフッターを置くのが効率が良い。
この際、著作権表示とかねてからの懸案であった「フッターのリンク案内」も取り混ぜて考えてみることにした。
いくつか試してマッチしたのがスクロールしたら覗いて見えるこのタイプになった。
フッターの最下部に配置されるこの「リンク案内」、このレイアウトなら、このページ固有の関連リンクも掲載できそうだ。ボタンを押すという(アコーディオン開閉式など)ワンアクションも不要なので、さりげないお知らせが可能である。デザイン上でも、新たなボタンなどのアイテムを配置する必要がないので、すっきりしたものに仕上がるから上出来だ。
下線 Underline
テキストにリンクを設定したときのアンダーラインアニメーションについて、そのリンクされたテキストがある程度長いと次の行を跨いでしまうことがある。特にモバイルは幅が狭いのでこの傾向が顕著だ。
今まで、使っていたもの(以下のA)は、リンクされた下線のアニメーションが、行を跨ぐと最終行のアニメーションのみ表示され、続くテキストが改行されてしまう不具合がある。
これを改善したい、というのが今回の試みである。出来上がったのが(B)と(C)と(D)だ。
(例)このページはスワイプが…(A)これは上手くいく
(例)このページはスワイプが横方向へ可能だ。スワイプしてタブを切り替えることが出来る。縦長のモバイルを操作する上で、このスワイプはとても便利で快適である。…行を跨ぐ場合の(A)は×
(例)このページはスワイプが横方向へ可能だ。スワイプしてタブを切り替えることが出来る。縦長のモバイルを操作する上で、このスワイプはとても便利で快適である。…今回の試み(B):一行に収まるこれまでのタイプの延長上にないデザインが△
もうひとつ、(A)の修正タイプを作ったが、このページでは機能しなかった。「Mobile Website Library」に載せてある。…今回の試み(C)
さらにもうひとつ、諦めが悪いのか、執着が強いのか。最後のひとつを提示する。これが(D)であり、これまでの延長上に極めて近いものであり、且つ本編でCSSだけで機能するものだ。
Multiline underline animation 完成版
あしたは最高のはじまり

END
Are U experienced? TOP PAGE へ戻る