レスポンシブで見る段落のレイアウト
─ Guide to page sections ─
- 1.レスポンシブのカラムの考え方
- 2. 段落の中に 3column を入れる
- 3.カード型レイアウトを配置する
- 4.タイトルの折り返しを制御する
- 5.float: left; を使って 3column を作る
- 6.縦書きを挿入する
複数の段組みで構成されるマルチカラムレイアウトで読みやすくて、分かり易いウェブサイトを目指そう。

レスポンシブのカラムの考え方
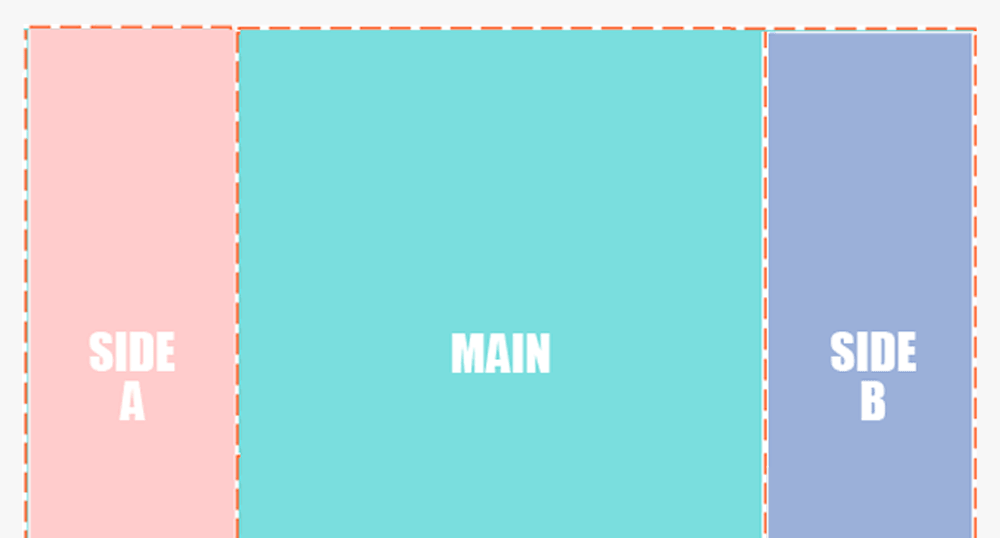
 ウェブサイトの黎明期には本文が入るメイン領域の両サイドにメニューや関連情報を配置した。
ウェブサイトの黎明期には本文が入るメイン領域の両サイドにメニューや関連情報を配置した。
モバイルサイトは少しの間、単独で存在した。これがレスポンシブで PC と併合された。時代がモバイルファーストになるとモバイルの表示幅のない理由から両サイドの内容が非表示になりボタンでモーダルで開かせる方式に変化した。
さて、PC の場合、 1column にレイアウトすると、一行の文字数が長くなり過ぎないように読みやすい文字数で設定する。それを追及すると本文の幅を調節して幅を狭くすることになる。ただ、これでは広い領域を無駄にしてしまう。このあたりからから様々なアプローチが開始されてくるようになった。
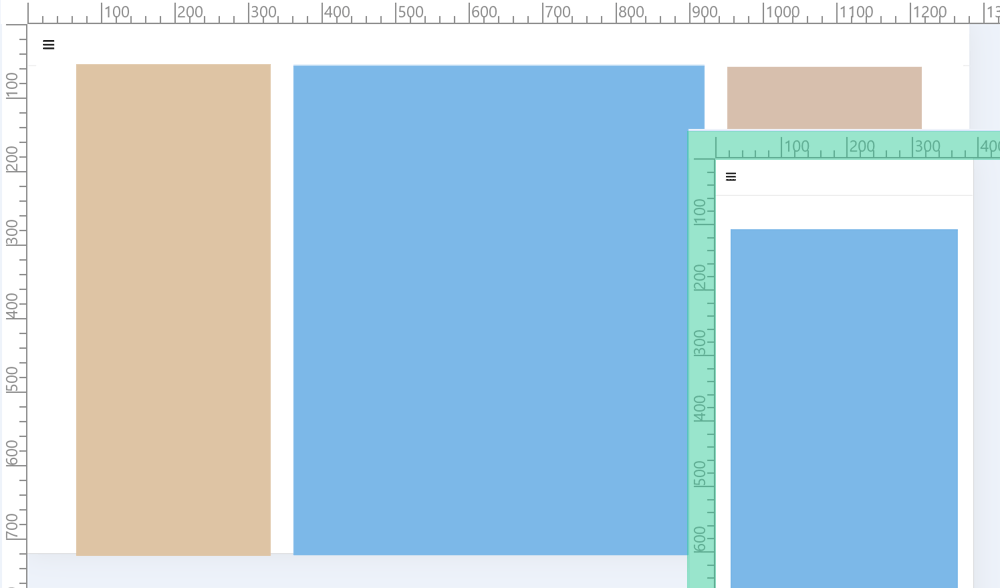
 或る著名なサイトで見つけた悪い例だが、PC に於いては、幅の異なる 3column で組んで全体画面を満たしていても、モバイルで見ると全て 1column で均して表示されている。これでは論理性が無い。html は論理的構造であり、CSS による装飾は htmlの論理的構造を継承しなくてはならない。ウェブサイトはもっとスマート・シンプルであるべきだ。
或る著名なサイトで見つけた悪い例だが、PC に於いては、幅の異なる 3column で組んで全体画面を満たしていても、モバイルで見ると全て 1column で均して表示されている。これでは論理性が無い。html は論理的構造であり、CSS による装飾は htmlの論理的構造を継承しなくてはならない。ウェブサイトはもっとスマート・シンプルであるべきだ。

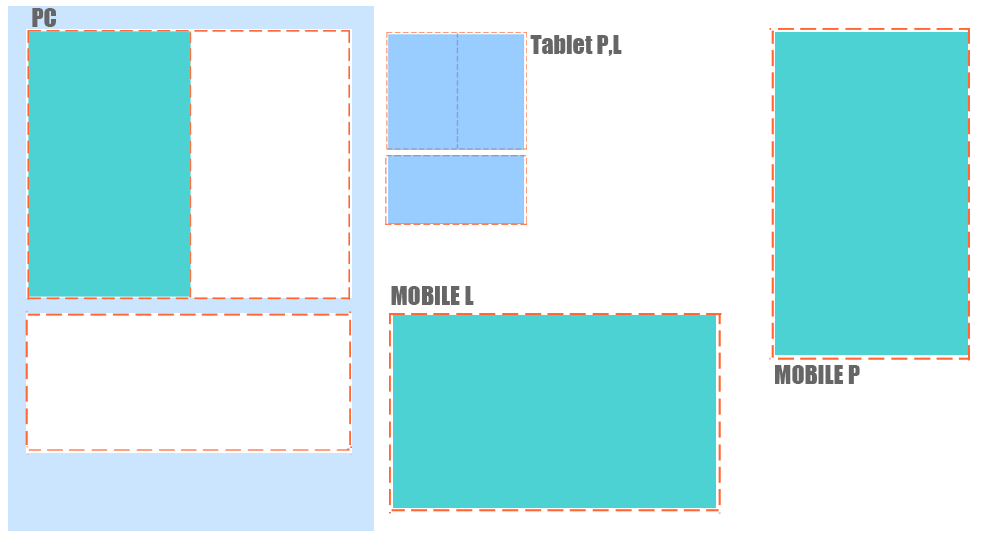
本ページではレスポンシブに於いて PC は column-count を使って 2column に設定、モバイルでは 1column にしている。付随した情報を必要とするのであれば次のセクションで挙げているように、この 1column の中にさらにマルチカラムを組んでいくのも方法だ。
ここでの重要な着眼点は、 モバイルのポートレートの全幅を PC のマルチカラムの単一カラムの幅に割り当てる、ということだった。この方法論で PC とモバイルのレイアウトの兼ね合いが俄然簡単に運ぶようになった。
