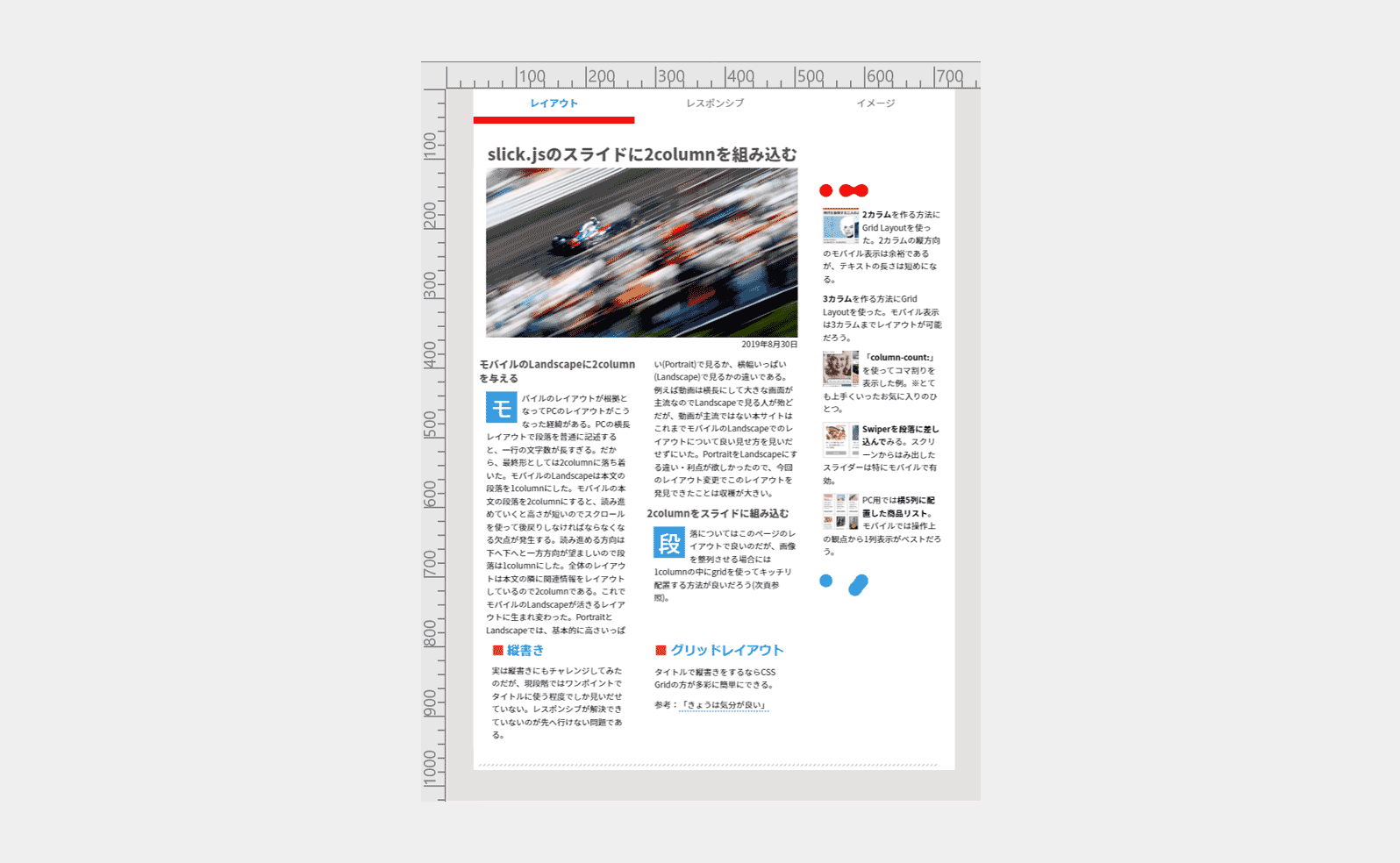
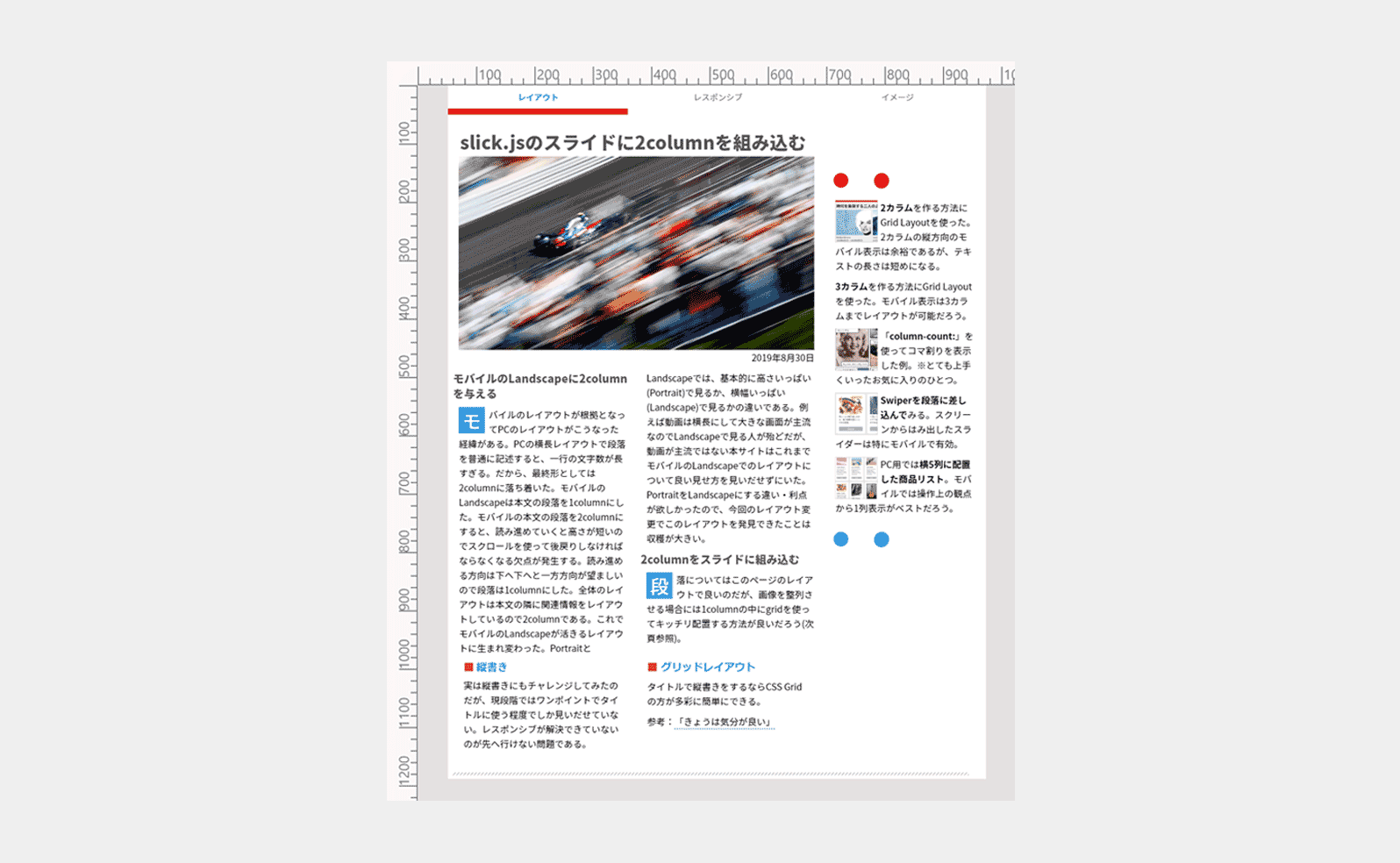
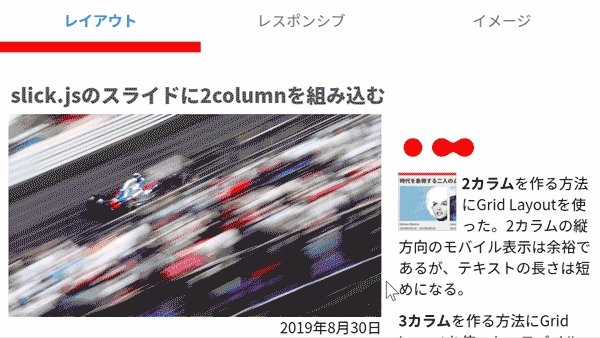
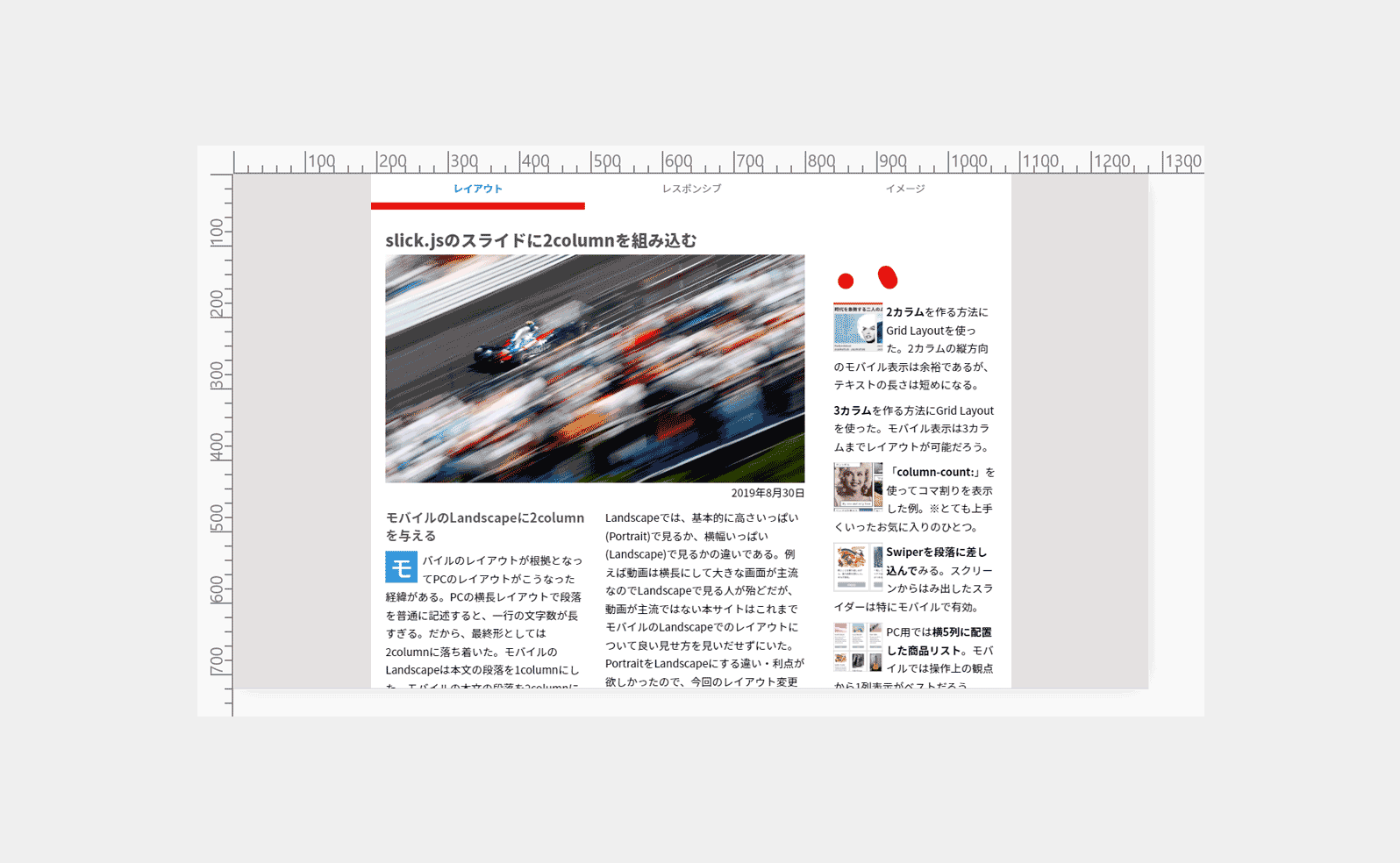
slick.jsのスライドに2columnを組み込む
 2019年8月30日
2019年8月30日
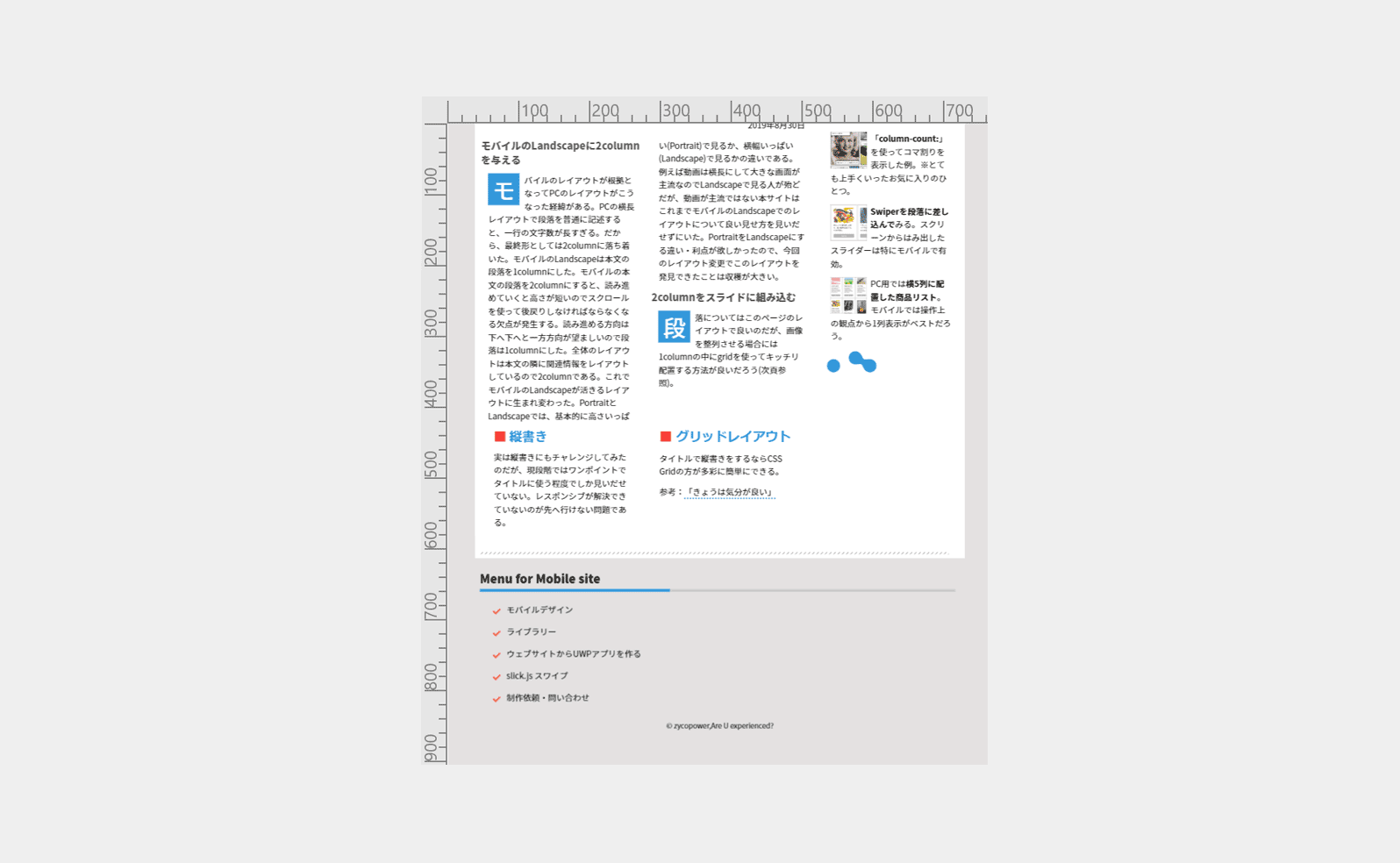
モバイルのLandscapeに2columnを与える
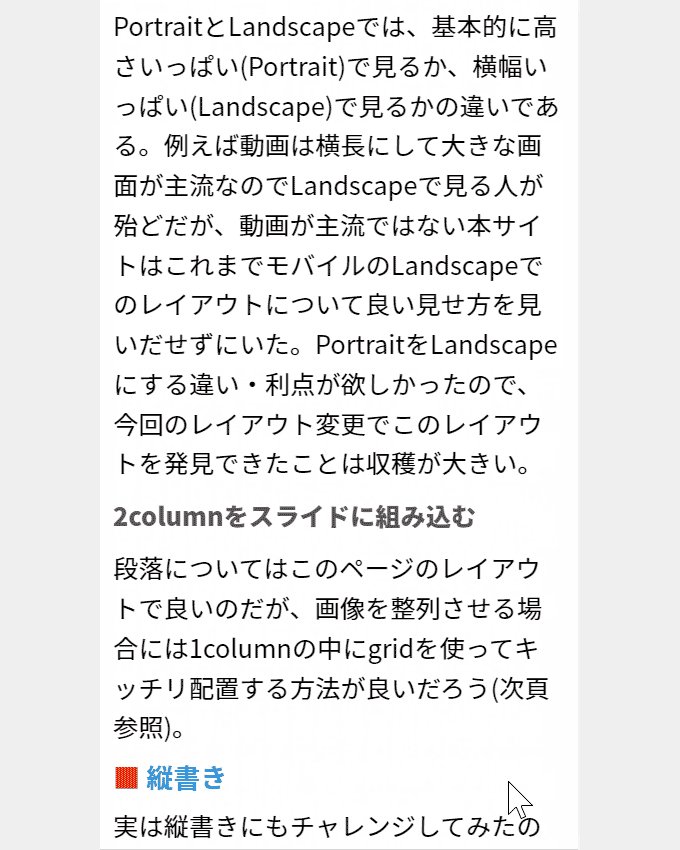
モバイルのレイアウトが根拠となってPCのレイアウトがこうなった経緯がある。PCの横長レイアウトで段落を普通に記述すると、一行の文字数が長すぎる。だから、最終形としては2columnに落ち着いた。モバイルのLandscapeは本文の段落を1columnにした。モバイルの本文の段落を2columnにすると、読み進めていくと高さが短いのでスクロールを使って後戻りしなければならなくなる欠点が発生する。読み進める方向は下へ下へと一方方向が望ましいので段落は1columnにした。全体のレイアウトは本文の隣に関連情報をレイアウトしているので2columnである。これでモバイルのLandscapeが活きるレイアウトに生まれ変わった。PortraitとLandscapeでは、基本的に高さいっぱい(Portrait)で見るか、横幅いっぱい(Landscape)で見るかの違いである。例えば動画は横長にして大きな画面が主流なのでLandscapeで見る人が殆どだが、動画が主流ではない本サイトはこれまでモバイルのLandscapeでのレイアウトについて良い見せ方を見いだせずにいた。PortraitをLandscapeにする違い・利点が欲しかったので、今回のレイアウト変更でこのレイアウトを発見できたことは収穫が大きい。
2columnをスライドに組み込む
段落についてはこのページのレイアウトで良いのだが、画像を整列させる場合には1columnの中にgridを使ってキッチリ配置する方法が良いだろう(次頁参照)。
■ 縦書き
実は縦書きにもチャレンジしてみたのだが、現段階ではワンポイントでタイトルに使う程度でしか見いだせていない。レスポンシブが解決できていないのが先へ行けない問題である。

