Grid Layout Library
CSS grid を極める 1~27 (旧~新)

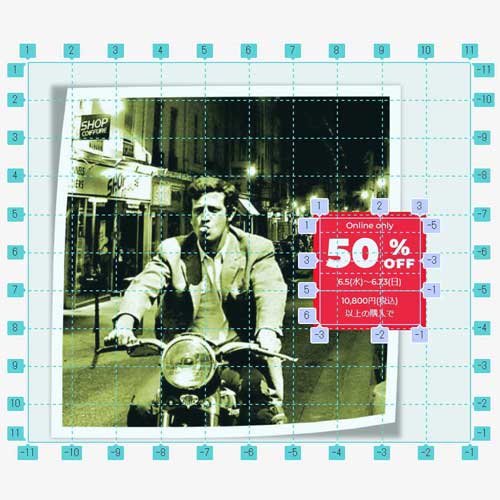
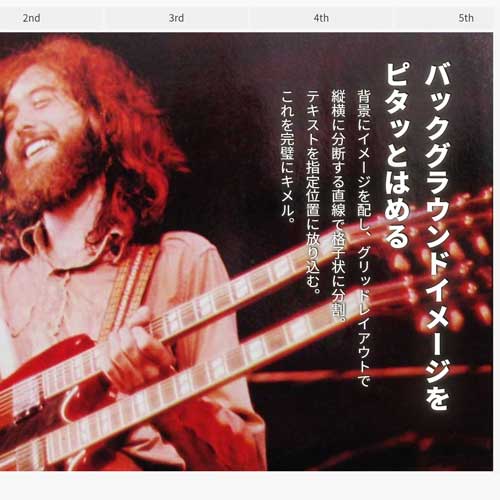
グリッドレイアウト+ perspective を極める 18 CSS Grid を使ってレイアウトを配置、perspective プロパティを使って三次元に配置された要素に遠近感を与える検証。 2022/5/25

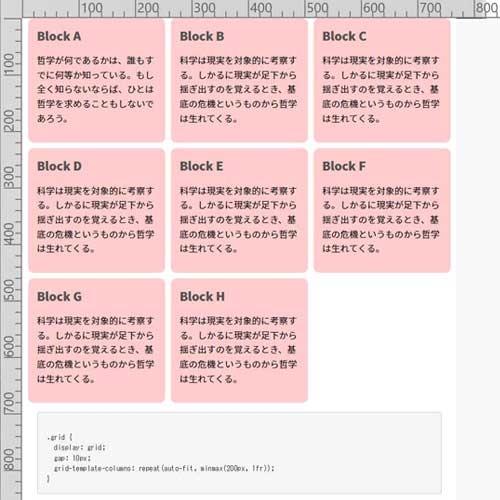
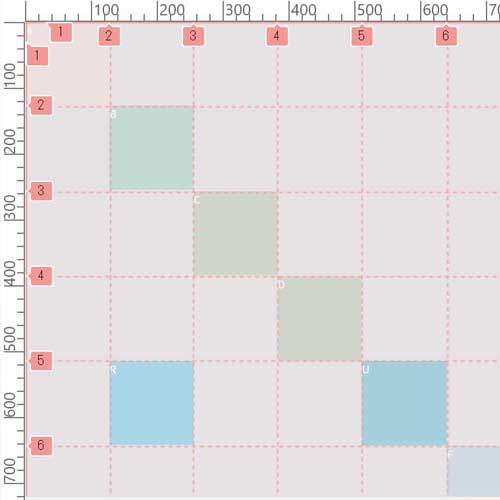
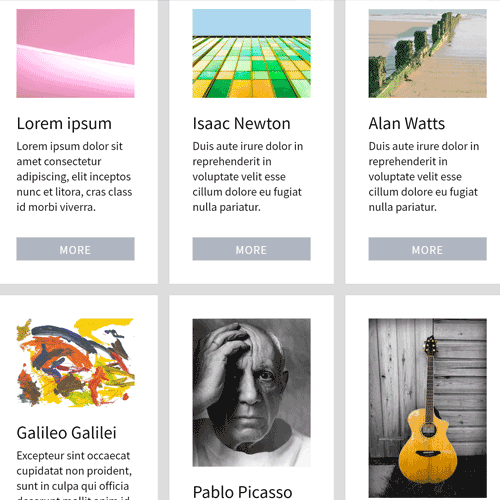
グリッドレイアウトを総ざらいしてみる。より効率的に、完結を目指して 2022/12/31

