
イメージをバックグラウンドにテキストをグリッドレイアウトに置く
2021年2月3日
イメージの上に複数のテキストを配置する。それをレスポンシブでも表示させるには、準備が必要だ。まず、レスポンシブで使用する2タイプのイメージを用意する。ブレイクポイント毎にイメージを用意しても良いが、ここではモバイルの Portrait(縦方向)で使用するものがひとつ、もうひとつは Landscape(横方向)で使用できるものをもうひとつ用意する。
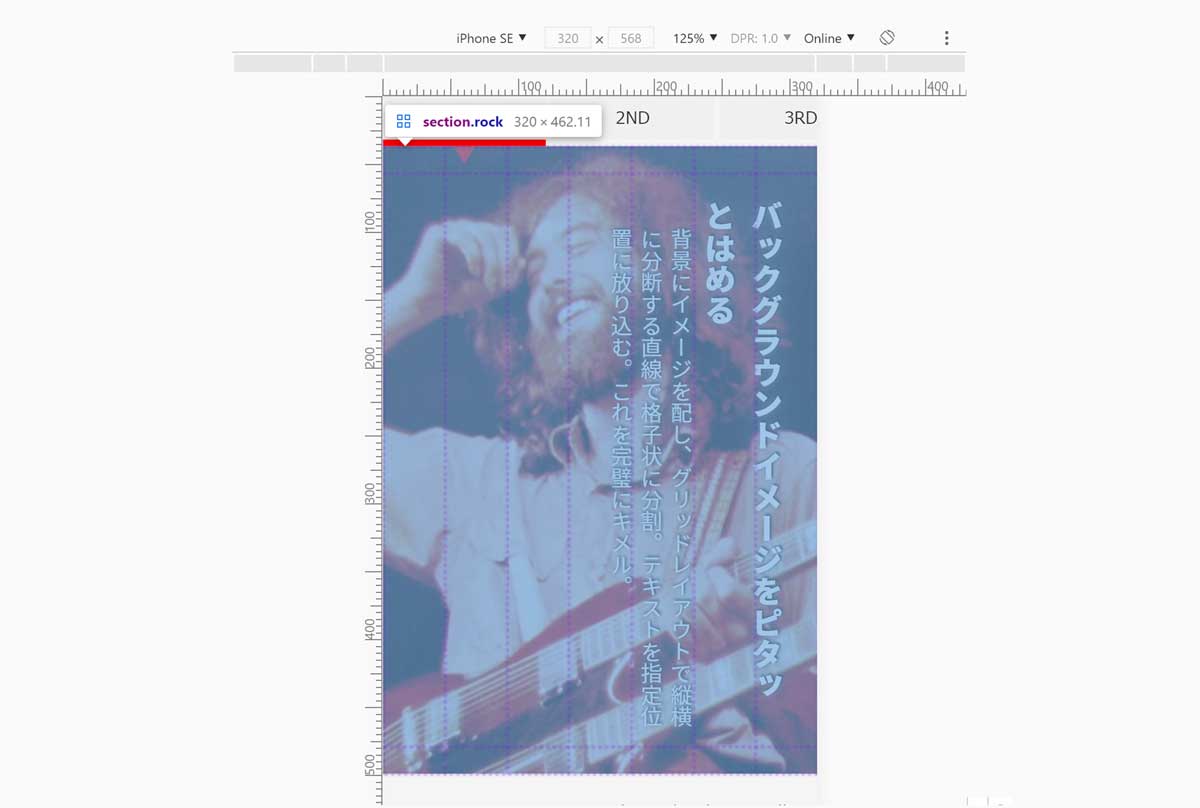
上図は、完成したレイアウトをクロムのデベロッパーツールで Capture screenshot して撮ったものだ。一番閲覧されるであろうモバイルの Portrait(縦方向)用のイメージだけが特殊であることが分かるだろう。テキストとのバランスを考慮するとこうなるのだ。
イメージの四隅にライトブルーのマーカーがあるのは、それぞれのデバイスにて画像をフルで表示しているかどうかの確認用である。試作の初めの頃は、あるブレイクポイントでイメージが消失したり、またフルサイズを整えることが困難であった。また、Slider Pro でのイメージ上のテキストの位置指定に満足いかなかった理由もあって、ここは厳密に解決しようと思った経緯がある。
背景に padding-bottom: %; を使う
イメージの上にテキストを配置してレスポンシブで実現する方法について、グリッドコンテナを使ってテキストを配置するのが一番最適であるように思う。テキストのサイズ指定は vw が簡単だ。だが、この環境でイメージを配置するには、これまでと違った手法を用いて解決しなければならない。
グリッドレイアウト(display: grid;)の背景を指定するには、使用する画像のサイズを取得する。次に縦横比を算出する。これを padding-bottom で指定する。
例えば高さ907px、幅1400pxのイメージの場合、「907px÷1400px=64.78%」により縦横比が得られる。
この縦横比を padding-bottom に与えて背景画像の要素の高さを設定する。これで幅が 100% に対して高さが 64.78% の要素の入れ物が完成する。具体的なCSSはこうである。
background-image: url("images/xxx.jpg");
width: 100%;
height: 0;
padding-bottom:64.78% ; /*背景画像の要素の高さを設定する*/
background-size: cover;グリッドレイアウトに慣れ親しむ
2021年2月14日
グリッドレイアウトを実際にページにレイアウトするとき、例えば要素を中央に配置するにはどうしたら良いだろう?