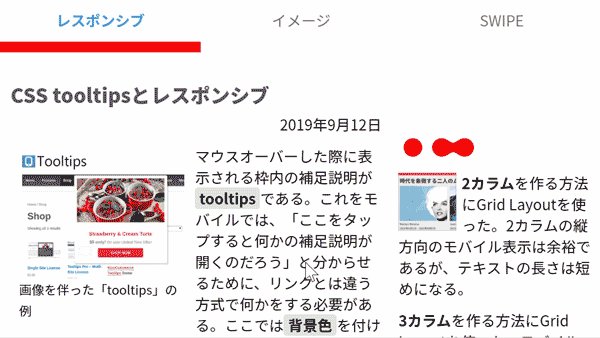
 2カラムを作る方法にGrid Layoutを使った。2カラムの縦方向のモバイル表示は余裕であるが、テキストの長さは短めになる。
2カラムを作る方法にGrid Layoutを使った。2カラムの縦方向のモバイル表示は余裕であるが、テキストの長さは短めになる。
3カラムを作る方法にGrid Layoutを使った。モバイル表示は3カラムまでレイアウトが可能だろう。
 「column-count:」を使ってコマ割りを表示した例。※とても上手くいったお気に入りのひとつ。
「column-count:」を使ってコマ割りを表示した例。※とても上手くいったお気に入りのひとつ。
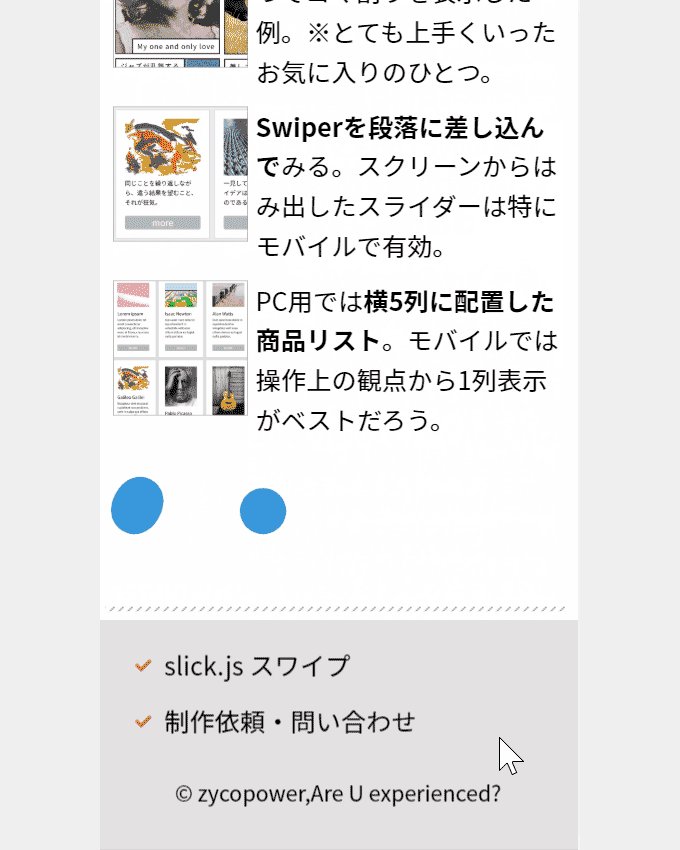
 Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
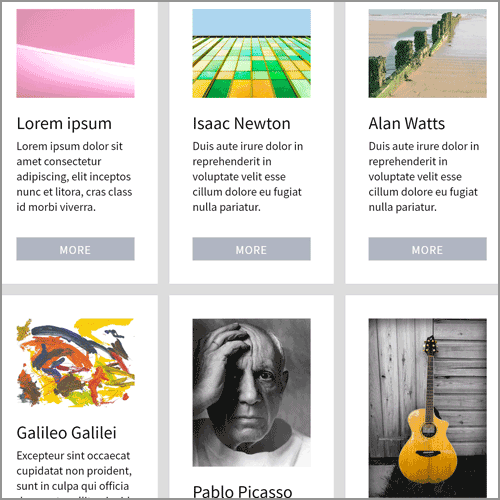
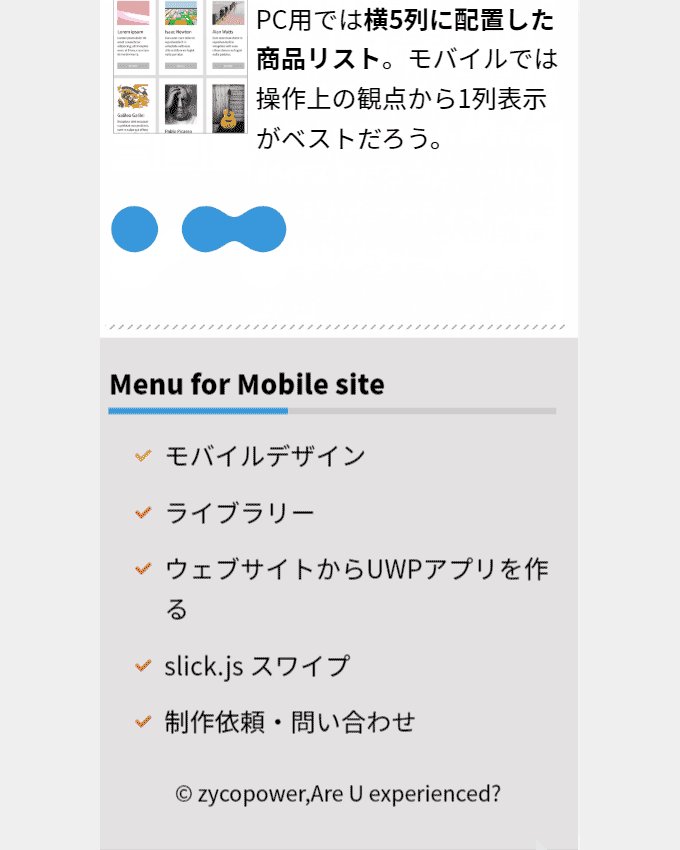
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