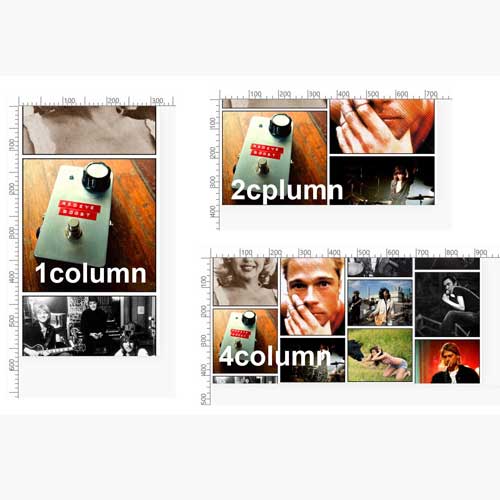
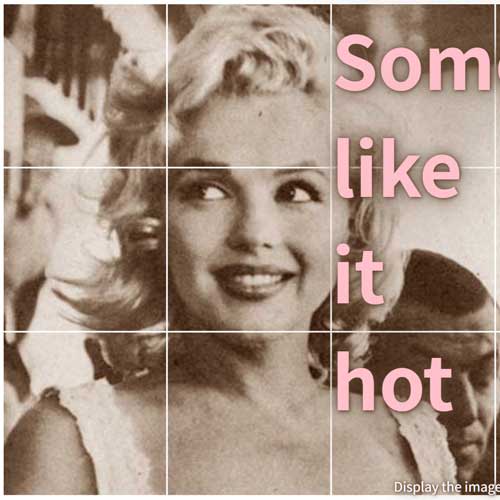
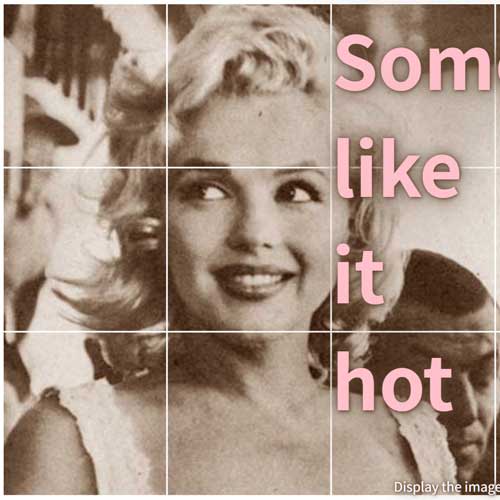
正方形を使ってグリッドレイアウトを極める。 2023/1/3

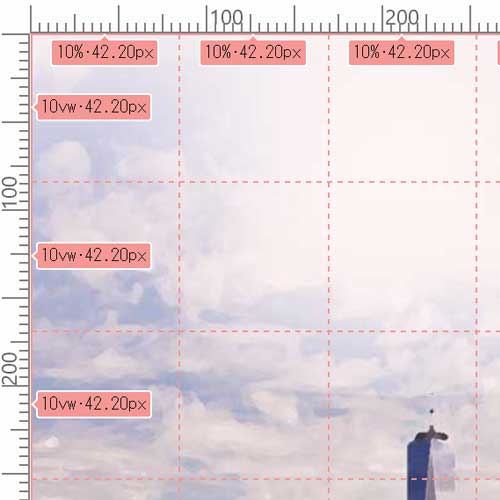
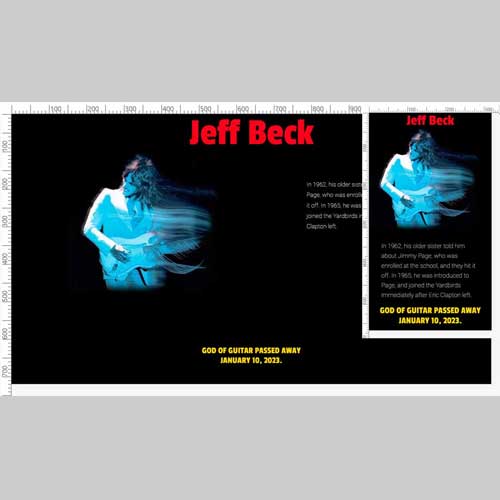
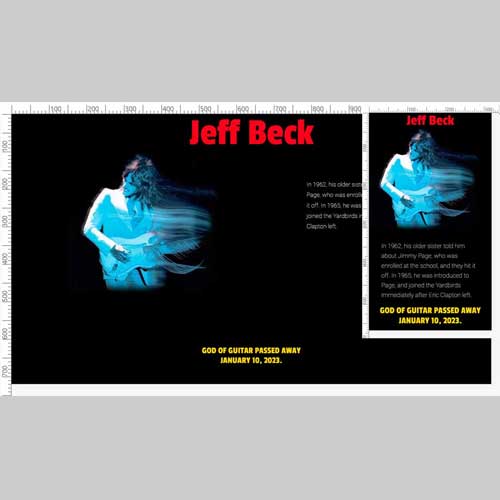
横長と縦長のスクリーンサイズを違和感無くレスポンシブ対応で統合する。 2023/2/1