現状のレスポンシブでは、PCのランドスケープとモバイルのポートレートの 2 点を押さえておけば他の場面においても手を煩わさないで進行できるようだ。
段落の中に 3column を入れる
このページは column-count を使って 2column に設定されている。この中に次の方法を使って 3column を入れてみる。
display: flex; を使う
 『ボルサリーノ』は、1970年公開のフランス=イタリア合作の犯罪映画。
『ボルサリーノ』は、1970年公開のフランス=イタリア合作の犯罪映画。 『勝手にしやがれ』(1960年)でヌーヴェルヴァーグの旗手となる。
『勝手にしやがれ』(1960年)でヌーヴェルヴァーグの旗手となる。 ジャン=ポール・ベルモンド(1933年4月9日 - 2021年9月6日)は、フランスの俳優。
ジャン=ポール・ベルモンド(1933年4月9日 - 2021年9月6日)は、フランスの俳優。column-count: 3; を使う
指定された段数へ要素の内容物(テキスト)を分割するという方式が column-count: である。分割された段組みへテキストが回り込む。段数は例えば 「column-count: 2;」、「column-width: 8rem;」 などのように、他の CSS プロパティによって決定される。
3column を画像にして張り付けてあるサイトが存在するが、これはフラッシュが持てはやされた前時代のことだ。
ヒマラヤほどの消しゴムひとつ楽しい事をたくさんしたいミサイルほどのペンを片手におもしろい事をたくさんしたい 夜の扉を開けて行こう支配者達はイビキをかいてる何度でも夏の匂いを嗅ごう危ない橋を渡って来たんだ夜の金網をくぐり抜け今しか見る事が出来ないものやハックベリーに会いに行く台無しにした昨日は帳消しだ揺り籠から墓場まで馬鹿野郎がついて回る1000のバイオリンが響く道なき道をブッ飛ばす誰かに金を貸してた気がするそんなことはもうどうでもいいのだ思い出は熱いトタン屋根の上アイスクリームみたいに溶けてったヒマラヤほどの消しゴムひとつ楽しい事をたくさんしたいミサイルほどのペンを片手におもしろい事をたくさんしたい
10px以下のフォントサイズにするには
 3column にすると幅が狭くなる。そこへ 3 分割でテキストを入れると、当然ふさわしいのは小さいファントサイズになる。ピンチアウト(pinch out)すれば大きくして見ることができる。
3column にすると幅が狭くなる。そこへ 3 分割でテキストを入れると、当然ふさわしいのは小さいファントサイズになる。ピンチアウト(pinch out)すれば大きくして見ることができる。
カード型レイアウトを配置する
綺麗に整理された段落の流れの中に「カード型レイアウト」を差し込む。特化した内容を強調したいときなどに有効と思われる。
メソッド(method)
カード型レイアウトの html と CSS を示す。