CSS tooltipsとレスポンシブ
2019年9月12日
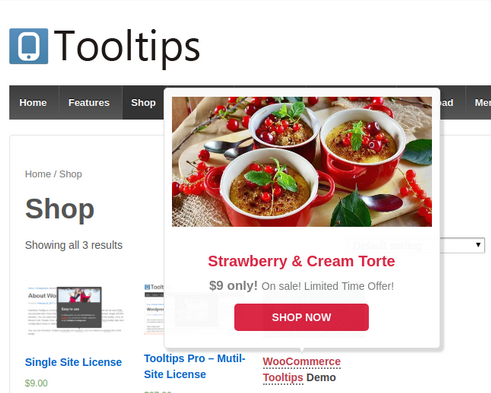
マウスオーバーした際に表示される枠内の補足説明がtooltipsである。これをモバイルでは、「ここをタップすると何かの補足説明が開くのだろう」と分からせるために、リンクとは違う方式で何かをする必要がある。ここでは背景色を付けた。
端的に短い説明が良いだろう。画像を伴うタイプもやってみたが、こういう組み合わせは全てモーダルウィンドウに任せた方が使い勝手が良い。モバイルで画像を伴うtooltipsを表示させるとその大きさがモーダルウィンドウと変わらなくなるのだ。
各デバイスのスクリーンショット
さて、前頁の補足になるが、レスポンシブでのレイアウトについてここで触れておこう。レスポンシブの何処を境界としてbreakpoint(ブレークポイント)を設定するかは、もはや哲学である。実に様々な論理的思考が存在するのだが、以下のようなレイアウトを構築した。本サイトはブレークポイントを次のように設定。モバイルのPortrait、モバイルのLandscape、PCとTabletを一緒にしてPortrait、PCとTabletのLandscapeの以上4種類。
スラーダーに全ての基本機能を集結させる
基本として、モーダルウィンドウ、2columnや3column、リンクアニメーション、補足説明のtooltips、ページ下部のフッターメニューを装備した。テキストと画像を梱包する段落について補足する基本機能としてはこの内容で十分だろう。以上の機能をslick.jsの各スライドに組み込むのには長い時間を要した。これこそが本サイトが追及してきたモバイルファーストのウェブサイトのデザイン・レイアウトである。