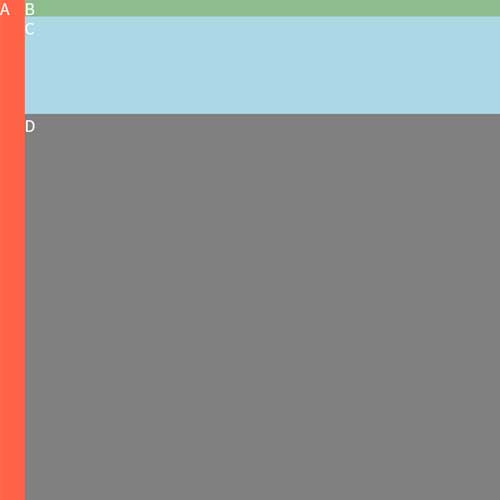
グリッドレイアウトでスクリーンサイズの全高 100% でレイアウトを収める 2023/3/15

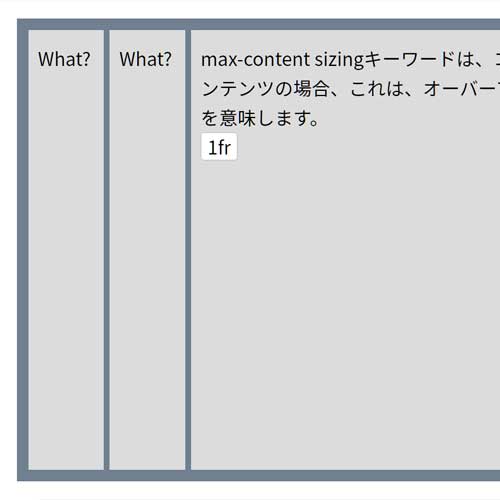
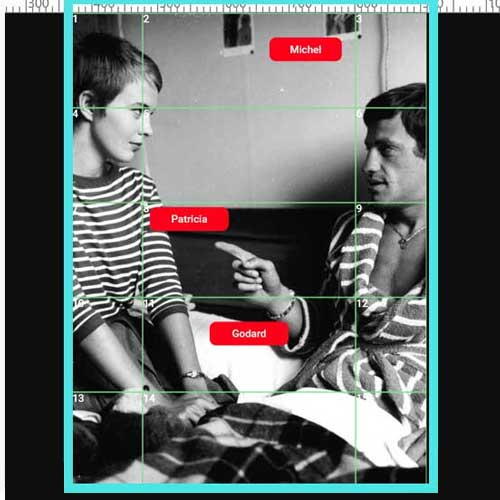
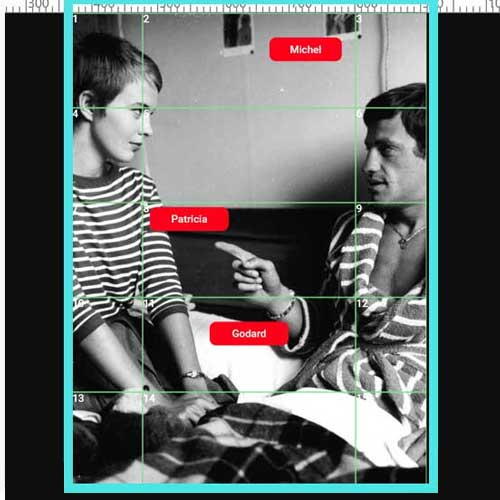
グリッドの中でフレックスボックスで文字列をレイアウトする 2023/4/19

