もっと自由に段落をレイアウトする方法 1
2021年4月25日
文字の回り込みをコントロールする CSS Shapes を検証してみる
shape-outside、shape-margin、shape-image-thresholdの3つの属性を一括りにしたのがCSS Shapes であり、シェイプ要素に対してfloatを定義する必要がある。float を定義することで周囲の要素がシェイプを取り囲むことができるようになる。
例えば、これは円形のシェイプに対してテキストを回り込ませた場合である。
段落の先頭に円形のシェイプを配置させてfloatを右に定義して、テキストを回り込ませてみよう。こんな具合になる。マウスオーバーすると円形は拡大し、テキストはその大きさに併せて回り込む。
CSS Shapes に透過したイメージを使ってみよう
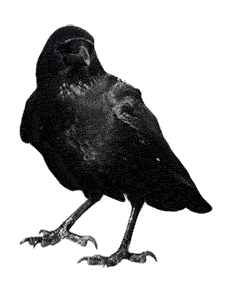
画像を使ってテキストを回り込ませるには透過させた画像を使う方法が一番簡単である。CSSの指定は「shape-outside: url();」と「float: left;」または「float: right;」を対で使う方法を用いる。画像からシェイプを作成する際には、使用する画像がCORS 互換である必要がある。一先ずCORS についての理解は置いておく。大切なことは次の部分である。CORS 互換画像の要件のため、ローカルに存在する画像を指定するとテキストが回り込んでくれない(ローカルでファイルをプレビューすると、シェイプは機能しない)。
 制作の現場で「shape-outside: url();」を使う上で、真っ先に知らなければならないことは、単純だ。通常はローカルでファイルをプレビューしながら制作を進めていくのだが、これをネットにアップロードしてその都度シェイプ機能を確認しながら制作を進めて行くことが不可欠なのだ。「CSS Shapes」に関連した情報を探したとき、この「CORS」について触れている記事は殆ど無かった。CORS 互換画像の記事に当たるまでは、シェイプが機能しない原因は画像に問題があると考えて関連情報をいろいろと漁ってきた。アルファチャンネルについては、知識を深める必要があるかもしれない。透過GIFアニメーションについても習得する必要があるだろう。
制作の現場で「shape-outside: url();」を使う上で、真っ先に知らなければならないことは、単純だ。通常はローカルでファイルをプレビューしながら制作を進めていくのだが、これをネットにアップロードしてその都度シェイプ機能を確認しながら制作を進めて行くことが不可欠なのだ。「CSS Shapes」に関連した情報を探したとき、この「CORS」について触れている記事は殆ど無かった。CORS 互換画像の記事に当たるまでは、シェイプが機能しない原因は画像に問題があると考えて関連情報をいろいろと漁ってきた。アルファチャンネルについては、知識を深める必要があるかもしれない。透過GIFアニメーションについても習得する必要があるだろう。
もっと自由に段落をレイアウトする方法 2
2021年5月21日
CSS Shapes とCSS Grid を組み合わせてマガジンのようなレイアウトを検証してみよう
CSS Grid を検索してみると、多くは3カラムや画像ギャラリーやカード型などの大枠のレイアウトの類が紹介されている。しかし、本来活躍する場面はマガジンの誌面で見かけるような、自由なレイアウトに於いてであると私は考える。例えば、イメージに添ってテキストを配置する。そう、PowerPoint でイメージとテキストを配置するようなレイアウトが可能になるのだ。テキストの塊りには、CSS Grid を使って配分すると、もっと自由なレイアウトが可能になる。
現代日本は甚だしい軽佻浮薄な風潮で覆い包まれている。何処吹く風と聞き流す怒りを持たない人々。三大毒素とは民主主義、ヒューマニズム、科学文明である。民主主義の最大の欠点は多数決である。
 世に蔓延する物質至上主義は「魂の進化」ということを忘れてしまった。ニュース報道番組は視聴率獲得のための娯楽番組と全く同じ発想で作られる。
世に蔓延する物質至上主義は「魂の進化」ということを忘れてしまった。ニュース報道番組は視聴率獲得のための娯楽番組と全く同じ発想で作られる。
次のページで紹介するのは、CSS のスタイルを使用して生成コンテンツを利用した例だ。参考 MDN Web Docs
table of contents
2021年5月26日
Sean Connery
『ゴールドフィンガー』記憶に残るプッシーとボンドの厩舎シーン
時が流れて男と女の関係性が変わってきた。それぞれの時代に男と女の力関係に於いて理想とする原体験があるのだろうが、私の場合、子供の頃に観た『ゴールドフィンガー(1964)』の中に脳裏に焼き付いた強烈な場面があった。
ボンドがプッシーを厩舎でモノにしようとする場面。ボンドが投げ飛ばされる。互いに譲らず格闘する。力づくで上にのしかかり強引にキスを迫る。拒絶から徐々に身体はボンドを受け入れていく。最後に背中に手が回り身体を重ねる。
table of contents
2021年4月10日