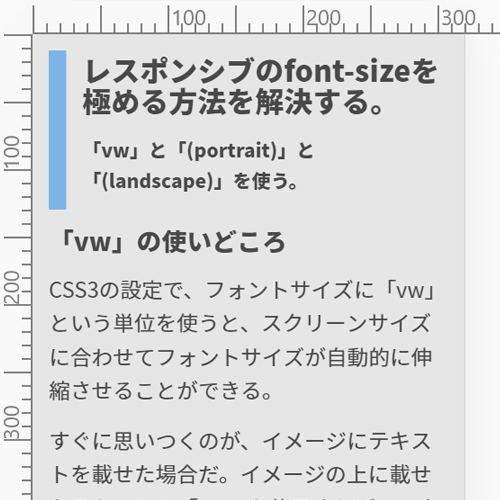
 vwとportraitとlandscapeを使ってメディアクエリのブレークポイントを簡略化する。
vwとportraitとlandscapeを使ってメディアクエリのブレークポイントを簡略化する。
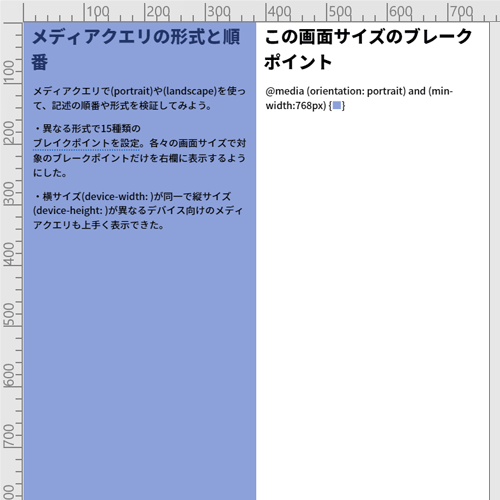
 異なる形式のメディアクエリで15種類のブレークポイント」を設定。ブレークポイントの順番を検証する。
異なる形式のメディアクエリで15種類のブレークポイント」を設定。ブレークポイントの順番を検証する。
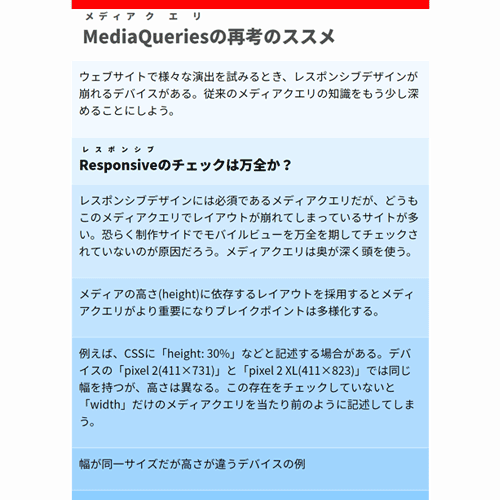
 テキストアニメーションを使って「メディアクエリ再考のススメ」のテクニックを紹介。
テキストアニメーションを使って「メディアクエリ再考のススメ」のテクニックを紹介。