グリッドレイアウト内に グリッドレイアウトを作成する 2025/7/26
CSS grid に関連する記事…14

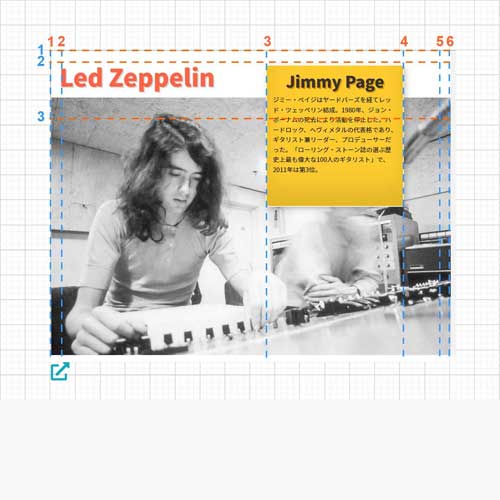
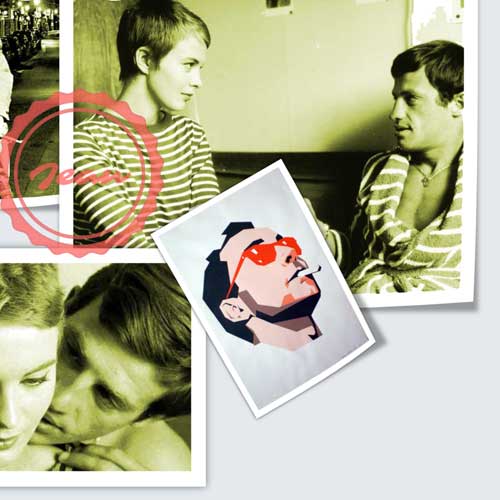
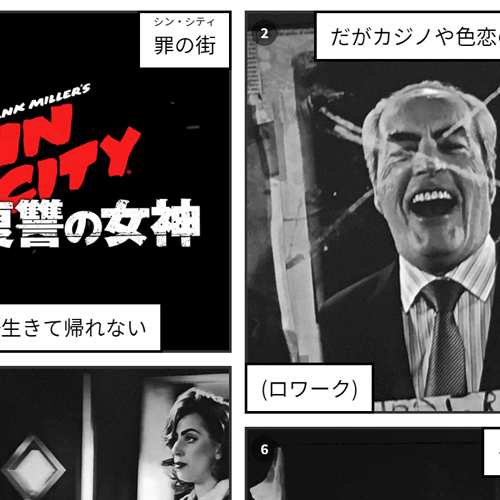
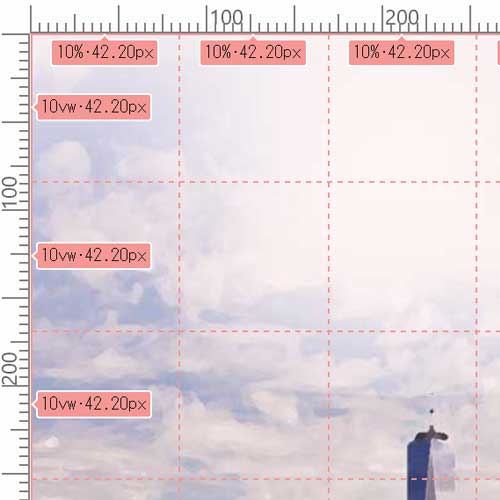
折り重なるイメージの配置はアスペクト比をCSSグリッド上で設定すればレスポンシブのメディアクエリは不要になる。 2021/9/15

グリッドレイアウト+ perspective を極める 18 CSS Grid を使ってレイアウトを配置、perspective プロパティを使って三次元に配置された要素に遠近感を与える検証。 2022/5/25

グリッドレイアウトを総ざらいしてみる。より効率的に、完結を目指して 2022/12/31

正方形を使ってグリッドレイアウトを極める。 2023/1/3

横長と縦長のスクリーンサイズを違和感無くレスポンシブ対応で統合する。 2023/2/1

グリッドレイアウトでスクリーンサイズの全高 100% でレイアウトを収める 2023/3/15

グリッドの中でフレックスボックスで文字列をレイアウトする 2023/4/19

グリッドレイアウト内に グリッドレイアウトを作成する 2025/7/26
CSS grid に関連する記事…14

折り重なるイメージの配置はアスペクト比をCSSグリッド上で設定すればレスポンシブのメディアクエリは不要になる。 2021/9/15

折り重なるイメージの配置はアスペクト比をCSSグリッド上で設定すればレスポンシブのメディアクエリは不要になる。 2021/9/15