<div style="display: flex; flex-direction: column; align-items: flex-start; background-color: aliceblue; width: 100%; padding: 10px; border: 1px dashed #333; margin-bottom: 16px;">
<div>
<h2 style="font-size: 16px; padding: 2px 6px; background-color: lightsteelblue; color: #333;">メソッド(method)</h2>
</div>
<div>いつの時代も、変わらないものは、青春だけ。いつも愚かで、一途であればいいという。馬鹿で、純粋でいいんだよ。どれだけ一途で、愚かで、危うい期間を過ごしてきたかで、そいつの人生が決まっていくんじゃないか。
</div>
<div style="align-self: flex-end; background-color: lightsteelblue; color: #fff; padding: 0 6px; border-radius: 24px; font-size: 14px;">北方謙三
</div>
</div>タイトルの折り返しを制御する
このタイトルは普通のヘッダータグに挟んだだけのもの。
すべての知識の拡大は、無意識を意識化することから生じる
─ フリードリヒ・ニーチェ
収まりきらない幅になるとカラム落ちを発生させるタイトル。
確認用ページ: 別ページで確認する(タイトルの折り返しを制御する)
区切りたい文字列を「display: inline-block;」で囲む。納まる幅のサイズに因って、溢れる文字列は改行される。
html と CSS は以下の通り。
<div style="width: 100%; display: flex; justify-content: center; margin: 16px 0 0 0; padding: 0; font-size: 0;">
<div id="block_of_text">
<div class="line_breaks">すべての知識の拡大は、</div>
<div class="line_breaks">無意識を意識化する</div>
<div class="line_breaks">ことから生じる。</div>
<div class="line_breaks" style="font-weight: 100; font-size: 20px;"> ─ フリードリヒ・ニーチェ</div>
</div>
</div>.line_breaks {
display:inline-block;
/*width:auto;*/
height:30px;
line-height:30px;
font-size: 1.875rem;
font-weight: 900;
line-height: 1;
color: #3498db;
margin: 0;
text-align: center;
text-shadow: 3px 3px 1px #d3d3d3;