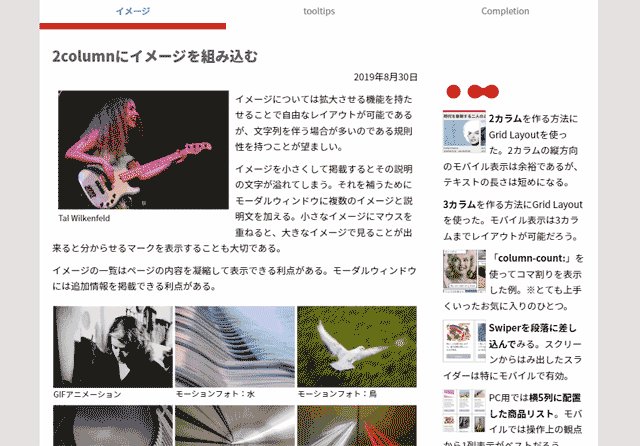
2columnにイメージを組み込む
2019年8月30日
イメージについては拡大させる機能を持たせることで自由なレイアウトが可能であるが、文字列を伴う場合が多いのである規則性を持つことでバランスを調節することが望ましい。
イメージを小さくして掲載するとその説明の文字が溢れてしまう。それを補うためにモーダルウィンドウに複数のイメージと説明文を加える。小さなイメージにマウスを重ねると、大きなイメージで見ることが出来ると分からせるマークを表示することも大切である。
イメージの一覧はページの内容を凝縮して表示できる利点がある。モーダルウィンドウには追加情報を掲載できる利点がある。
モーダルウィンドウのおまじない
モバイルで閲覧するときに本サイトはズームを可にしている。ところが、或る時ズームできないモバイルに遭遇した。モバイル側の設定なのだろうが、所有者本人には不明である。そこで、モーダル内を弄ってみるとズームできたということがあった。これは逃げ道だ。
パララックス(視差)はPCだけ
スクロールに合わせてパララックス(視差)やアニメーションの演出が活躍するページは概ねPCだけに留まる。モバイルでは十分な余白を確保できないので使いずらいが、アクセントのフィーリングで使うこういうのとか、左右から動いてくるこういうのは邪魔にならないので現実的だ。