従来の方法で中央に配置できないときは、CSS Gridを使って中央に表示させる方法がある。中央に配置したい要素を以下のCSSで囲んであげよう。
.container-center {
display: grid;
place-items: center;
}イメージの上に複数のテキストを配置したい場合、グリッドレイアウトを如何に使うかが問題だ。このページの1stのレイアウトをここで再検証してみよう。まず、グリッドレイアウトのモックアップに取り掛かろう。大体の配置を決めるために頭の中か、もしくは紙にこんな具合の作図を配置してグリッドのラインを決定する。
下図は、グリッドを表示したものだ。このグリッドはテキストを塩梅良く配置するためにある。全範囲を使って背景にイメージを配置し、その上にテキストを配置できるようにした。このエリアは最後に微妙に調節ができるように、「position: absolute;」を使っている。
Chromeデベロッパーツールを利用すると(上の図をクリックして詳細を表示)、チェックが簡単。例えば、grid layout で間違った記述を行っていると取り消し線が表示される。また、html にてグリッドが設定された <section class="rock"> をクリックすると、グリッドラインの表示が現れる。記述が間違っていると、分割されたラインが異なる不具合を確認できる。だから、Chromeデベロッパーツールと睨めっこしながら、いろいろな書き方にチャレンジして、グリッドレイアウトの指定を覚えることに集中することが出来る。これがグリッドレイアウトに慣れ親しむポイントだ。
サイズの指定の単位は px, %, em, vh, vw, mm, cm, in, pt, pc, ch, rem, vmin, vmax など、widthに使えるような長さの単位が使える。
次のページでは、もうひとつ練習してみた。グリッドレイアウトはこんな具合にいくつか作って慣れ親しむことが上達の秘訣だ。
Jimmy Page
「音楽はいつだって世界中の人々の心に訴える、最も強力な言語の1つだ」
永劫回帰
Jimmy Page: Led Zeppelin Guitarist, Leader and Producer
Slider Pro - コンテンツの高さ
2021年3月8日
本スライダーは Slider Pro をコンテンツスライダーとして使っている。今回は前回のページからより多角的な角度から使い回してみた。
コンテンツの高さについての設定が不確かだった。 Slider Pro は、元来イメージスライダーであるからイメージの納まりについては言うことが無いのだが。
<div class="content-height">を付けたり、data-heightを付けたりして、高さを設定して試してみた。各スラーダーのページが独自の高さを持つと、他の全てのページの高さに悪影響を及ぼすようなので、この方法は除外した。
Slider Pro のオプションの中で高さについての設定は以下指定ができる。
「autoHeight: true,」や「height: 500,」、「responsive: true,」である。これを付けたり外したりして挙動を確認した。結論は以下のようなオプションに落ち着いた。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 960,
height: 500,
autoHeight: true,
updateHash: true,
startSlide: 0,
fadeCaption: true,
fade: true,
fadeOutPreviousSlide: true,
captionFadeDuration: 8000,
loop: true,
orientation: 'horizontal',
arrows: true,
buttons: false,
waitForLayers: true,
thumbnailsPosition: 'top',
thumbnailWidth: 200,
thumbnailHeight: 50,
thumbnailPointer: true,
//thumbnailArrows: true,
autoplay: false,
autoScaleLayers: false,
breakpoints: {
600: {
orientation: 'horizontal',
thumbnailsPosition: 'top',
thumbnailPointer: true,
thumbnailWidth: 120,
thumbnailHeight: 50
}
}
});
});
</script>アコーディオン
手間取ったのが、アコーディオンを設置したときである。Slider Pro はアコーディオンが閉じた状態での高さをカウントするので、そのままでは高さが足りない部分が非表示になる。解決策は、アコーディオンを設置した下に必要な高さを足すことで取り敢えず何とかなる。しかし、複数のアコーディオンの設置には不向きである。
「Word Break」
「wbr」とは「Word Break」の略で、改行をしてもよい箇所を指定するタグだ。自動的に次の行に文章や英単語、固有名詞などを改行させたくない場合にこのタグを使用する。本篇ではイメージをバックにした題字に使った。
Responsive Sticky Sidebar
2021年4月10日
構造的な問題で Slider Pro には Sticky Sidebar を設置できないようだ。こういう場合はどうするか。勿論別ページで作ることになるのだが、ページが遷移しても違和感がないように、上部のタブのデザインを模倣してみよう。もうひとつ、イメージとテキストをグリッドレイアウトでキメル別のタイプの練習もしてみよう。
- Slider Pro のタブを模倣したデザインの場合
- グリッドレイアウトでイメージとテキストを落とし込んだトップの場合
table of contents
2021年4月10日