padding-top: 6px;
}float: left; を使って 3column を作る

「float: left」を画像に使用した例。テキストを回り込ませるこの手法は「float」のみが成せる技であり、この古典的手法は不滅である。
この「float」を使って次のように複数のカラムを作成することもできる。
CSS の justify-content プロパティは、フレックスコンテナーの主軸およびグリッドコンテナーのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義する。

A bout de souffle
『勝手にしやがれ』は、1960年のフランスの犯罪ドラマ映画。監督・脚本はジャン=リュック・ゴダール、出演はジャン=ポール・ベルモンドとジーン・セバーグ。

Pierrot Le Fou
『気狂いピエロ』(きちがいぴえろ)は、1965年のフランス・イタリア合作映画。ジャン=ポール・ベルモンド主演、ジャン=リュック・ゴダール監督。

『ボルサリーノ』は、1970年公開のフランス=イタリア合作の犯罪映画。ジャック・ドレーが監督し、出演はジャン=ポール・ベルモンドとアラン・ドロン。
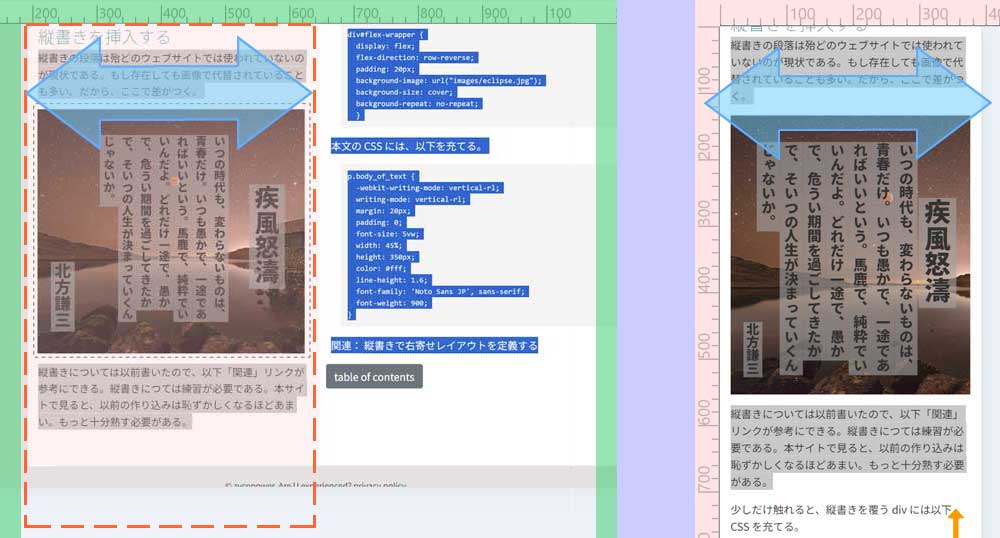
縦書きを挿入する
縦書きの段落は殆どのウェブサイトでは使われていないのが現状である。もし存在しても画像で代替されていることも多い。だから、ここで差がつく。
疾風怒濤
いつの時代も、変わらないものは、青春だけ。いつも愚かで、一途であればいいという。馬鹿で、純粋でいいんだよ。どれだけ一途で、愚かで、危うい期間を過ごしてきたかで、そいつの人生が決まっていくんじゃないか。
北方謙三
縦書きについては以前書いたものがあるので、以下「関連」リンクが参考にできる。縦書きについては練習が必要だ。本サイトで見ると、以前の作り込みは恥ずかしくなるほどあまい。もっと十分熟す必要がある。
少しだけ触れると、縦書きを覆う div には以下 CSS を充てる。
div#flex-wrapper {
display: flex;
flex-direction: row-reverse;
padding: 20px;
background-image: url("images/eclipse.jpg");
background-size: cover;
background-repeat: no-repeat;
}本文の CSS には、以下を充てる。
p.body_of_text {
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
margin: 20px;
padding: 0;
font-size: 5vw;
width: 45%;
height: 350px;
color: #fff;
line-height: 1.6;
font-family: 'Noto Sans JP', sans-serif;
font-weight: 900;
}