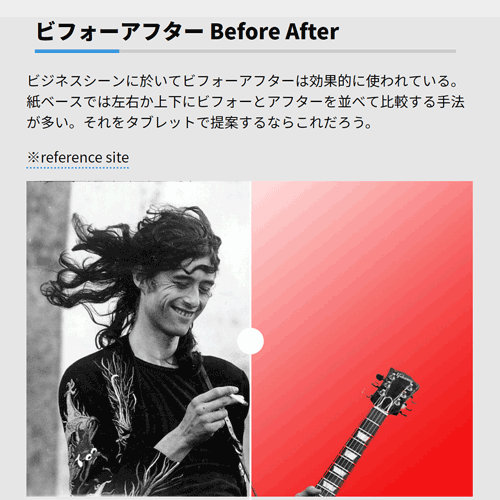
 アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
アイデア次第でビジネスシーンに使えるビフォーアフターのデザイン。
 スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
スクロールするとトップイメージが徐々に拡大表示していく視覚効果抜群のギミック。CDN を使ってみる。
 写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
写真の縦と横方向の中央に文字を配置するレイアウトの必修パターン。
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。

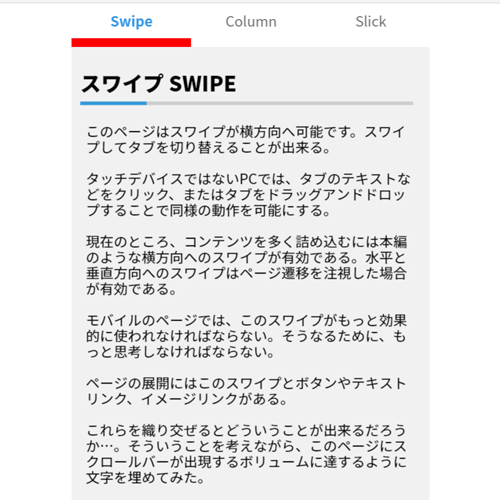
SWIPE( ス・ワ・イ・プ する!)
2019年8月30日
スワイプは直感的ユーザーインターフェースを与える
人生の出逢いは何時も直観が左右する。直感と深い洞察力に従って行動することが良い結果を生むのだ。
2012年モバイル版Flipboardに魅せられてから随分経つ。コンテンツを直感的にさっとめくるデザインは今日に於いても色褪せない。モバイルはマウスではなく指先で、ましてや片手で操作することが多いので、広い範囲をスワイプで操作することはとても快適だ。そしてこの快適な行為は毎回始動時に繰り返されるのだから重要この上ない原理だ。
全画面スワイプとスクロール
本サイトはスワイプできるスライダーのみを追った。調べていったのは、Slider Pro、swiper、slick.js、reveal.js、BookBlockなど、続々と制作してみて実際の可能性を試した。
BookBlockがFlipboadライクだが起動が遅く動作もスムーズではないのが残念。全画面を使ってコンテンツを構築することができて、各頁のコンテンツの長さを気にすることなくスクロールが使える「slick.jp」が最終的に残った。そしてこの「slick.js」を筐体にして演出や各機能を装備して検証を行っていく。途中、随分時間を要したがslick.jsのふらふらした挙動を補正できたのでより完成度が増していく。
スライダーの前身はページ内リンクだった
本サイトのトップページが本頁のスライダーの前身である。トップページは右側面に色分けしたインデックスをタップ(クリック)することでページ内部の各リンクを頭出しをするもので、縦長のモバイル画面を意識したもの。モバイルではボタンを配置する場合は大きくが原則だから、ボタンの配置は最小限に止めるのが良いだろう。ページが移動するときに体感されるスムーズな動きが必要だ。カタカタするような動きでは便利さよりも不快感ばかりが溢れてくる。一瞬で変わってしまうのもよろしくない。
slick.jsに納まるウェブデザイン・レイアウトがついに完成
前回アップロードした「レスポンシブに2columnから1columnへ(2019年8月3日)」をslick.jsを筐体にした内側へビルトインして完成させた。

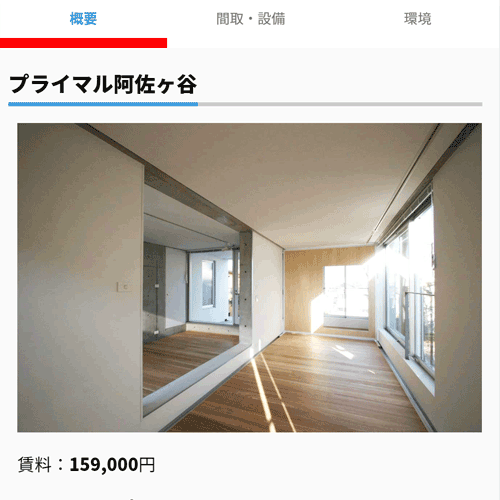
 スワイプで閲覧できる不動産情報の提案とvw単位の検証実験。
スワイプで閲覧できる不動産情報の提案とvw単位の検証実験。
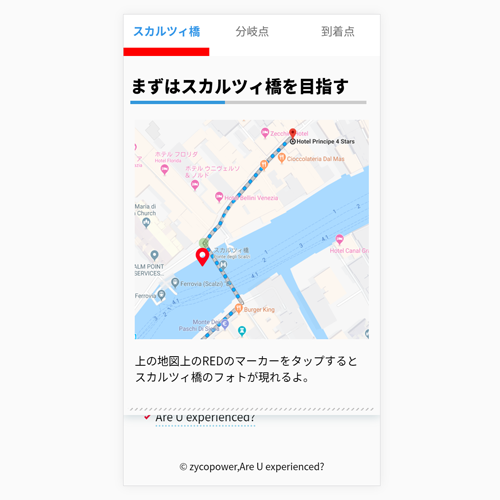
 「イタリアの旅」の情報を整理したスワイプさせるslick.jsをベース」にした実用編。
「イタリアの旅」の情報を整理したスワイプさせるslick.jsをベース」にした実用編。
 スワイプしてタブを切り替えるレイアウトを再作成してみた。
スワイプしてタブを切り替えるレイアウトを再作成してみた。

タル・ウィルケンフェルド

モーダルを開いて拡大表示をさせテキストを使って補足説明を入れることは大切である。ついでにイメージを追加するのも趣深い。

2007年7月にジェフ・ベックのバンドのレギュラー・ベーシストに抜擢され、クロスロード・ギター・フェスティバルでジェフと共演し、注目を集めた。
GIF Animation

イングリッド・バーグマン(Ingrid Bergman, 1915年8月29日 - 1982年8月29日)は、ヨーロッパとアメリカで活躍したスウェーデン出身の女優。

ゲイリー・クーパーとイングリッド・バーグマン。
「水の惑星」

水の流れは時には激しく,そして時には長い年月をかけて地形の姿を変えていきます。
羽ばたく鳥

滑空をよくする鳥は上昇気流を利用して高度をかせぎ、滑空で距離をかせぐ飛び方をする。
天を「こすり落とすように」そそり立つ

英語ではskyscraperと表記。日本語では「摩天楼」という。

ワームホール

「ワームホール」は、何でも呑み込む「ブラックホール」と何でも吐き出す「ホワイトホール」を対にした空想上の存在。ブラックホールは現実の存在だが、ホワイトホールはアインシュタイン方程式の解の1つとして考えられている理論上の存在である。

「もし負のエネルギーをもつ物質が存在するならば、通過可能なワームホールはアインシュタイン方程式の解として存在しうる」(負のエネルギーの存在は実験により確認済み。米ワシントン州立大学の研究者らが発表)と結論し、さらに、時空間のワープやタイムトラベルをも可能にすることを示した。
光は〈粒子性〉と〈波動性〉を併せ持つ

光の速さは約30万キロメートル/秒だ。1秒間に地球を7周半回ることができる。現在も宇宙は膨張し続けていて、その膨張は加速しているという。宇宙に存在する銀河の遠ざかってゆく速度を計算すると、何と光速を超えて地球から遠ざかってゆく銀河が存在するようなのだが、はたして…。
tooltips with image

モバイル Landscape Swipe

iPad

iPad Portrait(縦方向)

iPad Landscape(横方向)
iPad Pro

iPad Pro Portrait(縦方向)

iPad Pro Landscape(横方向)
PC

PC 1280 × 720
モバイル Portrait

iPhone SE
Footer

SWIPE

タッチイベントが可能なディスプレーではスワイプでページが捲れる。